
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- What’s new in Mobile development kit client 3.0 SP...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Product and Topic Expert
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
06-06-2019
11:40 AM
I am happy to announce that a new release of the Mobile Development Kit is available for all Mobile Services customers and can be downloaded on the SAP Software Center (and MDK Download page.
With the latest MDK 3.1.1 release, users can now create cross platform applications (iOS & Android) that use a single set of metadata definitions.

SAP Mobile development kit (MDK) extends SAP Cloud Platform Mobile Services and SAP Web IDE to provide you with a complete set of mobile application development and management tools, onboarding, offline support, and central lifecycle management. It offers a metadata-driven approach to create native supported applications so no experience of creating iOS or Android apps is required.
The main focus of this release are –
You don’t have to wait for timer to expire to check for new version of the app or don’t have to kill the app from the background and relaunch it, with latest client (built via MDK SDK or generic public store), app update is triggered when app is resumed from the background.

Your MDK app is no longer restricted to just 1 OData backend, with this release, you can add multiple backend connections (destinations) both online and offline (can be mixed at the same time)

Note: When Logout action is triggered or client is reset, MDK clears all offline stores
A new attachment type “SelectFile” available in Form Cell page to upload all document types.


Note: When the AllowedFile Types property is set, only files of those types shall be shown to the user for picking.
During Initialize Offline OData, a progress indicator would be displayed to update user on the initialization process. Here is the default text being displayed on the progress indicator for each states:
[optional]: you can have a set of customized text for each state to replace the progress indicator text shown during Initialize Offline OData. Specifically for ProgressText.DownloadingFile and ProgressText.DownloadingData properties, user may define dynamic parameter of {0} and/or {1} to display the size and/or size unit. When the state is not specified for customization, default text would be used.


Now, you can display a progress message during delta sync.
Create a new ProgressBanner action and call it from e.g. a Sync button (you can chain another action like Upload followed by Download to complete delta sync in a single call.
The progress banner message is like the standard Banner Message action but used to show that another action or set of actions is in progress. It does this by attaching a banner to the app’s main navigation bar that contains a progress-indicator image. It also allows the user to define a message to display while running and a message to display upon the action chain’s completion. It is more geared towards alerting the user of current long running operations.


Any place you want to get the deviceID or userID, you can use this target path.

In the previous release of the Mobile Development Kit, we added support for languages - simplified Chinese, Danish, and Norwegian and this release supports additional languages – Czech, Dutch, Hungarian, Italian, Japanese, Korean. The MDK now support 14 total languages.
Create new properties files under i18n for them to be used throughout the editor.

Once, I created my new properties files, I can see and test the new languages directly from the MDK editor.

In previous release, when the create-client script of the MDK was used, it always created the client project inside the SDK. With this release, there is a way to specify an output directory to create the project in the directory where the command was invoked.

MDKClient_SDK userid$ ./create-client.command -o /Users/userid/Desktop -m ./jkdemotemplate.mdkproject
Or
You can also mention –-outdir (double dash) instead of -o
And -–mdkproject (double dash) instead of -m
A demo app & database can be branded so that the user can try the app without authenticating with the SCPms endpoint.
Demo App
By default a demo app bundle will not be generated and enabled for your app. You can enable it by setting the `Demo` property in BrandedSettings.json. If this property is found (even if it's just an empty object), the create-client will generate a demo app based on the following criterias:
Demo database(s) for Offline OData
The database comes in the form of two files with the extensions `.udb` and `.rq.udb`. The names of both of these files must match the destination name for the OData service. You can include them in the app by adding them to the `<.mdkproject directory>/demo` directory.
For example, if the app uses a destination called `com.sap.sam.swe`, the Offline OData store could be branded by including `com.sap.sam.swe.udb` and `com.sap.sam.swe.rq.udb` in the `branding` directory. If multiple destinations are used by the app, additional pairs of database files would need to be included for each additional destination. When the app is built with one or more branded databases, you can click "Try the Demo" on the launch screen to use those databases.

you can set a rule to QueryOptions property of Target and use DataQueryBuilder to build your custom OData Query Options, you can also get the then get the current Search String that user entered in the Search bar and use it to further build the query option.
All Sectioned Table controls now has a new property called 'Visible', that can be set in the metadata.
This release supports iOS 12.x and Android 9.x and we have also updated to NativeScript 5.2
Many thanks to our dev colleagues to share inputs in writing up this post.
Regards
Jitendra Kansal
Product Management, SAP Cloud Platform Mobile Services
SAP SE
With the latest MDK 3.1.1 release, users can now create cross platform applications (iOS & Android) that use a single set of metadata definitions.

SAP Mobile development kit (MDK) extends SAP Cloud Platform Mobile Services and SAP Web IDE to provide you with a complete set of mobile application development and management tools, onboarding, offline support, and central lifecycle management. It offers a metadata-driven approach to create native supported applications so no experience of creating iOS or Android apps is required.
The main focus of this release are –
- Check for Application Updates when the application resumes from the background
- Support MDK application with multiple backend connections
- Add attachment component with document upload
- Implement Progress Bar during initial & delta sync
- API to get the UserID and DeviceID from Mobile Services
- Additional Languages Supported: Czech, Dutch, Hungarian, Italian, Japanese, Korean
- Ability to specify an output directory when creating the MDK Client project
- Allow the demo bundle to be different from a branded application
- Alternate input to Form Cell Simple Property fields (i.e.Barcode)
- Adding a search rule to allow for developer provided criteria
- Set Visibility of Section and Static Cells in a Sectioned Table
Check for Application Updates when the application resumes from the background
You don’t have to wait for timer to expire to check for new version of the app or don’t have to kill the app from the background and relaunch it, with latest client (built via MDK SDK or generic public store), app update is triggered when app is resumed from the background.

Support MDK application with multiple backend connections
Your MDK app is no longer restricted to just 1 OData backend, with this release, you can add multiple backend connections (destinations) both online and offline (can be mixed at the same time)

Note: When Logout action is triggered or client is reset, MDK clears all offline stores
Add attachment component with document upload
A new attachment type “SelectFile” available in Form Cell page to upload all document types.


Note: When the AllowedFile Types property is set, only files of those types shall be shown to the user for picking.
Implement Progress Bar during initial & delta sync
Initial Sync
During Initialize Offline OData, a progress indicator would be displayed to update user on the initialization process. Here is the default text being displayed on the progress indicator for each states:
- Opening: "Opening..."
- Initializing: "Connecting..."
- InitialCommunication: "Connecting..."
- StartingDownloadingFile: "Waiting for file from server..."
- DownloadingFile: "Downloading file... [downloaded_size][unit]"
- StartingDownloadingData: "Waiting for data from server..."
- DownloadingData: "Downloading data... [downloaded_size][unit]"
- Opened: "Completed"
{
"Service": (String, Required),
"DefiningRequests": ([{
"Name": (String: Required),
"Query": (String: Required),
"AutomaticallyRetrievesStreams": (Boolean: Optional)
}], Optional),
"ProgressText": ({
"Opening": (String: Optional),
"Initializing": (String: Optional),
"InitialCommunication": (String: Optional),
"StartingDownloadingFile": (String: Optional),
"DownloadingFile": (String: Optional),
"StartingDownloadingData": (String: Optional),
"DownloadingData": (String: Optional),
"Opened": (String: Optional),
}, Optional),
"_Type": "Action.Type.OfflineOData.Initialize"
}
[optional]: you can have a set of customized text for each state to replace the progress indicator text shown during Initialize Offline OData. Specifically for ProgressText.DownloadingFile and ProgressText.DownloadingData properties, user may define dynamic parameter of {0} and/or {1} to display the size and/or size unit. When the state is not specified for customization, default text would be used.


Delta Sync
Now, you can display a progress message during delta sync.
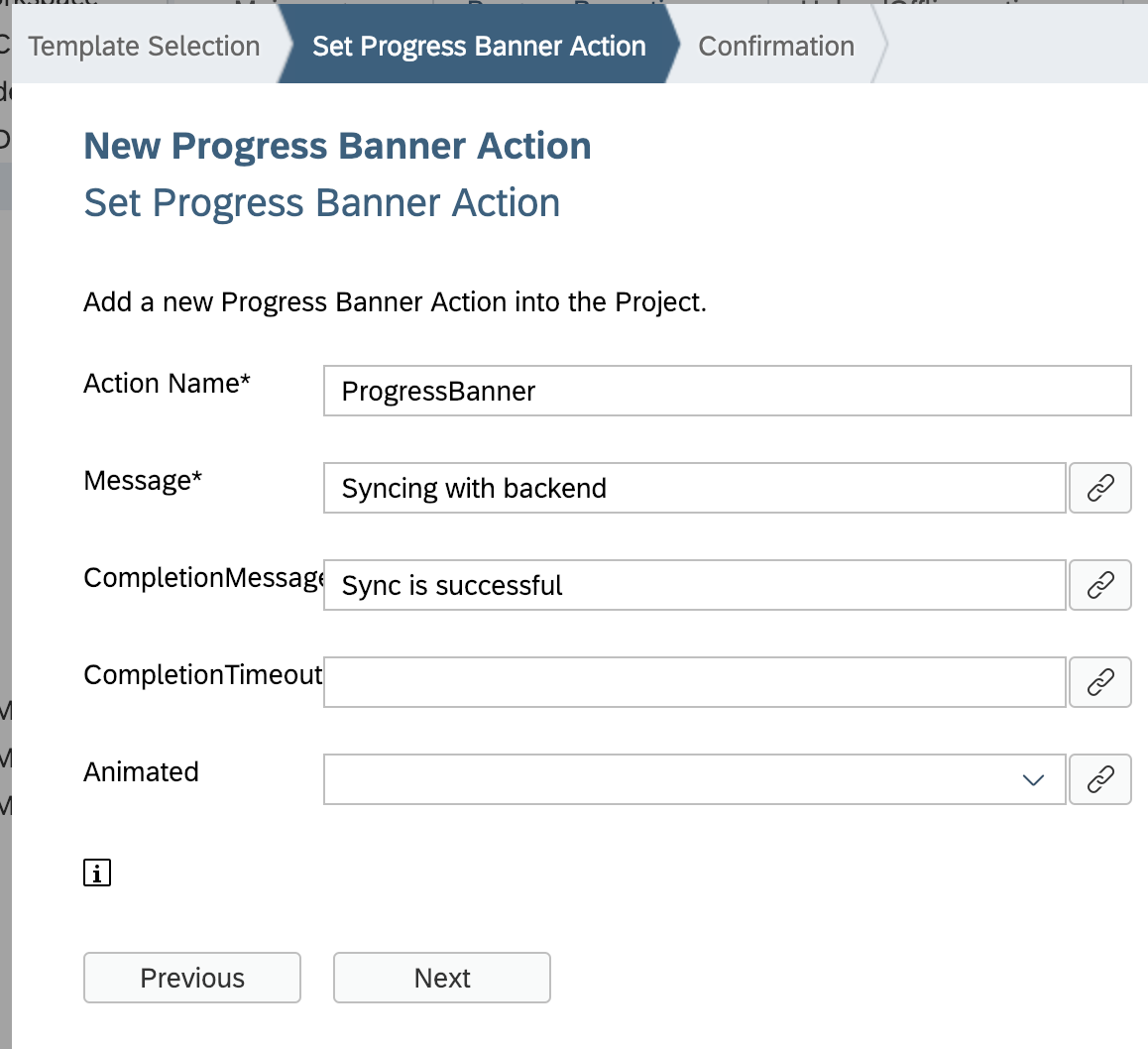
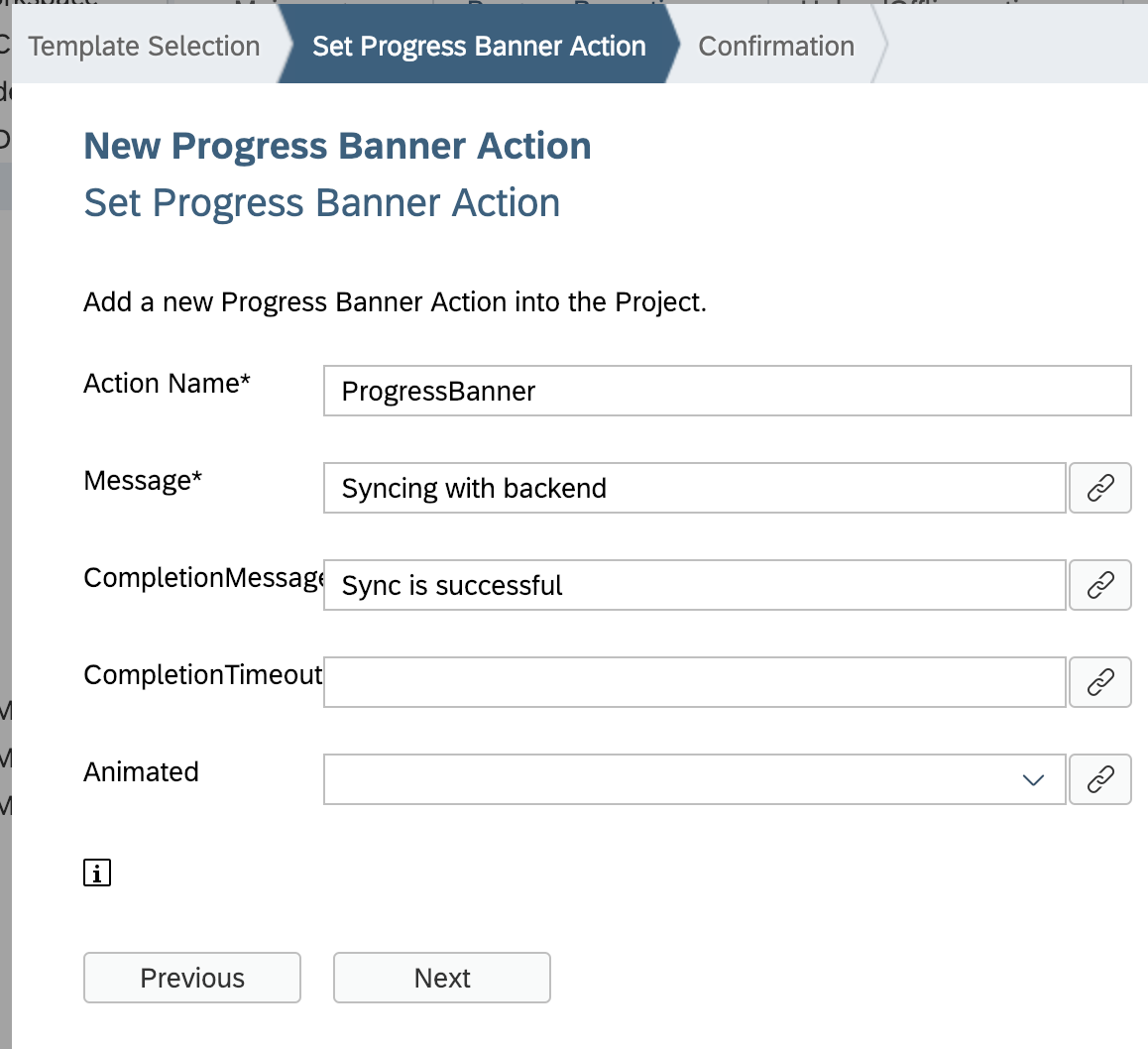
Create a new ProgressBanner action and call it from e.g. a Sync button (you can chain another action like Upload followed by Download to complete delta sync in a single call.
The progress banner message is like the standard Banner Message action but used to show that another action or set of actions is in progress. It does this by attaching a banner to the app’s main navigation bar that contains a progress-indicator image. It also allows the user to define a message to display while running and a message to display upon the action chain’s completion. It is more geared towards alerting the user of current long running operations.


API to get the UserID and DeviceID from Mobile Services
Any place you want to get the deviceID or userID, you can use this target path.

Additional Languages Supported: Czech, Dutch, Hungarian, Italian, Japanese, Korean
In the previous release of the Mobile Development Kit, we added support for languages - simplified Chinese, Danish, and Norwegian and this release supports additional languages – Czech, Dutch, Hungarian, Italian, Japanese, Korean. The MDK now support 14 total languages.
- English (Default)
- Simplified Chinese
- Danish
- French
- German
- Spanish
- Portuguese
- Norwegian
- Czech
- Dutch
- Hungarian
- Italian
- Japanese
- Korean
Create new properties files under i18n for them to be used throughout the editor.

Once, I created my new properties files, I can see and test the new languages directly from the MDK editor.

Ability to specify an output directory when creating the MDK Client project
In previous release, when the create-client script of the MDK was used, it always created the client project inside the SDK. With this release, there is a way to specify an output directory to create the project in the directory where the command was invoked.

MDKClient_SDK userid$ ./create-client.command -o /Users/userid/Desktop -m ./jkdemotemplate.mdkproject
Or
You can also mention –-outdir (double dash) instead of -o
And -–mdkproject (double dash) instead of -m
Allow the demo bundle to be different from a branded application
A demo app & database can be branded so that the user can try the app without authenticating with the SCPms endpoint.
Demo App
By default a demo app bundle will not be generated and enabled for your app. You can enable it by setting the `Demo` property in BrandedSettings.json. If this property is found (even if it's just an empty object), the create-client will generate a demo app based on the following criterias:
- If a demo.js file is NOT found in the `<.mdkproject directory>/demo` directory, your main app (bundle.js) will be copied as demo.js to be used as the demo app.
- If a demo.js file is found in the `<.mdkproject directory>/demo` directory, it will be used as the demo app.
Demo database(s) for Offline OData
The database comes in the form of two files with the extensions `.udb` and `.rq.udb`. The names of both of these files must match the destination name for the OData service. You can include them in the app by adding them to the `<.mdkproject directory>/demo` directory.
For example, if the app uses a destination called `com.sap.sam.swe`, the Offline OData store could be branded by including `com.sap.sam.swe.udb` and `com.sap.sam.swe.rq.udb` in the `branding` directory. If multiple destinations are used by the app, additional pairs of database files would need to be included for each additional destination. When the app is built with one or more branded databases, you can click "Try the Demo" on the launch screen to use those databases.
Alternate input to Form Cell Simple Property fields like Barcode

Adding a search rule to allow for developer provided criteria
you can set a rule to QueryOptions property of Target and use DataQueryBuilder to build your custom OData Query Options, you can also get the then get the current Search String that user entered in the Search bar and use it to further build the query option.
Set Visibility of Section and Static Cells in a Sectioned Table
All Sectioned Table controls now has a new property called 'Visible', that can be set in the metadata.
Support for the latest device versions & NativeScript 5.2
This release supports iOS 12.x and Android 9.x and we have also updated to NativeScript 5.2
New to MDK development?
- Follow these tutorials to get started with MDK.
- Enhance your MDK app with some advanced functionalities
- Create an MDK Online App
Many thanks to our dev colleagues to share inputs in writing up this post.
Regards
Jitendra Kansal
Product Management, SAP Cloud Platform Mobile Services
SAP SE
- SAP Managed Tags:
- SAP Business Application Studio,
- SAP Mobile Services,
- mobile development kit client,
- SAP Web IDE,
- Mobile
11 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
298 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
343 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
420 -
Workload Fluctuations
1
Related Content
- Consuming SAP with SAP Build Apps - Mobile Apps for iOS and Android in Technology Blogs by SAP
- Recommended approach for Fiori Adapt UI in S/4H On-Premise system (Customizing client) with no data in Technology Q&A
- What’s new in Mobile development kit client 24.4 in Technology Blogs by SAP
- ABAP Cloud Developer Trial 2022 Available Now in Technology Blogs by SAP
- New Machine Learning features in SAP HANA Cloud in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 38 | |
| 25 | |
| 17 | |
| 13 | |
| 7 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 |