
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- SAP Intelligent RPA: Send e-mail with or without a...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
dianamatache
Explorer
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
05-20-2020
3:31 PM
Introduction
This is a submission of the Enhance your bot building with templates blog post series.
In this post I will show you how to create and send an email with or without attachment in Outlook using SAP Intelligent RPA. For this tutorial I will create a pop-up interface in UI Designer so that the email details and attachment are dynamically introduced by the user. This example can be adapted for other use cases, for example you can use data that is stored in an excel file instead of introducing them manually in the popup. The email will be sent from your current email account in which you are logged in.
What you will learn in this tutorial:
Prerequisites:
Microsoft Outlook
Desktop Studio 1.0.8.36
Steps to follow:
1.Create and capture a popup in UI Designer;
2.Create a new workflow;
3.Import Outlook Library Scripts;
4.Create context and items;
5.Add activities in your workflow;
6.Enrich the generated code by your workflow with your custom logic;
Instructions:
1.Create and capture a popup in UI Designer
Create a new project and give it a name.
In order to create our interface we need to go to the UI Designer perspective and right click on the ‘POPUPS’. We have two possible options to choose from: An Empty AppBar and An Empty Popup. Select the second one and give it a name. I named mine ‘selectionScreen’. After you created the popup you need to build the project.
To be able to create the interface, make sure to select the ‘Design Mode’ – the second icon from left to right:
To create elements, right click in the square lined in red and choose what elements you want to add. To start, create a container. In the properties view you can see some properties you can customize. You can also use the settings.js file to customize your elements using code. If you are making changes in the setting.js file, make sure to save the file in order for the changes to appear also on your screen. If you add elements from your interface, make sure to close the setting.js file and reopen so the code will we up to date.
After you created your container you can start adding other elements. For all the following elements we will use the container as a parent (you can set it from properties or setting.js file):
Panel for buttons: row + 2 columns
The two buttons, “Cancel” and “Send” are buttons with icons in which I also added a label. Their parent will be the row previously inserted and each button will be placed in a separate column.
You can choose any colors, icons and styles you prefer for your design and also you can modify the dimension of the popup and elements.
In the end, my popup looks like this:
I will include the code generated by my popup:
If you want to use this popup in your workflow the next step is to capture it.
Important: Make sure your screen resolution is set to 100% so that the popup will be captured correctly. You can change it from display settings -> scale and layout. For the changes to be registered by Desktop Studio, you need to close it and open it again.
You can capture your popup using the last button and then press ‘Start Capture’:
After you captured your popup you should be able to see it in the Workflows perspective, under the “Pages” view:
2.Create a new workflow
Go to ‘Workflow’ perspective and create a new workflow. I named mine sendEmail.
3.Import Outlook Library Scripts
In the workspace of your new workflow you can use different functions for accessing and manipulating Microsoft Outlook files. In order for your project to compile and run without errors, you first have to enable the Outlook Library scripts in your project:
click on “Save”;
4.Create context and items
In your workflow, go to the Context view and create the folder and items below. To create the folder, right click anywhere in the context view and choose ‘Create Folder’. To create the items within the folder, right click on the folder and choose ‘Create Item’. The objects can be renamed by right clicking on them with the option ‘Rename’.
Your context should now look like this:
We will use these variables to store the values the user introduces in the popup.
5.Add activities in your workflow
The first activity (named Initialize Parameters with step InitializeParameters) is the popup itself, as I want it to appear so I can put the details of the email. After you connected the popup page to the start node you can double click it so you can add some activities. Make sure that each element is correctly identified with green, otherwise you need to recapture the popup and possibly adjust the screen resolution.
I used two main activities:
For the second activity, I used the previously defined variables to store the values from the popup using “Get” activities. To create the “Get” activity, use $data$ and the corresponding variable for the element in the popup:
You should have the following structure for the activities in the popup:
The second activity that you need to add in your workflow is a Custom activity so you can use the functions in the Outlook library. You can give a name and a description for this activity, so you can distinguish better its purpose. I will name mine “Send email”. I named the corresponding step ‘SendMail’. Using suggestive names will allow you to better organize your code.
In this activity we will use the variables that we just populated with data from the popup as parameters for our function that creates the email. We will do that from code, after we build the project.
The last activity you should include is an End scenario which indicates that your scenario has ended.
Your workflow should now look like this:
Important: Before you can continue with the rest of the functionalities you need to build your project. This way the script for the workflow will be generated and we can enhance it.
6.Enrich the generated code by your workflow with your custom logic
After you have built your project you can proceed to the Scripts perspective and open the script generated by your workflow ( it will have the same name ). Search for your activity and step by their name and you can add additional functionalities.
First, I want to add an additional functionality for the popup. When the user presses the “Cancel” button from the popup, I want to also close the popup. To do this, search for the InitializeParameters step and for the event on the “Cancel” button. Add the following line before ending the scenario:
Now, in order to create the function that creates and sends the email we need to go to the step of the custom activity: SendMail.
In this step we first need to initialize the outlook library and reset the email collection. I recommend using a mechanism of type “try – catch” in order to handle the possibility that the email is not sent successfully. In the “try” branch we will include all the activities that need to take place. Our variables should contain by now the email details (subject, body etc.). This means they can be used as properties in the method that creates the email (ctx.outlook.mail.create). The attachment can’t be included directly in this function and has its own method (ctx.outlook.mail.attach). To avoid errors, it’s better to check if an attachment exists before trying to include it in the email. After this, we can send the email with ctx.outlook.mail.send. Because we initially reset the mail collection, the index of our email is 0;
In the “catch” branch we include the actions that need to trigger if an error has been encountered on the “try” branch. I chose to return the error in the console.
After the email has been sent we will close the popup, release the outlook library and end the scenario.
Below is my code for the SendMail step.
Conclusion
This blog post should help you to understand the use of the ‘Outlook Library’, how to create a popup and how to create and send an email using the ‘Outlook Library’. At the end, you should be able to understand these functionalities and use them in your scenarios.
This is a submission of the Enhance your bot building with templates blog post series.
In this post I will show you how to create and send an email with or without attachment in Outlook using SAP Intelligent RPA. For this tutorial I will create a pop-up interface in UI Designer so that the email details and attachment are dynamically introduced by the user. This example can be adapted for other use cases, for example you can use data that is stored in an excel file instead of introducing them manually in the popup. The email will be sent from your current email account in which you are logged in.
What you will learn in this tutorial:
- How to use the Outlook Library;
- How to create a popup in UI Designer;
- How to create and send an Email with or without attachment in Outlook;
- How to use try – catch mechanism;
Prerequisites:
Microsoft Outlook
Desktop Studio 1.0.8.36
Steps to follow:
1.Create and capture a popup in UI Designer;
2.Create a new workflow;
3.Import Outlook Library Scripts;
4.Create context and items;
5.Add activities in your workflow;
6.Enrich the generated code by your workflow with your custom logic;
Instructions:
1.Create and capture a popup in UI Designer
Create a new project and give it a name.
In order to create our interface we need to go to the UI Designer perspective and right click on the ‘POPUPS’. We have two possible options to choose from: An Empty AppBar and An Empty Popup. Select the second one and give it a name. I named mine ‘selectionScreen’. After you created the popup you need to build the project.

To be able to create the interface, make sure to select the ‘Design Mode’ – the second icon from left to right:

To create elements, right click in the square lined in red and choose what elements you want to add. To start, create a container. In the properties view you can see some properties you can customize. You can also use the settings.js file to customize your elements using code. If you are making changes in the setting.js file, make sure to save the file in order for the changes to appear also on your screen. If you add elements from your interface, make sure to close the setting.js file and reopen so the code will we up to date.

After you created your container you can start adding other elements. For all the following elements we will use the container as a parent (you can set it from properties or setting.js file):
- To: input text field
- Subject: input text field
- Content: input text area
- Attachment: file input
Panel for buttons: row + 2 columns
The two buttons, “Cancel” and “Send” are buttons with icons in which I also added a label. Their parent will be the row previously inserted and each button will be placed in a separate column.
You can choose any colors, icons and styles you prefer for your design and also you can modify the dimension of the popup and elements.
In the end, my popup looks like this:

I will include the code generated by my popup:
// This file is regenerated by Desktop Studio : modify it carefully !
popup = POPUPS.selectionScreen = POPUPS.popup({ selectionScreen: {
template: e.popup.template.NoButton,
url: "selectionScreen\\popup.html",
CX: 600,
CY: 400,
auto: true,
X: e.popup.position.Center,
Y: e.popup.position.Center
}});
GLOBAL.events.START.on(function (ev) {
if (ctx.options.isDebug) {
systray.addMenu("", "TestPopup", "Test popups");
systray.addMenu("TestPopup", "selectionScreenOpen" , "Open selectionScreen", "", function(ev) {
POPUPS.selectionScreen.open({ testMode: true });
});
systray.addMenu("TestPopup", "selectionScreenClose" , "Close selectionScreen", "", function(ev) {
POPUPS.selectionScreen.close();
});
}
});
POPUPS.selectionScreen.onTest(function(popup) {
// TODO : add your tests here
});
popup.item({ container2: {
type: e.item.type.container,
auto: true,
fluid: true
}});
popup.item({ email1: {
type: e.item.type.email,
icon: e.item.icon.envelope,
iconStyle: e.item.style.Blue,
iconSide: e.item.side.left,
label: "To:",
test: "",
inputStyle: e.item.inputStyle.None,
placeholder: "Type email...",
parent: "container2",
auto: true
}});
popup.item({ text1: {
type: e.item.type.text,
parent: "container2",
icon: e.item.icon.tag,
iconStyle: e.item.style.Blue,
iconSide: e.item.side.left,
label: "Subject: ",
placeholder: "Type subject...",
test: "",
auto: true,
inputStyle: e.item.inputStyle.None
}});
popup.item({ textarea1: {
type: e.item.type.textarea,
test: "",
icon: e.item.icon.pencil,
iconSide: e.item.side.left,
label: "Content:",
placeholder: "Type email content...",
myClass: "",
iconStyle: e.item.style.Blue,
parent: "container2",
rows: 5,
auto: true
}});
popup.item({ fileInput1: {
type: e.item.type.fileInput,
icon: e.item.icon.fileImport,
iconStyle: e.item.style.Blue,
iconSide: e.item.side.left,
label: "Attachment:",
test: "",
inputStyle: e.item.inputStyle.None,
placeholder: "Select attachment...",
parent: "container2",
auto: true
}});
popup.item({ row1: {
type: e.item.type.row,
auto: false,
parent: "container2"
}});
popup.item({ col1: {
type: e.item.type.column,
auto: true,
xs: 0,
sm: 0,
md: 0,
lg: 6,
parent: "row1"
}});
popup.item({ cancelButton: {
type: e.item.type.button,
parent: "col1",
value: "Cancel",
tooltip: "Add",
style: e.item.style.Red,
icon: e.item.icon.remove,
iconSide: e.item.side.left,
badge: "",
badgeStyle: e.item.style.None,
size: e.item.size.Medium,
close: false,
submit: false,
disabled: false,
right: false,
justified: true,
fa: "",
animated: false,
pulse: false,
auto: true
}});
popup.item({ col2: {
type: e.item.type.column,
auto: true,
xs: 0,
sm: 0,
md: 0,
lg: 6,
parent: "row1"
}});
popup.item({ sendButton: {
type: e.item.type.button,
parent: "col2",
value: "Send",
tooltip: "",
style: e.item.style.Cyan,
icon: e.item.icon.send,
iconSide: e.item.side.left,
badge: "",
badgeStyle: e.item.style.None,
size: e.item.size.Medium,
close: false,
submit: false,
disabled: false,
right: false,
justified: true,
fa: "",
animated: false,
pulse: false,
auto: true
}});
If you want to use this popup in your workflow the next step is to capture it.
Important: Make sure your screen resolution is set to 100% so that the popup will be captured correctly. You can change it from display settings -> scale and layout. For the changes to be registered by Desktop Studio, you need to close it and open it again.
You can capture your popup using the last button and then press ‘Start Capture’:
![]()
After you captured your popup you should be able to see it in the Workflows perspective, under the “Pages” view:

2.Create a new workflow
Go to ‘Workflow’ perspective and create a new workflow. I named mine sendEmail.
3.Import Outlook Library Scripts
In the workspace of your new workflow you can use different functions for accessing and manipulating Microsoft Outlook files. In order for your project to compile and run without errors, you first have to enable the Outlook Library scripts in your project:
- go to “Scripts” perspective;
- select “Project” tab(bottom-left corner);
- right click anywhere in the Panel;
- select “Include library Script”: The “Add Library Script” window pops;
- enable “Outlook integration”;
click on “Save”;


4.Create context and items
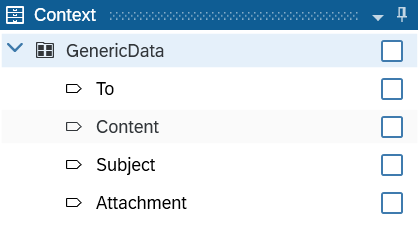
In your workflow, go to the Context view and create the folder and items below. To create the folder, right click anywhere in the context view and choose ‘Create Folder’. To create the items within the folder, right click on the folder and choose ‘Create Item’. The objects can be renamed by right clicking on them with the option ‘Rename’.
Your context should now look like this:

We will use these variables to store the values the user introduces in the popup.
5.Add activities in your workflow
The first activity (named Initialize Parameters with step InitializeParameters) is the popup itself, as I want it to appear so I can put the details of the email. After you connected the popup page to the start node you can double click it so you can add some activities. Make sure that each element is correctly identified with green, otherwise you need to recapture the popup and possibly adjust the screen resolution.
I used two main activities:
- Wait for the user to click on the “Cancel” button: in this case I added an “End Scenario” Activity.
- Wait for the user to click on the “Send” button
For the second activity, I used the previously defined variables to store the values from the popup using “Get” activities. To create the “Get” activity, use $data$ and the corresponding variable for the element in the popup:

You should have the following structure for the activities in the popup:

The second activity that you need to add in your workflow is a Custom activity so you can use the functions in the Outlook library. You can give a name and a description for this activity, so you can distinguish better its purpose. I will name mine “Send email”. I named the corresponding step ‘SendMail’. Using suggestive names will allow you to better organize your code.
In this activity we will use the variables that we just populated with data from the popup as parameters for our function that creates the email. We will do that from code, after we build the project.
The last activity you should include is an End scenario which indicates that your scenario has ended.
Your workflow should now look like this:

Important: Before you can continue with the rest of the functionalities you need to build your project. This way the script for the workflow will be generated and we can enhance it.
6.Enrich the generated code by your workflow with your custom logic
After you have built your project you can proceed to the Scripts perspective and open the script generated by your workflow ( it will have the same name ). Search for your activity and step by their name and you can add additional functionalities.
First, I want to add an additional functionality for the popup. When the user presses the “Cancel” button from the popup, I want to also close the popup. To do this, search for the InitializeParameters step and for the event on the “Cancel” button. Add the following line before ending the scenario:
// Close popup
POPUPS._selectionScreen.close();
Now, in order to create the function that creates and sends the email we need to go to the step of the custom activity: SendMail.
In this step we first need to initialize the outlook library and reset the email collection. I recommend using a mechanism of type “try – catch” in order to handle the possibility that the email is not sent successfully. In the “try” branch we will include all the activities that need to take place. Our variables should contain by now the email details (subject, body etc.). This means they can be used as properties in the method that creates the email (ctx.outlook.mail.create). The attachment can’t be included directly in this function and has its own method (ctx.outlook.mail.attach). To avoid errors, it’s better to check if an attachment exists before trying to include it in the email. After this, we can send the email with ctx.outlook.mail.send. Because we initially reset the mail collection, the index of our email is 0;
In the “catch” branch we include the actions that need to trigger if an error has been encountered on the “try” branch. I chose to return the error in the console.
After the email has been sent we will close the popup, release the outlook library and end the scenario.
Below is my code for the SendMail step.
// ----------------------------------------------------------------
// Step: SendMail
// ----------------------------------------------------------------
GLOBAL.step({
SendMail: function(ev, sc, st) {
var rootData = sc.data;
ctx.workflow('sendEmail', 'c0bf4f81-df8e-4ad7-9086-fb4485e1762e');
ctx.outlook.init();
// Resets the working mails list.
ctx.outlook.mail.resetMailCollection();
try {
ctx.outlook.mail.create({
To: rootData.GenericData.To,
Subject: rootData.GenericData.Subject,
Body: rootData.GenericData.Content
});
if (rootData.GenericData.Attachment != '') {
ctx.outlook.mail.attach(0, rootData.GenericData.Attachment);
}
ctx.outlook.mail.send(0);
ctx.log("“Microsoft Outlook” mail sent successfully.")
} catch (err) {
ctx.log("Sending of “Microsoft Outlook” mail in failure (" + err.description + ").");
return e.error.KO;
}
POPUPS._selectionScreen.close();
ctx.outlook.end();
sc.endStep(); // end Scenario
return;
}
});Conclusion
This blog post should help you to understand the use of the ‘Outlook Library’, how to create a popup and how to create and send an email using the ‘Outlook Library’. At the end, you should be able to understand these functionalities and use them in your scenarios.
- SAP Managed Tags:
- SAP Intelligent Robotic Process Automation
Labels:
4 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
298 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
343 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
420 -
Workload Fluctuations
1
Related Content
- Start page of SAP Signavio Process Insights, discovery edition, the 4 pillars and documentation in Technology Blogs by SAP
- Modifying the Object and attachment link name in User Decision in Technology Q&A
- Objects and attachments: WF USER DECISION STEP: Calling BDC on clicking the link in Technology Q&A
- Demystifying the Common Super Domain for SAP Mobile Start in Technology Blogs by SAP
- Objects and attachments: WF USER DECISION STEP: Calling BDC on clicking the link in Technology Q&A
Top kudoed authors
| User | Count |
|---|---|
| 37 | |
| 25 | |
| 17 | |
| 13 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 |