
- SAP Community
- Groups
- Interest Groups
- Application Development
- Blog Posts
- Usage of Module Pool to customize fields in TMG
Application Development Blog Posts
Learn and share on deeper, cross technology development topics such as integration and connectivity, automation, cloud extensibility, developing at scale, and security.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Dsrvarma
Explorer
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
12-13-2019
1:22 PM
Introduction:
In this blog post, we’ll go over a series of steps that will explain how to perform screen level changes such as column label, column sequence, visible length of the column and make use of excess space on screen in TMG without any modification in the table structure.
We generally use TMG to create, change and delete entries from the DB table. By following the steps mentioned in this post, you can change the look and feel of the screen as per your requirement.
Note: This is only applicable to Custom Tables.
Step 1: Select a Custom Database Table or create a new table based on your requirements.
In my case, I’m using the DB Table with the structure illustrated below.

Step 2: Create TMG for the Table.

I’ve used ‘One Step’ as a maintenance type and Overview Screen ‘110’.
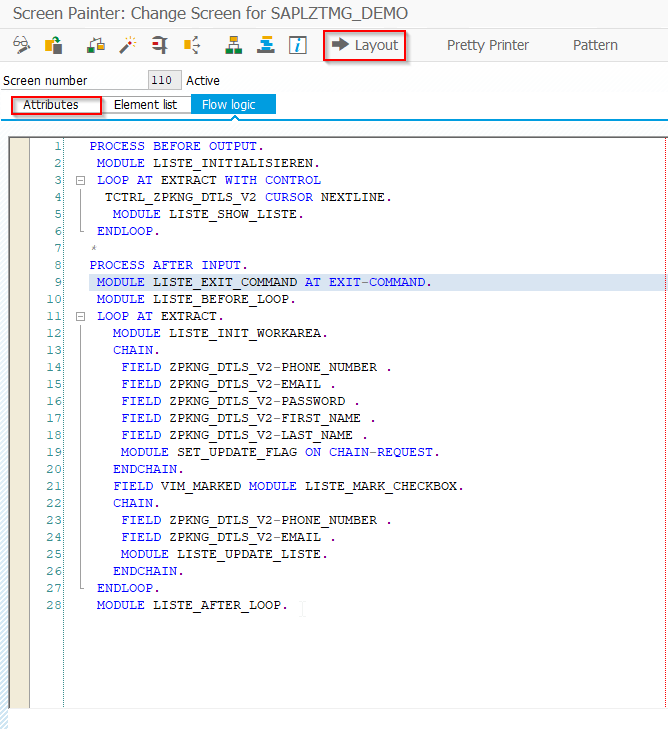
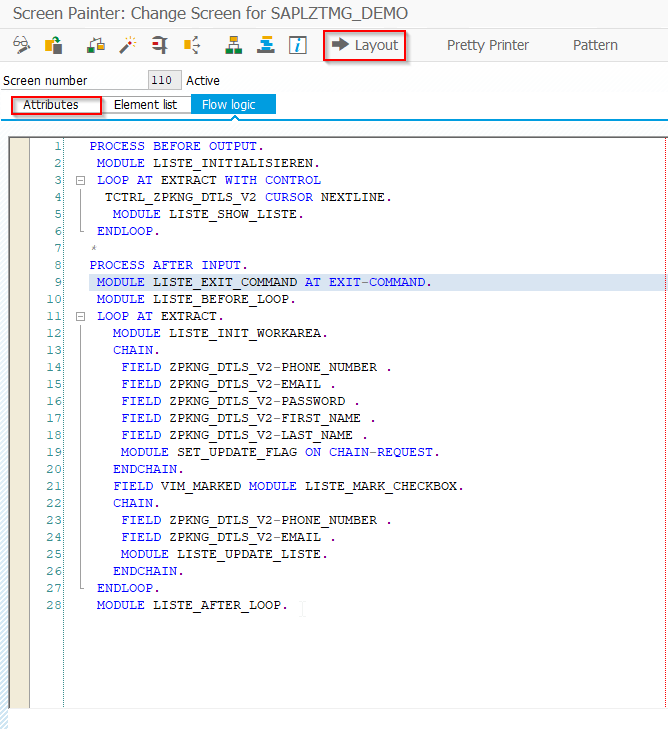
Step 3: Double click on screen number, it will navigate to Module Pool.

You can now find the ‘Layout’ and ‘Attributes’ option on the screen as illustrated above.
Step 4: Click on the ‘Layout’ option, it will navigate to the screen painter.

If there are several fields, we need to scroll the page to view the fields.
But we can avoid the above case by changing the value in the Attributes section.
Step 5: Proceed to attributes section in step 3.
In the Attributes section, you can find the Editing field in the Other Attributes section.
Step 6: Change it as per the requirement and make use of excess space on the screen.

Here, I’ve changed it from 80 to 100 so that I can view all the fields at a time without the need to scroll.
Resultant layout would be as illustrated below.

If you would like to change the position of the field, you can do so by following the next step.
Step 7:
Double click on the tab below the field that you would like to move and change the value of the column field.
For Example: In my case, the layout would be as illustrated below.

I would like to change the position of the Password field to the last i.e. 5th position.
So, I need to change the value in the column field.

After changing the value, the layout would be as illustrated below.

In the above image you can see that the length of the field ‘Last Name’ is less.
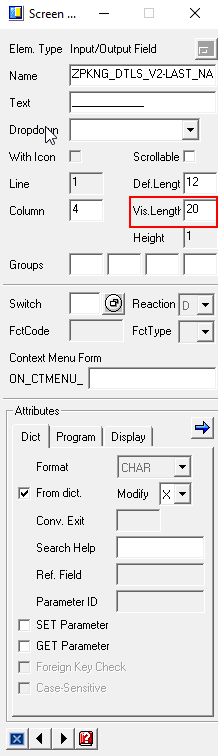
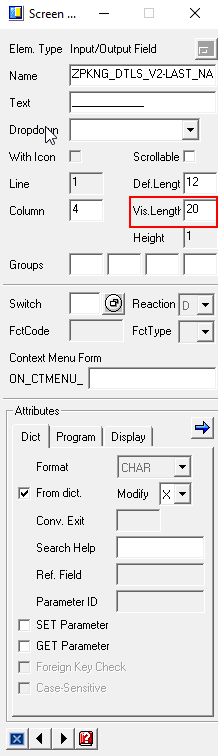
If you would like to change the visible length of the field, you can do so by changing the Vis. Length field.
Step 8: Double click on the field which you would like to modify the properties.

In my case, I’ve changed the visible length of the Last Name field to 20.
Now, the screen layout would be as below.

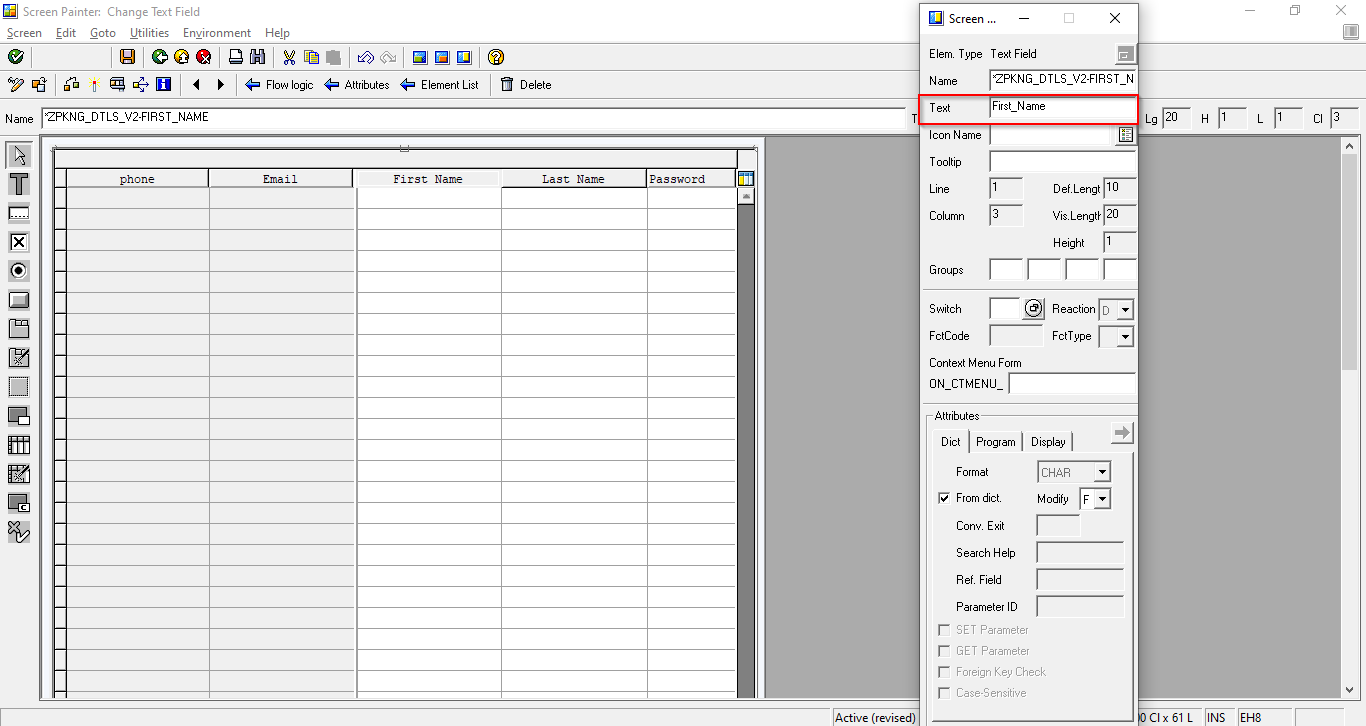
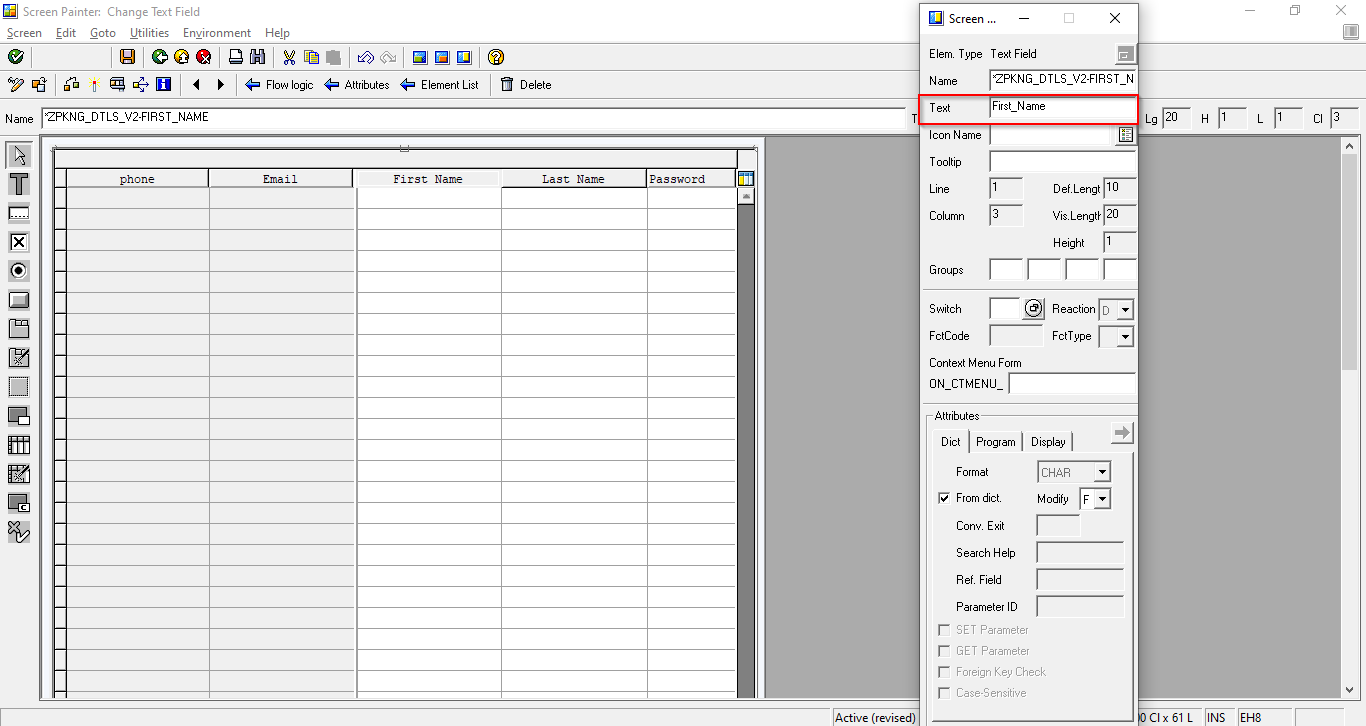
You can also change label of field without changing the data-element or domain.
You can do so by changing the Text field.
Step 9: Double click on the field that you would like to change the properties.

In my case, I’ve changed it from Name to First Name.
So, we’ve seen how to
The final output in TMG would be as below.

The operations mentioned in this post will be applicable only in TMG, it will not reflect in SE16.
Thanks for reading.
Hope this post would be helpful.
In this blog post, we’ll go over a series of steps that will explain how to perform screen level changes such as column label, column sequence, visible length of the column and make use of excess space on screen in TMG without any modification in the table structure.
We generally use TMG to create, change and delete entries from the DB table. By following the steps mentioned in this post, you can change the look and feel of the screen as per your requirement.
Note: This is only applicable to Custom Tables.
Step 1: Select a Custom Database Table or create a new table based on your requirements.
In my case, I’m using the DB Table with the structure illustrated below.

Step 2: Create TMG for the Table.

I’ve used ‘One Step’ as a maintenance type and Overview Screen ‘110’.
Step 3: Double click on screen number, it will navigate to Module Pool.

You can now find the ‘Layout’ and ‘Attributes’ option on the screen as illustrated above.
Step 4: Click on the ‘Layout’ option, it will navigate to the screen painter.

If there are several fields, we need to scroll the page to view the fields.
But we can avoid the above case by changing the value in the Attributes section.
Step 5: Proceed to attributes section in step 3.
In the Attributes section, you can find the Editing field in the Other Attributes section.
Step 6: Change it as per the requirement and make use of excess space on the screen.

Here, I’ve changed it from 80 to 100 so that I can view all the fields at a time without the need to scroll.
Resultant layout would be as illustrated below.

If you would like to change the position of the field, you can do so by following the next step.
Step 7:
Double click on the tab below the field that you would like to move and change the value of the column field.
For Example: In my case, the layout would be as illustrated below.

I would like to change the position of the Password field to the last i.e. 5th position.
So, I need to change the value in the column field.

After changing the value, the layout would be as illustrated below.

In the above image you can see that the length of the field ‘Last Name’ is less.
If you would like to change the visible length of the field, you can do so by changing the Vis. Length field.
Step 8: Double click on the field which you would like to modify the properties.

In my case, I’ve changed the visible length of the Last Name field to 20.
Now, the screen layout would be as below.

You can also change label of field without changing the data-element or domain.
You can do so by changing the Text field.
Step 9: Double click on the field that you would like to change the properties.

In my case, I’ve changed it from Name to First Name.
So, we’ve seen how to
- change the label,
- change the column position and
- change the visible length of the field.
The final output in TMG would be as below.

The operations mentioned in this post will be applicable only in TMG, it will not reflect in SE16.
Thanks for reading.
Hope this post would be helpful.
- SAP Managed Tags:
- ABAP Development
2 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
A Dynamic Memory Allocation Tool
1 -
ABAP
9 -
abap cds
1 -
ABAP CDS Views
14 -
ABAP class
1 -
ABAP Cloud
1 -
ABAP Development
5 -
ABAP in Eclipse
2 -
ABAP Keyword Documentation
2 -
ABAP OOABAP
2 -
ABAP Programming
1 -
abap technical
1 -
ABAP test cockpit
7 -
ABAP test cokpit
1 -
ADT
1 -
Advanced Event Mesh
1 -
AEM
1 -
AI
1 -
API and Integration
1 -
APIs
9 -
APIs ABAP
1 -
App Dev and Integration
1 -
Application Development
2 -
application job
1 -
archivelinks
1 -
Automation
4 -
BTP
1 -
CAP
1 -
CAPM
1 -
Career Development
3 -
CL_GUI_FRONTEND_SERVICES
1 -
CL_SALV_TABLE
1 -
Cloud Extensibility
8 -
Cloud Native
7 -
Cloud Platform Integration
1 -
CloudEvents
2 -
CMIS
1 -
Connection
1 -
container
1 -
Debugging
2 -
Developer extensibility
1 -
Developing at Scale
3 -
DMS
1 -
dynamic logpoints
1 -
Eclipse ADT ABAP Development Tools
1 -
EDA
1 -
Event Mesh
1 -
Expert
1 -
Field Symbols in ABAP
1 -
Fiori
1 -
Fiori App Extension
1 -
Forms & Templates
1 -
General
1 -
Getting Started
1 -
IBM watsonx
2 -
Integration & Connectivity
9 -
Introduction
1 -
JavaScripts used by Adobe Forms
1 -
joule
1 -
NodeJS
1 -
ODATA
3 -
OOABAP
3 -
Outbound queue
1 -
Product Updates
1 -
Programming Models
14 -
Restful webservices Using POST MAN
1 -
RFC
1 -
RFFOEDI1
1 -
SAP BAS
1 -
SAP BTP
1 -
SAP Build
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP CodeTalk
1 -
SAP Odata
2 -
SAP SEGW
1 -
SAP UI5
1 -
SAP UI5 Custom Library
1 -
SAPEnhancements
1 -
SapMachine
1 -
security
3 -
text editor
1 -
Tools
18 -
user experience
5
Top kudoed authors
| User | Count |
|---|---|
| 4 | |
| 3 | |
| 3 | |
| 2 | |
| 2 | |
| 2 | |
| 2 | |
| 1 | |
| 1 | |
| 1 |