
- SAP Community
- Products and Technology
- Enterprise Resource Planning
- ERP Blogs by Members
- E-Mail Templates in S/4 HANA
Enterprise Resource Planning Blogs by Members
Gain new perspectives and knowledge about enterprise resource planning in blog posts from community members. Share your own comments and ERP insights today!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
prabhjotsingh14
Active Participant
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
10-12-2019
9:34 PM
E-Mail communication is very common business requirements in day-to-day life. SAP understands that and comes up with very interesting feature in S/4 HANA (cloud and on premise both) - E-Mail Templates. In this article, I will provide a little overview and a demo of E-Mail templates.
What is E-Mail templates ?
With S/4 HANA Output Management, SAP provides E-mail templates to be configured which will be mapped to output types in BRF+. We can maintain HTML and Plain text in different languages in these E-Mail templates and also, can map a CDS view for handling dynamic variables. This feature would save a lot of hardcoding or other custom ways to maintain E-mail content as done in past. Although in S/4 HANA, SAP uses E-Mail templates specifically in output management, still we can use this feature independent of output configurations and we will see in Demo section below for its usage.
Prerequisites:
How to create E-Mail Template?
There is no specific transaction to create email templates but we can create it as a repository object in SE80 transaction as follow:

Different Component in E-Mail templates:
Header -

Texts-

Dynamic Variables in E-mail Content:
For maintaining dynamic variables, we would need to create a CDS view which would contain the required data. For each different email variables, we can pass CDS key with Name/Value pair to Email Template API classes and replace the variables with desired content very easily.


Email Preview-
We can always preview our email template how it will look once sent to customers by clicking on "preview" button as highlighted:


How to call E-Mail Templates ?
Till now, I have created E-mail templates in system. Now, I would like to integrate this in one of the calling programs which send email to customers and email content will be taken from templates. For the demo purpose, I created a simple program where I can pass receiver email address, E-Mail Template, Language and CDS Key ( Billing Document in our case ).
SAP has provided E-Mail template API class which can be instantiated and used to get email content. Steps are as follow:
Selection-Screen of Demo Program :

Result Email with replacement of dynamic variables :

What is E-Mail templates ?
With S/4 HANA Output Management, SAP provides E-mail templates to be configured which will be mapped to output types in BRF+. We can maintain HTML and Plain text in different languages in these E-Mail templates and also, can map a CDS view for handling dynamic variables. This feature would save a lot of hardcoding or other custom ways to maintain E-mail content as done in past. Although in S/4 HANA, SAP uses E-Mail templates specifically in output management, still we can use this feature independent of output configurations and we will see in Demo section below for its usage.
Prerequisites:
- Basic Knowledge of CDS views.
- Good knowledge of ABAP.
- Basic understanding of HTML.
How to create E-Mail Template?
There is no specific transaction to create email templates but we can create it as a repository object in SE80 transaction as follow:
- Select the package ( or Local objects ) and right click.
- Select "Create" -> "More" -> "Email Template"

However, we can always view/Edit the existing E-Mail templates from program SMTG_WB_START.
Different Component in E-Mail templates:
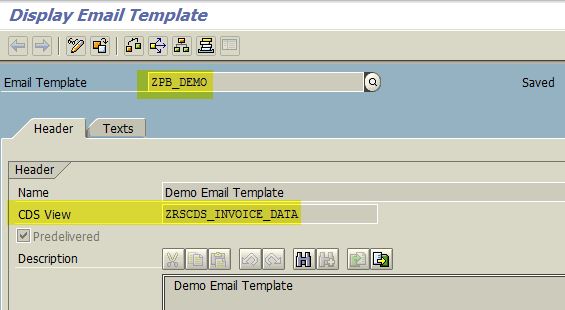
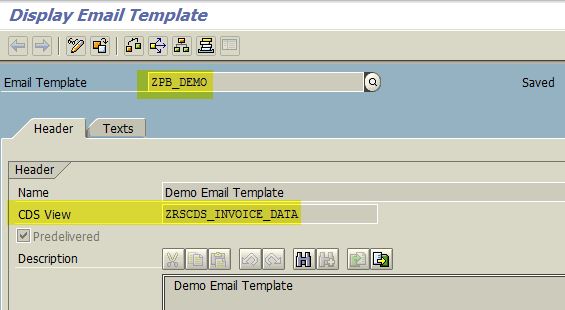
Header -
- We need to maintain a name / description for the email template.
- Also, we can maintain a CDS view which should be pre-delivered and can be used to provide dynamic variables in email content (body or subject).

Texts-
- Languages Maintain Email in different languages
- CDS Fields Set of CDS view fields used in Email content
- Email Subject Email subject description
- Body HTML Email body content in HTML
- Body Plain Text Email body content in plain text

Dynamic Variables in E-mail Content:
For maintaining dynamic variables, we would need to create a CDS view which would contain the required data. For each different email variables, we can pass CDS key with Name/Value pair to Email Template API classes and replace the variables with desired content very easily.
- Create a CDS view ZRSCDS_INVOICE_DATA (for demo, I took reference of billing document header and Item tables).
@AbapCatalog.sqlViewName: 'ZRSCDS_INVDATA'
@AbapCatalog.compiler.compareFilter: true
@AccessControl.authorizationCheck: #CHECK
@EndUserText.label: 'Invoice Data Line Item wise'
//@VDM.viewType:#BASIC
define view ZRSCDS_INVOICE_DATA
as select from vbrk as zzrs_vbrk
join vbrp as zzrs_vbrp
on zzrs_vbrk.vbeln = zzrs_vbrp.vbeln
{
key zzrs_vbrk.vbeln,
key zzrs_vbrp.posnr,
zzrs_vbrk.fkart,
zzrs_vbrk.vbtyp,
@Semantics.currencyCode: true
zzrs_vbrk.waerk,
zzrs_vbrk.vkorg,
zzrs_vbrk.fkdat,
@Semantics.amount.currencyCode: 'waerk'
@DefaultAggregation: #SUM
zzrs_vbrk.netwr,
zzrs_vbrk.kunag as kunag,
zzrs_vbrp.fkimg,
zzrs_vbrp.vrkme,
zzrs_vbrp.meins,
zzrs_vbrp.matnr
}- Add this CDS view in Email template Header.

- Assign CDS view fields in E-Mail Body and Subject where ever required.

Email Preview-
We can always preview our email template how it will look once sent to customers by clicking on "preview" button as highlighted:


How to call E-Mail Templates ?
Till now, I have created E-mail templates in system. Now, I would like to integrate this in one of the calling programs which send email to customers and email content will be taken from templates. For the demo purpose, I created a simple program where I can pass receiver email address, E-Mail Template, Language and CDS Key ( Billing Document in our case ).
SAP has provided E-Mail template API class which can be instantiated and used to get email content. Steps are as follow:
- Create instance of class CL_SMTG_EMAIL_API.
DATA(lo_email_api) = cl_smtg_email_api=>get_instance( iv_template_id = p_em_id ).- Create instance of class CL_BCS.
DATA(lo_bcs) = cl_bcs=>create_persistent( ).- Prepare CDS view Key table with Key Field name and value.
DATA(lt_cds_key) = VALUE ty_gt_data_key( ( name = 'vbeln' value = p_vbeln ) ).- Integrate E-Mail subject and body with email instance
lo_email_api->render_bcs( io_bcs = lo_bcs iv_language = p_spras it_data_key = lt_cds_key ). - Set Sender, receiver and send the email.
" Set Email Sender
DATA(lo_sender) = cl_sapuser_bcs=>create( sy-uname ).
lo_bcs->set_sender( i_sender = lo_sender ).
" Set Email Receiver(s)
DATA(lo_recipient) = cl_cam_address_bcs=>create_internet_address( p_rec ).
lo_bcs->add_recipient( EXPORTING i_recipient = lo_recipient ).
" Send Email
lo_bcs->send( ).
Selection-Screen of Demo Program :

Result Email with replacement of dynamic variables :

- SAP Managed Tags:
- ABAP Development,
- SAP S/4HANA,
- NW ABAP Print and Output Management
46 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
"mm02"
1 -
A_PurchaseOrderItem additional fields
1 -
ABAP
1 -
ABAP Extensibility
1 -
ACCOSTRATE
1 -
ACDOCP
1 -
Adding your country in SPRO - Project Administration
1 -
Advance Return Management
1 -
AI and RPA in SAP Upgrades
1 -
Approval Workflows
1 -
ARM
1 -
ASN
1 -
Asset Management
1 -
Associations in CDS Views
1 -
auditlog
1 -
Authorization
1 -
Availability date
1 -
Azure Center for SAP Solutions
1 -
AzureSentinel
2 -
Bank
1 -
BAPI_SALESORDER_CREATEFROMDAT2
1 -
BRF+
1 -
BRFPLUS
1 -
Bundled Cloud Services
1 -
business participation
1 -
Business Processes
1 -
CAPM
1 -
Carbon
1 -
Cental Finance
1 -
CFIN
1 -
CFIN Document Splitting
1 -
Cloud ALM
1 -
Cloud Integration
1 -
condition contract management
1 -
Connection - The default connection string cannot be used.
1 -
Custom Table Creation
1 -
Customer Screen in Production Order
1 -
Data Quality Management
1 -
Date required
1 -
Decisions
1 -
desafios4hana
1 -
Developing with SAP Integration Suite
1 -
Direct Outbound Delivery
1 -
DMOVE2S4
1 -
EAM
1 -
EDI
2 -
EDI 850
1 -
EDI 856
1 -
EHS Product Structure
1 -
Emergency Access Management
1 -
Energy
1 -
EPC
1 -
Find
1 -
FINSSKF
1 -
Fiori
1 -
Flexible Workflow
1 -
Gas
1 -
Gen AI enabled SAP Upgrades
1 -
General
1 -
generate_xlsx_file
1 -
Getting Started
1 -
HomogeneousDMO
1 -
IDOC
2 -
integration
1 -
Learning Content
2 -
LogicApps
2 -
low touchproject
1 -
Maintenance
1 -
management
1 -
Material creation
1 -
Material Management
1 -
MD04
1 -
MD61
1 -
methodology
1 -
Microsoft
2 -
MicrosoftSentinel
2 -
Migration
1 -
MRP
1 -
MS Teams
2 -
MT940
1 -
Newcomer
1 -
Notifications
1 -
Oil
1 -
open connectors
1 -
Order Change Log
1 -
ORDERS
2 -
OSS Note 390635
1 -
outbound delivery
1 -
outsourcing
1 -
PCE
1 -
Permit to Work
1 -
PIR Consumption Mode
1 -
PIR's
1 -
PIRs
1 -
PIRs Consumption
1 -
PIRs Reduction
1 -
Plan Independent Requirement
1 -
Premium Plus
1 -
pricing
1 -
Primavera P6
1 -
Process Excellence
1 -
Process Management
1 -
Process Order Change Log
1 -
Process purchase requisitions
1 -
Product Information
1 -
Production Order Change Log
1 -
Purchase requisition
1 -
Purchasing Lead Time
1 -
Redwood for SAP Job execution Setup
1 -
RISE with SAP
1 -
RisewithSAP
1 -
Rizing
1 -
S4 Cost Center Planning
1 -
S4 HANA
1 -
S4HANA
3 -
Sales and Distribution
1 -
Sales Commission
1 -
sales order
1 -
SAP
2 -
SAP Best Practices
1 -
SAP Build
1 -
SAP Build apps
1 -
SAP Cloud ALM
1 -
SAP Data Quality Management
1 -
SAP Maintenance resource scheduling
2 -
SAP Note 390635
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud private edition
1 -
SAP Upgrade Automation
1 -
SAP WCM
1 -
SAP Work Clearance Management
1 -
Schedule Agreement
1 -
SDM
1 -
security
2 -
Settlement Management
1 -
soar
2 -
SSIS
1 -
SU01
1 -
SUM2.0SP17
1 -
SUMDMO
1 -
Teams
2 -
User Administration
1 -
User Participation
1 -
Utilities
1 -
va01
1 -
vendor
1 -
vl01n
1 -
vl02n
1 -
WCM
1 -
X12 850
1 -
xlsx_file_abap
1 -
YTD|MTD|QTD in CDs views using Date Function
1
- « Previous
- Next »
Related Content
- FAQ on Upgrading SAP S/4HANA Cloud Public Edition in Enterprise Resource Planning Blogs by SAP
- Different Email template based on payment in Enterprise Resource Planning Q&A
- Email Template s/4 Hana cloud with FICA in Enterprise Resource Planning Q&A
- SAP S/4HANA Cloud Extensions with SAP Build Best Practices: An Expert Roundtable in Enterprise Resource Planning Blogs by SAP
- How to Set Up Approval Workflows for Supplier Down Payment Requests in Enterprise Resource Planning Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 2 | |
| 2 | |
| 2 | |
| 2 | |
| 1 | |
| 1 | |
| 1 | |
| 1 | |
| 1 | |
| 1 |