
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Build Fiori application connecting to non-SAP appl...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
divyamary
Contributor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
03-06-2019
6:10 PM
Application developers can quickly build extensions application (such as for Line of Business applications), mobile applications or web applications by consuming the SAP Cloud Platform API Management managed APIs directly from SAP Cloud Platform Web IDE or iOS SDK Assistant.
SAP Cloud Platform Web IDE is a powerful, web-based integrated development tool that simplifies end-to-end application development and enables developers to quickly build Fiori applications connecting to APIs from SAP or non-SAP. From SAP Web IDE, application developers can discover and consume any APIs from SAP Cloud Platform API Management.
To securely connect to APIs from SAP Cloud Platform API Management, we can use the newly launched Create Data Source functionality in SAP Cloud Platform Web IDE. Using this functionality the required destinations to discover and consume APIs from SAP Cloud Platform API Management can be very easily created from a simplified wizard in a single step. Follow this blog to create the required destination to connect to APIs from SAP Cloud Platform API Management in your Fiori application.
This blog is a continuation of our Blog series on Building enterprise digital application via SAP Cloud Platform Integration Suite and in Part 1: Use Common Resource templates for Harmonized APIs to non-SAP CRM Hubs was showcased and in Part 2: Manage APIs from non-SAP CRM Hubs using SAP Cloud Platform API Management.
Keeping it very simple in this blog we would be building a simple Fiori application which would show all the accounts maintained in a non-SAP CRM applications of your choice.
Note:- In this blog, UI binding has been done based on the response from the basic-companies common resource templates and therefore the same binding can be re-used irrespective of the actual non-SAP CRM application that you would be connecting to.






Note based on your tenant configuration, if you had used a different destination name to connect to the API Proxified host from SAP Cloud Platform, the below snippet would have to adjusted. Update the name attributes in the sample snippet to provide the name of your SAP Cloud Platform API Management destination file.


Note:- The URL format should be /{name_of_your_apimanagement_destination}/{your_apimanagement_proxy_basepath}/{your_commonresources_name}





This will launch the Fiori application in a new browser tab and after successful user login, data from your non-SAP application via SAP Cloud Platform Open Connectors which is secured and managed via SAP Cloud Platform API Management would be shown.

With this we come to an end of our blog series on Building enterprise digital application using SAP Cloud Platform Integration Suite. In the blog series, we had showcased the following functionality of SAP Cloud Platform Integration Suite:-
SAP Cloud Platform Integration Suite is a cohesive Integration Suite on the cloud to simplify integration for our customers by combing together the right set of services.
To know more about SAP Cloud Platform Open Connectors visit us at SAP Community
SAP Cloud Platform Web IDE is a powerful, web-based integrated development tool that simplifies end-to-end application development and enables developers to quickly build Fiori applications connecting to APIs from SAP or non-SAP. From SAP Web IDE, application developers can discover and consume any APIs from SAP Cloud Platform API Management.
To securely connect to APIs from SAP Cloud Platform API Management, we can use the newly launched Create Data Source functionality in SAP Cloud Platform Web IDE. Using this functionality the required destinations to discover and consume APIs from SAP Cloud Platform API Management can be very easily created from a simplified wizard in a single step. Follow this blog to create the required destination to connect to APIs from SAP Cloud Platform API Management in your Fiori application.
Prerequisites
- SAP Cloud Platform trial tenant
- SAP Cloud Platform API Management trial tenant.
This blog is a continuation of our Blog series on Building enterprise digital application via SAP Cloud Platform Integration Suite and in Part 1: Use Common Resource templates for Harmonized APIs to non-SAP CRM Hubs was showcased and in Part 2: Manage APIs from non-SAP CRM Hubs using SAP Cloud Platform API Management.
Build a simple Fiori application using SAP Web IDE
Keeping it very simple in this blog we would be building a simple Fiori application which would show all the accounts maintained in a non-SAP CRM applications of your choice.
Note:- In this blog, UI binding has been done based on the response from the basic-companies common resource templates and therefore the same binding can be re-used irrespective of the actual non-SAP CRM application that you would be connecting to.
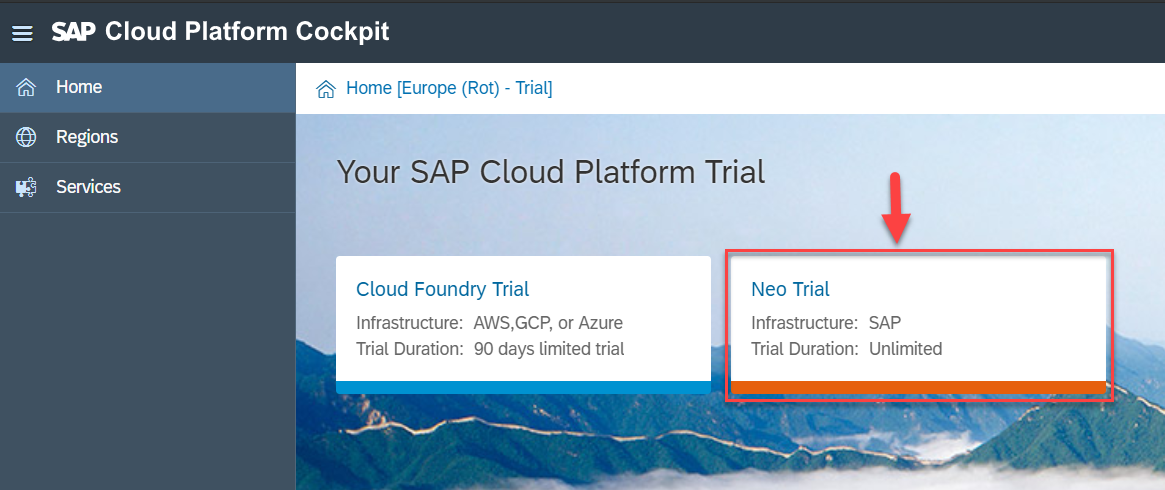
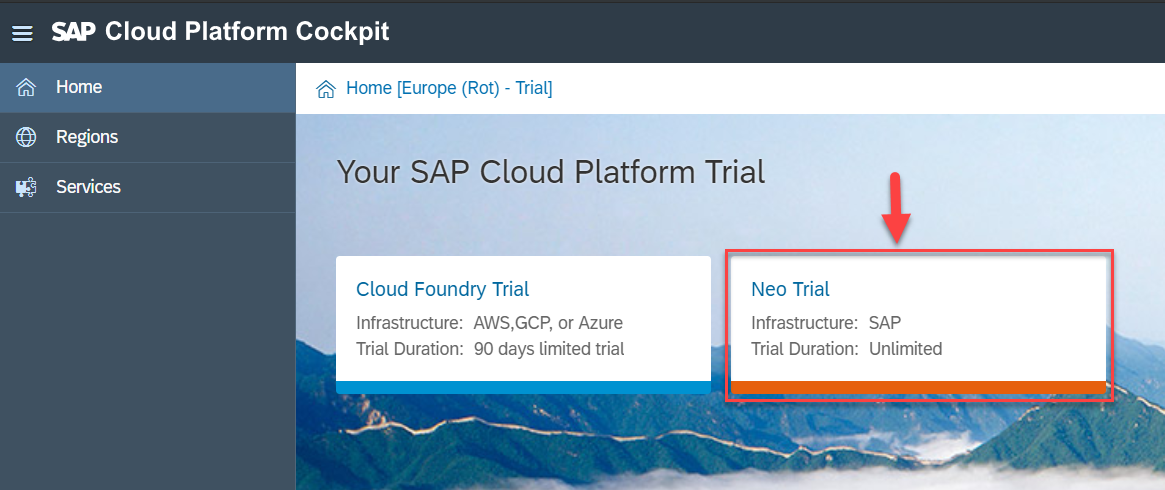
- Logon to your SAP Cloud Platform trial and Navigate to the Neo Environment.

- From the services tab in SAP Cloud Platform cockpit, search and select SAP Web IDE Full-Stack tile and click on the Go to Service link.

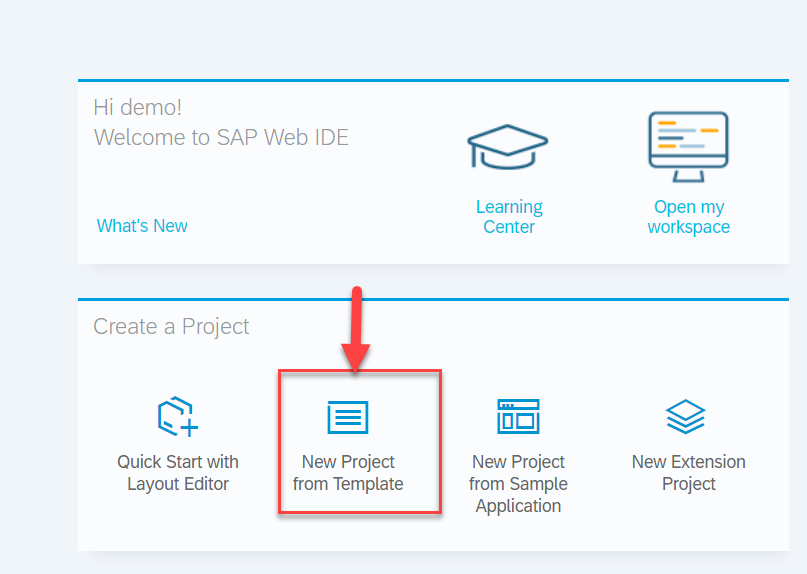
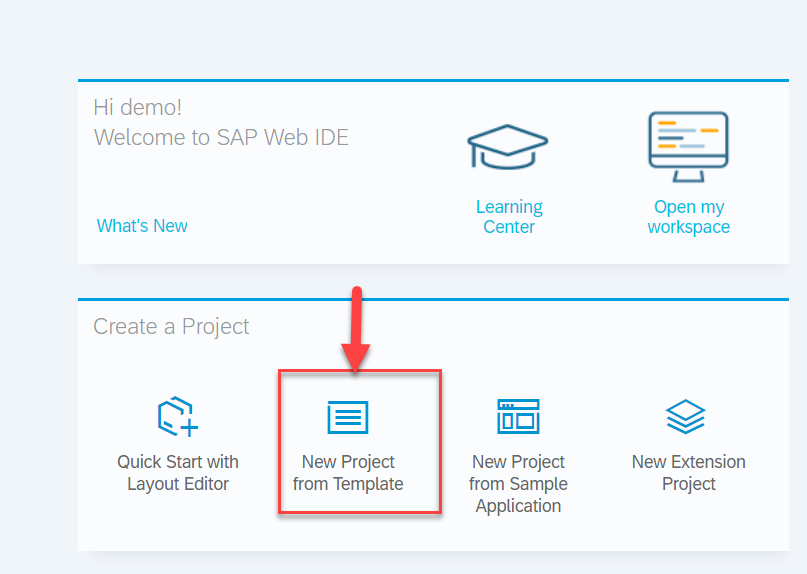
- You will be navigated to the SAP Web IDE Full-Stack. Select the option, New project from template to create an SAP UI5 application.

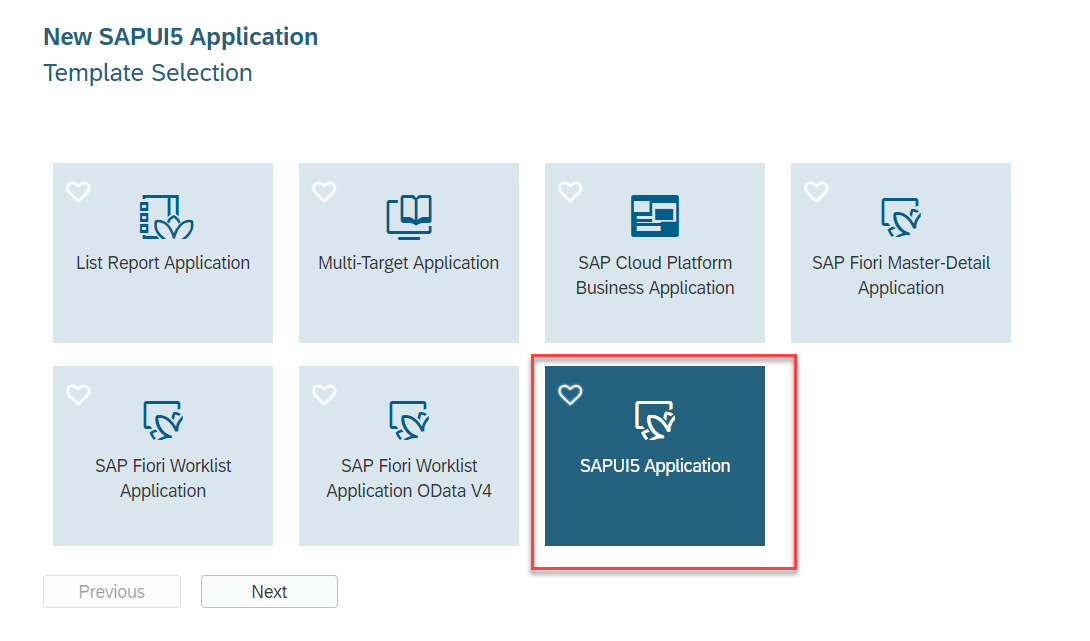
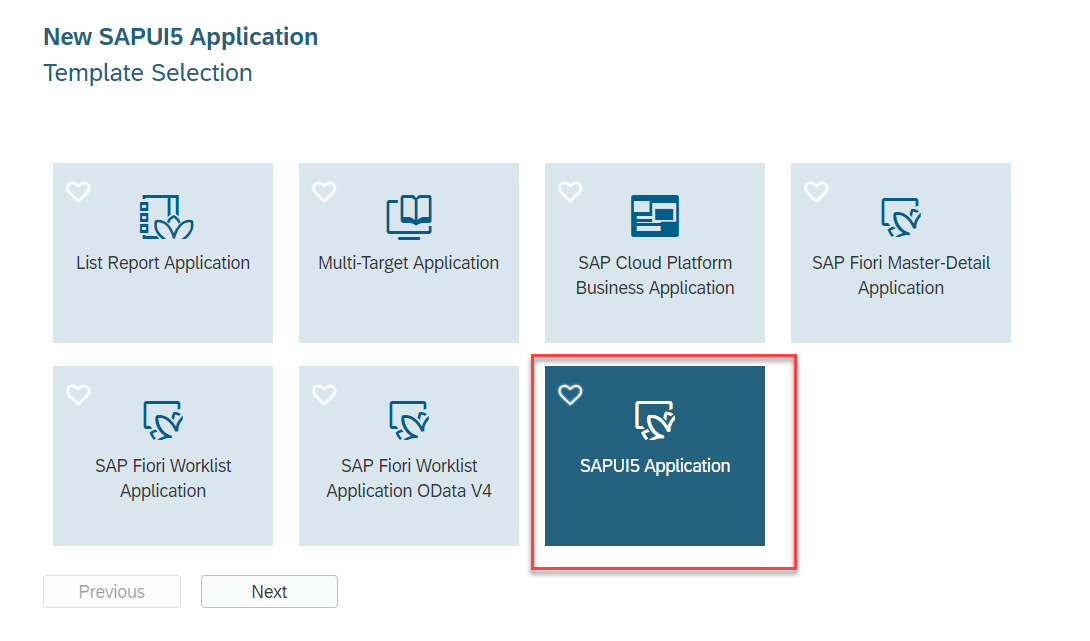
- Select SAP UI5 application from the Template Selection screen and select Next.

- Enter your Fiori Project name say MyCompanies and namespace say ocn and select Next.

- Enter the name of your main View say App and select Finish.In this blog, XML View type has been used. Alternatively you can select other View Types as well.

- This would generate a Fiori application.
- From the generated Fiori application, expand and select the neo-app.json file and enter SAP Cloud Platform Open Connectors destinations details to seamless connect to third-party application from Fiori application. Copy and paste the below snippet to your generated neo-app.json file. Change the value of the name property to the destination name that you would have used
Note based on your tenant configuration, if you had used a different destination name to connect to the API Proxified host from SAP Cloud Platform, the below snippet would have to adjusted. Update the name attributes in the sample snippet to provide the name of your SAP Cloud Platform API Management destination file.
{
"path": "/apimanagement_api_proxy_gen",
"target": {
"type": "destination",
"name": "apimanagement_api_proxy_gen"
},
"description": "SAP Cloud Platform API Management"
},

- To easily get data from authenticated non-SAP CRM connectors from SAP Cloud Platform Open Connectors, JSONModel can be used. To create and load the JSONModel with data from the non-SAP CRM connectors from SAP Cloud Platform Open Connectors, expand the model folder and select the file model.js . Copy and paste the snippet below to the model.js file.
- From the copied code, enter your API Proxy URL to your non-SAP CRM Hub application. Details of this URL is available in the blog here.
Note:- The URL format should be /{name_of_your_apimanagement_destination}/{your_apimanagement_proxy_basepath}/{your_commonresources_name}
createDataModel: function () {
var oModel = new JSONModel();
oModel.loadData("/apimanagement_api_proxy_gen/{your_api_management_proxified_url}/basic-companies", null, true, "GET", null, false);
return oModel;
},
- The created data model would have to be set to the UI5 view. For this select the Component.js file and then copy and paste the snippet below to the init method.
//set the data model
this.setModel(models.createDataModel(),"data");
- Using the data binding, JSONModel can be bound to the UI elements to render the response from the third-party application in a simple table view. Expand and select the App.view.xml file from the generated code and copy and paste the snippet below.
<Table items="{data>/}">
<columns>
<Column>
<Text text="Name"/>
</Column>
<Column>
<Text text="Phone"/>
</Column>
<Column>
<Text text="Website"/>
</Column>
<Column>
<Text text="Industry"/>
</Column>
<Column>
<Text text="Shipping Address"/>
</Column>
<Column>
<Text text="Billing Address"/>
</Column>
</columns>
<items>
<ColumnListItem>
<cells>
<ObjectIdentifier title="{data>name}"/>
<Text text="{data>phone}"/>
<Text text="{data>website}"/>
<Text text="{data>industry}"/>
<Text text="{data>shippingAddress/composite}"/>
<Text text="{data>billingAddress/composite}"/>
</cells>
</ColumnListItem>
</items>
</Table>

- Click on the Save button to save all changes and then Click on Run/Play button to Run the Web applications.

This will launch the Fiori application in a new browser tab and after successful user login, data from your non-SAP application via SAP Cloud Platform Open Connectors which is secured and managed via SAP Cloud Platform API Management would be shown.

With this we come to an end of our blog series on Building enterprise digital application using SAP Cloud Platform Integration Suite. In the blog series, we had showcased the following functionality of SAP Cloud Platform Integration Suite:-
- Ease of connecting to any non-SAP applications of your choice via the pre-built connectors from SAP Cloud Platform Open Connectors.
- Benefits of using harmonized resources, leveraging the common resources templates from SAP Cloud Platform Open Connectors.
- Discover, explore and manage the non-SAP connectivity via the Open Connectors providers in SAP Cloud Platform API Management.
- Securely connect to SAP Cloud Platform API Management APIs to build, deploy an enterprise grade Fiori application connecting securely to a non-SAP application.
SAP Cloud Platform Integration Suite is a cohesive Integration Suite on the cloud to simplify integration for our customers by combing together the right set of services.
To know more about SAP Cloud Platform Open Connectors visit us at SAP Community
Labels:
7 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
293 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
12 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
340 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
416 -
Workload Fluctuations
1
Related Content
- What’s new in Mobile development kit client 24.4 in Technology Blogs by SAP
- How to use AI services to translate Picklists in SAP SuccessFactors - An example in Technology Blogs by SAP
- New Certificate Validity Metric to Keep You Updated on Expiring Certificates in the Neo Environment in Technology Blogs by SAP
- Personalization for tables in HTML Container for SAP UI5 application in Technology Q&A
- Improvising Time Management in SAP S/4HANA Cloud: A Co-Innovation Solution in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 31 | |
| 24 | |
| 8 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 5 | |
| 5 | |
| 4 |