
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Ordering of Visual Filters in Analytical List Page
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
ALP contains visual filters to provide an intuitive way of choosing filter values from an associated measure value.
An application can have multiple visual filters. This article will explain how we can change the ordering of these visual filters.
The default view of the visual filter bar is based on the filter fields defined in the
UI.SelectionFieldsannotation for which a visual filter is defined.Initially, lets assume that we have 4 visual filters as described in the below image.

Notice that the current ordering is
- Planned Costs by Cost Element
- Actual Costs by Cost Center
- Difference by Date
- Actual Costs by StringDate
Now to change this ordering, we need to change the ordering of these filters in
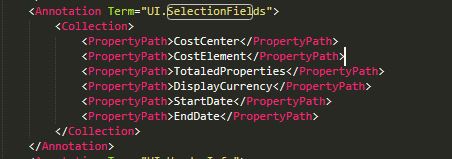
UI.SelectionFields in the annotations of the main entity set. It will look something like this.
The first visual filter title (planned costs by Cost Element) correspond to CostElement in selection Fields. This applies to rest of the entries also.
Just change the ordering of these fields. Eg, I have changed the first two values in selectionFields. It will look something like this.

That's all you had to do. You can go back and see the visual filter bar. It will look something like this.

Note: Many times it is possible that an entry in SelectionFields does not correspond to any visual filter. In such case, that entry will be ignored and its next entry will be considered. Eg. TotalProperties here does not have any visual filters assigned to it, thus it will be ignored and next entry, that is, DisplayCurrency will be taken into consideration.
Note: It may happen that there are two
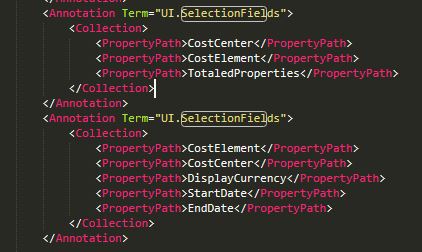
UI.SelectionFields present inside a common target. Then in such a case, the union of elements of both selectionFields will be considered. Eg. The below two annotations are technically same.

Note: It may also happen that there are repeated elements in multiple SelectionFields inside a common target (as seen in below pic).

Here,
CostCenter and CostElement are present in reversed orders in both SelectionFields. In such cases, union of unique elements in both SelectionFields will take place and for repeated elements (like CostCenter and CostElement), the order present in last SelectionFields will be applied.Conclusion:
Visual Filters can be a great help as chart visualization enables you to understand data more easily and become aware of relevant data faster. having one or more visual filters allows for quick analysis of the data set. Also, we could change the way the filters behave by changing the SelecionFeild annotations.
- SAP Managed Tags:
- SAP Fiori
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
296 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
342 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
420 -
Workload Fluctuations
1
- SAP Analytics Cloud Optimize Story - How to reset input control range date filter in Technology Q&A
- SAP Datasphere - Space, Data Integration, and Data Modeling Best Practices in Technology Blogs by SAP
- What’s New in SAP Analytics Cloud Release 2024.06 in Technology Blogs by SAP
- SAP Analytics Cloud Advanced filter issue in Technology Q&A
- Create an xP&A Business Flow with SAP Analytics Cloud, SAP Datasphere & SAP Cloud Integration in Technology Blogs by SAP
| User | Count |
|---|---|
| 36 | |
| 25 | |
| 17 | |
| 13 | |
| 8 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 |