
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- CloudFoundryFun #5 - Secure React Applications on ...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Play Asteroids powered by React, secured by SAP Cloud Platform

Nowadays in the cloud era, web interfaces are the de-facto standard interface for all kinds of applications. It’s hard to think of cloud applications not having a web interface. Even "mobile-first apps" like WhatsApp have a very successful web interface, the same holds for classical "desktop" apps like Excel Online.
We didn't get here by chance! Web technologies are easy to learn and well standardized. In spite of all that standardization, web technologies still offer a lot of flexibility. This flexibility is appreciated by a large ecosystem of developers and laid the groundwork for a myriad of UI frameworks such as OpenUI5 or React. When we think of web technologies, we often think of frontend UI frameworks. We tend to forget the backend technologies, which we need for distinct tasks. This is why I dedicated this blog post to a service that supports the backend part of your apps.
Frontend Apps vs Backend Services
Frontend frameworks usually help us to bootstrap the app and to render the HTML DOM, e.g. less heavy computational tasks. In contrast to that, the backend technologies handle two types of tasks. Computational heavy ones, e.g. crunching your latest numbers, and lightweight tasks, e.g. serving the static files of your apps. It isn’t easy to scale your server for both types of tasks. Depending on which tasks outweigh the other, the backend server has a different resource consumption. You can see the different resource consumption patterns reflected in your monthly bill. This is why SAP offers the HTML5 Application Repository service.
I know what you might think now: "Why do I need this service to serve static files. Can't I just use a simple HTTP server to host my web apps?". And I would say you are completely right. This solution can be implemented within a very short time frame and works very well for simple scenarios. For more complex scenarios, though, it will get a little bit more difficult as you might face the following requirements:
Security - Your server needs to check whether the UI files should actually be delivered to the users. This means you would need to implement a security check or possibly even implement an OAuth flow.
Integration - In almost all cases, a UI comes with the mentioned computational heavy backend tasks. These requests need to be served from the same server as the static content to follow the same-origin policy of your browser. So you need to take care of the integration of both parts of your app.
Scaling - As your backend code grows and gets more complex, you might require more computational power. How can you scale both backend tasks, serving static content and the execution of the backend logic, at the same time?
Extensibility - You might want to share UI libs between different apps. How can you access the UI files from a different project or even from a different Cloud Foundry space?
Caching - This is very important, especially for apps that are requested frequently. Smart caching can help you to scale out later and to save actual money!
All of these aspects require a modification of your standard web server and make the simple scenario more complex. You wouldn't want to implement all these requirements, especially since the app router already implements them. Plus, it integrates perfectly with the HTML5 App Repository service. You want your files to be served in a cloud-native way. In most cases, you don't care about the how. And this is exactly why you want to use the HTML5 App Repository service.
Note: If you have purchased the Application Runtime, you already have purchased this service too.
How to use the HTML5 Application Repository
Using this service is very easy. You just need to push your prepared (aka uglified) web app to the HTML5 App Repo. This can be done in one of these two ways:
- You leverage the upload script of the npm package @Sap/html5-app-deployer which can be integrated into your MultiTarget Application (MTA) deployment flow. You might have already seen this script in action, this is what the Web IDE does for you under the hood.

- You use the HTML5 Application Repository plugin for the Cloud Foundry CLI. With this plugin, you can run the following command to push your web app to the repository. This is the approach we're going to use later.
cf html5-push
As said before, most of the required functionality is already implemented in the app router which is available via SAP's npm repository. The app router can integrate apps from the repository seamlessly. You need to complete these two steps to integrate the HTML5 repository into your app router:
- Bind the app router to the HTML5 App Repository via service binding
- Add a route in the xs-app.json config file to tell the app router that ingress traffic should be redirected to the repository.
"routes": [{
"source": "^(.*)$",
"target": "$1",
"service": "html5-apps-repo-rt"
}]
Hands-on: Deploy Reacteroids on SAP Cloud Platform
For this hands-on, I picked a very popular arcade game that has been reimplemented in React: Reacteroids. ☄️(React is a very popular JavaScript framework for building user interfaces by Facebook.)
Preparation
Before we get to the fun part, we need to install some tools which are mandatory for cloud development on SAP Cloud Platform (if you haven't done so already):
Publish the app
- Clone and setup the Reacteroids repo
git clone https://github.com/chriz001/Reacteroids
cd Reacteroids/
npm install
- Build the project, e.g. uglify the source code and move all required files into the "dist" directory
npm run build
- To bootstrap the React app, add an index.html file to the "dist" folder with the following content
<!doctype html>
<html>
<head>
<title>Reacteroids on SAP Cloud Platform</title>
</head>
<body>
<div id="root">
</div>
<script src="bundle.js"></script>
</body>
</html>
- Define the welcome file and the routes. You might already know this file if you've used the app router before. Create the file dist/xs-app.json:
{
"welcomeFile": "/index.html",
"routes":[{
"source":"^(.*)",
"target": "$1",
"service": "html5-apps-repo-rt"
}]
}
- Since this is a React app and not an OpenUI5 app, we need to add a manifest.json file manually. This file contains the name of the application which will translate to the URL path later. Create the file dist/manifest.json:
{
"sap.app": {
"id":"Reacteroids",
"applicationVersion":{
"version": "1.0.0"
}
}
}
- Push the html5 app to the cloud platform
cf html5-push
Note: This command will create a new service instance with a generated name and 2MB of storage. If you want to use a custom name/size please use:
cf create-service html5-apps-repo app-host myRepoHost -c '{\"sizeLimit\": 5}'
cf html5-push -n myRepoHost
(thanks for the hint davidrbest)
This is all you have to do to deploy your React app!
Deploy the App router
Next, we need to deploy an instance of the app router in case you don't have one already running. As of today, version 8.5.0 is the most recent version. As this blog post isn't about deploying app routers, we will leverage a pre-built app router from the new SAP-Samples GitHub account. (Btw: I recommend that you follow this brand new GitHub account.)
- Clone the repo
git clone https://github.com/SAP-samples/multi-cloud-html5-apps-samples
cd multi-cloud-html5-apps-samples/standalone-approuter-html5-runtime
- Modify the router/xs-app.json file to redirect all incoming traffic to our application in the repository
{
"welcomeFile": "/Reacteroids/index.html",
"authenticationMethod": "none"
}
- Build the app router
npm install
npm run build
- Log in to the Cloud Foundry space in your region (here eu10)
cf login -a https://api.cf.eu10.hana.ondemand.com
- Deploy the prepared app router
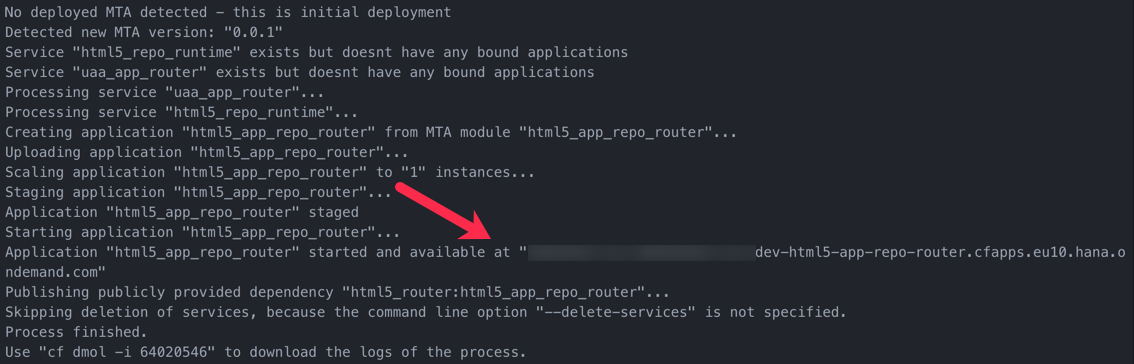
cf deploy mta_archives/approuter_html5_1.0.0.mtar
While the app router is being deployed, we have the chance to inspect it more closely.
You'll notice that this file is very minimalistic. It only defines the name of the package and one single dependency, which it executes in the start script. During this startup, it will parse the content of the xs-app.json file.
This file is a little bit larger. In the first line, we define the welcomeFile, which is the default path the user should be redirected to. Note that "Reacteroids" is the name we choose in the manifest.json file above. Further, we define that all incoming requests should be redirected to the HTML5 App Repository runtime (rt) service.
The app descriptor defines our app router application and two services including the service bindings.
- Access the URL you see in the console once the command has finished successfully. Now there's only one thing to do:

Sign in with your SAP credentials and have some (CloudFoundry-)Fun! (Hint: the larger your browser window, the easier is the game)
In the next step, we could write a simple backend service that saves the scores in a database. This would just require a small modification of the React source code and the addition of a tiny backend service. The app router already enforces that all users are already logged in, this means the backend service could easily extract the user name easily from the attached JWT token.
Do you have more extension ideas already in the back of your mind? Let me know in the comments!
Summary
In this edition you have learned:
- How to use the HTML5 App Repository to securely access UI apps across Cloud Foundry Spaces
- What the Cloud Foundry plugin "HTML5 Repo" is for and how to use it
- That the HTML5 App Repository service is not only for SAPUI5 and OpenUI5
- How to serve web apps in SAP Cloud Platform in a secure and scalable way
- That arcade games are (still) fun
Further Reading: Official SAP Help documentation
About this series
| This was the fifth blog post of my monthly series #CloudFoundryFun. The name already says all there is to it, this series won’t be about building enterprise apps on Cloud Foundry. I think there are already plenty of great posts about those aspects out there. This series rather thinks outside the box and demonstrates unconventional Cloud Foundry use-cases. |
CloudFoundryFun #6 – Run TypeScript Apps on Cloud Foundry
- SAP Managed Tags:
- HTML5,
- SAP BTP, Cloud Foundry runtime and environment,
- User Interface
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
87 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
64 -
Expert
1 -
Expert Insights
178 -
Expert Insights
273 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
326 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
403 -
Workload Fluctuations
1
- SAP HANA Cloud Vector Engine: Quick FAQ Reference in Technology Blogs by SAP
- 10+ ways to reshape your SAP landscape with SAP Business Technology Platform - Blog 7 in Technology Blogs by SAP
- 10+ ways to reshape your SAP landscape with SAP BTP - Blog 4 Interview in Technology Blogs by SAP
- 10+ ways to reshape your SAP landscape with SAP Business Technology Platform – Blog 4 in Technology Blogs by SAP
- Top Picks: Innovations Highlights from SAP Business Technology Platform (Q1/2024) in Technology Blogs by SAP
| User | Count |
|---|---|
| 12 | |
| 10 | |
| 9 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 5 | |
| 4 |