
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- SAP Cloud PlatformでのNode.js + SAP HANAアプリ開発 - 概要編
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Advisor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
01-22-2019
11:18 AM
はじめに
昨今、SAP Cloud Platformに関するBlogもかなり増え、提供されている豊富なサービスの概要や、使い方の簡単な紹介は充実して来ているように感じています。一方で、具体的なアプリケーションの開発においては、サンプルコードなどの情報がまだまだ少なかったり、SAP Help Portal上の情報も多岐に渡っているため、Hello, Worldから先へが進みにくいと感じている方もいらっしゃるかもしれません。そこで本Blogでは、"Node.js + SAP HANAアプリ開発"を例に、ポイントとなる部分を参考情報へのリンクも交えながら包括的にご紹介し、開発を進める上での参考になればと考えています。
今回はその第1回目として、概要編になります。
注) 開発方法は自由で選択肢に富んでいますので、あくまで一例として参考にして頂ければ幸いです。また、実際にアプリケーションをStep by Stepで作るための内容ではない点をご了承ください。
概要
このBlogでは、SAP Cloud PlatformのCloud Foundry環境にて、FAQサイトの開発を例に、開発において必ず必要となる下記のポイントについて触れていきます。
- 開発ツール: Web IDE, その他
- ロジック: Node.js
- UI: Bootstrap + jQuery
- データベース: SAP HANA
- 認証(Authentication)と権限(Authorization): XSUAA
SAP BlogやSAP Help Portalでは、SAPUI5ベースのアプリケーションの内容が多いですが、今回は一切使いません。UIは一般的なBootstrap + jQuery、バックエンドはNode.js、DBはSAP HANAが対象になります。
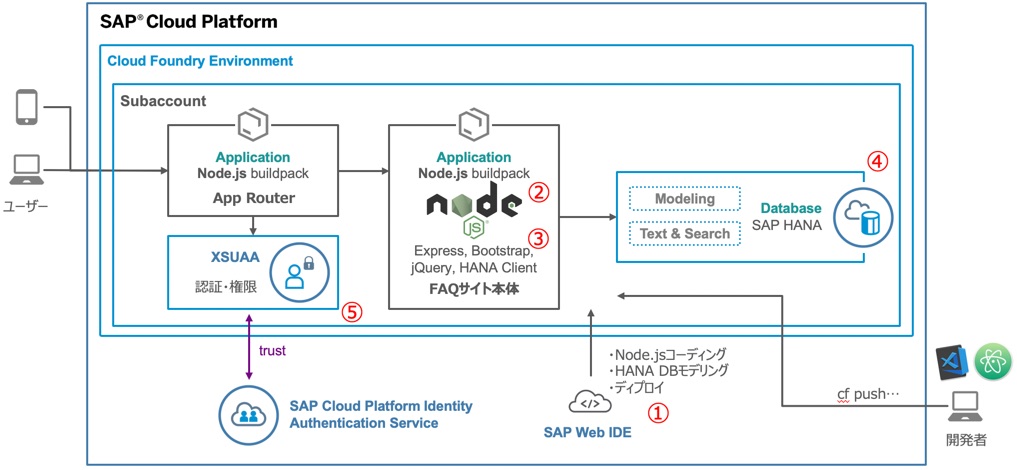
アーキテクチャ概要
下記がFAQサイトのアーキテクチャになります。以下、それぞれの簡単な説明になりますが、詳細については、今後のBlogで各トピック毎に詳しく触れていきます。

1. 開発ツール
SAP Cloud Platfromの開発ツールはやはりWeb IDEです。Web IDEはSAP S/4HANAの拡張シナリオなどにおいて、SAPUI5(SAP Fiori)アプリケーションの拡張や新規開発で馴染みがあるかと思いますが、Node.js開発をサポートしています。
コマンドラインでnpmを使いNodeモジュールをインストールするのが一般的ですが、Web IDEでは、Nodeプロジェクト内のpackage.jsonにモジュールを記述しておけば、裏でインストールが行われるといった動きや、Git管理、Web IDE内から任意のCloud Foundryサブアカウントにアプリケーションをディプロイ(cf push)することなどが可能です。また、ディプロイ時に、必要なサービスインスタンスの作成(上図のXSUAAやSAP HANA)やアプリケーションとのバインディングも同時に行ってくれるため、Web IDEだけで完結するメリットもあります。
もちろんWeb IDE以外にも使い慣れた任意の開発ツール(VS CodeやAtomなど)を利用可能です。ローカルPC上で、npmコマンドからプロジェクト作成やパッケージ管理を行い、cf pushコマンドでディプロイという基本的な使い方の方が馴染みやすいという方も多いかと思います。
但し、認証や権限を実装する辺りからは、ローカルではテストできなくなりますので注意です。
2. ロジック
サーバーサイドアプリケーションとして、Node.jsで開発を行います。HANAのネイティブアプリケーション開発言語であるXSJSも、SAP独自のNode.jsパッケージの一種ではありますので、XSAアプリの開発もNode.jsアプリの開発もSAP Cloud Platform上ではほとんど同じです。
Node.jsのフレームワークとしてはExpress、テンプレートエンジンにはEJSを使います。
DBへのアクセスは、Node.js用のHANA Clientライブラリを使ってSQLでアクセスします。Webアプリケーションでは、どちらかというとXSODATA経由でHANA DBにアクセスするのが定番ではありますが、この手の情報はすでに多く存在していますので、SQLでアクセスする一般的な方法を今回は選択しています。ちなみに、クライアント側(jQuery)とはもちろんJSONで通信しますので、Node.js側でSQLで取得したデータのレンダリングを行います。
3. UI
作成するアプリケーションがFAQサイトのため、SAPUI5に特にこだわらず、レスポンシブUIの定番フレームワークであるBootstrap + jQueryで作成します。この点に関しては、世間に溢れるほど情報がありますので、本Blogでは簡単に触れる程度の予定です。
4. データベース
SAPと言えば、SAP HANAです。他にもPostgreSQLやNoSQL系DBの選択肢もありますが、SAP HANAのFuzzy Search(あいまい検索)機能が簡単に実装できる点、Cloud Foundry環境のHANAであれば最新のSAP HANA 2.0が利用でき、オンデマンドにインスタンスの作成が可能な使いやすさからも、大きな利点があります。
少し余談にはなりますが、超高速なデータプラットフォームであるSAP HANAを基盤として、アプリケーション開発を柔軟に行いたいという要件にまさに適しているのが、このCloud Foundry環境のHANA Serviceです。開発言語・UIなどを自由に選択し、多様なサービス・システムとAPIで連携する中心的な存在ですので、下記のHANA Serviceの情報も合わせて参照頂ければと思います。
概要: https://blogs.sap.com/2018/10/16/yet-another-intro-to-hana-as-a-service/
開発情報: https://blogs.sap.com/2018/08/22/getting-started-with-the-sap-hana-service/
5. 認証と権限
最も情報が少ないのが、この認証と権限についてかと思います。(特に日本語)
Cloud Foundry環境では、認証と権限用のサービスとして、XSUAA (SAP CPのCockpit上では、Authorization and Trust Managementというサービス名)を利用します。SAP CPでは、ユーザー管理と認証サービスとして、SAP IDサービス、もしくはSAP Cloud Platform Identity Authentication (IAS)が提供されていますが、XSUAAはこれらと連携するためのサービスです。
ユーザーのID管理(権限割当含む): SAP ID / IAS
ユーザーの認証: SAP ID / IAS (XSUAAがリダイレクト)
権限定義: XSUAA (xs-security.jsonで設定)
以上の観点で開発したFAQサイトのイメージが下図になります。SAP Cloud Platfromに関するFAQサイトを社内向けに作っています。近いうちに、Conversational AIと組み合わせたBot機能も実装しちゃったり...などと考えていたりします。

上記5点についておおよそ理解頂ければ、SAP Cloud Platform上でのアプリケーション開発の全体感が見えてくるかと思います。次回からは、この5点についてそれぞれ詳しく触れていきますので、アプリケーション開発の一助となれば幸いです。
これまでのSAPといえば、独自テクノロジー色が強いイメージがあるかもしれませんが、近年はSAP S/4HANAなどの基幹アプリケーションとAPIで連携し、オープン系テクノロジーで拡張していく方向性が取られています。ABAPなど敷居が高く感じられていた方も、上記のように得意な開発言語、好みのUIフレームワークを利用して、SAPワールドを盛り上げていただければと思います。
各シリーズはこちら(投稿次第追加していきます)
- SAP Managed Tags:
- Node.js,
- SAP HANA,
- SAP Business Technology Platform
Labels:
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
93 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
299 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
344 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
422 -
Workload Fluctuations
1
Related Content
- using Already availble XSUAA service to another application giving service broker failed error in Technology Q&A
- Configuring SAP CI/CD pipeline for Deploying ReactJS application in Cloud Foundry in Technology Q&A
- SAP Analytics Cloud for planning - Set Advanced Filters on Date and Version in Technology Q&A
- Table DDNTF is not active in the dictionary error during DMO in Technology Q&A
- Business Partner customizing for Automotive Industry in Technology Blogs by Members
Top kudoed authors
| User | Count |
|---|---|
| 40 | |
| 25 | |
| 17 | |
| 13 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 |