
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Fiori Elements List report - display and upload im...
Technology Blogs by Members
Explore a vibrant mix of technical expertise, industry insights, and tech buzz in member blogs covering SAP products, technology, and events. Get in the mix!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
p619793
Active Participant
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
07-21-2019
8:39 PM
Recently, in one custom application I had the opportunity of creating a custom app displaying a list of SKUs (articles /materials) using Fiori Elements List report floorplan. The custom app (sample shown below) had a feature of uploading and displaying the images of the articles which was developed using annotation and a redefinition of the data provider class which I thought worth sharing in case if someone needs to implement a similar functionality.

As it seemed to be quite a common requirement and SAP already has it in some of their standard Fiori elements apps, I explored how standard SAP has achieved this. One of the best way to explore standard apps (if one does not have a custom pre-configured SAP on-prem or cloud access) is to spin up a trial SAP solution instance from SAP Cloud Appliance Library on preferred cloud provider (AWS, Azure or GCP).
The implementation of displaying and uploading is described below in two sections:
The fiori app is developed using Fiori Elements List report template. Since SAP Netweaver Gateway supports media type entity, we need the image data to be provided by the backend as an entity type with ‘Media’ type annotation (m:HasStream="true").
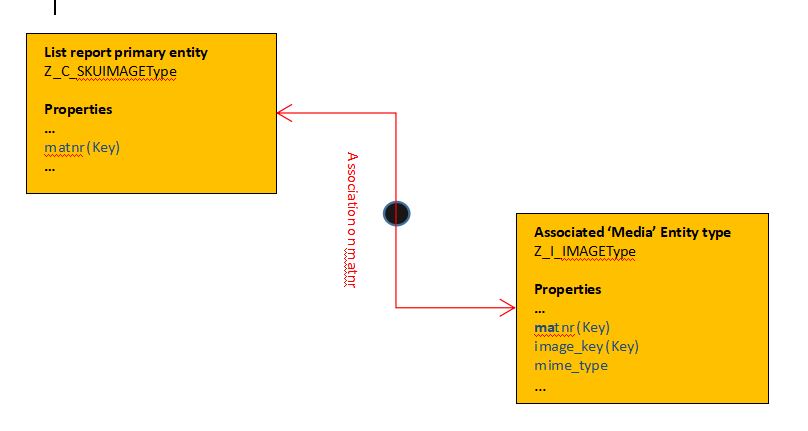
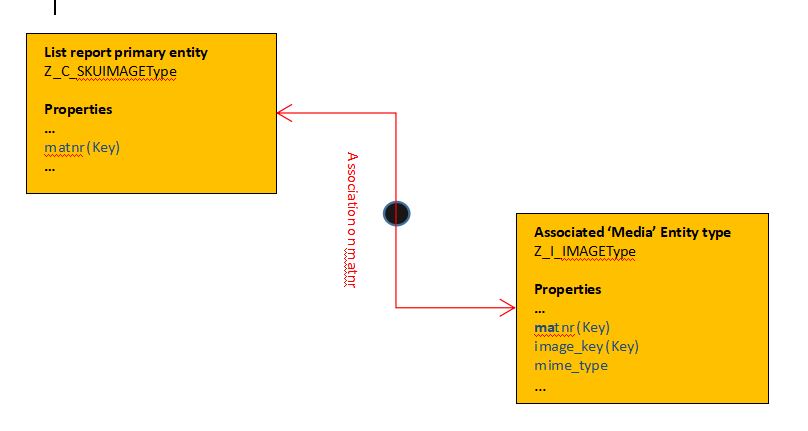
Below is an illustration of the entity data model:

My implementation was based on CDS views, but a code-based implementation of data model in SEGW OData service builder will also do.
The primary entity is bound to the smart table of the list report which allows us to display the fields like article number(matnr), article description [among others] in the fiori list report app. The primary entity Z_C_SKUIMAGEType is associated to the image source entity (Z_I_IMAGEType) which has the ‘mime_type’ property to enable this entity to be represented as stream data over gateway.
Alright! Enough of the explanation, let’s get right to the implementation steps.
Note: the code snippets are sample only, adapt appropriately to suit your own requirements [e.g., replace/remove <namespace> with your own namespace.]
We are using two CDS views and accordingly two entity types will be generated as illustrated above.
CDS 1 : ZCDS_C_SKUIMAGE
CDS 2: ZCDS_I_IMAGE
As can be seen, the second CDS view is based on a transparent table Z<namespace>_cat_sku which stores the information of article image like image_key, mime_type, image_url for materials.

An image key is unique for each image uploaded for an article. One can choose to use GUID or similar approach to make it unique, however to make the subject matter simple, the example just uses a number generated from a number range object.
Also in the first CDS view, we have a logic to populate the property ‘GetUrl’. Do not stress on the exact logic as shown above, the idea is that the property will be bound to the Image column in fiori list report app. Since the image data is served over gateway, we need to have a URL that points to the image media entity with $value OData query option. A sample URL is as below:
Later, we shall see that the URL above will fetch the actual image content as a stream data as we shall implement some logic in /iwbep/if_mgw_appl_srv_runtime~get_stream method of DPC_EXT class.

c. Redefine MPC_EXT class: Once the runtime artefacts are generated from SEGW tcode, redefine method DEFINE of MPC_EXT class.
Once registered in gateway system, test your OData service, gateway client (/IWFND/GW_CLIENT tcode)
Create the list report app using template in SAP Web IDE and apply appropriate annotations to include the columns as per requirement.
For image column, add annotation "UI.IsImageUrl" to property 'GetUrl' which is bound to the Image column. Example annotations shown below:
Run the app, the image will be rendered nicely!
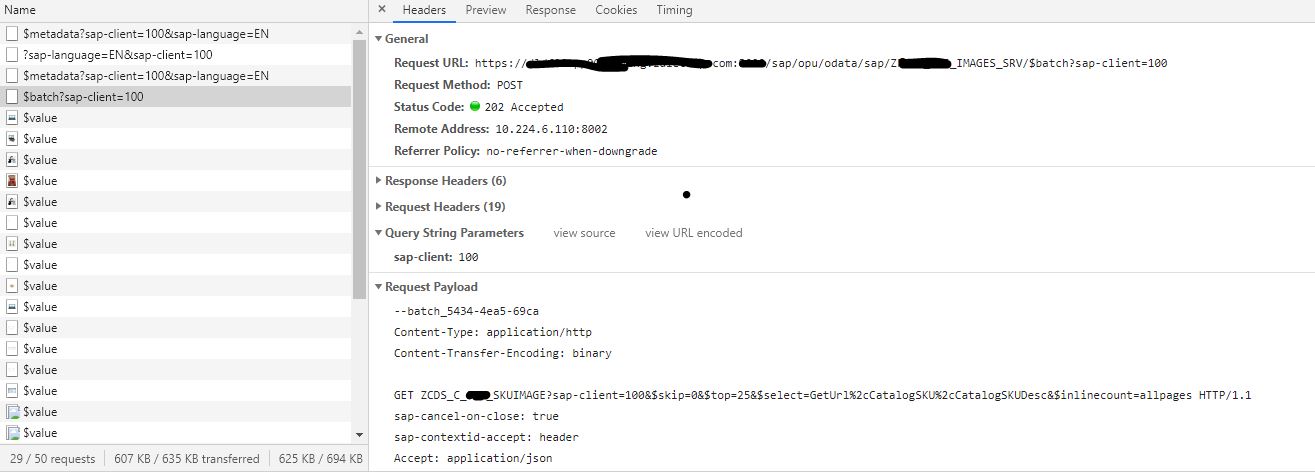
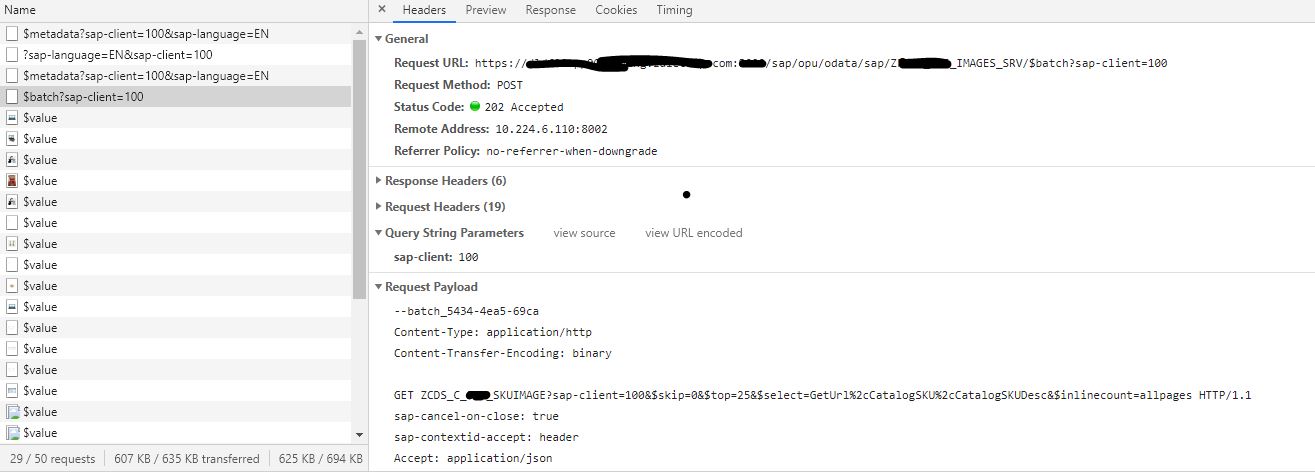
Following are a few snaps of the backend service GET requests from 'Network' tab of developer's tool of chrome browser.



In this blog post, we saw how to display image in a column of a fiori list report using media type entity and UI annotation. In the next part, we shall discuss how to upload image for each row in the list report on click of the button in another column.

My Preparation:
"Do inRomeSAP asRomansSAPers (SAPients or .. alright, call them however you like) do"
As it seemed to be quite a common requirement and SAP already has it in some of their standard Fiori elements apps, I explored how standard SAP has achieved this. One of the best way to explore standard apps (if one does not have a custom pre-configured SAP on-prem or cloud access) is to spin up a trial SAP solution instance from SAP Cloud Appliance Library on preferred cloud provider (AWS, Azure or GCP).
Note:ABAP examples in this blog post are based on ABAP Programming Model for SAP Fiori, i.e., CDS views with BOPF enabled and subsequent implementation of OData service with Reference data source approach (ABAP 7.51 and above). The OData service is registered on SAP Netweaver Gateway system and consumed by the Fiori app.
Implementation:
The implementation of displaying and uploading is described below in two sections:
Build backend data model
UI coding
1. Build backend data model
The fiori app is developed using Fiori Elements List report template. Since SAP Netweaver Gateway supports media type entity, we need the image data to be provided by the backend as an entity type with ‘Media’ type annotation (m:HasStream="true").
Below is an illustration of the entity data model:

My implementation was based on CDS views, but a code-based implementation of data model in SEGW OData service builder will also do.
The primary entity is bound to the smart table of the list report which allows us to display the fields like article number(matnr), article description [among others] in the fiori list report app. The primary entity Z_C_SKUIMAGEType is associated to the image source entity (Z_I_IMAGEType) which has the ‘mime_type’ property to enable this entity to be represented as stream data over gateway.
Alright! Enough of the explanation, let’s get right to the implementation steps.
a. CDS views: Create the CDS views as shown below.
Note: the code snippets are sample only, adapt appropriately to suit your own requirements [e.g., replace/remove <namespace> with your own namespace.]
We are using two CDS views and accordingly two entity types will be generated as illustrated above.
CDS 1 : ZCDS_C_SKUIMAGE
.....
@ObjectModel:
{
updateEnabled: true
}
define view ZCDS_C_SKUIMAGE
as select from z<namespace>_cat_sku as CatalogSku
inner join makt as SKUDesc
on ( CatalogSku.matnr = SKUDesc.matnr )
association [1..*] to ZCDS_I_IMAGE as _Image
on ( CatalogSku.matnr = _Image.CatalogSKU )
{
key CatalogSku.matnr as CatalogSKU,
CatalogSku.ctlg_itm_key as CatalogItmKey,
SKUDesc.maktx as CatalogSKUDesc,
_Image,
//creating URL
concat(replace('/sap/opu/odata/sap/Z<namespace>_IMAGES_SRV/ZCDS_I_IMAGE(CatalogSKU=''matnr'',', 'matnr', CatalogSku.matnr),
replace('image_key=imageKey)/$value', 'imageKey',
cast (_Image.image_key as abap.char( 20 )))) as GetUrl
}
where SKUDesc.spras = $session.system_language
and CatalogSku.inactive = ''CDS 2: ZCDS_I_IMAGE
....
@ObjectModel:{
createEnabled: true,
updateEnabled: true,
deleteEnabled: true
}
define view ZCDS_I_IMAGE
as select from z<namespace>_cat_sku as Image
{
key Image.matnr as CatalogSKU,
key Image.image_key as image_key,
Image.ctlg_itm_key as CatalogItmKey,
Image.image_name,
Image.mime_type,
@Semantics.imageUrl: true
Image.image_url as ImageUrl,
} where Image.inactive = ''As can be seen, the second CDS view is based on a transparent table Z<namespace>_cat_sku which stores the information of article image like image_key, mime_type, image_url for materials.

An image key is unique for each image uploaded for an article. One can choose to use GUID or similar approach to make it unique, however to make the subject matter simple, the example just uses a number generated from a number range object.
Also in the first CDS view, we have a logic to populate the property ‘GetUrl’. Do not stress on the exact logic as shown above, the idea is that the property will be bound to the Image column in fiori list report app. Since the image data is served over gateway, we need to have a URL that points to the image media entity with $value OData query option. A sample URL is as below:
"/sap/opu/odata/sap/ZFIAP_SOS_IMAGES_SRV/ZCDS_I_SOS_IMAGE(CatalogSKU='000000000600000106',image_key=0001)/$value".Later, we shall see that the URL above will fetch the actual image content as a stream data as we shall implement some logic in /iwbep/if_mgw_appl_srv_runtime~get_stream method of DPC_EXT class.
b. OData service : Now in SEGW transaction code, import the above CDS entity with association as reference data source to create the OData service. Below is what resulted after generating the objects in SEGW:

c. Redefine MPC_EXT class: Once the runtime artefacts are generated from SEGW tcode, redefine method DEFINE of MPC_EXT class.
METHOD define.
super->define( ).
DATA:
lr_entity TYPE REF TO /iwbep/if_mgw_odata_entity_typ,
lr_property TYPE REF TO /iwbep/if_mgw_odata_property.
lr_entity = model->get_entity_type( iv_entity_name = 'ZCDS_I_IMAGEType' ).
* specifying mimetype property of media set
IF lr_entity IS BOUND.
* setting a data object as media type means that it gets a special semantic by having a url * and allows streaming etc.
lr_entity->set_is_media( ).
lr_property = lr_entity->get_property( iv_property_name = 'mime_type' ).
lr_property->set_as_content_type( ).
ENDIF.
ENDMETHOD.d. Redefine DPC_EXT class GET_STREAM method: Redefine method /iwbep/if_mgw_appl_srv_runtime~get_stream of DPC_EXT class and add some logic to get the image file content.
METHOD /iwbep/if_mgw_appl_srv_runtime~get_stream.
DATA: ls_key TYPE /iwbep/s_mgw_name_value_pair,
...
lv_matnr TYPE matnr,
ls_image TYPE z<namespace>_cat_sku,
ls_lheader TYPE ihttpnvp,
ls_stream TYPE ty_s_media_resource,
lv_filename TYPE string,
lt_tab TYPE solix_tab,
ls_tab TYPE solix,
lv_leng TYPE i,
lv_buffer TYPE xstring,
lv_imageurl TYPE zzimage_url.
CASE iv_entity_name.
WHEN 'ZCDS_I_IMAGEType'.
*----------IMPORTANT READING -------------------------------------------*
*Get the key field values of the entity and retrive the image file path
*For simplification, we are showing the image storage is in
*application server directory, but adapt to your own chosen storage type
*(content repository etc.)
*-----------------------------------------------------------------------*
...
CALL FUNCTION 'CONVERSION_EXIT_MATN1_INPUT'
EXPORTING
input = ls_key-value
IMPORTING
output = lv_matnr
EXCEPTIONS
length_error = 1
OTHERS = 2.
IF sy-subrc <> 0.
CLEAR lv_matnr.
ENDIF.
* Get the image details from catalog AKu table
SELECT SINGLE * FROM z<namespace>_cat_sku
INTO ls_image
WHERE matnr = lv_matnr.
IF sy-subrc = 0.
* Open the application server file and read the file contents
OPEN DATASET ls_image-image_url FOR INPUT IN BINARY MODE.
IF sy-subrc = 0.
DO.
READ DATASET ls_image-image_url INTO ls_tab.
IF sy-subrc = 0.
APPEND ls_tab TO lt_tab.
CLEAR ls_tab.
ELSE.
EXIT.
ENDIF.
ENDDO.
CLOSE DATASET ls_image-image_url.
ENDIF.
ENDIF.
* Convert the binary file content to rawstring
CALL FUNCTION 'SCMS_BINARY_TO_XSTRING'
EXPORTING
input_length = ls_image-file_size
IMPORTING
buffer = lv_buffer
TABLES
binary_tab = lt_tab
EXCEPTIONS
failed = 1
OTHERS = 2.
IF sy-subrc = 0.
* Pass the rawstring data to image stream
ls_stream-value = lv_buffer.
ls_stream-mime_type = ls_image-mime_type.
lv_filename = ls_image-image_name.
lv_filename = escape( val = lv_filename
format = cl_abap_format=>e_url ).
ls_lheader-name = 'Content-Disposition'.
ls_lheader-value = |inline; filename="{ lv_filename }"|.
set_header( is_header = ls_lheader ).
copy_data_to_ref( EXPORTING is_data = ls_stream
CHANGING cr_data = er_stream ).
ENDIF.
ENDIF.
WHEN OTHERS.
ENDCASE.e. Test OData service in GW client:
Once registered in gateway system, test your OData service, gateway client (/IWFND/GW_CLIENT tcode)

2. UI coding:
Create the list report app using template in SAP Web IDE and apply appropriate annotations to include the columns as per requirement.
For image column, add annotation "UI.IsImageUrl" to property 'GetUrl' which is bound to the Image column. Example annotations shown below:
<Annotations Target="Z<namespace>_IMAGES_SRV.ZCDS_C_SKUIMAGEType">
<Annotation Term="UI.LineItem">
<Collection>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="GetUrl"/>
<Annotation Term="UI.Importance" EnumMember="UI.ImportanceType/High"/>
<PropertyValue Property="Label" String="{@i18n>IMAGE}"/>
</Record>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="CatalogSKU"/>
</Record>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="CatalogSKUDesc"/>
</Record>
</Collection>
</Annotation>
<Annotations Target="Z<namespace>_IMAGES_SRV.ZCDS_C_SKUIMAGEType/GetUrl">
<Annotation Term="UI.IsImageUrl"/>
</Annotations>Run the app, the image will be rendered nicely!
Following are a few snaps of the backend service GET requests from 'Network' tab of developer's tool of chrome browser.



Conclusion:
In this blog post, we saw how to display image in a column of a fiori list report using media type entity and UI annotation. In the next part, we shall discuss how to upload image for each row in the list report on click of the button in another column.
- SAP Managed Tags:
- SAP Fiori,
- ABAP Development,
- SAPUI5,
- SAP Fiori for SAP S/4HANA,
- NW ABAP Gateway (OData)
5 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
12 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
4 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
2 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
3 -
cybersecurity
1 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Flow
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
3 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Exploits
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
General Splitter
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
GraphQL
1 -
groovy
1 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
iot
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
KNN
1 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
5 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
Loading Indicator
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Myself Transformation
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
python library - Document information extraction service
1 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
research
1 -
Resilience
1 -
REST
1 -
REST API
2 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
21 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
6 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
3 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP LAGGING AND SLOW
1 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Master Data
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPS4HANA
1 -
SAPUI5
5 -
schedule
1 -
Script Operator
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
Self Transformation
1 -
Self-Transformation
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
Slow loading
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
14 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Threats
2 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transformation Flow
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Vulnerabilities
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
Related Content
- Consuming SAP with SAP Build Apps - Mobile Apps for iOS and Android in Technology Blogs by SAP
- ABAP Cloud Developer Trial 2022 Available Now in Technology Blogs by SAP
- Fiori Elements App - With Intent Based Navigation doesn't get rendered in Technology Q&A
- Paging in a RAP service with complex search and a Fiori Elements app in Technology Q&A
- List Report Chart Does Not Display When Sorting - RAP in Technology Q&A
Top kudoed authors
| User | Count |
|---|---|
| 8 | |
| 5 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 |