
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Tips on SAP UI5 control bindings in XML View, form...
Technology Blogs by Members
Explore a vibrant mix of technical expertise, industry insights, and tech buzz in member blogs covering SAP products, technology, and events. Get in the mix!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
maheshpalavalli
Active Contributor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
01-29-2019
4:16 PM
SAP UI5 SDK helped me lot when I started learning the UI5 couple of years back and ofcourse may others. Initially the binding topic was a bit difficult for me to understand and I used to think the aggregation binding only works for table 😄 😄 (BTW I moved from ABAP to UI5) but slowly with the help of SDK I've learned a lot. Thanks to the team who documented it very well.
But few things really confused me a lot like format options, binding parameters etc., Though I was able to use them by checking the SDK documentation or samples but I didn't quite understand the syntax like where it comes from. It is because getting information is not very straightforward. But once you understand the concepts it will be a piece of cake. Let's check them out.
Note: If you looking for data binding basics or types of bindings or how to use binding in the xml view, please visit UI5.SAP.COM . This blog only provides few tips(XML Binding) for the beginners who know the basics of UI5 and atleast completed the Walkthrough section in SAP SDK Documentation part.
Let's take the basic Input control from the SDK

Clicking on the UI Guidelines Link will take you to the experience.sap.com website where they talk about the Fiori design guidelines, best practices, usage & implementation for that control.
"properties", "events", "methods", "aggregation" are pretty straightforward.. no need for explanation I guess.
Clicking on the control sample will directly take you to the sample ui5 apps page and from there you can see the different ways the control is implemented along with the source code(which comes in handy sometimes).
The thing is we don't need to copy paste the code from there all the time or infact anytime 😛 . We can get all information from the different sections of the control shown in the above screenshot.
But checking Methods, Properties & Events documentation for that control might not give you all information sometimes. Why?
You can observe from the screenshot that the control Input has a super class inputbase. This means some properties, methods, events etc.., will be inherited from the base control, which is inputbase.
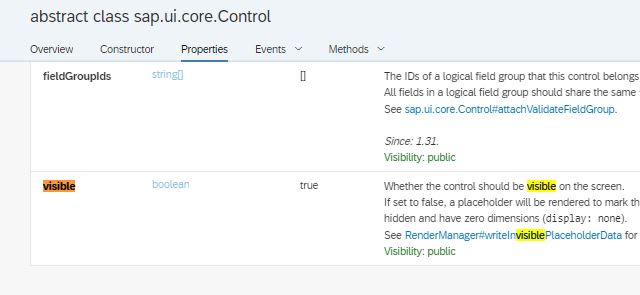
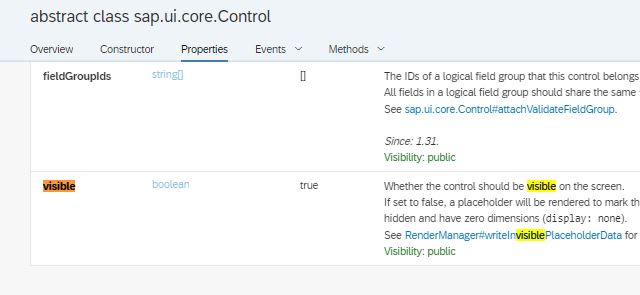
For example the property "Value" will not be available in the properties section, you can see it only in the properties section of the inputbase class. Likewise if you see the InputBase class, it will again inherit from "sap.ui.core.Control" and the "visible" property comes from this class only.


If you are planning to use an UI5 control, always check if it extends any control and check those properties, methods, events & aggregations.
Now check the "Value" property, it is of type string and there is no other description to it. Even if you can also go the getValue method which will not have any more information about that. At mentioned that it accepts string, we can simply pass some data and it will show in the UI.
But how to pass the data using the binding there? or for any other property of that control?
We know from the documentation and examples the basic syntax, where we pass the model name and property name via the bindings
and sometimes we see in the below format
But where it defines the path, type etc.., parameters that can be passed inside the binding?
It is defined at the ManagedObject. Now for our scenario we are doing the property binding(Obviously "value" is a property right 😄 ). So just type 'bindProperty' and we can see the method which is part of the ManagedObject, which is a super super super super class to input class. Basically this class takes care of all the binding part of any UI5 control.


https://ui5.sap.com/#/api/sap.ui.base.ManagedObject/methods/bindProperty

So the parameters: path, model, type, formatter, formatoptions etc.., will be there in that method. So if we do the property binding for any control property, we can use of all those bindingInfo parameters from the bindProperty method.
Similarly for aggregation binding we can refer to the parameters from bindAggregation method
https://ui5.sap.com/#/api/sap.ui.base.ManagedObject/methods/bindAggregation
(e.g., For the Table "items" aggregation, the parameters path, factory, filters etc.., will be there in the above method).
If you want to know check the parameters that you want to pass in the property binding and aggregation binding check the ManagedObject class respective methods
In the bind property method of the ManagedObject, you can see the parameter 'formatOptions'.

This formatOptions will be considered when type is used. I am assuming you will aware about the type, if not check the link below:
https://ui5.sap.com/#/topic/dfe04650afc046e0802abb1a1a90d2d9
https://ui5.sap.com/#/topic/91f06be06f4d1014b6dd926db0e91070
So to pass the type to the binding, we will pass one the type that is available in the above links. But how to use this formatOption,? it just mentioned as on object in above image and nothing else.. Let's go the integer type in the API reference first.

For constraints parameters in the binding we can pass the available constraints here and for the format options, it is again having a link to numberformat class.. let's see that as well.

Number formatting again supports multiple types: currency, integer, unit etc.., so if you go to those types, there also it will point to the same numberformat class. Let's see the integer instance:

example binding
For formatting the texts in the UI5 via the binding, along with the type we need to pass the formatOptions which are available as direct subclasses for "sap.ui.model.Type"
Now let's go another parameter called "parameters" but this time we will see how it will work in aggregationBinding instead of propertyBinding(both has that parameter). (e.g., when we do table items binding)

you can see the description tells us pass the parameters from listBinding. If you navigate to the listbinding class, you will not find much information there, so we need to check the subclasses.

The clientListBinding will have JSONListBinding, which is used form json model aggregation binding. We will see the v2.ODataListBinding for our example.

We can use the odata model specific parameters like expand, select, mode etc.,
This way you can pass the odata related stuff to the table items binding.
If you want to pass any odata related query parmeters to a control aggregation then use the managedObject bindAggregation parameters & the respective ListBinding (sub class) parameters.
So till now we have seen what parameters we need to pass when we do the binding for a property or for the aggregation in the XML view. In the similar way, if we explicitly call the bindElement via JavaScript, it takes the parameters from sub classes of "sap.ui.model.ContextBinding".
Note: you can call bindObject of the managedObject class as bindElement will call bindObject internally.
Thanks & Best Regards,
Mahesh
But few things really confused me a lot like format options, binding parameters etc., Though I was able to use them by checking the SDK documentation or samples but I didn't quite understand the syntax like where it comes from. It is because getting information is not very straightforward. But once you understand the concepts it will be a piece of cake. Let's check them out.
Note: If you looking for data binding basics or types of bindings or how to use binding in the xml view, please visit UI5.SAP.COM . This blog only provides few tips(XML Binding) for the beginners who know the basics of UI5 and atleast completed the Walkthrough section in SAP SDK Documentation part.
Let's take the basic Input control from the SDK

Clicking on the UI Guidelines Link will take you to the experience.sap.com website where they talk about the Fiori design guidelines, best practices, usage & implementation for that control.
"properties", "events", "methods", "aggregation" are pretty straightforward.. no need for explanation I guess.
Clicking on the control sample will directly take you to the sample ui5 apps page and from there you can see the different ways the control is implemented along with the source code(which comes in handy sometimes).
The thing is we don't need to copy paste the code from there all the time or infact anytime 😛 . We can get all information from the different sections of the control shown in the above screenshot.
But checking Methods, Properties & Events documentation for that control might not give you all information sometimes. Why?
You can observe from the screenshot that the control Input has a super class inputbase. This means some properties, methods, events etc.., will be inherited from the base control, which is inputbase.
For example the property "Value" will not be available in the properties section, you can see it only in the properties section of the inputbase class. Likewise if you see the InputBase class, it will again inherit from "sap.ui.core.Control" and the "visible" property comes from this class only.


If you are planning to use an UI5 control, always check if it extends any control and check those properties, methods, events & aggregations.
Now check the "Value" property, it is of type string and there is no other description to it. Even if you can also go the getValue method which will not have any more information about that. At mentioned that it accepts string, we can simply pass some data and it will show in the UI.
But how to pass the data using the binding there? or for any other property of that control?
We know from the documentation and examples the basic syntax, where we pass the model name and property name via the bindings
value='{modelName>/propertyName}'and sometimes we see in the below format
value='{path:'modelName>/propertyName', type:'sap.ui.model.type.Currency'}'But where it defines the path, type etc.., parameters that can be passed inside the binding?
It is defined at the ManagedObject. Now for our scenario we are doing the property binding(Obviously "value" is a property right 😄 ). So just type 'bindProperty' and we can see the method which is part of the ManagedObject, which is a super super super super class to input class. Basically this class takes care of all the binding part of any UI5 control.


https://ui5.sap.com/#/api/sap.ui.base.ManagedObject/methods/bindProperty

So the parameters: path, model, type, formatter, formatoptions etc.., will be there in that method. So if we do the property binding for any control property, we can use of all those bindingInfo parameters from the bindProperty method.
Similarly for aggregation binding we can refer to the parameters from bindAggregation method
https://ui5.sap.com/#/api/sap.ui.base.ManagedObject/methods/bindAggregation
(e.g., For the Table "items" aggregation, the parameters path, factory, filters etc.., will be there in the above method).
If you want to know check the parameters that you want to pass in the property binding and aggregation binding check the ManagedObject class respective methods
In the bind property method of the ManagedObject, you can see the parameter 'formatOptions'.

This formatOptions will be considered when type is used. I am assuming you will aware about the type, if not check the link below:
https://ui5.sap.com/#/topic/dfe04650afc046e0802abb1a1a90d2d9
https://ui5.sap.com/#/topic/91f06be06f4d1014b6dd926db0e91070
So to pass the type to the binding, we will pass one the type that is available in the above links. But how to use this formatOption,? it just mentioned as on object in above image and nothing else.. Let's go the integer type in the API reference first.

For constraints parameters in the binding we can pass the available constraints here and for the format options, it is again having a link to numberformat class.. let's see that as well.

Number formatting again supports multiple types: currency, integer, unit etc.., so if you go to those types, there also it will point to the same numberformat class. Let's see the integer instance:

example binding
<Text text="{path:'testModel>/someNumber', type:'sap.ui.model.type.Integer',
formatOptions:{minIntegerDigits:3,minFractionDigits:2,maxFractionDigits:3}}">
</Text>For formatting the texts in the UI5 via the binding, along with the type we need to pass the formatOptions which are available as direct subclasses for "sap.ui.model.Type"
Now let's go another parameter called "parameters" but this time we will see how it will work in aggregationBinding instead of propertyBinding(both has that parameter). (e.g., when we do table items binding)

you can see the description tells us pass the parameters from listBinding. If you navigate to the listbinding class, you will not find much information there, so we need to check the subclasses.

The clientListBinding will have JSONListBinding, which is used form json model aggregation binding. We will see the v2.ODataListBinding for our example.

We can use the odata model specific parameters like expand, select, mode etc.,
<Table id="table" width="auto"
items="{ path: '/Orders', sorter: { path: 'CustomerID', descending: false },
parameters:{ expand:'Order_Details', select:'CustomerID' } }">
... Some stuff ....
</Table>This way you can pass the odata related stuff to the table items binding.
If you want to pass any odata related query parmeters to a control aggregation then use the managedObject bindAggregation parameters & the respective ListBinding (sub class) parameters.
So till now we have seen what parameters we need to pass when we do the binding for a property or for the aggregation in the XML view. In the similar way, if we explicitly call the bindElement via JavaScript, it takes the parameters from sub classes of "sap.ui.model.ContextBinding".
Note: you can call bindObject of the managedObject class as bindElement will call bindObject internally.
Thanks & Best Regards,
Mahesh
21 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
1 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
4 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
1 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
11 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
1 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
2 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
2 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
groovy
1 -
GTP
1 -
HANA
5 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
1 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
1 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
Research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
2 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
20 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
5 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
2 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP SuccessFactors
2 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPS4HANA
1 -
SAPUI5
4 -
schedule
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
1 -
Technology Updates
1 -
Technology_Updates
1 -
Threats
1 -
Time Collectors
1 -
Time Off
2 -
Tips and tricks
2 -
Tools
1 -
Trainings & Certifications
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
1 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
Related Content
- SAP HANA Cloud provisioning in Kyma Runtime Environment in Technology Blogs by SAP
- Aggregation Binding with attachEvent to control in XML view in Technology Q&A
- Dynamically show/hide enable/disable fields in Fiori Elements in Technology Blogs by Members
- SAP MDK bind data to the List picker control from the rule in Technology Q&A
- Product Reviews Analysis using Generative AI and No Code Tools in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 11 | |
| 10 | |
| 7 | |
| 6 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 | |
| 3 |