
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- SAP Cloud Platform SDK for iOS and Xcode Playgroun...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Community Manager
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
01-17-2019
6:01 AM

The SAP Cloud Platform SDK for iOS and the iOS Assistant are great to get your app project started but what if you just want to try out something of the SDK or play around with the Fiori for iOS Controls? This is where Xcode Playgrounds come into play!
Xcode Playgrounds are a great way to experiment with code or try out new SDK features and APIs. The good news: We can use the Fiori for iOS SDK together with Xcode Playgrounds to make that possible.
How to make it possible?
Right now there is no way to include third party SDKs into Xcode Playgrounds directly, which is not a problem. What you can do is download the Fiori for iOS SDK, extract the frameworks and include them in a Cocoa Touch Framework Project.
In this blog I will show you how to do this.
If needed please download the Fiori for iOS SDK. In this Developer Group you will find tutorials about how to set up your whole work environment including SAP Cloud Platform Mobile 1Services. To follow this blog you only need the Installing the SAP Cloud Platform SDK for iOS.
Once you complete this read on.
Create your project environment
First we have to create a new Workspace in Xcode.
Go to File -> New -> Workspace to create a new Workspace.

Now we need some sort of a wrapper framework for the Fiori for iOS SDK frameworks to be included in. At the moment, Xcode Playgrounds can only import third-party frameworks if they are available as a Xcode project and are in the same workspace.
So create a new Cocoa Touch Framework inside the newly created workspace.
Go to File -> New -> Project and under Framework & Library you can create a new Cocoa Touch Framework.

Now we have to import the Fiori for iOS SDK frameworks in the wrapper framework. Please export the Fiori for iOS SDK frameworks in your workspace folder on your file system.
Open up the iOS Assistant and export the frameworks by going to SAP Cloud Platform SDK for iOS Assistant -> Export Frameworks…

Now select your wrapper framework project folder as target for the export.

Configure the project build
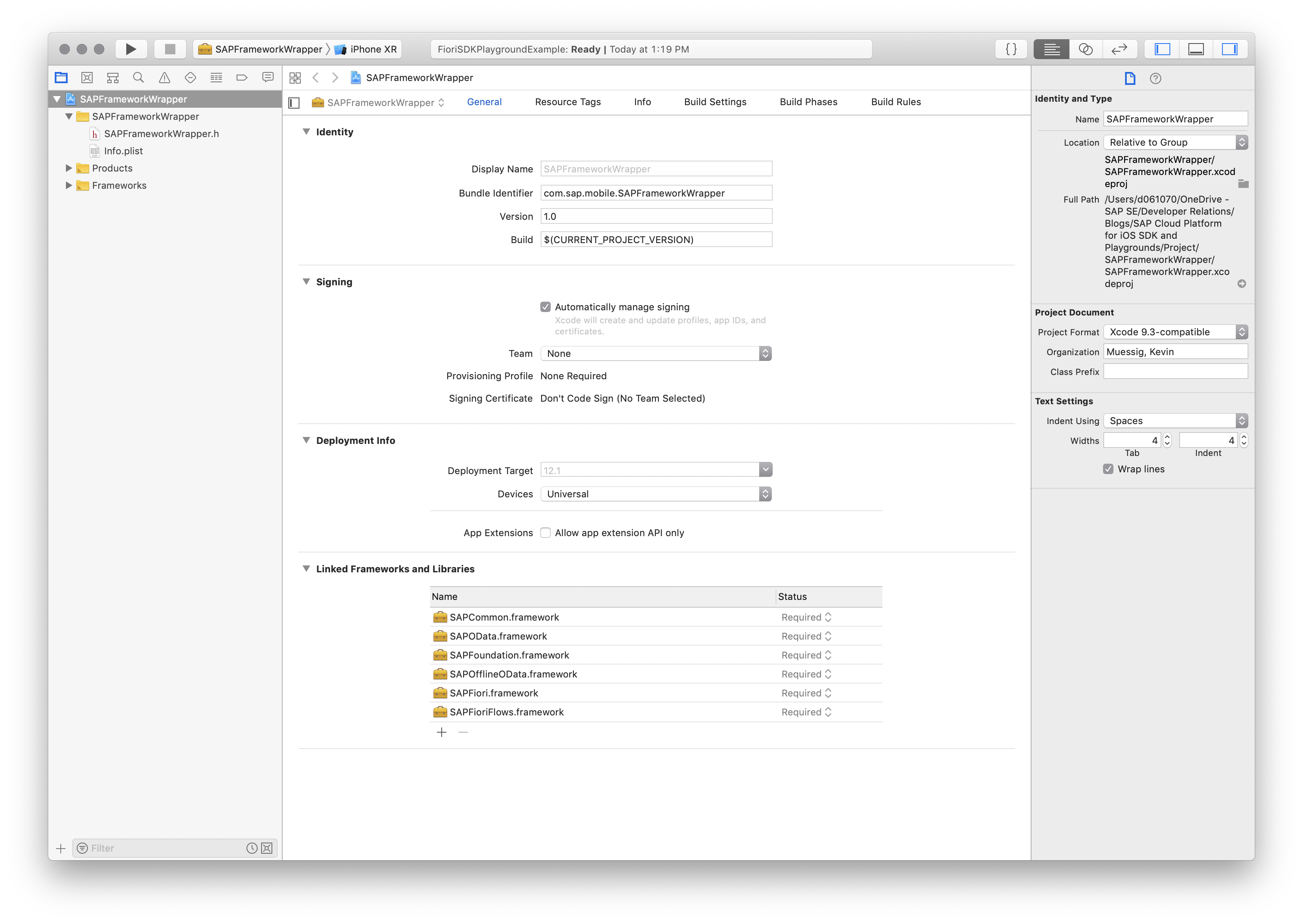
We have to link the Fiori for iOS frameworks in our wrapper framework. For that select you framework project and under General you can link frameworks and libraries.

Now that the Fiori for iOS SDK is linked to the wrapper framework we have to include them in a Copy Files Phase. You can create a new Copy Files Phase by going to the Build Phases tab and click on the little plus on the top. Make sure after you added the frameworks that you select Frameworks as a destination in the phase.

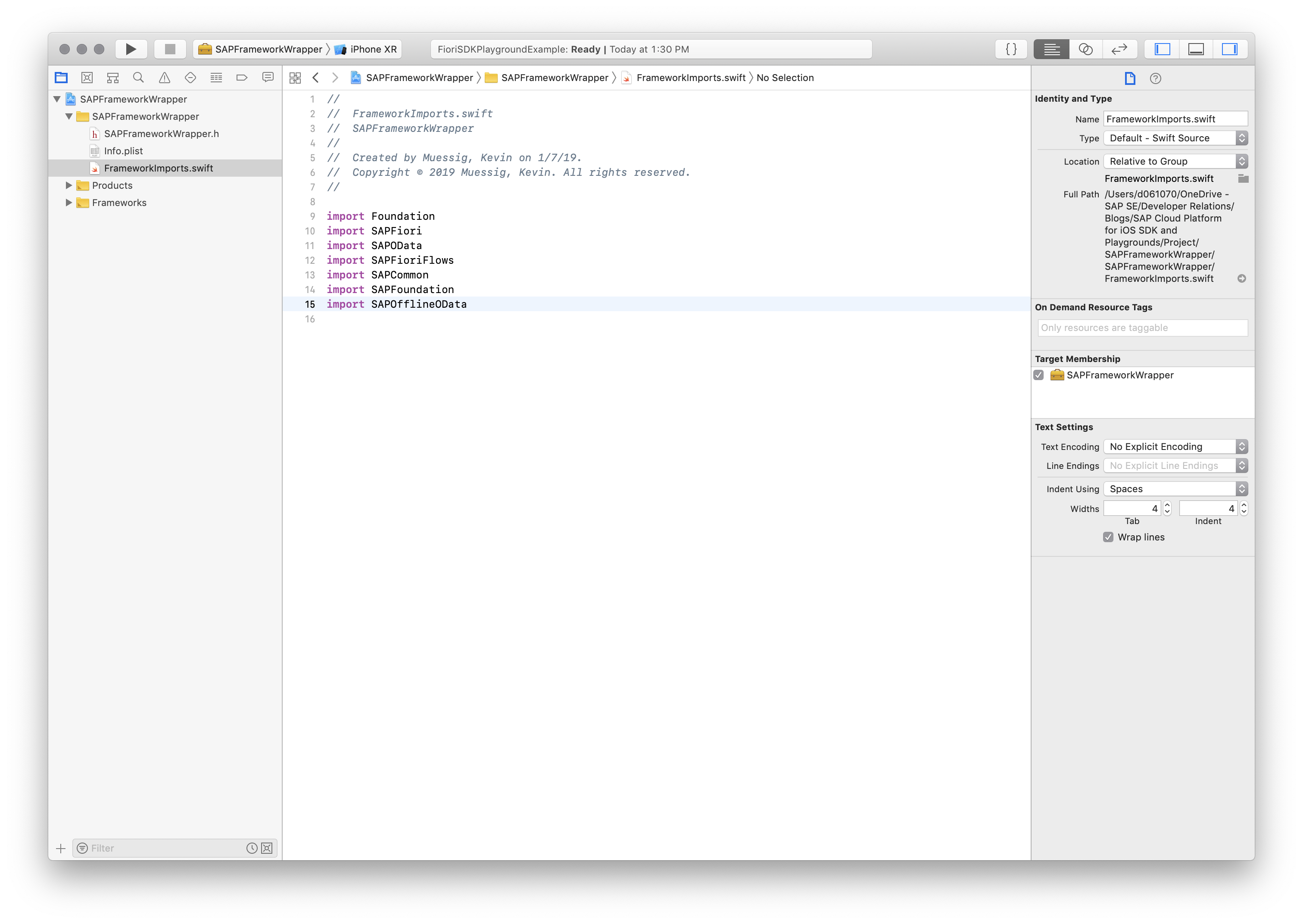
The last step before we can import the frameworks, in an Xcode Playgrounds file, is that there is the need of a Swift file importing all the Fiori for iOS frameworks. This will make sure the Fiori for iOS frameworks get built together with the wrapper framework.

Now build your project, it shouldn't display any errors.
Use the Fiori for iOS Frameworks in Xcode Playgrounds
Finally you can create a new Xcode Playgrounds file inside the workspace. In order to use the Fiori for iOS SDK in Xcode Playgrounds you have to import the wrapper framework as well as the frameworks from the SDK to your Xcode Playgrounds file.
//: A UIKit based Playground for presenting user interface
import UIKit
import PlaygroundSupport
import SAPFrameworkWrapper
import SAPFiori
class MyViewController : UITableViewController {
}Build in a FUITimelineCell
Time to code a little. In the introduction screenshot you saw that you can include SAPFiori controls. In this part I am going to show you how to build the FUITimelineCells into a UITableViewController in Xcode Playgrounds. A cool thing to mention is that you also can use the SAP Fiori Mentor iPad app to look into different UIControls and see how to implement them. You can use the app as a reference and helper buddy for your daily work as well as for prototyping.
To build in SAPFiori controls please create a Single View Playground in your workspace. Xcode will generate a UIViewController class stub for us, as we want to use a UITableViewController to display the FUITimelineCell we have to change the inheritance of the class to UITableViewController and include the following lines of code as our datasource:
// Will hold our sample data
struct DataObject {
var headline: String!
var subheadline: String!
var attribute: String!
var substatus: String!
}
// Sample data array for FUITimelineCells
let data = [
DataObject(headline: "Learning Journey", subheadline: "Use Fiori for iOS SDK and Playgrounds", attribute: "Fun Level: High", substatus: "Done"),
DataObject(headline: "Learning Journey", subheadline: "Try it out yourself", attribute: "Fun Level: Super High", substatus: "Started")
]Next right below add a viewDidLoad(:) method, which contains code for registering the FUITimelineCell and set the background color of the UITableView to an standard SAP Fiori color:
override func viewDidLoad() {
self.tableView.register(FUITimelineCell.self, forCellReuseIdentifier: FUITimelineCell.reuseIdentifier)
self.tableView.backgroundColor = UIColor.preferredFioriColor(forStyle: .backgroundBase)
}Now we have to implement the UITableViewController Datasource protocol. First the tableView(_ tableView: UITableView, numberOfRowsInSection: Int) -> Int:
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return data.count
}The second one is the tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell.
The code inside will dequeue the registered FUITimelineCell and set the properties:
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let timelineCell = tableView.dequeueReusableCell(withIdentifier: FUITimelineCell.reuseIdentifier, for: indexPath) as! FUITimelineCell
let current = data[indexPath.row]
switch indexPath.row {
case 0: timelineCell.nodeImage = FUITimelineNode.complete
case 1: timelineCell.nodeImage = FUITimelineNode.start
default: timelineCell.nodeImage = FUITimelineNode.open
}
timelineCell.headlineText = current.headline
timelineCell.subheadlineText = current.subheadline
timelineCell.attributeText = current.attribute
timelineCell.subStatusText = current.substatus
return timelineCell
}If you run the code you should see the FUITimelineCells displayed.
Conclusion
Using Xcode Playgrounds to try out the Fiori for iOS SDK is great and makes it really simple to try out UIControls and other great APIs. With this little workaround you’re now able to start prototyping, exploring and playing around with the given frameworks.
Happy coding!
- SAP Managed Tags:
- iOS,
- SAP BTP SDK for iOS
Labels:
1 Comment
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
107 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
71 -
Expert
1 -
Expert Insights
177 -
Expert Insights
340 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
14 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,575 -
Product Updates
382 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,872 -
Technology Updates
470 -
Workload Fluctuations
1
Related Content
- SAP BTP FAQs - Part 1 (General Topics in SAP BTP) in Technology Blogs by SAP
- Error submitting iOS App to AppStore in Technology Q&A
- Consume Machine Learning API in SAPUI5, SAP Build, SAP ABAP Cloud and SAP Fiori IOS SDK in Technology Blogs by Members
- SAP Builders Spotlight: Photo sharing, AI & creative community with Toast Photography in Technology Blogs by SAP
- Mobile Development & Management with SAP Build Code in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 17 | |
| 12 | |
| 12 | |
| 7 | |
| 7 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 |