
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Send IoT Data to the IOTA Tangle with SAP HANA XSA...
Technology Blogs by Members
Explore a vibrant mix of technical expertise, industry insights, and tech buzz in member blogs covering SAP products, technology, and events. Get in the mix!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
ferrygun18
Contributor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
10-08-2019
12:25 PM
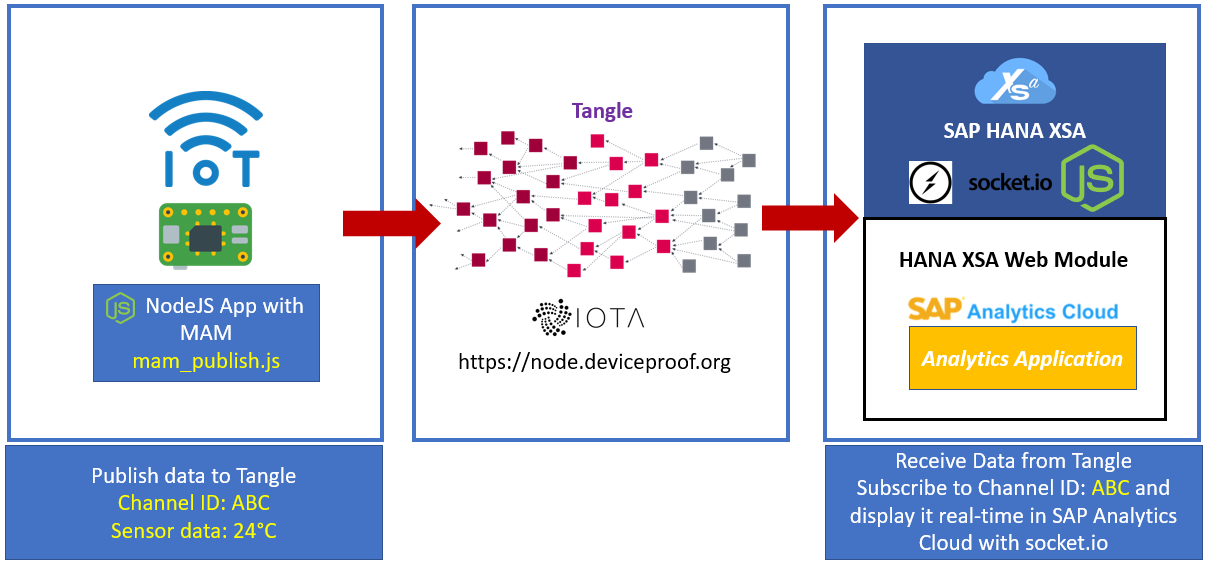
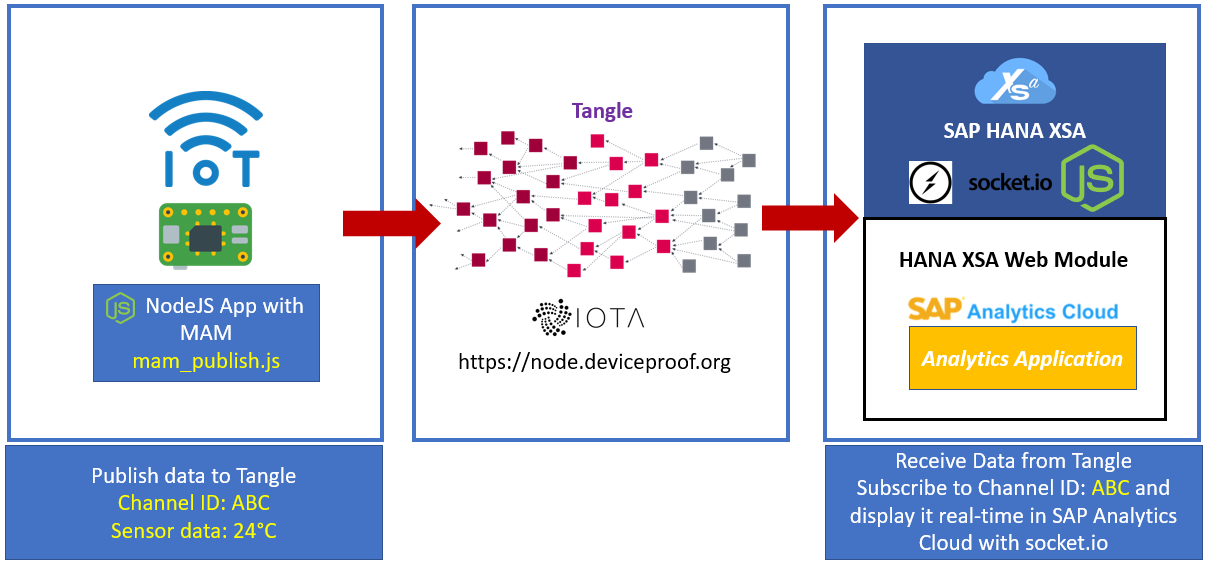
In this blog, we'll learn how to send the IoT data to the IOTA Tangle with SAP HANA XSA and display it real time in SAP Analytics Cloud.
In order to build this app, you need to have the following components:
IOTA is an open source distributed ledger called Tangle that is developed for Internet of Things (IoTs) or Machine to Machine (M2M) economy. But its technology is also well suited for payments between humans as well. You can read more information on iota.org.
In this tutorial, we will create simple scenarios to send the IoT temperature data to the IOTA Tangle using Masked Authentication Messaging (MAM) which means that:
IOTA MAM makes possible for the the devices to encrypt the data streams and securely store those in Tangle each on separate address and only authorized parties that will be able to read and parse the message streams. Only those with the right channel IDs (The channel ID is also called the root) can get access to the message.
There are different type of privacy modes when we publish the message with MAM to Tangle:

In a nutshell, we will create the following parts:
Sensor Device
Setup Project
Add NodeJS Module
We will create the NodeJS app in HANA XSA.
Add Web Module
We will create the HTML App in HANA XSA.
Update mta.yaml and xs-security.json
SAP Analytics Cloud
Run the App
You can find the source codes on my Git and I hope you learn something new on Iota. Please let me know if you have any comments or questions.
In order to build this app, you need to have the following components:
- IOTA Tangle (www.iota.org)
- SAP HANA XS Advanced (XSA)
- NodeJS
- Socket.IO
- SAP Analytics Cloud
IOTA
IOTA is an open source distributed ledger called Tangle that is developed for Internet of Things (IoTs) or Machine to Machine (M2M) economy. But its technology is also well suited for payments between humans as well. You can read more information on iota.org.
Scenarios
In this tutorial, we will create simple scenarios to send the IoT temperature data to the IOTA Tangle using Masked Authentication Messaging (MAM) which means that:
- The message is encrypted (Masked)
- The message is confirmed to be coming from the device (Authenticated).
- A continuous message stream is created on the Tangle and will continue until the device stop publishing the data (Messaging).
IOTA MAM makes possible for the the devices to encrypt the data streams and securely store those in Tangle each on separate address and only authorized parties that will be able to read and parse the message streams. Only those with the right channel IDs (The channel ID is also called the root) can get access to the message.
There are different type of privacy modes when we publish the message with MAM to Tangle:
- Public mode: Anyone has access to the message.
- Private mode: Only the publisher has access to the message.
- Restricted mode: Anyone with a side_key has access to the message. The message is encrypted by the side_key. To decrypt, use the same side_key.

In a nutshell, we will create the following parts:
- Sensor Device: NodeJS app mam_publish.js to emulate the sensor temperature data reading and send the data in MAM to Tangle with restricted mode. We will use the side_key to encrypt and decrypt the data.
- NodeJS & HTML App in HANA XSA:
NodeJS app to receive the stream of data from Tangle and send to HTML app via websocket, socket.io that we installed in HANA XSA.
HTML app to embed the SAP Analytics Cloud in an iFrame and receive the stream of data from NodeJS App and send to SAP Analytics Cloud. - SAP Analytics Cloud Analytics Application.
To display the temperature data in real time without need to refresh the browser.
Sensor Device
- Install the required libraries:
npm install moment iota.lib.js
- Create NodeJS app mam_publish.js to emulate the sensor reading and publish the data to Tangle.
/*
Author: Robert Lie (mobilefish.com)
The mam_publish.js file publishes random generated numbers on the tangle using MAM.
This file will work on a computer or Raspberry Pi.
The published data can be viewed using the mam_receive.js file or
https://www.mobilefish.com/services/cryptocurrency/mam.html (Select option: Data receiver)
Usage:
1) You can change the default settings: MODE, SIDEKEY, SECURITYLEVEL or TIMEINTERVAL
If you do, make the same changes in mam_receive.js file.
2) Start the app: node mam_publish.js
More information:
https://www.mobilefish.com/developer/iota/iota_quickguide_raspi_mam.html
*/
const Mam = require('./lib/mam.client.js');
const IOTA = require('iota.lib.js');
const moment = require('moment');
const iota = new IOTA({ provider: 'https://node.deviceproof.org' });
const MODE = 'restricted'; // public, private or restricted
const SIDEKEY = 'mysecret'; // Enter only ASCII characters. Used only in restricted mode
const SECURITYLEVEL = 3; // 1, 2 or 3
const TIMEINTERVAL = 30; // seconds
// Initialise MAM State
let mamState = Mam.init(iota, undefined, SECURITYLEVEL);
// Set channel mode
if (MODE == 'restricted') {
const key = iota.utils.toTrytes(SIDEKEY);
mamState = Mam.changeMode(mamState, MODE, key);
} else {
mamState = Mam.changeMode(mamState, MODE);
}
// Publish data to the tangle
const publish = async function(packet) {
// Create MAM Payload
const trytes = iota.utils.toTrytes(JSON.stringify(packet));
const message = Mam.create(mamState, trytes);
// Save new mamState
mamState = message.state;
console.log('Root: ', message.root);
console.log('Address: ', message.address);
// Attach the payload.
await Mam.attach(message.payload, message.address);
return message.root;
}
const generateJSON = function() {
// Generate some random numbers simulating sensor data
const data = Math.floor((Math.random()*89)+10);
const dateTime = moment().utc().format('DD/MM/YYYY hh:mm:ss');
const json = {"data": data, "dateTime": dateTime};
return json;
}
const executeDataPublishing = async function() {
const json = generateJSON();
console.log("json=",json);
const root = await publish(json);
console.log(`dateTime: ${json.dateTime}, data: ${json.data}, root: ${root}`);
}
// Start it immediately
executeDataPublishing();
setInterval(executeDataPublishing, TIMEINTERVAL*1000);
SAP HANA XSA
Setup Project
- Logon to SAP HANA XSA Web IDE and create new project from template then click Next to continue.

- Give a project name ziota and click Next to continue.

- On this screen, just click Next to continue.

- Set Service (srv) and Database (db) to Not included. We will add the NodeJS module later. Click Next to continue.

- On the confirmation page, click Finish to complete the setup.

- You will see the ziota project created in the workspace.

Add NodeJS Module
We will create the NodeJS app in HANA XSA.
- Right click on the ziota project and select New > Node.js Module.

- Give a module name srv and click Next to continue.

- Don't tick the Enable XSJS support. Click Next to continue.

- Click Finish to complete.

- Now you should see the srv folder.

- Open server.js in srv folder and replace with the following codes:
/*eslint no-console: 0, no-unused-vars: 0, no-undef:0, no-process-exit:0*/
/*eslint-env node, es6 */
"use strict";
const port = process.env.PORT || 3000;
const server = require("http").createServer();
const cds = require("@sap/cds");
//Initialize Express App for XSA UAA and HDBEXT Middleware
const xsenv = require("@sap/xsenv");
const passport = require("passport");
const xssec = require("@sap/xssec");
const xsHDBConn = require("@sap/hdbext");
const express = require("express");
global.__base = __dirname + "/";
//Iota
const Mam = require('./lib/mam.client.js');
const IOTA = require('iota.lib.js');
const iota = new IOTA({
provider: 'https://node.deviceproof.org'
});
const MODE = 'restricted'; // public, private or restricted
const SIDEKEY = 'mysecret'; // Enter only ASCII characters. Used only in restricted mode
let root;
let key;
let Socket = null;
//logging
var logging = require("@sap/logging");
var appContext = logging.createAppContext();
//Initialize Express App for XS UAA and HDBEXT Middleware
var app = express();
//Compression
app.use(require("compression")({
threshold: "1b"
}));
//Helmet for Security Policy Headers
const helmet = require("helmet");
app.use(helmet());
app.use(helmet.contentSecurityPolicy({
directives: {
defaultSrc: ["'self'"],
styleSrc: ["'self'", "sapui5.hana.ondemand.com"],
scriptSrc: ["'self'", "sapui5.hana.ondemand.com"]
}
}));
// Sets "Referrer-Policy: no-referrer".
app.use(helmet.referrerPolicy({
policy: "no-referrer"
}));
passport.use("JWT", new xssec.JWTStrategy(xsenv.getServices({
uaa: {
tag: "xsuaa"
}
}).uaa));
app.use(logging.middleware({
appContext: appContext,
logNetwork: true
}));
app.use(passport.initialize());
app.use(
passport.authenticate("JWT", {
session: false
})
);
// Initialise MAM State
let mamState = Mam.init(iota);
// Set channel mode
if (MODE == 'restricted') {
key = iota.utils.toTrytes(SIDEKEY);
mamState = Mam.changeMode(mamState, MODE, key);
} else {
mamState = Mam.changeMode(mamState, MODE);
}
// Receive data from the tangle
const executeDataRetrieval = async function(rootVal, keyVal) {
let resp = await Mam.fetch(rootVal, MODE, keyVal, function(data) {
let json = JSON.parse(iota.utils.fromTrytes(data));
Socket.emit('client_data', {'dateTime': json.dateTime, 'data': json.data})
console.log(`dateTime: ${json.dateTime}, data: ${json.data}`);
});
executeDataRetrieval(resp.nextRoot, keyVal);
}
app.get("/node", (req, res) => {
var root = req.query.root;
console.log(root);
executeDataRetrieval(root, key);
res.send("Use the root:" + root);
});
//Start the Server
server.on("request", app);
// use socket.io
var io = require('socket.io').listen(server);
// define interactions with client
io.sockets.on('connection', function (socket) {
Socket = socket;
});
//Start the Server
server.listen(port, function () {
console.info(`HTTP Server: ${server.address().port}`);
});

- We include the iota libraries and define the iota provider from Devnet https://node.deviceproof.org.

- We will use the restricted mode with sidekey to publish the data to Tangle.

- We subscribe to channel ID (root) to receive the stream of data from Tangle and send to HTML app via websocket.

- Open package.json, we will install the required libraries for iota: iota.lib.js and socket.io: socket.io & socket.io-client.
Replace with the following codes:
{
"name": "serve",
"description": "Generated from ../package.json, do not change!",
"version": "1.0.0",
"dependencies": {
"@sap/cds": "^3.10.0",
"express": "^4.17.1",
"@sap/xssec": "^2.1.17",
"@sap/xsenv": "^2.0.0",
"hdb": "^0.17.0",
"@sap/hdbext": "^6.0.0",
"@sap/hana-client": "^2.4.139",
"@sap/textbundle": "latest",
"@sap/logging": "^5.0.1",
"@sap/audit-logging": "^3.0.0",
"nodemailer": "^6.2.1",
"passport": "~0.4.0",
"async": "^3.0.1",
"ws": "^7.0.0",
"accept-language-parser": "latest",
"node-xlsx": "^0.15.0",
"node-zip": "~1.1.1",
"xmldoc": "~1.1.2",
"winston": "^3.2.1",
"body-parser": "^1.19.0",
"elementtree": "latest",
"then-request": "latest",
"compression": "~1.7",
"helmet": "^3.18.0",
"iota.lib.js": "^0.4.7",
"socket.io": "^2.2.0",
"socket.io-client": "^2.2.0"
},
"engines": {
"node": "^8.9",
"npm": "^6"
},
"devDependencies": {},
"scripts": {
"postinstall": "cds build/all --project .. --clean",
"start": "node server.js"
},
"i18n": {
"folders": [
"_i18n"
]
},
"cds": {
"data": {
"driver": "hana"
}
}
}

- Create a folder lib in srv and copy mam.client.js from https://github.com/ferrygun/ziota/blob/master/srv/lib/mam.client.js.

Add Web Module
We will create the HTML App in HANA XSA.
- Right click on the ziota project and select New > Basic HTML5 Module.

- Give a module name web. Click Next to continue.

- Click Finish to complete.

- Now you should see the web folder.

- Open index.html and replace the content with the following codes:
<html>
<title>IOTA Tangle with SAP HANA XSA and Cloud Analytics</title>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
function bindEvent(element, eventName, eventHandler) {
if (element.addEventListener){
element.addEventListener(eventName, eventHandler, false);
} else if (element.attachEvent) {
element.attachEvent('on' + eventName, eventHandler);
}
}
var socket = io.connect();
var iframeSource = 'REPLACE_WITH_SAP_ANALYTICS_CLOUD_APP_URL';
// Create the iframe
var iframe = document.createElement('iframe');
iframe.setAttribute('src', iframeSource);
iframe.setAttribute('id', 'the_iframe');
iframe.setAttribute('frameborder', 0);
iframe.setAttribute('style', 'overflow: hidden; height: 100%; width: 100%; position: absolute;');
document.body.appendChild(iframe);
// Send a message to the child iframe
var iframeEl = document.getElementById('the_iframe');
// Send a message to the child iframe
var sendMessage = function(msg) {
// Make sure you are sending a string, and to stringify JSON
iframeEl.contentWindow.postMessage(msg, '*');
};
// Listen to message from child window
bindEvent(window, 'message', function (e) {
console.log(e.data);
});
socket.on('client_data', function(data){
console.log(data.data);
var temperature = data.data.toString();
sendMessage(temperature);
});
</script>
</body>
</html>
- We need to get the SAP Analytics Cloud App URL later and update the variable iframeSource.

- Open xs-app.json and replace with the following codes:
{
"welcomeFile": "index.html",
"authenticationMethod": "route",
"routes": [{
"source": "/node(.*)",
"destination": "srv_api",
"csrfProtection": true,
"authenticationType": "none"
},{
"source": "/socket.io(.*)",
"destination": "srv_api",
"csrfProtection": true,
"authenticationType": "none"
}]
}

Update mta.yaml and xs-security.json
- Open mta.yaml and replace with the following codes:
ID: ziota
_schema-version: "2.1"
version: 0.0.1
modules:
- name: srv
type: nodejs
path: srv
parameters:
memory: 512M
disk-quota: 256M
provides:
- name: srv_api
properties:
url: '${default-url}'
requires:
- name: zearnpfe-uaa
- name: web
type: html5
path: web
requires:
- name: zearnpfe-uaa
- name: srv_api
group: destinations
properties:
name: srv_api
url: '~{url}'
forwardAuthToken: true
resources:
- name: zearnpfe-uaa
type: com.sap.xs.uaa-space
parameters:
config-path: ./xs-security.json

You need to adjust xsuaa parameter accordingly. - Create xs-security.json in the root folder and insert the following codes:
{
"xsappname": "ziota",
"scopes": [{
"name": "$XSAPPNAME.Display",
"description": "display"
}, {
"name": "$XSAPPNAME.Create",
"description": "create"
}, {
"name": "$XSAPPNAME.Edit",
"description": "edit"
}, {
"name": "$XSAPPNAME.Delete",
"description": "delete"
}, {
"name": "$XSAPPNAME.DataGenerator",
"description": "data generator"
}, {
"name": "xs_authorization.read",
"description": "Read authorization information from UAA"
}, {
"name": "xs_authorization.write",
"description": "Write authorization information to UAA"
}, {
"name": "$XSAPPNAME.ODATASERVICEUSER",
"description": "Enter"
}, {
"name": "$XSAPPNAME.ODATASERVICEADMIN",
"description": "Enter"
}],
"attributes": [{
"name": "client",
"description": "Session Client",
"valueType": "int"
}, {
"name": "country",
"description": "country",
"valueType": "s"
}],
"role-templates": [{
"name": "Viewer",
"description": "View all records",
"scope-references": [
"$XSAPPNAME.Display"
],
"attribute-references": [
"client", "country"
]
}, {
"name": "Editor",
"description": "Edit and Delete records",
"scope-references": [
"$XSAPPNAME.Create",
"$XSAPPNAME.Edit",
"$XSAPPNAME.Delete",
"$XSAPPNAME.Display",
"$XSAPPNAME.DataGenerator",
"$XSAPPNAME.ODATASERVICEUSER",
"$XSAPPNAME.ODATASERVICEADMIN"
],
"attribute-references": [
"client"
]
}]
}

SAP Analytics Cloud
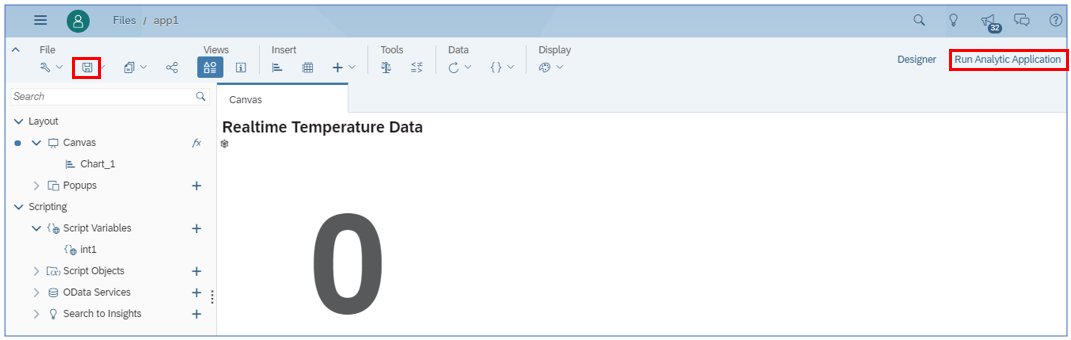
- Logon to SAP Analytics Cloud and create Analytic Application.

- In canvas, insert Numeric Point Indicator chart Chart_1.

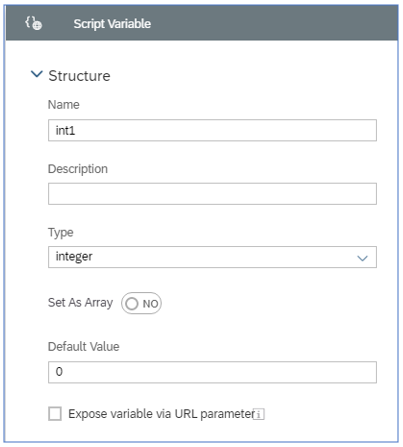
- Create script variable int1 to store the temperature data.

- Create the calculated measure in the Chart_1.

- On onPostMessageReceived, insert the following code to get the data stream from the child frame.
int1 = ConvertUtils.stringToInteger(message);

- Click Save and click Run Analytics Application.

- You should see the following screen. Copy the URL and update the variable iframeSource in index.html with this URL

Run the App
- Run the Sensor Device app mam_publish.js and get the channel ID (root).

- Run the NodeJS and HTML App in HANA XSA. Make sure they have both run succesfully.

- At this moment, you will get the blank screen and if you open the developer console, you will get this error message.

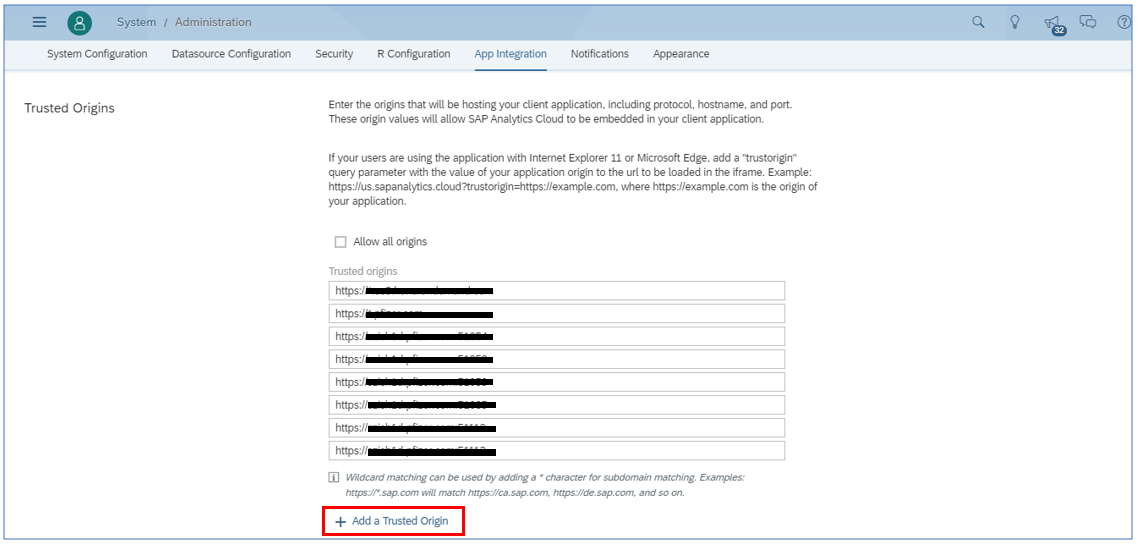
- To resolve this issue, go back to SAP Analytics Cloud and go to System > Administration.

- Select App Integration, click Add a Trusted Origin then insert the HTML App URL and save it.

- Now reopen the HTML App URL and you should see the screen without error.

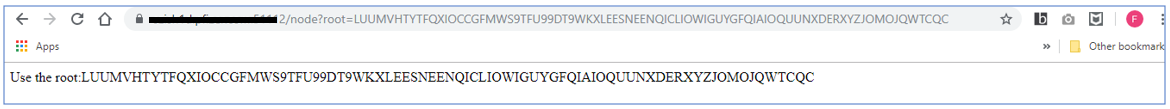
- Open a new web browser to subscribe to channel ID (root).

https://<HTML_APP_URL>:<HTML_APP_PORT>/node?root=CHANNEL_ID
- Now you should see the stream of temperature data coming from sensor device to SAP Analytics Cloud in real time.

You can find the source codes on my Git and I hope you learn something new on Iota. Please let me know if you have any comments or questions.
References:
- SAP Managed Tags:
- SAP HANA Cloud,
- SAP HANA
4 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
1 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
4 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
1 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
11 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
1 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
2 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
2 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
groovy
1 -
GTP
1 -
HANA
5 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
1 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
1 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
Research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
2 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
20 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
5 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
2 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP SuccessFactors
2 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPS4HANA
1 -
SAPUI5
4 -
schedule
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
1 -
Technology Updates
1 -
Technology_Updates
1 -
Threats
1 -
Time Collectors
1 -
Time Off
2 -
Tips and tricks
2 -
Tools
1 -
Trainings & Certifications
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
1 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
Related Content
- SAP Analytics Cloud - Performance statistics in Technology Blogs by SAP
- SAP Analytics Cloud for planning - Resource Issue for Data Action in Technology Q&A
- Kyma Integration with SAP Cloud Logging. Part 2: Let's ship some traces in Technology Blogs by SAP
- 体验更丝滑!SAP 分析云 2024.07 版功能更新 in Technology Blogs by SAP
- I cannot cancel an import in SAP Analytics Cloud from SAP Hana. in Technology Q&A
Top kudoed authors
| User | Count |
|---|---|
| 11 | |
| 10 | |
| 7 | |
| 6 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 | |
| 3 |