
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Hybrid Application Toolkit - apps for iOS: switchi...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Product and Topic Expert
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
03-16-2020
10:53 AM
Update 1 October 2020: Due to changes in Cordova for iOS, existing projects that were already adapted need to be changed.
Update 3 July 2020: Cloud Build Service now includes the required dependencies and fixes.
Update 19 March 2020: Added additional workaround for offline apps.
For those developing hybrid cross-platform apps with SAP Web IDE Full-Stack, by making use of the Hybrid Application Toolkit extension and SAP Mobile Services, there is an important update for the iOS platform.
 But before we jump into the details, I want to remind you about the following:
But before we jump into the details, I want to remind you about the following:
When you start developing a new mobile app, we strongly recommend that you consider developing this with either MDK (Mobile Development Kit) for cross platform applications, or our native SDKs (SAP Cloud Platform SDK for iOS or SAP Cloud Platform SDK for Android).
Cordova for iOS has been using the iOS platform component UIWebView for a long time. UIWebView was originally introduced in iOS 2.0. This component is used by Cordova to display web content in a native app. This is the crucial part that makes an app a hybrid app - part native code, part web app.
At WWDC 2018 (June 2018), Apple introduced the iOS 12 SDK beta, in which this component was deprecated. It took quite a bit of time for the open source community to adopt the alternative component named WKWebView. There are plenty of reasons for this to find online, so I’ll not go into details here. Note that Apple has not removed UIWebView until now, and will not do this any time soon.
However, in December 2019 Apple made an announcement that impacts apps published in Apple’s iOS App Store:
My expectation is that Apple will remove UIWebView in 2021 with the introduction of iOS 15. I can be wrong here; but this seems the most logical at this point.
What does this mean for you as a developer, having used Hybrid Application Toolkit to build iOS apps ?
For new mobile hybrid apps created in SAP Web IDE Full-Stack with Hybrid Application Toolkit, we have updated our template code to ensure WKWebView is used by default. As soon as you ‘mobile-enable’ your project, it will automatically be configured for this. Once you rebuild the app with our Cloud Build Service, the resulting app uses WKWebView.
Update 1 October 2020: This is no longer needed. You can skip this. I am leaving this here for reference only.
For existing apps, you will have to modify your code and configuration settings, and trigger a new build with our Cloud Build Service. Steps:
Our latest Cloud Build Service makes use of Cordova for iOS version 6.1.0. In this Cordova version UIWebView has been completely removed and we no longer need to use the wkwebview-engine plugin and some of the configuration settings related to it.
In your project in SAP Web IDE Full-Stack, please remove the following settings from config.xml:
And also make sure the Cordova plugin "cordova-plugin-wkwebviewengine" is no longer selected.
If your app is making use of offline OData sources, then our Kapsel OData plugin will handle the connection with SAP Cloud Platform Mobile Services. This is implemented in native code; so it will not use WKWebView.
Update 3 July 2020: this fix is already available in our Cloud Build Service. You can skip this.
For offline apps, either new, or existing ones, there is an additional change required. This is a temporary workaround until the Mobile SDK (Kapsel) is updated.
In this blog post I've provided an example of how to initialise an offline store. In the success callback we use the sap.OData.applyHttpClient() to ensure offline OData calls use datajs. This will also enable Xhook for handling calls to fetch local media files. However, this piece has an issue and a fix will be provided soon. Until our Cloud Build Service is updated with this fix, please disable Xhook by calling sap.Xhook.disable().
If your app requires access to web services via XMLHttpRequests (XHR), you will probably run into authentication errors (403 forbidden) due to CORS restrictions in WKWebView.
To resolve these we have advised some customers to make use of the AuthProxy plugin. However, we have found another solution for this. When you 'mobile-enable' a project, our template code will automatically include this. Make sure to configure the server side settings mentioned below.
In existing projects please ensure the last code lines of this snippet are applied for Ajax in WKWebView (you can find this in the file mobile/index.html):
And then we just need to configure CORS in the application configuration in SAP Cloud Platform Mobile Services.
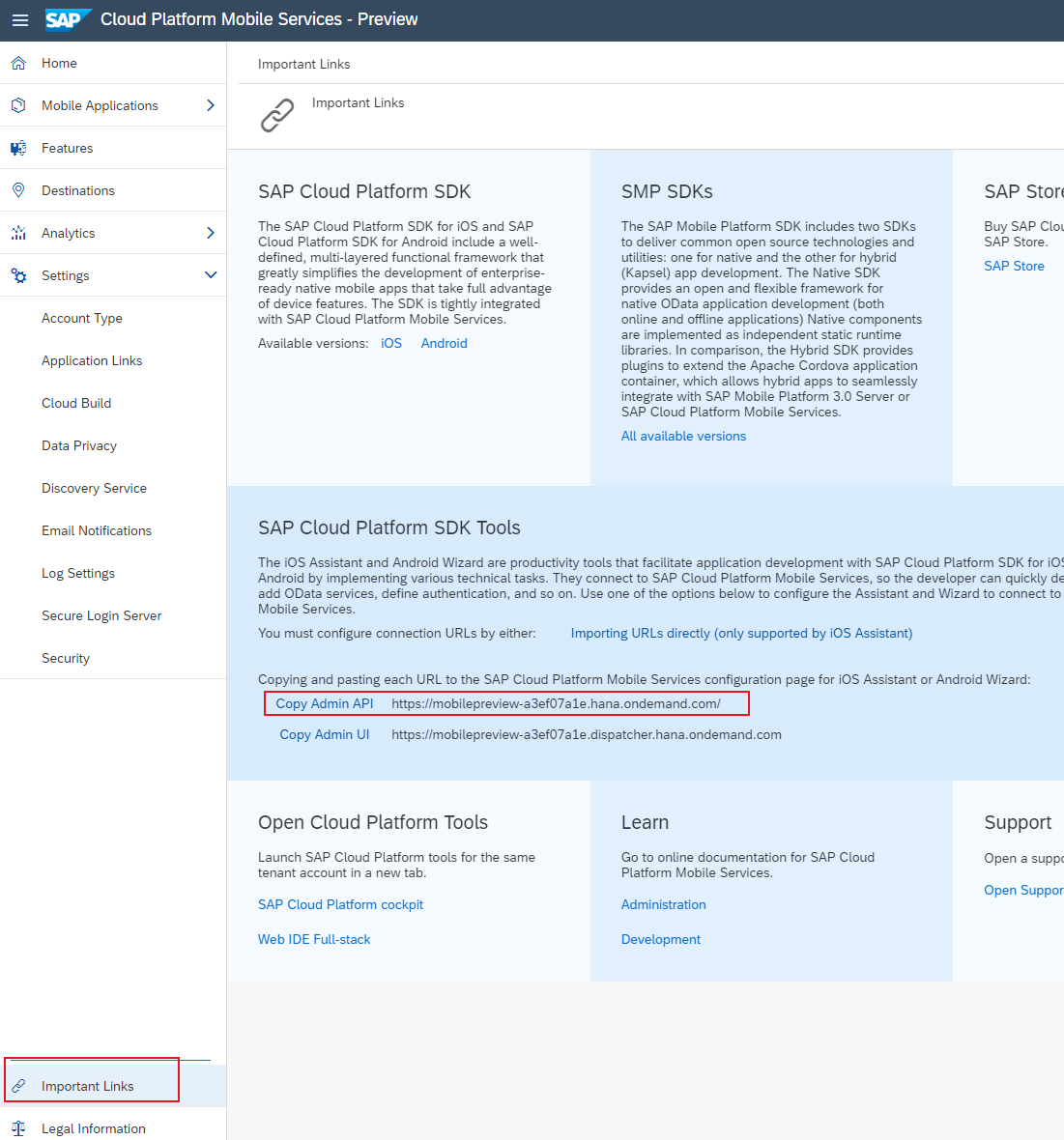
Open the SAP Cloud Platform Mobile Services Admin Cockpit. Go to Settings > Security > Cross Domain Access. Set Origin field to “<AdminAPI>,null”. The value for <AdminAPI> can be found in the Important Links page. Note: please remove the trailing slash “/” in the <AdminAPI>.
Where to find to AdminAPI:
Noticeable changes with the WebView are in the area of (perceived) performance:
Besides improvements, there are unfortunately also some issues introduced. The main issue is that WKWebView comes with stricter cross origin resource sharing rules (CORS).To resolve some of these, we are making use of the Kapsel native plugin “AuthProxy”.
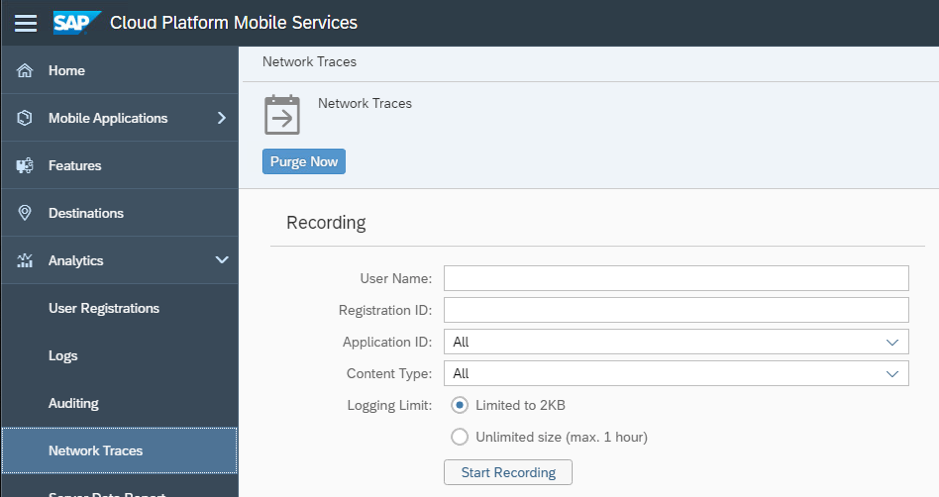
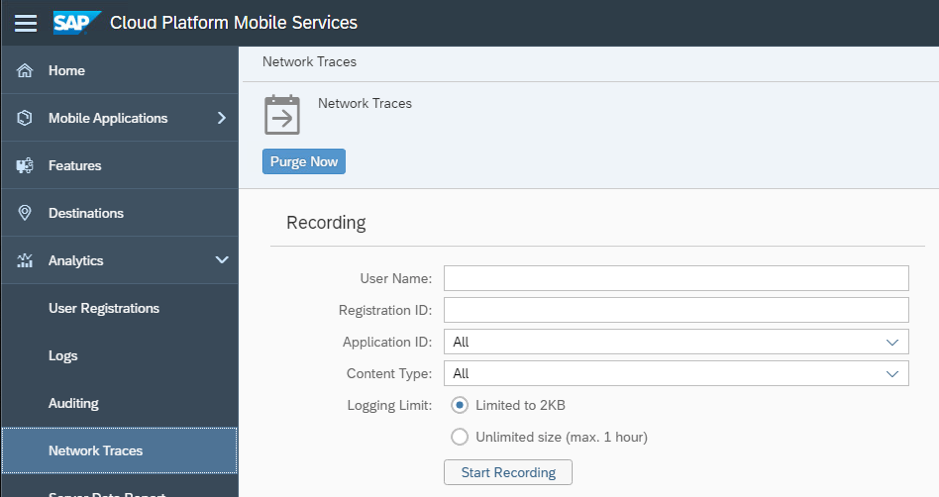
When debugging the app using Safari (remote debug), you will not see the traffic going through native code. In case you want to debug these calls (e.g. OData queries), it is recommended to use the Network Traces feature in the SAP Mobile Services cockpit.

You can switch to WKWebView now and start testing. To comply with the App Store submission guidelines for new apps set by Apple, you need to use Cordova for iOS 5.1.1 or later in order to completely remove any reference to UIWebView. This update has been released in the Mobile SDK last month and is from 3 July 2020 available on our Cloud Build Service.
We have thoroughly tested the apps generated with Hybrid Application Toolkit and did not find issues after making the switch to WKWebView. However, your apps might make use of features (or plugins) that are affected by this change. Please ensure you test your apps before rolling them out to your users.
In case you are facing issues, please raise a support ticket for component CA-WDE-MOB.
Thanks,
Ludo Noens
Update 3 July 2020: Cloud Build Service now includes the required dependencies and fixes.
Update 19 March 2020: Added additional workaround for offline apps.
For those developing hybrid cross-platform apps with SAP Web IDE Full-Stack, by making use of the Hybrid Application Toolkit extension and SAP Mobile Services, there is an important update for the iOS platform.
 But before we jump into the details, I want to remind you about the following:
But before we jump into the details, I want to remind you about the following:When you start developing a new mobile app, we strongly recommend that you consider developing this with either MDK (Mobile Development Kit) for cross platform applications, or our native SDKs (SAP Cloud Platform SDK for iOS or SAP Cloud Platform SDK for Android).
Some background on the WebView components
Cordova for iOS has been using the iOS platform component UIWebView for a long time. UIWebView was originally introduced in iOS 2.0. This component is used by Cordova to display web content in a native app. This is the crucial part that makes an app a hybrid app - part native code, part web app.
At WWDC 2018 (June 2018), Apple introduced the iOS 12 SDK beta, in which this component was deprecated. It took quite a bit of time for the open source community to adopt the alternative component named WKWebView. There are plenty of reasons for this to find online, so I’ll not go into details here. Note that Apple has not removed UIWebView until now, and will not do this any time soon.
However, in December 2019 Apple made an announcement that impacts apps published in Apple’s iOS App Store:
- The App Store will no longer accept new apps using UIWebView as of April 2020
- The App Store will no longer accept updates for apps using UIWebView as of December 2020
My expectation is that Apple will remove UIWebView in 2021 with the introduction of iOS 15. I can be wrong here; but this seems the most logical at this point.
Impact for your hybrid app
What does this mean for you as a developer, having used Hybrid Application Toolkit to build iOS apps ?
- If you are planning to publish a new app, you should first of all consider using MDK.
- If you still go ahead with a hybrid app, then this iOS app must use WKWebView from April 2020 onwards, BUT ONLY WHEN YOU INTEND TO PUBLISH THE APP IN THE PUBLIC APP STORE. If you intend to distribute your app within your enterprise, using a mobile device management solution, then you are not tied to this deadline.
- If you have an existing app in the AppStore, you have until December 2020 to switch to WKWebView for publishing updates.
- Speculative: when Apple rolls out iOS 15 in 2021, your UIWebView based apps will not work anymore.
How to ensure your app uses WKWebView
New apps
For new mobile hybrid apps created in SAP Web IDE Full-Stack with Hybrid Application Toolkit, we have updated our template code to ensure WKWebView is used by default. As soon as you ‘mobile-enable’ your project, it will automatically be configured for this. Once you rebuild the app with our Cloud Build Service, the resulting app uses WKWebView.
Existing apps that were not yet adapted for WKWebView
Update 1 October 2020: This is no longer needed. You can skip this. I am leaving this here for reference only.
For existing apps, you will have to modify your code and configuration settings, and trigger a new build with our Cloud Build Service. Steps:
Add the cordova plugin “cordova-plugin-wkwebview-engine” to your project.The easiest way to do this is by opening the project context menu (right-click on the project) and select Mobile > Select Cordova Plugins. Then search for the above mentioned plugin in the list of publicly available plugins, add it, and save the selection.- Optionally, as our Cloud Build Service should be adding this automatically as of 3 July 2020 (you can download the XCode project and verify yourself if you are in doubt):
Addin config.xml to ensure UIWebView is completely removed at compile-time.
<preference name="WKWebViewOnly" value="true" />
Ensure cordova ios 5.1.1 or later is used.In config.xml, add
<preference name="CordovaWebViewEngine" value="CDVWKWebViewEngine" />
<feature name="CDVWKWebViewEngine">
<param name="ios-package" value="CDVWKWebViewEngine" />
</feature>
Existing apps that were already adapted for using WKWebView
Our latest Cloud Build Service makes use of Cordova for iOS version 6.1.0. In this Cordova version UIWebView has been completely removed and we no longer need to use the wkwebview-engine plugin and some of the configuration settings related to it.
In your project in SAP Web IDE Full-Stack, please remove the following settings from config.xml:
<feature name="CDVWKWebViewEngine">
<param name="ios-package" value="CDVWKWebViewEngine"/>
</feature>
<preference name="CordovaWebViewEngine" value="CDVWKWebViewEngine"/>
<preference name="WKWebViewOnly" value="true"/>And also make sure the Cordova plugin "cordova-plugin-wkwebviewengine" is no longer selected.
Offline Apps
If your app is making use of offline OData sources, then our Kapsel OData plugin will handle the connection with SAP Cloud Platform Mobile Services. This is implemented in native code; so it will not use WKWebView.
Update 3 July 2020: this fix is already available in our Cloud Build Service. You can skip this.
var openStoreSuccessCallback = function() {
sap.OData.applyHttpClient(); //Offline OData calls can now be made against datajs.
sap.Xhook.disable(); // temporary workaround to ensure the offline app can work in WKWebView
sap.hybrid.startApp();
}
Handling XMLHttpRequests (XHR) in WKWebView
If your app requires access to web services via XMLHttpRequests (XHR), you will probably run into authentication errors (403 forbidden) due to CORS restrictions in WKWebView.
To resolve these we have advised some customers to make use of the AuthProxy plugin. However, we have found another solution for this. When you 'mobile-enable' a project, our template code will automatically include this. Make sure to configure the server side settings mentioned below.
In existing projects please ensure the last code lines of this snippet are applied for Ajax in WKWebView (you can find this in the file mobile/index.html):
window.XMLHttpRequest.prototype.open = function (method, url, async, user, password) {
if (fiori_client_appConfig && mobile_appRoutes && url
&& url.indexOf("resources/") !== 0 && url.indexOf("./") !== 0) { // skip local files
// match a local access URL to a path of application data routes
var route = null;
for (var i = 0; i < mobile_appRoutes.length; i++) {
if (url.indexOf(mobile_appRoutes[i].path) === 0 || ("/" + url).indexOf(mobile_appRoutes[i].path) === 0) {
route = mobile_appRoutes[i];
break;
}
}
if (route) { // path matched
arguments[1] = remoteBase + sap.hybrid.packUrl(url, route); // pack a remote access URL
}
}
originalOpen.apply(this, arguments);
if (url && (url.indexOf("https://") === 0 || url.indexOf("http://") === 0)) {
this.setRequestHeader('Cache-Control', 'no-cache');
if (cordova.require("cordova/platform").id == "ios" &&
window.webkit && window.webkit.messageHandlers) { // Ajax in WkWebview
this.withCredentials = true; // otherwise cookies are not sent causing 403
}
}
};
And then we just need to configure CORS in the application configuration in SAP Cloud Platform Mobile Services.
Open the SAP Cloud Platform Mobile Services Admin Cockpit. Go to Settings > Security > Cross Domain Access. Set Origin field to “<AdminAPI>,null”. The value for <AdminAPI> can be found in the Important Links page. Note: please remove the trailing slash “/” in the <AdminAPI>.

Where to find to AdminAPI:

Improvements coming with WKWebView
Noticeable changes with the WebView are in the area of (perceived) performance:
- Faster JavaScript engine, using Nitro.
- WKWebView runs out of process.
- JavaScript is handled asynchronously, eliminating blocking calls.
- Improvements in handling touch events (less delay).
Challenges coming with WKWebView
Besides improvements, there are unfortunately also some issues introduced. The main issue is that WKWebView comes with stricter cross origin resource sharing rules (CORS).
When debugging the app using Safari (remote debug), you will not see the traffic going through native code. In case you want to debug these calls (e.g. OData queries), it is recommended to use the Network Traces feature in the SAP Mobile Services cockpit.

When can you make the switch?
You can switch to WKWebView now and start testing. To comply with the App Store submission guidelines for new apps set by Apple, you need to use Cordova for iOS 5.1.1 or later in order to completely remove any reference to UIWebView. This update has been released in the Mobile SDK last month and is from 3 July 2020 available on our Cloud Build Service.
In case you run into problems
We have thoroughly tested the apps generated with Hybrid Application Toolkit and did not find issues after making the switch to WKWebView. However, your apps might make use of features (or plugins) that are affected by this change. Please ensure you test your apps before rolling them out to your users.
In case you are facing issues, please raise a support ticket for component CA-WDE-MOB.
Thanks,
Ludo Noens
- SAP Managed Tags:
- iOS,
- SAP Mobile Platform,
- SAP Mobile Platform SDK,
- SAP Web IDE,
- SAP Web IDE, hybrid app toolkit add-on,
- Mobile
Labels:
14 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
297 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
342 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
420 -
Workload Fluctuations
1
Related Content
- Accelerate Business Process Development with SAP Build Process Automation Pre-Built Content in Technology Blogs by SAP
- SAP Document and Reporting Compliance - 'Colombia' - Contingency Process in Technology Blogs by SAP
- Integrate CI/CD with cTMS as part of SAP Cloud ALM in Technology Blogs by Members
- Installing Composable Storefront for SAP Commerce 2211.20 in Technology Blogs by SAP
- SAP BTP Integration Suite - New Message Metrics in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 37 | |
| 25 | |
| 17 | |
| 13 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 |