- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- How to prepare and deploy an Angular 8 application...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
former_member76
Discoverer
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
01-29-2020
11:46 PM
I was recently building a web application using Angular 8 and fundamental-ngx library. As stated here the
SAP Fundamental Styles library is a design system and HTML/CSS component library used to build modern product user experiences with the SAP look and feel.
Working with modern javascript libraries since last 7 years,It was pretty easy to pick up fundamental-ngx with Angular 8 and create a SAP standard user experience. But then I faced the real challenge: How can I deploy my application to SAP Cloud Platform in Neo environment?
Let me share with you ,how I approached this problem and created an easy shell script to help with my regular deployments.
I broke the problem into three steps and it helped me achieve my goals:
Let's go through each of the steps below in detail.
I created a folder neo-settings in route directory of my project and added the following files.
It is important to mention the destinations created on the SAP Cloud platform in Neo environment for consuming services required by your web application,The neo-app.json file contains all project settings for SAP Web IDE and is created in the root folder of your projects. One can find more about neo-app.json here
This involves the following steps:
The steps seem fine but since I needed to prepare a simpler deployment scenario ,I created a shell script to perform this repetitive tasks and put the same in my route project folder.
Now the zipped file is ready and next step was to deploy the same to SAP Cloud Platform in Neo Environment.
Being familiar with SAP Web IDE I went through the following steps to complete the deployment of the angular 8 application.
I went to SAP WEB IDE and created a new folder and entered the name of the project.


The next task was to import the zipped project file by right clicking on the newly created folder and selecting Import > File or Project.




Once the import was completed by SAP Web IDE,I can see my Angular 8 project build.

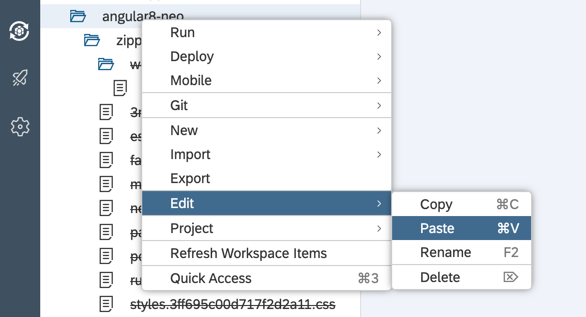
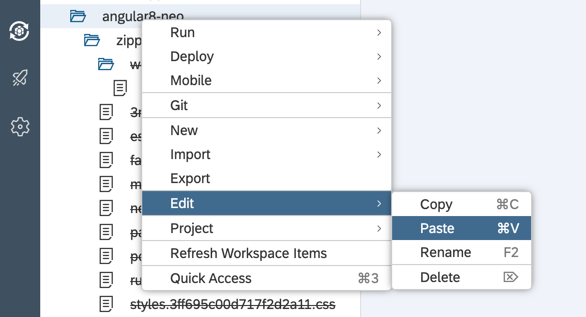
Since the whole project folder was imported I had to move the contents from there to root project directory on SAP Web IDE.


Now the app contents are in root folder and ready to be deployed.
Before deploying its always good to check once ,if the app is running perfectly or not.

Since all went well, I switched back to SAP Web IDE, right clicked on my project folder, selected Deploy and then Deploy to SAP Cloud Platform.

If needed one can enter the application name or keep the default name and click on Deploy.

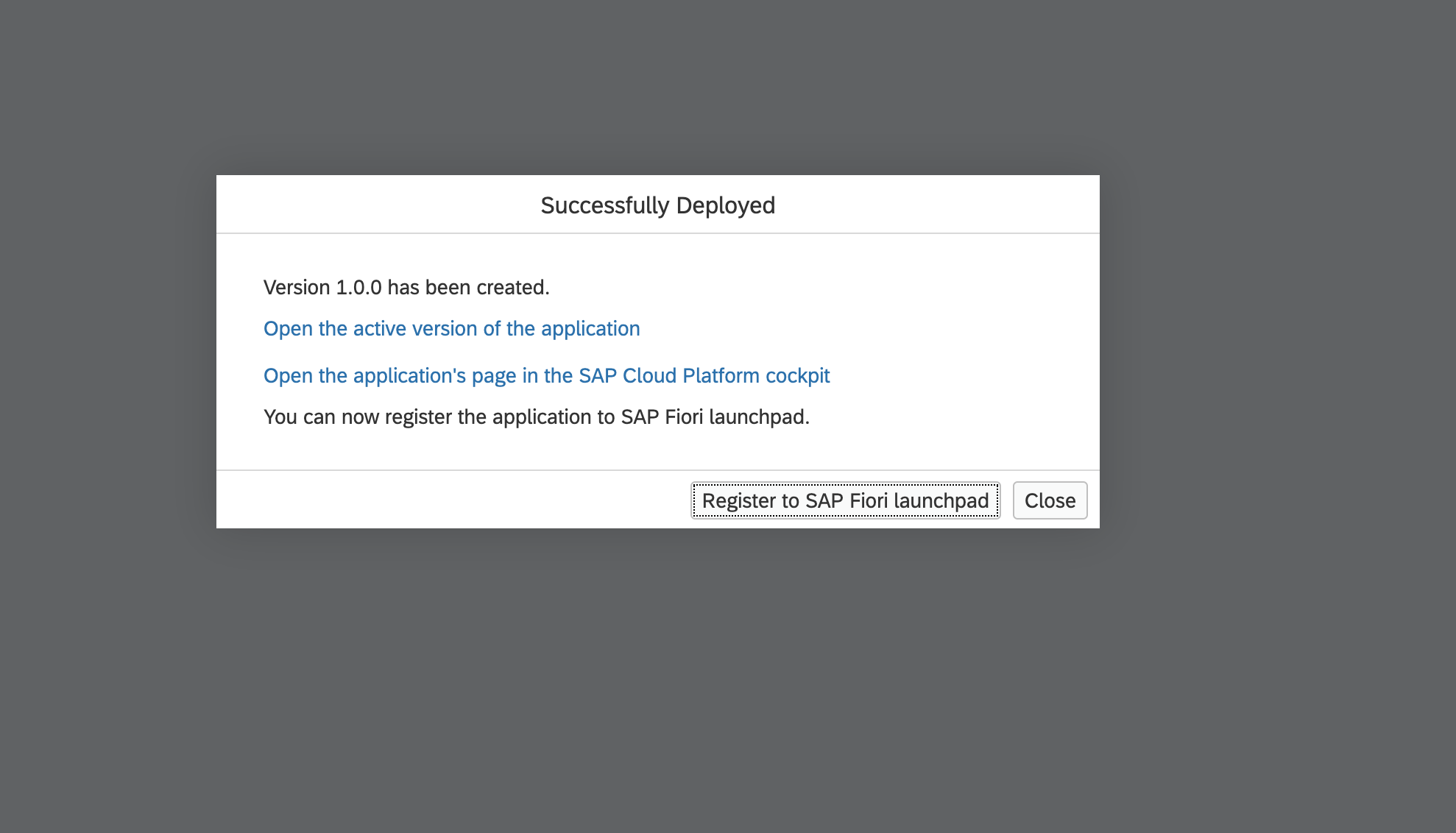
And my angular 8 application was successfully deployed to SAP Cloud Platform in Neo environment.
One can click on Open the active version of application to access your app.
As I took you through the steps of preparing and deploying your angular 8 application to SAP cloud platform in Neo environment, you can also try to deploy other Javascript frameworks of your choice or also create a SAPUI5 application on SAP Web IDE.
You can find further information regarding the technologies used here:
Please do share your experience with deployment of Web application in other Javascript frameworks on SAP Cloud Platform below in comments.
.
@fundamental-ngx/core library is a set of Angular components built using SAP Fundamental Styles.SAP Fundamental Styles library is a design system and HTML/CSS component library used to build modern product user experiences with the SAP look and feel.
Working with modern javascript libraries since last 7 years,It was pretty easy to pick up fundamental-ngx with Angular 8 and create a SAP standard user experience. But then I faced the real challenge: How can I deploy my application to SAP Cloud Platform in Neo environment?
Let me share with you ,how I approached this problem and created an easy shell script to help with my regular deployments.
I broke the problem into three steps and it helped me achieve my goals:
- Adding SAP Cloud Platform Neo environment specific files in Angular 8 project.
- Preparing Angular 8 project for deployment on SAP Cloud Platform Neo environment.
- Deploy the final project to SAP Cloud Platform with SAP Web IDE.
Let's go through each of the steps below in detail.
Adding SAP Cloud Platform Neo environment specific files in Angular 8 project.
I created a folder neo-settings in route directory of my project and added the following files.
neo-app.json
It is important to mention the destinations created on the SAP Cloud platform in Neo environment for consuming services required by your web application,The neo-app.json file contains all project settings for SAP Web IDE and is created in the root folder of your projects. One can find more about neo-app.json here
{
"welcomeFile": "/index.html",
"routes": [
{
"path": "<SCP DESTINATION>", //
"target": {
"type": "service",
"name": "<SERVICE NAME>"
}
}
],
"sendWelcomeFileRedirect": true,
"authenticationMethod": "<AUTH TYPE>" // I have used saml in my case
}package.json
{
"name": "<APP NAME>",
"version": "0.0.1",
"description": "",
"private": true,
"devDependencies": {
},
"scripts": {
}
}Preparing Angular 8 project for deployment on SAP Cloud Platform Neo environment.
This involves the following steps:
- Building the angular project for production
- Copying the files from neo-settings folder to route directory of project build
- Creating webapp folder in root directory of project build.
- Moving index.html from root directory to webapp folder in project build.
- Creating a zip of the build.
The steps seem fine but since I needed to prepare a simpler deployment scenario ,I created a shell script to perform this repetitive tasks and put the same in my route project folder.
neo-deploy.sh
#remove earlier build folder for neo
rm -r ./dist/<FOLDER_NAME_FOR_NEO>
#build for production
ng build --prod
#go to dist folder (angular-cli puts the build file in dist folder by default)
cd dist
#create build folder for neo(better to separate neo build from regular build
mkdir <FOLDER_NAME_FOR_NEO>
# create web app folder in
mkdir <FOLDER_NAME_FOR_NEO>/webapp
# copy neo specific files to your build folder for neo
cp ../neo-settings/neo-app.json ./<FOLDER_NAME_FOR_NEO>/
cp ../neo-settings/package.json ./<FOLDER_NAME_FOR_NEO>/
# copy angular build files to neo folder
cp -r ./<ANGULAR_BUILD_FOLDER>/* ./<FOLDER_NAME_FOR_NEO>/
# copy index.html from angular build to webapp directory
cp -r ./<ANGULAR_BUILD_FOLDER>/index.html ./<FOLDER_NAME_FOR_NEO>/webapp/
# remove index.html from neo build folder
rm ./FOLDER_NAME_FOR_NEO/index.html
#create the zip file for up[loading to neo]
zip -r -X <ZIPFILE_NAME> ./<FOLDER_NAME_FOR_NEO>/*Now the zipped file is ready and next step was to deploy the same to SAP Cloud Platform in Neo Environment.
Deploy the project with SAP Web IDE
Being familiar with SAP Web IDE I went through the following steps to complete the deployment of the angular 8 application.
Creating a project folder on SAP IDE.
I went to SAP WEB IDE and created a new folder and entered the name of the project.


Importing zipped project to your folder
The next task was to import the zipped project file by right clicking on the newly created folder and selecting Import > File or Project.




Once the import was completed by SAP Web IDE,I can see my Angular 8 project build.

Moving the contents from extracted zip directory to root project folder.
Since the whole project folder was imported I had to move the contents from there to root project directory on SAP Web IDE.


Now the app contents are in root folder and ready to be deployed.
Deploying the project
Before deploying its always good to check once ,if the app is running perfectly or not.

Since all went well, I switched back to SAP Web IDE, right clicked on my project folder, selected Deploy and then Deploy to SAP Cloud Platform.

If needed one can enter the application name or keep the default name and click on Deploy.

And my angular 8 application was successfully deployed to SAP Cloud Platform in Neo environment.
One can click on Open the active version of application to access your app.
As I took you through the steps of preparing and deploying your angular 8 application to SAP cloud platform in Neo environment, you can also try to deploy other Javascript frameworks of your choice or also create a SAPUI5 application on SAP Web IDE.
You can find further information regarding the technologies used here:
Please do share your experience with deployment of Web application in other Javascript frameworks on SAP Cloud Platform below in comments.
.
- SAP Managed Tags:
- HTML5,
- JavaScript,
- SAP Web IDE,
- User Interface,
- SAP Business Technology Platform
Labels:
2 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
88 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
64 -
Expert
1 -
Expert Insights
178 -
Expert Insights
281 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
330 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
408 -
Workload Fluctuations
1
Related Content
- Analyze Expensive ABAP Workload in the Cloud with Work Process Sampling in Technology Blogs by SAP
- New Machine Learning features in SAP HANA Cloud in Technology Blogs by SAP
- SAP HANA Cloud Vector Engine: Quick FAQ Reference in Technology Blogs by SAP
- Capture Your Own Workload Statistics in the ABAP Environment in the Cloud in Technology Blogs by SAP
- 10+ ways to reshape your SAP landscape with SAP BTP - Blog 4 Interview in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 13 | |
| 10 | |
| 10 | |
| 7 | |
| 6 | |
| 5 | |
| 5 | |
| 5 | |
| 5 | |
| 4 |