
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Adding a second standard layout in Variant Managem...
Technology Blogs by Members
Explore a vibrant mix of technical expertise, industry insights, and tech buzz in member blogs covering SAP products, technology, and events. Get in the mix!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
suleymandoguu
Explorer
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
01-23-2020
9:22 AM
Overview
In this blog post you will have information about how to create a new standard layout in SAPUI5 Variant management.
Before reading this blog post, I would recommend you to look into the below links to get more information about SAPUI5 coding for Variant Management.
https://sapui5.hana.ondemand.com/#/api/sap.ui.comp.variants.VariantManagement
https://experience.sap.com/fiori-design-web/variant-management/
And, you can see how to implement table personalization in SAP UI5/FIORI in the below link before my blog post.
https://blogs.sap.com/2018/07/23/persistent-table-personalization-in-sap-ui5fiori-apps-using-variant...
Variants let you store settings that users create for the smart filter bar, such as selection fields and layout, and for the smart table, such as sorting and visible columns. The variant management provides us a standard layout as default like shown below screenshots. But for some cases users might need more than one standard layout to change table view easily without spending time for saving a new layout. In situations like this I think that my blog post will help you.
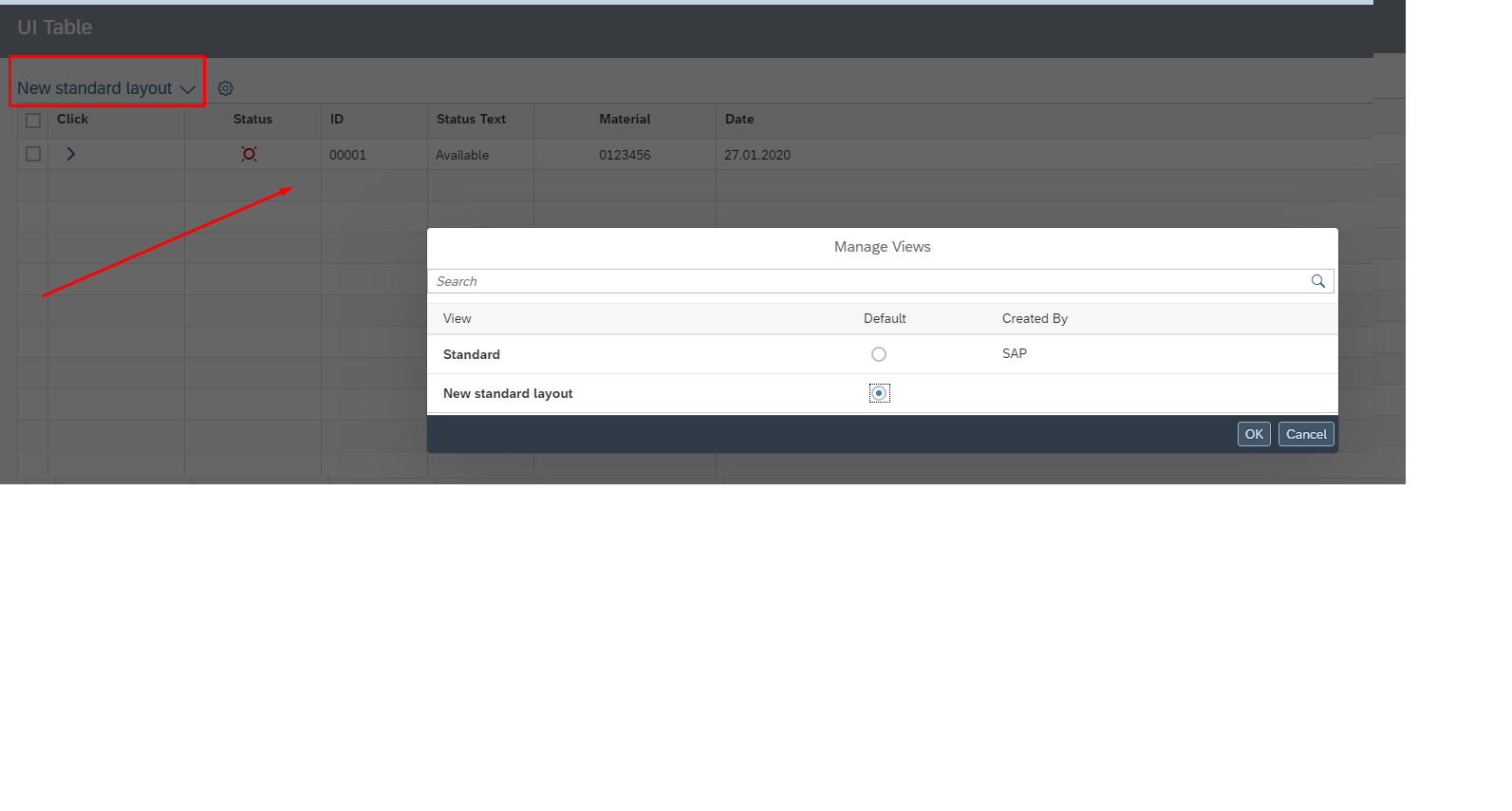
The variant items are appeared after pressing the specified section as shown below.

After pressing the manage button above, you will see a standard layout described by default. Now we will try creating a new one with different columns like this one.

Step 1 : Coding XML view using sap.ui.table.Table and sap.ui.comp.variants.VariantManagement libraries
At first you should add the Variant Management and ui table to view. As you can see below, you must id for table and each column of table to able to create a new standard layout.
<!DOCTYPE xml>
<mvc:View xmlns="sap.m" xmlns:l="sap.ui.layout" xmlns:table="sap.ui.table" xmlns:v="sap.ui.comp.variants" xmlns:viz="sap.viz.ui5.controls"
xmlns:mvc="sap.ui.core.mvc" xmlns:f="sap.ui.layout.form" xmlns:core="sap.ui.core"
controllerName="com.test.tst.controller.OverviewTabs.PROverview"
xmlns:app="http://schemas.sap.com/sapui5/extension/sap.ui.core.CustomData/1">
<OverflowToolbar>
<!-- Variant Management -->
<v:VariantManagement select="onSelectVariant" save="onSaveVariant" id="VMId" showSetAsDefault="true" enabled="true" manage="onManageVM"
showExecuteOnSelection="false" variantItems="{/}" showShare="false">
<v:variantItems>
<v:VariantItem key="{key}" text="{text}" readOnly="{=${key}==='layout2'}" executeOnSelection="true"/>
</v:variantItems>
</v:VariantManagement>
<!-- Setting -->
<Button icon="{i18n>SRP_B_Settings}" tooltip="{i18n>SRP_BT_Settings}" press="onSettings" type="Transparent"/>
<ToolbarSpacer/>
</OverflowToolbar>
<table:Table rows="{jsonModel>/}" enableColumnFreeze="true" id="PROverviewTId" alternateRowColors="true" enableSelectAll="true"
selectionMode="MultiToggle" enableGrouping="true" visibleRowCount="15" visibleRowCountMode="Interactive"
rowSelectionChange="onTableRowSelect" showColumnVisibilityMenu="true">
<table:columns>
<table:Column id="PROCol0" filtered="false" filterProperty="KNUMH" sorted="false" sortProperty="KNUMH">
<Label design="Bold" text="Click" tooltip="Open"></Label>
<table:template>
<HBox>
<Button icon="sap-icon://feeder-arrow" type="Transparent" app:condId="{jsonModel>KNUMH}" app:articleId="{jsonModel>MATNR}" press="onNavToPR"></Button>
</HBox>
</table:template>
</table:Column>
<table:Column id="PROCol1" filtered="false" hAlign="Center" class="myborder" filterProperty="ZCOMPLETION_STAT" sorted="false"
sortProperty="ZCOMPLETION_STAT">
<Label design="Bold" text="Status" tooltip="{i18n>PRO_T_compStatus}"></Label>
<table:template>
<ObjectStatus tooltip="{path:'jsonModel>ZCOMPLETION_STAT', formatter:'.formatter.getCompletionStatusTT'}"
state="{path:'jsonModel>ZCOMPLETION_STAT', formatter:'.formatter.getCompletionStatus'}"
icon="{path:'jsonModel>ZCOMPLETION_STAT', formatter:'.formatter.getCompletionStatusIcon'}"/>
</table:template>
</table:Column>
<table:Column id="PROCol2" filtered="false" filterProperty="POSNR" sorted="false" sortProperty="POSNR">
<Label design="Bold" text="ID"></Label>
<table:template>
<Text text="{jsonModel>POSNR}" tooltip="{jsonModel>POSNR}" maxLines="1"/>
</table:template>
</table:Column>
<table:Column id="PROCol3" filtered="false" filterProperty="ZSTATUS_NAME" sorted="false" sortProperty="ZSTATUS_NAME">
<Label design="Bold" text="Status Text"></Label>
<table:template>
<Text text="{jsonModel>ZSTATUS_NAME}" maxLines="1" tooltip="{jsonModel>ZSTATUS_NAME}"/>
</table:template>
</table:Column>
<table:Column id="PROCol4" filtered="false" hAlign="Center" filterProperty="ZCOMPLETION_STAT" sorted="false" sortProperty="ZCOMPLETION_STAT">
<Label design="Bold" text="Material"></Label>
<table:template>
<Text text="{jsonModel>ZMATNR}" tooltip="{jsonModel>ZMATNR}" maxLines="1"/>
</table:template>
</table:Column>
<table:Column id="PROCol5" filtered="false" filterProperty="ZVKORG" sorted="false" sortProperty="ZVKORG">
<Label design="Bold" text="Organization"></Label>
<table:template>
<Text text="{jsonModel>ZVKORG} {jsonModel>ZVKORG_DESC}" tooltip="{jsonModel>ZVKORG} {jsonModel>ZVKORG_DESC}" maxLines="1"/>
</table:template>
</table:Column>
<table:Column id="PROCol6" filtered="false" filterProperty="ZVALTO" sorted="false" sortProperty="ZVALTO">
<Label design="Bold" text="Date"></Label>
<table:template>
<Text text="{path:'jsonModel>ZVALTO', formatter:'.formatter.getDateFormat'}"
tooltip="{path:'jsonModel>ZVALTO', formatter:'.formatter.getDateFormat'}" maxLines="1"/>
</table:template>
</table:Column>
<table:Column id="PROCol7" filtered="false" filterProperty="ZZ_GEBART" sorted="false" sortProperty="ZZ_GEBART">
<Label design="Bold" text="Detail"></Label>
<table:template>
<Text text="{jsonModel>ZZ_GEBART} - {jsonModel>ZZ_GEBART_DESC}" tooltip="{jsonModel>ZZ_GEBART} - {jsonModel>ZZ_GEBART_DESC}" maxLines="1"/>
</table:template>
</table:Column>
<table:Column id="PROCol8" filtered="false" filterProperty="ZQUANTITY3" sorted="false" sortProperty="ZQUANTITY3">
<Label design="Bold" text="Unit"></Label>
<table:template>
<Text
text="{ path: 'jsonModel>ZQUANTITY3', type: 'sap.ui.model.type.Float', formatOptions: { minIntegerDigits:1, minFractionDigits: 0, maxFractionDigits: 0 } } {jsonModel>MEINS}"
tooltip="{ path: 'jsonModel>ZQUANTITY3', type: 'sap.ui.model.type.Float', formatOptions: { minIntegerDigits:1, minFractionDigits: 0, maxFractionDigits: 0 } } {jsonModel>MEINS}"
maxLines="1"/>
</table:template>
</table:Column>
<table:Column id="PROCol9" filtered="false" filterProperty="ZFINSALES" sorted="false" sortProperty="ZFINSALES">
<Label design="Bold" text="Amount"></Label>
<table:template>
<Text
text="{path: 'jsonModel>ZFINSALES', type: 'sap.ui.model.type.Float', formatOptions: { minIntegerDigits:1, minFractionDigits: 2, maxFractionDigits: 2 } } {jsonModel>ZWAERS2Q}/{jsonModel>MEINS}"
tooltip="{path: 'jsonModel>ZFINSALES', type: 'sap.ui.model.type.Float', formatOptions: { minIntegerDigits:1, minFractionDigits: 2, maxFractionDigits: 2 } } {jsonModel>ZWAERS2Q}/{jsonModel>MEINS}"
maxLines="1"/>
</table:template>
</table:Column>
</table:columns>
</table:Table>
</mvc:View>Step 2 : Creating a .json file which includes binding model of table and all the columns of table.
Firstly you should find table ID and column ID of the each column by using F12 key as shown below.
For my example, I have 10 columns.
Column Ids;
- __xmlview1--PROCol0
- __xmlview1--PROCol1
- __xmlview1--PROCol2
- __xmlview1--PROCol3
- __xmlview1--PROCol4
- __xmlview1--PROCol5
- __xmlview1--PROCol6
- __xmlview1--PROCol7
- __xmlview1--PROCol8
- __xmlview1--PROCol9

Now, it is time to create a json file. You can see table.json file I've created in the below code part. If you pay attention, I set visible property of first 5 columns as true. Because I want only these columns to display in new standard layout I will create.
You should consider combining table id and column ids when you prepare json file as shown below. (like --xmlview1--TableId-__xmlview1--PROColx )
{
"jsonModel": {
"layout2": {
"text": "New standard layout",
"settings": {
"aColumns": [{
"id": "__xmlview1--PROverviewTId-__xmlview1--PROCol0",
"order": 0,
"visible": true,
"width": "9em",
"sorted": false,
"sortOrder": "Ascending",
"grouped": false,
"name": "Click"
},{
"id": "__xmlview1--PROverviewTId-__xmlview1--PROCol1",
"order": 1,
"visible": true,
"width": "9em",
"sorted": false,
"sortOrder": "Ascending",
"grouped": false,
"name": "Status"
}, {
"id": "__xmlview1--PROverviewTId-__xmlview1--PROCol2",
"order": 2,
"visible": true,
"width": "7em",
"sorted": false,
"sortOrder": "Ascending",
"grouped": false,
"name": "ID"
}, {
"id": "__xmlview1--PROverviewTId-__xmlview1--PROCol3",
"order": 3,
"visible": true,
"width": "7em",
"sorted": false,
"sortOrder": "Ascending",
"grouped": false,
"name": "Status Text"
}, {
"id": "__xmlview1--PROverviewTId-__xmlview1--PROCol4",
"order": 4,
"visible": true,
"width": "12em",
"sorted": false,
"sortOrder": "Ascending",
"grouped": false,
"name": "Material"
}, {
"id": "__xmlview1--PROverviewTId-__xmlview1--PROCol5",
"order": 5,
"visible": false,
"width": "5em",
"sorted": false,
"sortOrder": "Ascending",
"grouped": false,
"name": "Organization"
}, {
"id": "__xmlview1--PROverviewTId-__xmlview1--PROCol16",
"order": 6,
"visible": false,
"width": "4em",
"sorted": false,
"sortOrder": "Ascending",
"grouped": false,
"name": "Date"
}, {
"id": "__xmlview1--PROverviewTId-__xmlview1--PROCol7",
"order": 7,
"visible": false,
"width": "7em",
"sorted": false,
"sortOrder": "Ascending",
"grouped": false,
"name": "Detail"
}, {
"id": "__xmlview1--PROverviewTId-__xmlview1--PROCol8",
"order": 8,
"visible": false,
"width": "3em",
"sorted": false,
"sortOrder": "Ascending",
"grouped": false,
"name": "Unit"
}, {
"id": "__xmlview1--PROverviewTId-__xmlview1--PROCol9",
"order": 9,
"visible": false,
"width": "3em",
"sorted": false,
"sortOrder": "Ascending",
"grouped": false,
"name": "Amount"
} ],
"_persoSchemaVersion": "1.0"
}
}
}
}Step 3 : Javascript coding to create the new standard layout
In the last step, we will be creating the new standard layout using getContainer() method of sap.ushell.Container.getService("Personalization") standard class.
You can find more information about this in the below link.
https://sapui5.hana.ondemand.com/#/api/sap.ushell.services.Personalization
In this code part my aim is that the new data in table.json file is added to container item and saved.
setStandardVariantTable: function (tableId, callback) {
var thiz = this;
var oTable = this.getView().byId(tableId);
sap.ushell.Container.getService("Personalization").getContainer("com.test.tst").then(function (oCC) {
thiz.oCC = oCC; //oContextContainer
// 1 check if item is available or not if not then create
if (!oCC.containsItem(tableId)) {
oCC.setItemValue(tableId, {
items: []
});
}
// 2 check if standard is available or not if not then create
var ovar = oCC.getItemValue(tableId);
//if (!ovar.hasOwnProperty("*standard*")) {
thiz.getDefaultPersoData(oTable, function (defaultSet) {
ovar["*standard*"] = {
key: "*standard*",
text: "Standard",
data: defaultSet
}; //set default data
if (!ovar.hasOwnProperty("defaultKey")) {
ovar["defaultKey"] = "*standard*";
}
oCC.setItemValue(tableId, ovar);
var oModel = new sap.ui.model.json.JSONModel();
oModel.loadData(jQuery.sap.getModulePath("com.test.tst", "/model/table.json"), "", false);
var data = oModel.getProperty("/jsonModel");
debugger;
for (var lay in data) {
ovar[lay] = {
key: lay,
text: data[lay].text,
data: data[lay].settings
}
ovar.items.push({
key: lay,
text: data[lay].text
});
}
oCC.setItemValue(tableId, ovar);
oCC.save().done(function () {
if (callback) {
callback(oCC, defaultSet);
}
}).fail(function (err) {
console.log(err);
});
});
});
},Finally, I have two layouts when I open my page and I can switch to view I want easily.

Conclusion
In this blog post, we saw that more than one layouts as initial for all users can be created instead of all users are creating common layout like this one by one.
References
https://sapui5.hana.ondemand.com/#/api/sap.ushell.services.Personalization
https://sapui5.hana.ondemand.com/#/api/sap.ui.table.TablePersoController%23controlProperties
Süleyman Doğu
- SAP Managed Tags:
- SAP Fiori,
- JavaScript,
- SAPUI5,
- SAP Fiori front-end server
2 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
12 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
1 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
1 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
3 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
2 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
groovy
1 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
iot
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
KNN
1 -
Launch Wizard
1 -
learning content
2 -
Life at SAP
1 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
2 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
21 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
6 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
2 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPS4HANA
1 -
SAPUI5
4 -
schedule
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
1 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Threats
1 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
Related Content
- Behind the compatibility - What are the compatibility means between GRC and the plugins in Technology Blogs by SAP
- Improvising Time Management in SAP S/4HANA Cloud: A Co-Innovation Solution in Technology Blogs by SAP
- IoT - Ultimate Data Cyber Security - with Enterprise Blockchain and SAP BTP 🚀 in Technology Blogs by Members
- Accelerate Business Process Development with SAP Build Process Automation Pre-Built Content in Technology Blogs by SAP
- Best Practice: How to Structure the Shared Document Folder in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 12 | |
| 11 | |
| 7 | |
| 5 | |
| 5 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 |