
- SAP Community
- Products and Technology
- Enterprise Resource Planning
- ERP Blogs by Members
- Creating a draft enabled Sales Order Fiori App usi...
Enterprise Resource Planning Blogs by Members
Gain new perspectives and knowledge about enterprise resource planning in blog posts from community members. Share your own comments and ERP insights today!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
geert-janklaps
Active Contributor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
03-11-2019
11:09 AM
Defining the UI using Metadata Extensions
In the previous part we've defined the data model for our app. Now it's time to define how our app should look like. We'll do this by adding UI annotations to our consumption views using Metadata Extensions.
Within the next few subsections I'll try to explain how the different annotations determine how the UI will look like.
UI annotations for List Report
| Annotation | Usage |
| @UI.typeNamePlural | Title above the list |
| @UI.selectionField | Default position of the field within the selection criteria |
| @UI.lineItem | Default position of the field within the table |

UI annotations for Object Page facets
| Annotation | Usage |
| @UI.facet | Used to group fields as desired |
| @UI.facet.type | Type of facet (CollectionFacet, ReferenceFacet or ReferenceURLFacet) |
| @UI.facet.label | Description (title) for facet |
| @UI.facet.parentId | Reference to parent facet (for nested facets) |


Sales Order Header consumption view Metadata Extension
@Metadata.layer: #CUSTOMER
@UI: {
headerInfo: {
typeName: 'Sales Order',
typeNamePlural: 'Sales Orders',
title: { type: #STANDARD, label: 'Sales Order' }
}
}
annotate view ZSD_C_SOHEADER
with
{
@UI.facet: [
{
label: 'Header data',
id: 'Header',
type: #COLLECTION
},
{
label: 'Document Information',
id : 'HeaderData',
parentId : 'Header',
type : #FIELDGROUP_REFERENCE,
targetQualifier : 'HeaderData'
},
{
label: 'Organizational Information',
id : 'OrgInfo',
parentId : 'Header',
type : #FIELDGROUP_REFERENCE,
targetQualifier : 'OrgInfo'
},
{
label: 'Customer Information',
id : 'CustomerInfo',
parentId : 'Header',
type : #FIELDGROUP_REFERENCE,
targetQualifier : 'CustomerInfo'
},
{
label: 'Internal Information',
id : 'InternalInfo',
parentId : 'Header',
type : #FIELDGROUP_REFERENCE,
targetQualifier : 'InternalInfo'
},
{
label: 'Items',
purpose: #STANDARD,
id: 'Items',
type: #LINEITEM_REFERENCE,
targetElement: '_items'
}
]
@UI: {
lineItem: [ { position: 10, label: 'Sales Order', importance: #HIGH } ],
selectionField: [ { position: 10 } ],
identification:[ { position: 10, label: 'Sales Order' } ],
fieldGroup: [{ qualifier: 'HeaderData', position: 10 }]
}
orderNumber;
@UI: {
lineItem: [ { position: 20, label: 'Order Type', importance: #HIGH } ],
selectionField: [ { position: 20 } ],
identification:[ { position: 20, label: 'Order Type' } ],
fieldGroup: [{ qualifier: 'HeaderData', position: 20 }]
}
orderType;
@UI: {
lineItem: [ { position: 110, label: 'Net Value', importance: #HIGH } ],
selectionField: [ { position: 150 } ],
identification:[ { position: 150, label: 'Net Value' } ],
fieldGroup: [{ qualifier: 'HeaderData', position: 30 }]
}
netValue;
@UI: {
selectionField: [ { position: 160 } ],
identification:[ { position: 160, label: 'Currency' } ]
}
currency;
@UI: {
lineItem: [ { position: 30, label: 'Sales Organization', importance: #HIGH } ],
selectionField: [ { position: 30 } ],
identification:[ { position: 30, label: 'Sales Organization' } ],
fieldGroup: [{ qualifier: 'OrgInfo', position: 10 }]
}
salesOrganization;
@UI: {
selectionField: [ { position: 40 } ],
identification:[ { position: 40, label: 'Distribution Channel' } ],
fieldGroup: [{ qualifier: 'OrgInfo', position: 20 }]
}
distributionChannel;
@UI: {
selectionField: [ { position: 50 } ],
identification:[ { position: 50, label: 'Division' } ],
fieldGroup: [{ qualifier: 'OrgInfo', position: 30 }]
}
division;
@UI: {
selectionField: [ { position: 60 } ],
identification:[ { position: 60, label: 'Sales Office' } ],
fieldGroup: [{ qualifier: 'OrgInfo', position: 40 }]
}
salesOffice;
@UI: {
selectionField: [ { position: 70 } ],
identification:[ { position: 70, label: 'Sales Group' } ],
fieldGroup: [{ qualifier: 'OrgInfo', position: 50 }]
}
salesGroup;
@UI: {
lineItem: [ { position: 80, label: 'Sold-to', importance: #HIGH } ],
selectionField: [ { position: 80 } ],
identification:[ { position: 80, label: 'Sold-to' } ],
fieldGroup: [{ qualifier: 'CustomerInfo', position: 10 }]
}
soldTo;
@UI: {
lineItem: [ { position: 90, label: 'Ship-to', importance: #HIGH } ],
selectionField: [ { position: 90 } ],
identification:[ { position: 90, label: 'Ship-to' } ],
fieldGroup: [{ qualifier: 'CustomerInfo', position: 20 }]
}
shipTo;
@UI: {
lineItem: [ { position: 100, label: 'Customer Reference', importance: #LOW } ],
selectionField: [ { position: 100 } ],
identification:[ { position: 100, label: 'Customer Reference' } ],
fieldGroup: [{ qualifier: 'CustomerInfo', position: 30 }]
}
customerReference;
@UI: {
lineItem: [ { position: 130, label: 'Created By', importance: #LOW } ],
selectionField: [ { position: 110 } ],
identification:[ { position: 110, label: 'Created By' } ],
fieldGroup: [{ qualifier: 'InternalInfo', position: 10 }]
}
createdBy;
@UI: {
lineItem: [ { position: 140, label: 'Created On', importance: #LOW } ],
selectionField: [ { position: 120 } ],
identification:[ { position: 120, label: 'Created On' } ],
fieldGroup: [{ qualifier: 'InternalInfo', position: 20 }]
}
createdOn;
@UI: {
selectionField: [ { position: 130 } ],
identification:[ { position: 130, label: 'Created At' } ],
fieldGroup: [{ qualifier: 'InternalInfo', position: 30 }]
}
createdAt;
@UI: {
selectionField: [ { position: 140 } ],
identification:[ { position: 140, label: 'Changed On' } ],
fieldGroup: [{ qualifier: 'InternalInfo', position: 40 }]
}
changedOn;
}Sales Order Item consumption view Metadata Extension
@Metadata.layer: #CUSTOMER
@UI: {
headerInfo: {
typeName: 'Sales Order Item',
typeNamePlural: 'Sales Order Items',
title: { type: #STANDARD, label: 'Sales Order Item' }
}
}
annotate view ZSD_C_SOITEM
with
{
@UI.facet: [
{
label: 'Item Information',
id : 'ItemData',
//parentId : 'Header',
type : #FIELDGROUP_REFERENCE,
targetQualifier : 'ItemData'
},
{
label: 'Internal Information',
id : 'InternalInfo',
//parentId : 'Header',
type : #FIELDGROUP_REFERENCE,
targetQualifier : 'InternalInfo'
}
]
@UI: {
hidden: true,
lineItem: [ { position: 10, label: 'Sales Order', importance: #HIGH } ],
selectionField: [ { position: 10 } ],
identification:[ { position: 10, label: 'Sales Order' } ],
fieldGroup: [{ qualifier: 'ItemData', position: 10 }]
}
orderNumber;
@UI: {
lineItem: [ { position: 20, label: 'Item', importance: #HIGH } ],
selectionField: [ { position: 20 } ],
identification:[ { position: 20, label: 'Item' } ],
fieldGroup: [{ qualifier: 'ItemData', position: 20 }]
}
orderItem;
@UI: {
lineItem: [ { position: 30, label: 'Material', importance: #HIGH } ],
selectionField: [ { position: 30 } ],
identification:[ { position: 30, label: 'Material' } ],
fieldGroup: [{ qualifier: 'ItemData', position: 30 }]
}
material;
@UI: {
lineItem: [ { position: 40, label: 'Description', importance: #HIGH } ],
selectionField: [ { position: 40 } ],
identification:[ { position: 40, label: 'Description' } ],
fieldGroup: [{ qualifier: 'ItemData', position: 40 }]
}
itemDescription;
@UI: {
lineItem: [ { position: 50, label: 'Quantity', importance: #HIGH } ],
selectionField: [ { position: 50 } ],
identification:[ { position: 50, label: 'Quantity' } ],
fieldGroup: [{ qualifier: 'ItemData', position: 50 }]
}
orderQuantity;
@UI: {
selectionField: [ { position: 60 } ],
identification:[ { position: 60, label: 'Sales Unit' } ]
}
salesUnit;
@UI: {
lineItem: [ { position: 70, label: 'Net Value', importance: #HIGH } ],
selectionField: [ { position: 70 } ],
identification:[ { position: 70, label: 'Net Value' } ],
fieldGroup: [{ qualifier: 'ItemData', position: 70 }]
}
netValue;
@UI: {
selectionField: [ { position: 80 } ],
identification:[ { position: 80, label: 'Currency' } ]
}
currency;
@UI: {
lineItem: [ { position: 90, label: 'Created By', importance: #LOW } ],
selectionField: [ { position: 90 } ],
identification:[ { position: 90, label: 'Created By' } ],
fieldGroup: [{ qualifier: 'InternalInfo', position: 10 }]
}
createdBy;
@UI: {
lineItem: [ { position: 100, label: 'Created On', importance: #LOW } ],
selectionField: [ { position: 100 } ],
identification:[ { position: 100, label: 'Created On' } ],
fieldGroup: [{ qualifier: 'InternalInfo', position: 20 }]
}
createdOn;
@UI: {
lineItem: [ { position: 110, label: 'Created At', importance: #LOW } ],
selectionField: [ { position: 110 } ],
identification:[ { position: 110, label: 'Created At' } ],
fieldGroup: [{ qualifier: 'InternalInfo', position: 30 }]
}
createdAt;
@UI: {
lineItem: [ { position: 120, label: 'Changed On', importance: #LOW } ],
selectionField: [ { position: 120 } ],
identification:[ { position: 120, label: 'Changed On' } ],
fieldGroup: [{ qualifier: 'InternalInfo', position: 40 }]
}
changedOn;
}Exposing the Business Object consumption CDS view as oData service
Open transaction /IWFND/MAINT_SERVICE and add the generated service to the list of activated services. This can either be co-deployed or routing-based, depending on your system setup.

Generating the Fiori Elements App
Open up SAP Web IDE and create a new project from template. Choose for "List Report Application" and click Next.

Enter following details (you can choose your own):
- Project Name: ZSD_SO_DEMO_V1
- Title: Manage Sales Orders
- Namespace: be.thevaluechain
- Description: Manage Sales Orders
Click "Next"

In the next screen choose your desired backend system from the service catalog and select your previously activated oData service. Click "Next".

Select all remote annotations and click "Next".

Enter following details:
- OData Collection: ZSD_C_SOHEADER
- OData Navigation: to_items
Click "Finish".

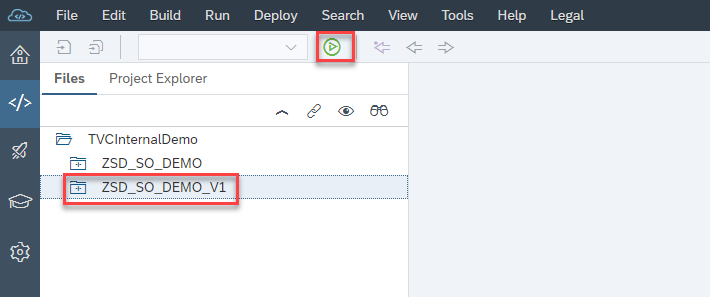
Select the newly created project and click the "play" button in the toolbar.

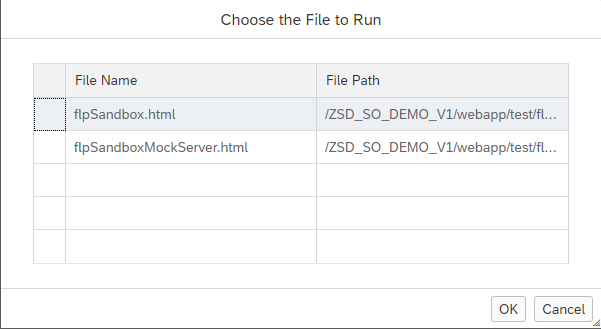
Select "flpSandbox.html" and click "OK".

Open the app by clicking the generated tile.

Result:

Our app now has basic functionality:
- Search
- Result list report
- Search helps
- Detail screens (display)
In the next parts we'll implement the required logic to enable:
- Changing existing Sales Orders
- Deleting existing Sales Orders
- Creating new Sales Orders
- Locking Sales Orders when a Draft instance is created
- SAP Managed Tags:
- ABAP Development,
- SAP Fiori for SAP S/4HANA,
- SAP S/4HANA,
- SD (Sales and Distribution)
3 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
"mm02"
1 -
A_PurchaseOrderItem additional fields
1 -
ABAP
1 -
ABAP Extensibility
1 -
ACCOSTRATE
1 -
ACDOCP
1 -
Adding your country in SPRO - Project Administration
1 -
Advance Return Management
1 -
AI and RPA in SAP Upgrades
1 -
Approval Workflows
1 -
ARM
1 -
ASN
1 -
Asset Management
1 -
Associations in CDS Views
1 -
auditlog
1 -
Authorization
1 -
Availability date
1 -
Azure Center for SAP Solutions
1 -
AzureSentinel
2 -
Bank
1 -
BAPI_SALESORDER_CREATEFROMDAT2
1 -
BRF+
1 -
BRFPLUS
1 -
Bundled Cloud Services
1 -
business participation
1 -
Business Processes
1 -
CAPM
1 -
Carbon
1 -
Cental Finance
1 -
CFIN
1 -
CFIN Document Splitting
1 -
Cloud ALM
1 -
Cloud Integration
1 -
condition contract management
1 -
Connection - The default connection string cannot be used.
1 -
Custom Table Creation
1 -
Customer Screen in Production Order
1 -
Data Quality Management
1 -
Date required
1 -
Decisions
1 -
desafios4hana
1 -
Developing with SAP Integration Suite
1 -
Direct Outbound Delivery
1 -
DMOVE2S4
1 -
EAM
1 -
EDI
2 -
EDI 850
1 -
EDI 856
1 -
EHS Product Structure
1 -
Emergency Access Management
1 -
Energy
1 -
EPC
1 -
Find
1 -
FINSSKF
1 -
Fiori
1 -
Flexible Workflow
1 -
Gas
1 -
Gen AI enabled SAP Upgrades
1 -
General
1 -
generate_xlsx_file
1 -
Getting Started
1 -
HomogeneousDMO
1 -
IDOC
2 -
Integration
1 -
Learning Content
2 -
LogicApps
2 -
low touchproject
1 -
Maintenance
1 -
management
1 -
Material creation
1 -
Material Management
1 -
MD04
1 -
MD61
1 -
methodology
1 -
Microsoft
2 -
MicrosoftSentinel
2 -
Migration
1 -
MRP
1 -
MS Teams
2 -
MT940
1 -
Newcomer
1 -
Notifications
1 -
Oil
1 -
open connectors
1 -
Order Change Log
1 -
ORDERS
2 -
OSS Note 390635
1 -
outbound delivery
1 -
outsourcing
1 -
PCE
1 -
Permit to Work
1 -
PIR Consumption Mode
1 -
PIR's
1 -
PIRs
1 -
PIRs Consumption
1 -
PIRs Reduction
1 -
Plan Independent Requirement
1 -
Premium Plus
1 -
pricing
1 -
Primavera P6
1 -
Process Excellence
1 -
Process Management
1 -
Process Order Change Log
1 -
Process purchase requisitions
1 -
Product Information
1 -
Production Order Change Log
1 -
Purchase requisition
1 -
Purchasing Lead Time
1 -
Redwood for SAP Job execution Setup
1 -
RISE with SAP
1 -
RisewithSAP
1 -
Rizing
1 -
S4 Cost Center Planning
1 -
S4 HANA
1 -
S4HANA
3 -
Sales and Distribution
1 -
Sales Commission
1 -
sales order
1 -
SAP
2 -
SAP Best Practices
1 -
SAP Build
1 -
SAP Build apps
1 -
SAP Cloud ALM
1 -
SAP Data Quality Management
1 -
SAP Maintenance resource scheduling
2 -
SAP Note 390635
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud private edition
1 -
SAP Upgrade Automation
1 -
SAP WCM
1 -
SAP Work Clearance Management
1 -
Schedule Agreement
1 -
SDM
1 -
security
2 -
Settlement Management
1 -
soar
2 -
SSIS
1 -
SU01
1 -
SUM2.0SP17
1 -
SUMDMO
1 -
Teams
2 -
User Administration
1 -
User Participation
1 -
Utilities
1 -
va01
1 -
vendor
1 -
vl01n
1 -
vl02n
1 -
WCM
1 -
X12 850
1 -
xlsx_file_abap
1 -
YTD|MTD|QTD in CDs views using Date Function
1
- « Previous
- Next »
Related Content
- Building Low Code Extensions with Key User Extensibility in SAP S/4HANA and SAP Build in Enterprise Resource Planning Blogs by SAP
- Business Rule Framework Plus(BRF+) in Enterprise Resource Planning Blogs by Members
- Five Key assessments for a Smooth ECC to S/4HANA Transformation in Enterprise Resource Planning Q&A
- Mandatory lower level WBS elements in Enterprise Resource Planning Q&A
- SAP S/4HANA Cloud Extensions with SAP Build Best Practices: An Expert Roundtable in Enterprise Resource Planning Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 2 | |
| 2 | |
| 2 | |
| 2 | |
| 2 | |
| 1 | |
| 1 | |
| 1 | |
| 1 | |
| 1 |