
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- UI5ers Buzz #47: Performance Checklist for UI5 App...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content

Get all the Available Performance!
Ensuring that your UI5 apps run fast is an important topic in application development. In order to support you in this task, we would like to let you know about the performance-enhancing capabilities provided by the UI5 framework.
This blog post points you to some updated as well as newly added performance-related documentation inside the UI5 developer guide. You will learn about the most frequently encountered performance issues and how to address them.
While you may have come across the occasional UI5 performance blog post before, the framework has since been changed in many respects. A number of new options are now available. Even if you're already aware of several of the topics mentioned here, our comprehensive performance checklist will undoubtedly help you to review and speed up your apps.
1. Use the UI5 Support Assistant
First of all, you can use the UI5 Support Assistant to check your application for known issues. It contains a set of rules to detect common performance issues and provides useful information on how to address them.
 [Screenshot]
[Screenshot]
Async Everything!
To begin with, keep in mind that enabling the asynchronous loading of modules or views requires extensive testing as well as cooperation on the application side for a stable and fully working application. Is Your Application Ready for Asynchronous Loading?
2. Enable Asynchronous Loading in the Bootstrap
Performance issues are often caused by an old bootstrap configuration or a wrong usage of the activated features. Here's an example of what a bootstrap should look like for an up-to-date UI5 app:
<script
id="sap-ui-bootstrap"
src="/resources/sap-ui-core.js"
data-sap-ui-theme="sap_belize"
data-sap-ui-compatVersion="edge"
data-sap-ui-async="true"
data-sap-ui-onInit="module:my/app/main"
data-sap-ui-resourceroots='{"my.app": "./"}'
>The most important setting is data-sap-ui-async="true". It enables the runtime to load all the modules and preload files for declared libraries asynchronously if an asynchronous API is used. Setting async=true leverages the browser's capabilities to execute multiple requests in parallel without blocking the UI. The attribute data-sap-ui-onInit defines the module my.app.Main which will be loaded initially.
Note: Configuration of the bootstrap can only be done by standalone applications and when the bootstrap is under control of the developer. The bootstrap of applications from a SAP Fiori launchpad is managed by the launchpad.
3. Ensure that Root View and Routing are Configured to Load Asynchronously
Check the rootView configuration of the application's manifest.json for an async=true parameter. This allows the root view to be loaded asynchronously.
To configure the targets for asynchronous loading, please also check the routing configuration for the async=true parameter:
"sap.ui5": {
"rootView": {
...
"async": true
},
"routing": {
"config": {
...
"async": true
}
},
...
}4. Make Use of Asynchronous Module Loading
If modules follow the Asynchronous Module Definition (AMD) standard and the bootstrap flag data-sap-ui-async is set to true, custom scripts and other modules can also be loaded asynchronously when a preload is not available. It will help you in the future to enable asynchronous loading of individual modules combined with the usage of HTTP/2 or AMD-based module bundlers. It also ensures proper dependency tracking between modules.
But it isn't enough to write AMD modules. You also need to prevent access to UI5 classes via global names. For instance, do not use global namespaces like "new sap.m.Button()", but instead require the Button and call its constructor via the local AMD reference. See the API Reference for sap.ui.define in the UI5 developer guide.
Always avoid usages of sap.ui.requireSync and jQuery.sap.require! To enable modules to load asynchronously, use sap.ui.define to create modules (e.g. controllers or components) or sap.ui.require in other cases.
Stick to the Best Practices for Loading Modules.
5. Use manifest.json Instead of the Bootstrap to Define Dependencies
Please use the manifest.json application descriptor file to declare dependencies. This has several advantages, such as reusability and lazy loading.
Make sure that you don't load too many dependencies. In most apps it's enough to load the libraries sap.ui.core and sap.m by default and add additional libraries only when needed.
If you want to make additional libraries generally known in your app without directly loading them during application startup, you can add them to the dependency declaration in the manifest.json file with the lazy loading option. This makes sure that the libraries are only loaded when needed:
"sap.ui5": {
"dependencies": {
"minUI5Version": "1.70.0",
"libs": {
"sap.ui.core": {},
"sap.m": {},
"sap.ui.layout": {
"lazy": true
}
}
},
...
}If a library preload contains reuse components and this preload is configured to be loaded lazily (via "lazy": true in the dependencies of the manifest.json), the library is not available when the component is created. In this case you need to use the following method:
// Core is required from sap/ui/core/Core
Core.loadLibrary("my.library", true).then(function() {
// create the component...
});and create the component with:
Component.create({ name: "my.component" });or as component usage:
myComponent.createComponent("myUsage");An indicator that a component is inside a library is the existence of an entry sap.app/embeddedBy in its manifest.json file.
6. Migrate jquery.sap.* Modules to their Modularised Variants
Since UI5 version 1.58, the global jquery.sap.* modules are deprecated. Please use the modularised variant of the module. If you are still using the jquery.sap.* variant, a so-called "stubbing layer" may load the old module synchronously!
You can find a list of these modules in the Legacy jQuery.sap Replacement documentation. Their usages can either be replaced manually or by the UI5 Migration Tool.
Note: Make sure to declare the required modules in sap.ui.define or sap.ui.require to ensure that they get loaded asynchronously.
7. Migrate Synchronous Variants of UI5 Factories to Asynchronous Variants
Check if the application is using synchronous UI5 factories. Many asynchronous variants are available, e.g. for Components, Resource Bundles, Controllers, Views and Fragments. Find out more about Legacy Factories Replacement.
More Preload Bundles mean Fewer Requests
Please check that library and component preload bundles are enabled and asynchronously loaded.
8. Ensure that Library Preloads are Enabled
If library preloads are disabled or not found, every module is loaded separately by an own request. Depending on the server and network infrastructure, this can take a lot of time.
Except for debugging reasons, it is always recommended to make sure library preloads are active. Fortunately, the library preloads are active by default if the files are present.
In some cases, it may happen that the preloads are disabled:
- The data-sap-ui-preload bootstrap attribute is empty or set to an invalid value. This attribute is optional and only necessary if the loading behavior (sync/async) needs to be overwritten manually.
- Debug sources are enabled in the bootstrap (data-sap-ui-debug=true) or URL (sap-ui-debug=true).
9. Ensure that Application Resources are Loaded as Component Preload
Application modules (e.g. components, controllers, views or resource bundles) should be loaded asynchronously via the component preload file. Please check (e.g. with the Google Chrome Developer Tools) if a component preload (Component-preload.js) is missing.
If the application is not configured to load modules asynchronously, required application files may be loaded synchronously.
Note: If a component preload does not exist yet, the bundle needs to be created. For example, you may use the UI5 Tooling.
Your OData Model Affects Your Performance
Consider switching to the OData V4 model, which has an improved performance over the OData V2 model. Visit the OData V4 model documentation and check if all the features you require are available; for a quick start, work through the OData V4 tutorial. Otherwise, if you have to use the OData V2 model, you should apply the suggestions given in the following sections.
10. Use the OData V2 Model Preload
It is possible to load the OData V2 metadata and annotations on application start. To enable the model preload, the models need to be configured in the manifest.json with the option "preload": true.
"sap.ui5": {
...
"models": {
"mymodel": {
"preload": true,
...Please also see the documentation for Manifest Model Preload.
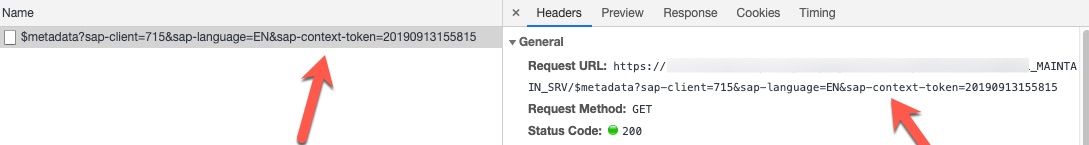
11. Use OData V2 Metadata Caching
To ensure fast loading times for applications from a SAP Fiori launchpad, the OData metadata is cached on the web browser using cache tokens. The tokens are added to the URL of metadata requests with the parameter sap-context-token. Please check via the developer tools of your browser (e.g. Google Chrome Developer Tools) if the token has been appended to the request URL.
 [Screenshot]
[Screenshot]
Note: This feature is only supported by OData V2 for SAP Fiori applications.
Further information can be found here:
Cache Buster for OData Metadata of SAP Fiori Apps
Scheduling Update of OData Metadata Caching
Don't Stop Accelerating!
There are still more possibilities to accelerate an application:
12. Use the Content Delivery Network (CDN)
In order to ensure that all static SAPUI5 resources are served with the lowest possible latency in SAP Cloud Platform scenarios you can load the resources from the Content Delivery Network (CDN) cached by AKAMAI. Especially when running your app in the cloud, you benefit from the global distribution of servers.
Note: This only applies to SAP Cloud Platform scenarios! For other scenarios it is possible to configure a custom CDN of choice as an external location.
Please have a look at the documentation: Variant for Bootstrapping from Content Delivery Network
13. Check the Network Requests
If you assume slow network requests, check them with your browser's developer tools (e.g. the Google Chrome Developer Tools). See if any requests are still pending, and check the response times of finished ones.
Possible reasons for slow network requests may be:
- Slow database service (e.g. OData)
- Slow webserver or CDN issues (e.g. serving of static resources)
- Slow network infrastructure (e.g. mobile network)
- The h2 protocol is not supported (only http/1.1). Ideally, the h2 protocol should be supported by the webserver.
Note: To determine the minimum required bandwidth for UI5-based applications, see the SAP Note on Front-End Network Bandwidth sizing.
14. Check Lists and Tables
The performance limits of a browser are reached differently depending on the used browser, operating system and hardware. Therefore, it is important to be mindful about the amount of controls and data bindings.
This applies especially to lists and their variants (e.g. sap.m.Table or sap.ui.table.Table). If a table needs to display more than 100 rows, please use sap.ui.table.Table instead of sap.m.Table. The reason for this is that the sap.m.Table keeps every loaded row in the memory, even if it's not visible after scrolling or growing. To choose the right table variant for your requirements, see the Table Feature Overview and check the Performance of Lists and Tables.
15. Start Rendering while Waiting for the Response of Network Requests
Please ensure the application does not block the rendering while waiting for back-end requests to respond. Waiting for data before rendering anything is not the favored user experience! We recommend to load data asynchronously and already render the page while the requests are pending. Mostly, the requests won't fail, and if they do, it is better to show an error or to navigate to an error page.
16. Cache XML Preprocessor Results
If an XML Preprocessor is used, try our experimental XML View Cache. If configured in the XML View and with a properly implemented key provider (for invalidation), the XML View Cache is able to cache already processed XML View Preprocessor results.
Conclusion
If your application uses the latest UI5 version, is well configured, uses the latest asynchronous API features, and has a performant back end, it should be able to run really fast.
SAPUI5 aims to stay backward compatible, enabling existing apps to continue working in newer framework versions. Therefore, many recent features are optional and deactivated by default. We advise you to always stay up to date and make use of the latest performance-related features, even if this means that your applications need to be updated occasionally.
Keep in mind that one of the key aspects for superior performance is asynchronous loading, which has a huge impact on user experience.
You can find advice on performance optimization as mentioned in this post in the UI5 developer guide under: Performance Checklist
Further Information
UI5ers Buzz #38: Modularization of the SAPUI5 Core
UI5ers Buzz #41: Best practices for async loading in UI5
UI5ers Buzz #45: UI5 Migration Tool
Author

- SAP Managed Tags:
- SAP Fiori,
- Open Source,
- SAPUI5
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
88 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
65 -
Expert
1 -
Expert Insights
178 -
Expert Insights
280 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
330 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
408 -
Workload Fluctuations
1
- Now AI Helps You Developing SAPUI5 Applications in Technology Blogs by SAP
- ABAP Custom Code remediation in Technology Blogs by Members
- SAPUI5 Adaptation Project and its SAPUI5 Visual Editor - Performance improvements in Technology Blogs by SAP
- In low-code projects, governance is nothing to be afraid of! in Technology Blogs by SAP
- Onboarding of New Software Engineers and Software Engineers Changing Roles or Stack in Technology Blogs by SAP
| User | Count |
|---|---|
| 13 | |
| 11 | |
| 10 | |
| 9 | |
| 9 | |
| 7 | |
| 6 | |
| 5 | |
| 5 | |
| 5 |