
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Fundamental Library Styles - version 0.9.0
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Advisor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
05-17-2020
5:20 AM
The month of May marks another milestone for Fundamental Library Styles. Version 0.9.0 is out!
The very first thing I would like to mention is that we were able to publish the UI Kit!. Fundamental Library UI Kit is ready-to-use, state-of-the-art drafts of SAP layouts, patterns and components in Sketch. It contains all the components that are migrated to the latest Fiori 3 specs. In the next version we will create a dedicated page where we will share more details. If you want to download it you can do it from the website or from here. We hope to engage more with UX designers and get their feedback. Give it a try and let us know if you have any suggestion or idea.
Here is the list of the components that are freshly released or updated to match and follow the latest Fiori 3 designs:
The Time component is used to select a time value. It would be rare to see this component used alone. Usually it is used in Time Picker.
The Time Picker component is an opinionated component composed of 3 other components(input-group, popover, and time) The component itself doesn't contain any specific CSS on its own. The time picker allows the user to select a localized time. It can be used with touch, mouse, or keyboard input. The time picker can be used if you want the user to select a time, time range(one time picker can be used to set the starting time and a second one to set the end time), detailed duration (such as 1 minute, and 30 seconds).
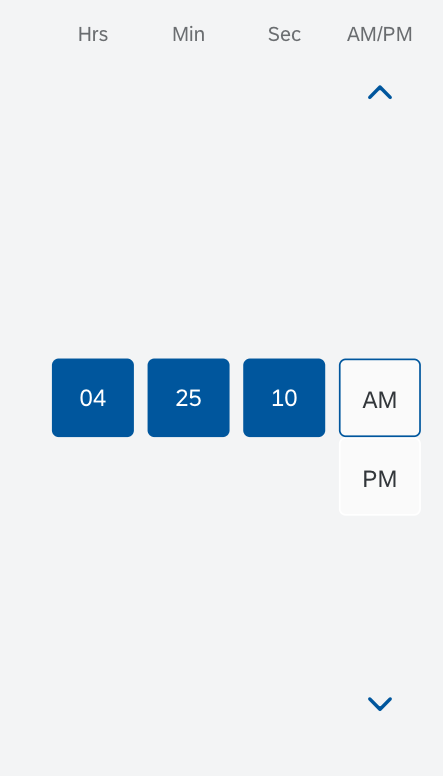
The time picker comes with a cozy mode and a compact mode. In the compact mode, the time input field and the button are smaller than in the cozy mode. In the compact mode, there are also arrows that the user can click or tap to set hours, minutes, and so on.
Time Picker input field and drop-down button
Time Picker expanded.
Message Toast is a small, non-disruptive popup for success messages that disappears automatically after a few seconds. Use this component when you want to display short messages, avoid interrupting the user while they are performing an action, or confirm a successful action.
The message toast fades in and out automatically. The timing and duration of the message toast is defined by the app.
To make the toast message easy to scan, keep the text as short as possible. Remember that the user will not have time to take in very much detail.
Do not use the word “successfully” in the message text. This is implicit in a success message.
The List component had been released in previous released, but we added few features in the current release:
List where all items are navigable
The Menu component had been previously released. In the current version 0.9 we included the shortcut add-on:
The Avatar component is displaying images. These can be user profiles, user initials, placeholders, icons, or business-related images, such as product images.
We support 5 different sizes:
Instead of icon you can use initials:
Avatar can be rendered in square and in circle:
You can use a background image to fill the avatar:
The avatar can be with a transparent background:
Accent colors can be set as a background color:
A zoom icon can be added to the bottom right/left corner:
The full release notes can be find here.
More cool and new things to come. We are more than excited to keep this momentum.
Stay tuned for more updates. Want to read more blog posts about Fundamental Library? Check these out.
Feel free to raise any questions or try our libraries in case you didn’t have a chance.
The very first thing I would like to mention is that we were able to publish the UI Kit!. Fundamental Library UI Kit is ready-to-use, state-of-the-art drafts of SAP layouts, patterns and components in Sketch. It contains all the components that are migrated to the latest Fiori 3 specs. In the next version we will create a dedicated page where we will share more details. If you want to download it you can do it from the website or from here. We hope to engage more with UX designers and get their feedback. Give it a try and let us know if you have any suggestion or idea.

Here is the list of the components that are freshly released or updated to match and follow the latest Fiori 3 designs:
Time and Time Picker
The Time component is used to select a time value. It would be rare to see this component used alone. Usually it is used in Time Picker.
 |
|  |
The Time Picker component is an opinionated component composed of 3 other components(input-group, popover, and time) The component itself doesn't contain any specific CSS on its own. The time picker allows the user to select a localized time. It can be used with touch, mouse, or keyboard input. The time picker can be used if you want the user to select a time, time range(one time picker can be used to set the starting time and a second one to set the end time), detailed duration (such as 1 minute, and 30 seconds).
The time picker comes with a cozy mode and a compact mode. In the compact mode, the time input field and the button are smaller than in the cozy mode. In the compact mode, there are also arrows that the user can click or tap to set hours, minutes, and so on.

Time Picker input field and drop-down button
 |  |
Time Picker expanded.
Message Toast
Message Toast is a small, non-disruptive popup for success messages that disappears automatically after a few seconds. Use this component when you want to display short messages, avoid interrupting the user while they are performing an action, or confirm a successful action.
The message toast fades in and out automatically. The timing and duration of the message toast is defined by the app.
To make the toast message easy to scan, keep the text as short as possible. Remember that the user will not have time to take in very much detail.
Do not use the word “successfully” in the message text. This is implicit in a success message.

Byline and Selection List features
The List component had been released in previous released, but we added few features in the current release:
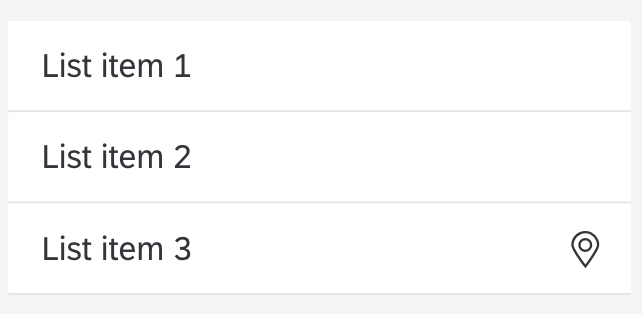
- Navigation - a small arrow appears on the far right, indicating that clicking would navigate. If only a subset of the list items are navigable you should indicate those by displaying a navigation arrow. Do not show arrows if all items are navigable. In this case use a Standard List with Navigation


List where all items are navigable
- Action List Item - this item control lets the user trigger actions directly from a list. It is used mainly within dialog boxes and popovers.

Menu Shortcuts
The Menu component had been previously released. In the current version 0.9 we included the shortcut add-on:

Avatar
The Avatar component is displaying images. These can be user profiles, user initials, placeholders, icons, or business-related images, such as product images.
We support 5 different sizes:

Instead of icon you can use initials:

Avatar can be rendered in square and in circle:

You can use a background image to fill the avatar:

The avatar can be with a transparent background:

Accent colors can be set as a background color:


A zoom icon can be added to the bottom right/left corner:


The full release notes can be find here.
More cool and new things to come. We are more than excited to keep this momentum.
Stay tuned for more updates. Want to read more blog posts about Fundamental Library? Check these out.
Feel free to raise any questions or try our libraries in case you didn’t have a chance.
- SAP Managed Tags:
- SAP Fiori,
- Open Source
Labels:
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
93 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
299 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
345 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
425 -
Workload Fluctuations
1
Related Content
- Extend Your Crystal Reports Solutions in the DHTML Viewer With a Free Function Library in Technology Blogs by Members
- Embracing TypeScript in SAPUI5 Development in Technology Blogs by Members
- SAP Fiori Frontend 6.0 App installation and connection to SAP Business Suite in Technology Q&A
- GenAI HUB SDK missing Model in Technology Q&A
- Cloud Integration: Manually Sign / Verify XML payload based on XML Signature Standard in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 40 | |
| 25 | |
| 17 | |
| 14 | |
| 8 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 |
