
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- SAP Cloud Integration - Usability and development ...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Advisor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
04-15-2019
6:05 AM
Introduction
The intent of the blog is to bring and share the new usability features in the SAP Cloud Integration’s Web Application which shall enrich the user experience and improve the developer productivity.
With April 2019 release (v2.52.x/v3.10.x), the externalization of text area attribute has been revamped to simplify the user experience which shall eventually improve the developer efficiency. This release is planned to reach our customers around 14th April 2019. You can find the details about this new behavior in the SAP Help Portal ( see Text Area Externalization)
Revamped Text Area Externalization
Text Area attribute is one of the crucial attributes that is generally used in the Mail body of the Content Modifier and the Message body of the Mail adapter.
The control used to support the externalization of text area in the previous version of the integration flow editor had limitations of its own.
The rendering of the text area containing huge payload was not smooth and in other cases the pasting of a payload obtained from external editors (Notepad, Notepad++) into the text area resulted in issues with the formatting. You would have come across this in the ‘Note’ section in SAP Help documentation.

With this revamped version, not only these issues have been resolved but also the user experience has been simplified leading to an increase in developer efficiency.
Now, let’s have a look at this new revamped version of text area externalization.
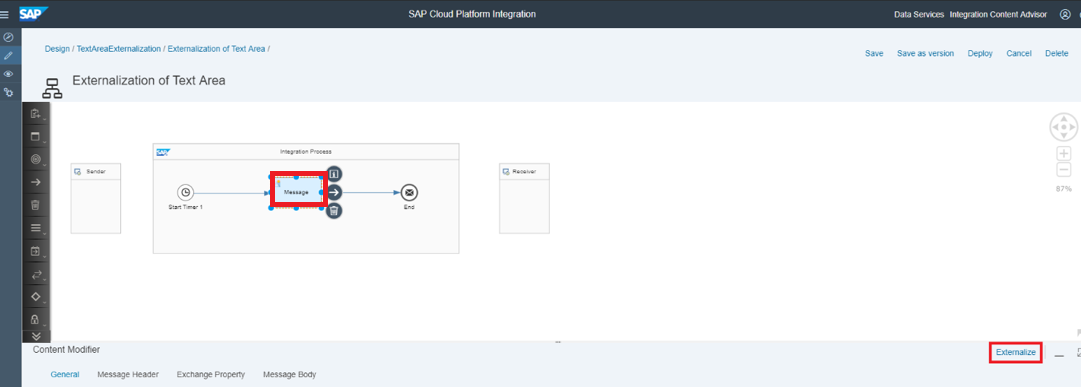
- Select an integration flow component.

- Choose the content modifier Message.

- Choose Externalize to define a new parameter and value for the text area.

- Under the tab Message Body, enter the parameter in curly brackets ‘{}’ in the text-area field and press Tab. A table appears to the right listing the parameters.
Example: {{header_message}}{{header_queryresponse}}

- Enter the value of the parameters under the Parameter Value field in the table.

- Choose OK to save the changes.

- You can see the externalized parameters in the property sheet.

- Click on Preview under the property sheet to view the resolved values of the parameters. Preview button is enabled only when a text area attribute is externalized.

- Clicking on Preview will display the resolved values in bold.

Conclusion
We plan to continue working in improving the user experience and developer productivity as an increment in the future.
I hope, you can benefit from the enhancements presented in this blog post. Looking forward to your questions, remarks and feedback.
- SAP Managed Tags:
- SAP Integration Suite
Labels:
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
88 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
65 -
Expert
1 -
Expert Insights
178 -
Expert Insights
280 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
330 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
408 -
Workload Fluctuations
1
Related Content
- Unify your process and task mining insights: How SAP UEM by Knoa integrates with SAP Signavio in Technology Blogs by SAP
- SAP Business Transformation Journeys: Insights from ASUG Members on the Center of Excellence in Technology Blogs by Members
- 10+ ways to reshape your SAP landscape with SAP BTP - Blog 3 Interview in Technology Blogs by SAP
- AI Foundation on SAP BTP: Q1 2024 Release Highlights in Technology Blogs by SAP
- SAP PI/PO migration? Why you should move to the Cloud with SAP Integration Suite! in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 13 | |
| 10 | |
| 10 | |
| 7 | |
| 6 | |
| 5 | |
| 5 | |
| 5 | |
| 4 | |
| 4 |