
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Real-time code scan with SonarLint (following Sona...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
As a result of difference in coding habits and certain negligence of details, the code written by us can be irregular along with some hidden issues. It will not have much impact on our system in a short term, however, with personnel change and accumulated amount of code, these issues may gradually emerge in a long run. Therefore, it is imperative to check code quality.
Sonar (SnoarQube), as an open-source platform, is a management platform in terms of the quality of source code.
SAP has its own configured SonarQube servers, and we can scan code in the GitHub repository with a remote SonarQube server. However, this process has limitations in terms of convenience and real-time. Because in order to know the quality of the code, we have to push the code to the remote repository firstly, and then to trigger the SonarQube scan job. We have to repeat this procedure until all Sonar issues are fixed.
In this blog, I’d like to share how SonarLint can be added in Visual Studio Code to track real time code quality following the rules of the remote SonarQube server.
Hundreds of programming languages are supported by Visual Studio Code, so no matter what language you use, you can read this blog.
What is SonarLint
SonarLint an extension you can add to an IDE such as Visual Studio Code that can provide developers real-time feedback on the quality of the code. It can detect issues in seconds, which can improve productivity. SonarSource describes SonarLint as a capability that can work like a spell checker for text since it detects issues in your code as you go.
Prerequisites
You will need:
- A computer that works and is connected to the Internet.
- A working SonarQube (6.7.4+) server.
- A recent version of Visual Studio Code (hereinafter referred to as VS Code) installed (v1.12 or above, VS Code now is supported by Windows, Mac OS, and even Linux).
- A Java Runtime (JRE) 8 or 11 installed on your computer.
Installation & Configuration
- In VS Code, go to the Marketplace and download SonarLint

- Restart/Reload VS Code.
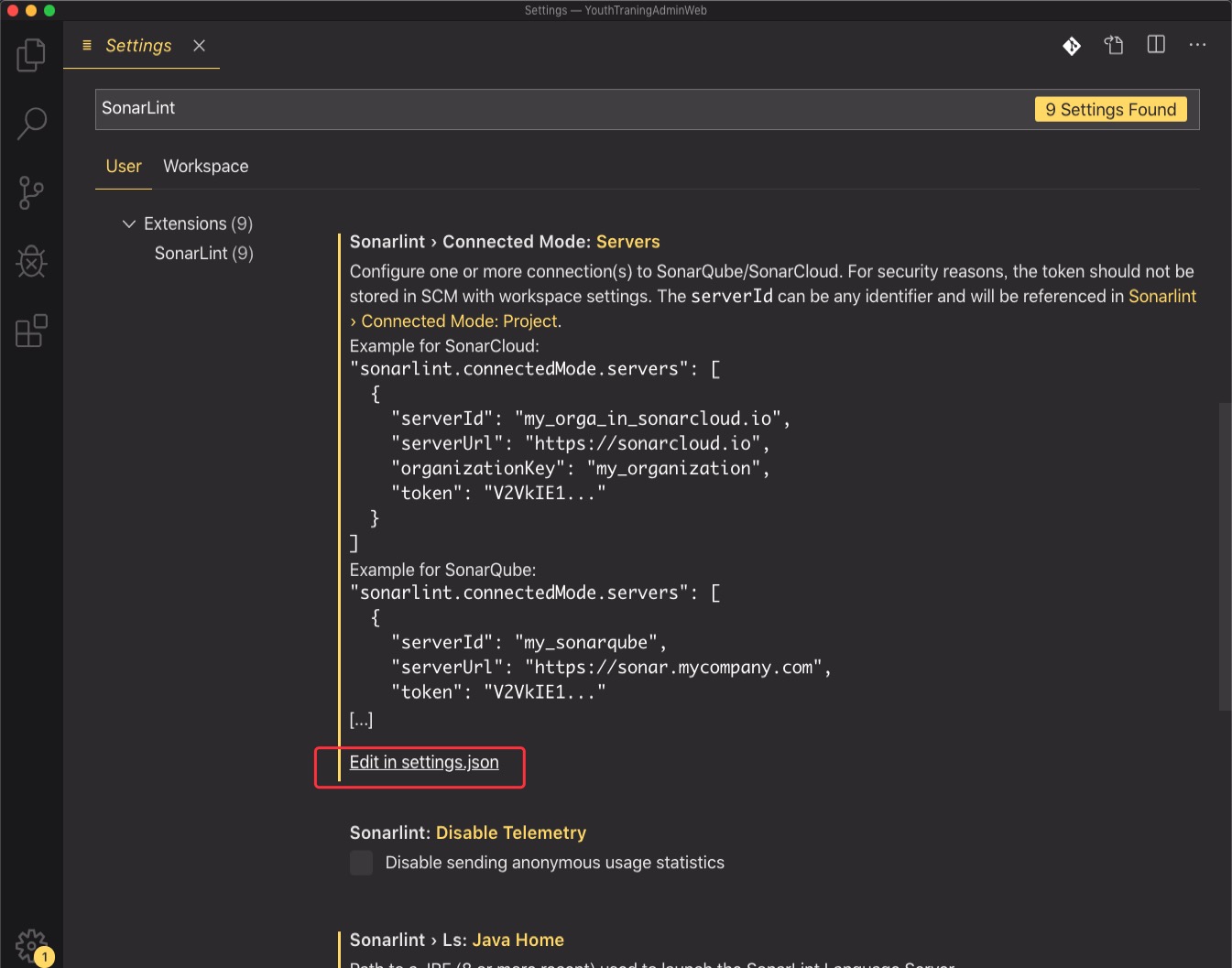
- In the VS Code Settings, search
SonarLint
- Click
Edit in settings.jsonunder any setting and set thesonarlint.connectedMode.serversinUser Setings - To configure the SonarLint plugin, you'll need
- Add
serverIdwith a value you will remember (it is used locally only) - Add
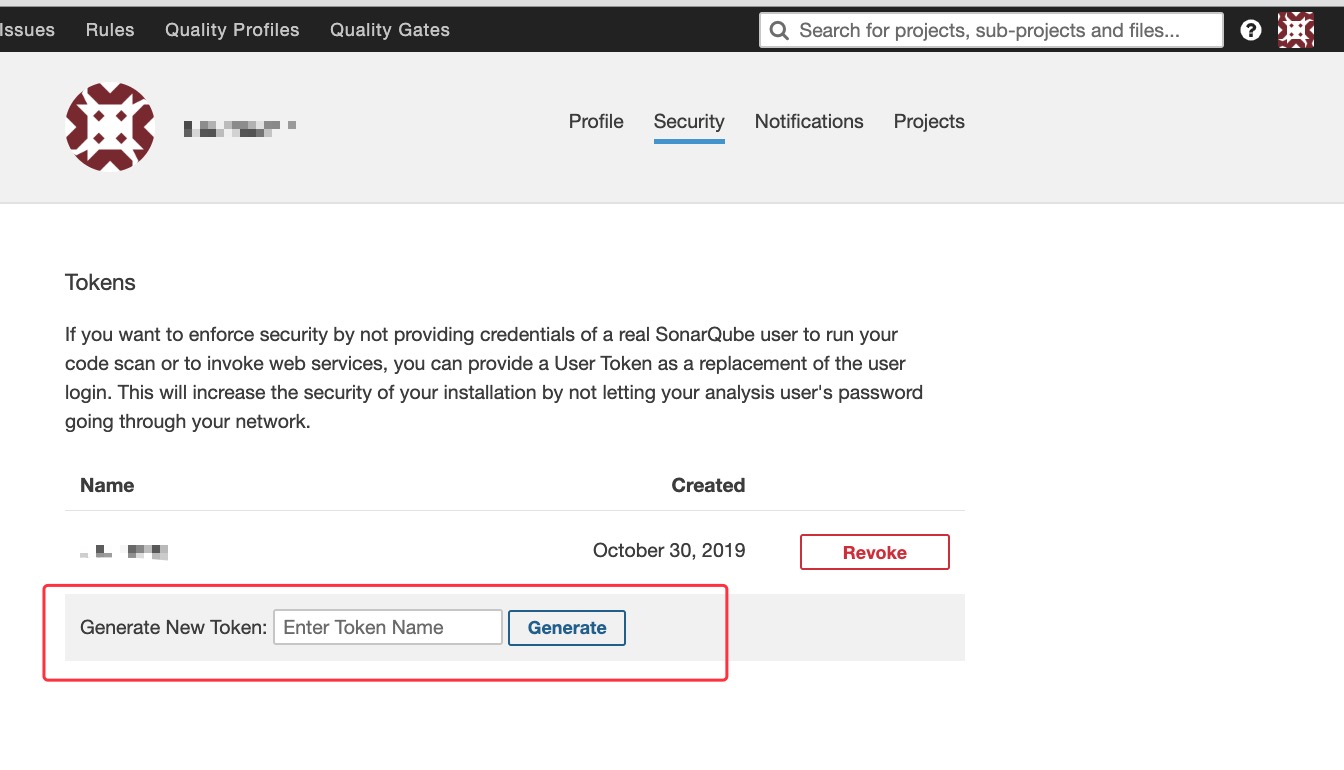
tokenwith a token generated in SonarQube
Go to the homepage of your SonarQube system, click your avatar in the upper right, select My Account and select Security. Then you can get a token by entering a token name you like.


- Add `
serverUrl` as your SonarQube server URL
You need to be aware of is you can't copy the address of your SonarQube homepage because the VS Code in our customized operating-system cannot request API with HTTPS protocol. You'll need to get the server URL with HTTP protocol instead of HTTPS.
For example, the server URL of my project is
https://sonarci.wdf.sap.corp:8443/, I set the `serverUrl` to `http://sonarci.wdf.sap.corp:8080/sonar`. If you don't know the server URL with HTTP, you can ask for the platform or project administrator.You can set several servers.

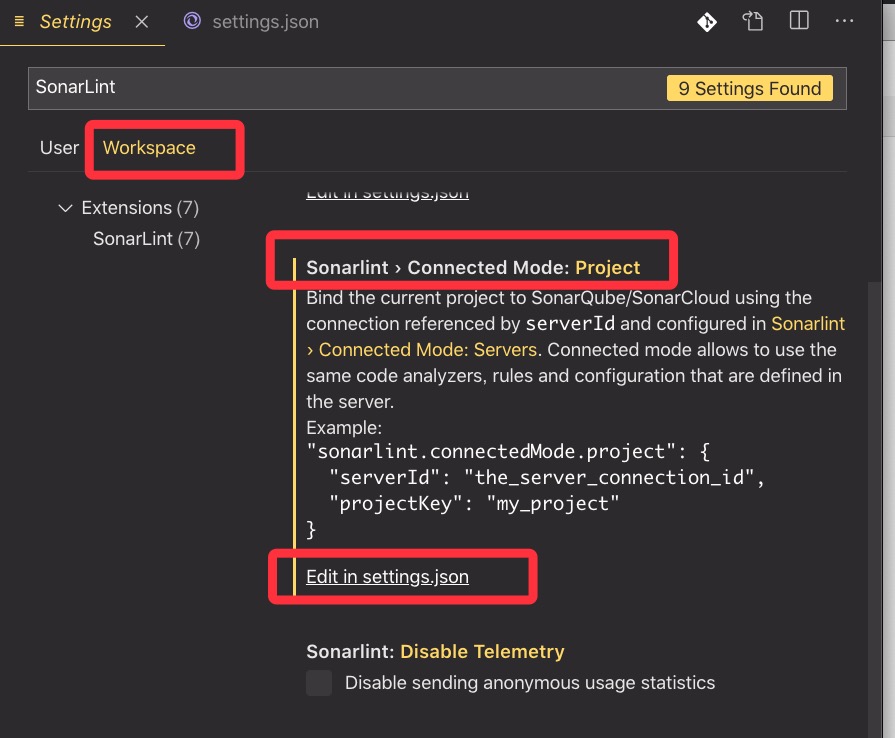
6. set the
sonarlint.connectedMode.project in Workspace Setings
- Add
projectKeywith the key of your project on SonarQube server
Go to the overview page of your project and the key is in the bottom-right corner.

- Add
serverIdwith theserverIdyou used when editing yoursonarlint.connectedMode.serverssettings.
You can only set one sonar project in the same workspace.

7. Now hit Ctrl+Shift+P (Windows/Linux) or Shift+Command+P(Mac) to open the Command Palette, and type inSonarLint to bring up the SonarLint commands and run “SonarLint: Update all bindings to SonarQube/SonarCloud”. If any changes are made on the SonarQube server you should repeat this step.

8. Open a file, you will see the issues reported by SonarLint are highlighted(underlined) in your code, and also listed in the 'Problems' panel.

You can access all rules in the SONARLINT RULES section on you right.

You can also access the detailed rule description directly from your issue in the editor, using the provided contextual menu.

Conclusion
During my use, I found some tips:
- If the SonarLint doesn't work, you can install CodeScan in the Extension Marketplace. CodeScan is almost the same in terms of configuration and uses with SornarLint because the CodeScan repository in GitHub forks SonarLint repository and makes some change. CodeScan even works better when you access F5 VPN with poor network condition.
- If you change any rule or any information of issue (such as tags, type, severity, assignment, and status) on SonarQube remote server, besides updating project bindings, you also need to reopen the file in editor.
SonarLint is a wonderful tool, but it also has some drawbacks. I think the biggest weakness of SonarLint (or CodeScan) is that it can't show all issues of a project locally, you must open a certain file in editor then you can only get issues of this file. If you are interested, you can try to solve this problem.
- SAP Managed Tags:
- software logistics toolset
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
293 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
12 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
340 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
417 -
Workload Fluctuations
1
- Git workflows and SAP Cloud Integration in Technology Blogs by Members
- A modern workflow for SAP Cloud Integration with CAP and Azure DevOps in Technology Blogs by Members
- SAP CPI: CI/CD from zero to hero – Code inspection and quality control in Technology Blogs by Members
- How to Add SonarQube Scans to Your CI/CD Pipeline in Technology Blogs by SAP
- Improve Your Code with SonarQube in Technology Blogs by SAP
| User | Count |
|---|---|
| 34 | |
| 25 | |
| 12 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 | |
| 5 | |
| 4 |