
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- SAP Fiori for Android Delivers An Exceptional User...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Product and Topic Expert
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
07-01-2019
3:20 PM
Every amazing digital experience must seamlessly present business content across multiple devices. Users are at their desk one moment and on their mobile device the next. They expect a delightful user experience in their apps. Based on its design language, SAP Fiori for Android is the clear choice for SAP mobile customers demanding a consistently exceptional user experience.
Let’s take a look at some brand-new SAP Fiori for Android user interface components that will certainly excite you.
The collection view arranges images, text, or icons in a highly visual, grid layout (container), which makes it easy for users to preview content at-a-glance. The collection view is available for both phone and tablet devices. With a simple swipe, mobile users can see more cells in the collection.
Do users want to dig deeper to see more details on a cell? All they have to do is tap the object. For example, selecting the asset below shows more details.
SAP Fiori for Android has several types of headers to ensure a consistent and clear user experience in all apps. Two header types are available for mobile and tablet: Caption Headers (mobile) and Data Table Headers (tablet only).
A caption header is simple word or phrase that describes the purpose of the section contents. These headers make it easy to understand the purpose of the content. For example, Favorite Jobs and Reminders below are both clear and simple.
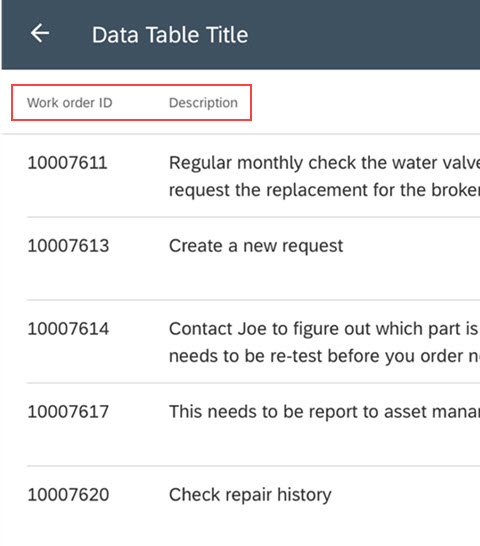
A data table header (tablet only) labels columns in the Data Table view just below the app bar. For example, Work order ID and Description tell users what content is in each column.
SAP Fiori for Android also has footers for both tablet and mobile that display a description, label, or button at the bottom of the page. There are four footer types that can be used for various purposes. Let’s take a look at them.
A persistent footer with buttons includes one or more buttons with actions for the user to select. In this example, the buttons Cancel and Done give users a clear message. They are either done, or they can cancel this action.
An attribute has a text label and its attribute that gives users more information about the content. In this example, if the user selects SEE ALL (2) they will see 2 more Favorite Jobs that aren’t shown here.
A title shows simple, read-only text showing status or indicating action. In this example, COMPLETE is the read-only title text at the footer that indicates this task is complete.
Helper text provides simple and informative text to help the user. The helper text below tells users Your job step is up-to-date.
Sound exciting? Well, check out the resources below to learn more!
*Header and Footer designs are not included in the SAP Fiori for Android Software Development Kit (SDK) yet, but are available in the SAP Fiori for Android stencils.
SAP Fiori for Android Stencils: Download the recently updated stencils with all the new components and enhancements for this release, including collection view, footer, header, list picker form cell, and text inputs.
SAP Fiori for Android Guidelines: The complete design guidelines for SAP Fiori for Android.
What’s New in Fiori for Android: More information on what’s new in the latest release of SAP Fiori for Android.
If you found this blog interesting, be sure to read more about designing beautiful mobile apps with SAP Fiori for Android.
Let’s take a look at some brand-new SAP Fiori for Android user interface components that will certainly excite you.
Collection View
The collection view arranges images, text, or icons in a highly visual, grid layout (container), which makes it easy for users to preview content at-a-glance. The collection view is available for both phone and tablet devices. With a simple swipe, mobile users can see more cells in the collection.

Do users want to dig deeper to see more details on a cell? All they have to do is tap the object. For example, selecting the asset below shows more details.

Headers Types
SAP Fiori for Android has several types of headers to ensure a consistent and clear user experience in all apps. Two header types are available for mobile and tablet: Caption Headers (mobile) and Data Table Headers (tablet only).
Caption Header
A caption header is simple word or phrase that describes the purpose of the section contents. These headers make it easy to understand the purpose of the content. For example, Favorite Jobs and Reminders below are both clear and simple.

Data Table Header
A data table header (tablet only) labels columns in the Data Table view just below the app bar. For example, Work order ID and Description tell users what content is in each column.

Footers
SAP Fiori for Android also has footers for both tablet and mobile that display a description, label, or button at the bottom of the page. There are four footer types that can be used for various purposes. Let’s take a look at them.
Persistent Footers with Buttons
A persistent footer with buttons includes one or more buttons with actions for the user to select. In this example, the buttons Cancel and Done give users a clear message. They are either done, or they can cancel this action.

Attributes
An attribute has a text label and its attribute that gives users more information about the content. In this example, if the user selects SEE ALL (2) they will see 2 more Favorite Jobs that aren’t shown here.

Titles
A title shows simple, read-only text showing status or indicating action. In this example, COMPLETE is the read-only title text at the footer that indicates this task is complete.

Helper Text
Helper text provides simple and informative text to help the user. The helper text below tells users Your job step is up-to-date.

Sound exciting? Well, check out the resources below to learn more!
*Header and Footer designs are not included in the SAP Fiori for Android Software Development Kit (SDK) yet, but are available in the SAP Fiori for Android stencils.
Resources
SAP Fiori for Android Stencils: Download the recently updated stencils with all the new components and enhancements for this release, including collection view, footer, header, list picker form cell, and text inputs.
SAP Fiori for Android Guidelines: The complete design guidelines for SAP Fiori for Android.
What’s New in Fiori for Android: More information on what’s new in the latest release of SAP Fiori for Android.
If you found this blog interesting, be sure to read more about designing beautiful mobile apps with SAP Fiori for Android.
- SAP Managed Tags:
- SAP Fiori
Labels:
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
107 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
72 -
Expert
1 -
Expert Insights
177 -
Expert Insights
340 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
14 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,575 -
Product Updates
384 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,872 -
Technology Updates
472 -
Workload Fluctuations
1
Related Content
- Digital Twins of an Organization: why worth it and why now in Technology Blogs by SAP
- Terraform Provider for SAP BTP version 1.3.0 - what’s new in Technology Blogs by SAP
- Dynamic Extensions of the Planning Area Defined by the Table Context QRC2 2024 in Technology Blogs by SAP
- User centricity opens the door to a successful SAP S/4HANA Cloud implementation in Technology Blogs by SAP
- Sapphire 2024 user experience and application development sessions in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 17 | |
| 14 | |
| 13 | |
| 10 | |
| 9 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 |