
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- What’s new in Mobile Services App Development Tool...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Product and Topic Expert
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
04-01-2019
9:52 AM
In case you are still wondering what exactly is “Mobile Services App Development Tools” ? Well, let me share some insights on this –
in SAP Web IDE (full Stack) there is now a dedicated extension (aka plugin) for creating and developing Mobile development kit and SAP Mobile Cards based applications along with Mobile Backend Tools that provides capabilities enabling you to quickly build an mobile enabled OData service that constitutes your mobile back-end service for mobile applications.
Here is help documentation for more details.

The main focus of 1903 release are –
You may have seen it already that in last release we made available two new templates Base and List-Detail in SAP Web IDE to jump start with Mobile development kit based app development. There is now a new template that adds CRUD (create, read update & Delete) functionalities for selected OData Entities.

In the past, it was a manual process to generate an on-boarding URL for an MDK app, copying various server related parameters, sharing that URL via email or some other means or generating an QR Code manually.
Here in this release, we have made on-boarding process a bit simpler , when you deploy MDK app from SAP Web IDE to Mobile Services, you will see option to view QR code, with this, you can easily get on-boarded to the application also can share this QR code with others to enable them to quickly onboard to the application.

When an MDK component project is imported into the editor there will be a large number of validation errors due to the references that are part of the base application the component will be integrated with at deploy time.
Editor adds a concept of reference applications in application.app. The steps are:

It’s now possible to see where the properties will be shown on selected control in a page editor.


You will now see QR code for registration (like the API tab in Mobile Services Admin UI).

It's now possible to sync mobile cards in MCK editor. To understand how this works - developer downloads a card in SAP Web IDE, makes some changes and deploys this card to Mobile Services. Later, Administrator makes some changes to that card in Mobile Services Cockpit, in order to bring that change to the card in SAP Web IDE, developer now have an option to sync the card with latest changes.
In this release, the user interface is re-organised and simplified. All buttons are moved to the top of the designer, although their functionalities remain the same. At the top of the right-side child window, only the search bar remains. It is used to search/filter the child table and helps users to find entities in large sets. Items in the child table may be any level of objects, e.g. Entity Types, Properties, etc. When clicking on an item, this item will be selected in the diagram.


Some functionalities can now be access via context menus. An example is shown below:

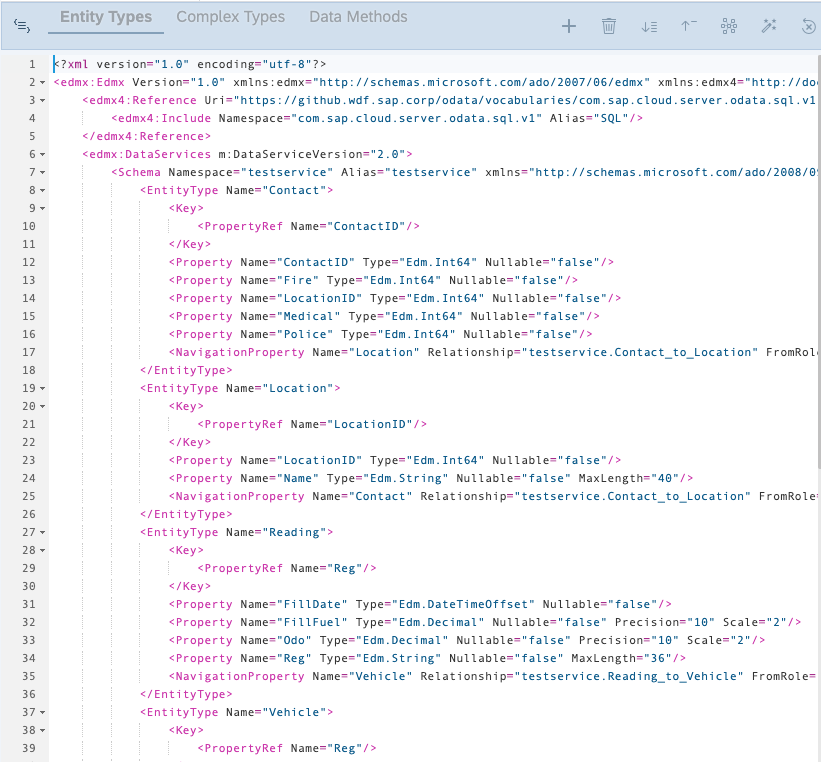
In this release we have added a code editor to the graphical modeller. Clicking the left most button on top of the designer will switch to an XML editor, showing the source file of the CSDL model. To switch back to the graphical modeller, toggle the button again

The XML editor looks like the following:

Changes made in either the graphical modeller or XML editor are automatically synchronised without the need to explicitly save the file.
In the graphical modeller, you may now right-click any level of object. The context menu will include an item called “View in source”. Clicking this item will


Many thanks to our dev colleagues to share inputs in writing up this post.
Regards
Jitendra Kansal
Product Management, SAP Cloud Platform Mobile Services
SAP SE
in SAP Web IDE (full Stack) there is now a dedicated extension (aka plugin) for creating and developing Mobile development kit and SAP Mobile Cards based applications along with Mobile Backend Tools that provides capabilities enabling you to quickly build an mobile enabled OData service that constitutes your mobile back-end service for mobile applications.
Here is help documentation for more details.

The main focus of 1903 release are –
- CRUD Template for MDK Application
- QR Code for MDK on-boarding
- Correctly validate MDK component with reference to Base or other application
- Property Initial Values for complex controls in MDK Control Editor
- Call SAP Web IDE Editor from MDK Recipe (Admin UI)
- QR Code for Mobile Cards Registration
- Sync Cards in MCK Editor
- Enhancements to Mobile backend tools graphical modeller
CRUD Template for MDK Application
You may have seen it already that in last release we made available two new templates Base and List-Detail in SAP Web IDE to jump start with Mobile development kit based app development. There is now a new template that adds CRUD (create, read update & Delete) functionalities for selected OData Entities.

QR Code for MDK on-boarding
In the past, it was a manual process to generate an on-boarding URL for an MDK app, copying various server related parameters, sharing that URL via email or some other means or generating an QR Code manually.
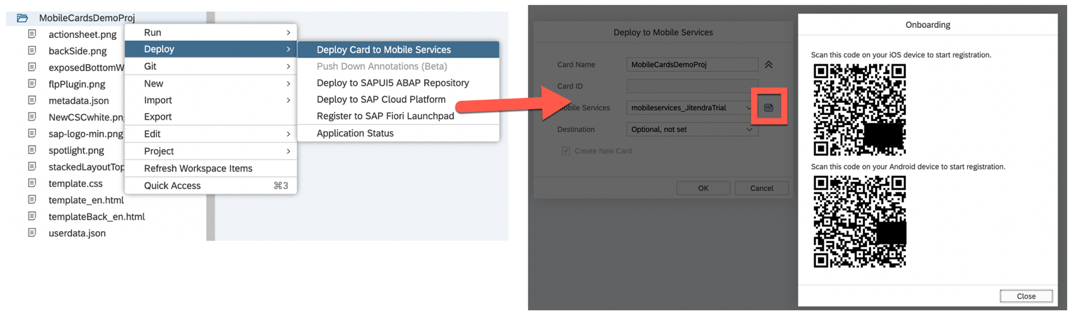
Here in this release, we have made on-boarding process a bit simpler , when you deploy MDK app from SAP Web IDE to Mobile Services, you will see option to view QR code, with this, you can easily get on-boarded to the application also can share this QR code with others to enable them to quickly onboard to the application.

Correctly validate MDK component with reference to Base or other application
When an MDK component project is imported into the editor there will be a large number of validation errors due to the references that are part of the base application the component will be integrated with at deploy time.
Editor adds a concept of reference applications in application.app. The steps are:
- Do component validation, if there are application reference errors, go to step2.
- Open component's application.app, and scroll to the bottom in application editor.
- Click the button of 'Reference Applications', and select the target reference applications, click save.
- Do component validation, those application reference errors disappear.

Property Initial Values for complex controls in MDK Control Editor
It’s now possible to see where the properties will be shown on selected control in a page editor.

Call SAP Web IDE Editor from MDK Recipe (Admin UI)

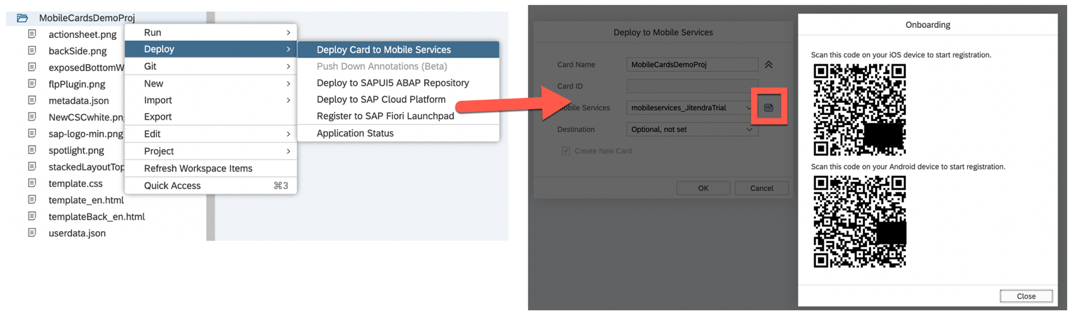
QR Code for Mobile Cards Registration
You will now see QR code for registration (like the API tab in Mobile Services Admin UI).

Sync Cards in MCK Editor
It's now possible to sync mobile cards in MCK editor. To understand how this works - developer downloads a card in SAP Web IDE, makes some changes and deploys this card to Mobile Services. Later, Administrator makes some changes to that card in Mobile Services Cockpit, in order to bring that change to the card in SAP Web IDE, developer now have an option to sync the card with latest changes.
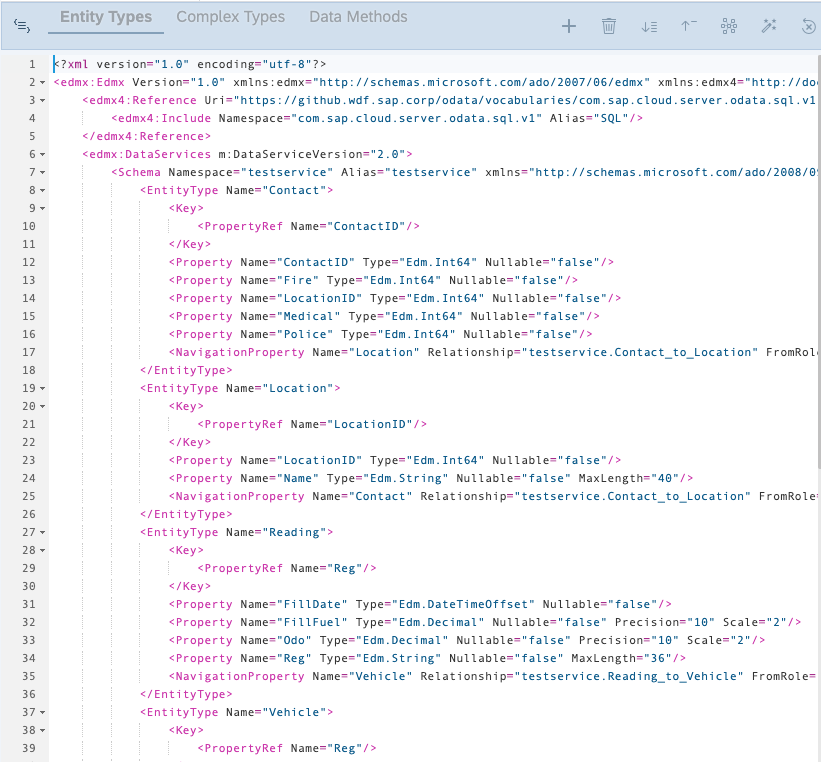
Enhancements to Mobile backend tools graphical modeller
In this release, the user interface is re-organised and simplified. All buttons are moved to the top of the designer, although their functionalities remain the same. At the top of the right-side child window, only the search bar remains. It is used to search/filter the child table and helps users to find entities in large sets. Items in the child table may be any level of objects, e.g. Entity Types, Properties, etc. When clicking on an item, this item will be selected in the diagram.

Functions of the buttons

Contextual menus
Some functionalities can now be access via context menus. An example is shown below:

Code Editor
In this release we have added a code editor to the graphical modeller. Clicking the left most button on top of the designer will switch to an XML editor, showing the source file of the CSDL model. To switch back to the graphical modeller, toggle the button again

The XML editor looks like the following:

Changes made in either the graphical modeller or XML editor are automatically synchronised without the need to explicitly save the file.
View in source
In the graphical modeller, you may now right-click any level of object. The context menu will include an item called “View in source”. Clicking this item will
- Switch to the XML editor.
- Highlight the source definition of the right-clicked object.


Many thanks to our dev colleagues to share inputs in writing up this post.
New to MDK development?
- Follow these tutorials to get started with MDK.
- Enhance your MDK app with some advanced functionalities
- Create an MDK Online App
Regards
Jitendra Kansal
Product Management, SAP Cloud Platform Mobile Services
SAP SE
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
87 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
64 -
Expert
1 -
Expert Insights
178 -
Expert Insights
273 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
326 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
403 -
Workload Fluctuations
1
Related Content
- SAP HANA Cloud Vector Engine: Quick FAQ Reference in Technology Blogs by SAP
- Consuming SAP with SAP Build Apps - Connectivity options for low-code development - part 2 in Technology Blogs by SAP
- Unlocking Full-Stack Potential using SAP build code - Part 1 in Technology Blogs by Members
- Consuming CAPM Application's OData service into SAP Fiori Application in Business Application Studio in Technology Blogs by Members
- Value Unlocked! How customers benefit from SAP HANA Cloud in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 12 | |
| 10 | |
| 10 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 5 | |
| 4 |