
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Part 3: Cloud Portal setup to consume classic UI’s...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Employee
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
01-02-2019
4:23 PM
In part 1 & part 2 we have set up the foundation that is required for SAP cloud platform enablement project. In part 3 of the blog series, we will focus on setting up the cloud portal and consume classic UI (WebDynpro ABAP, WebGUI) from an on-premise system. The focus of the blog is on an external access point (EAP) but not internal access (IAP). Read difference between IAP & EAP on sap help.
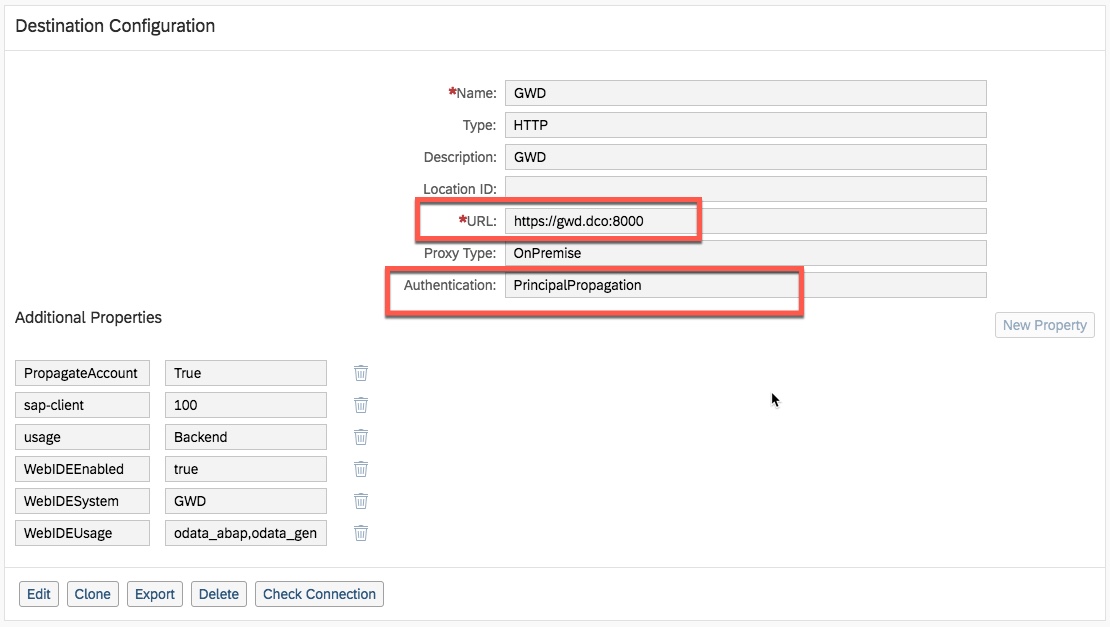
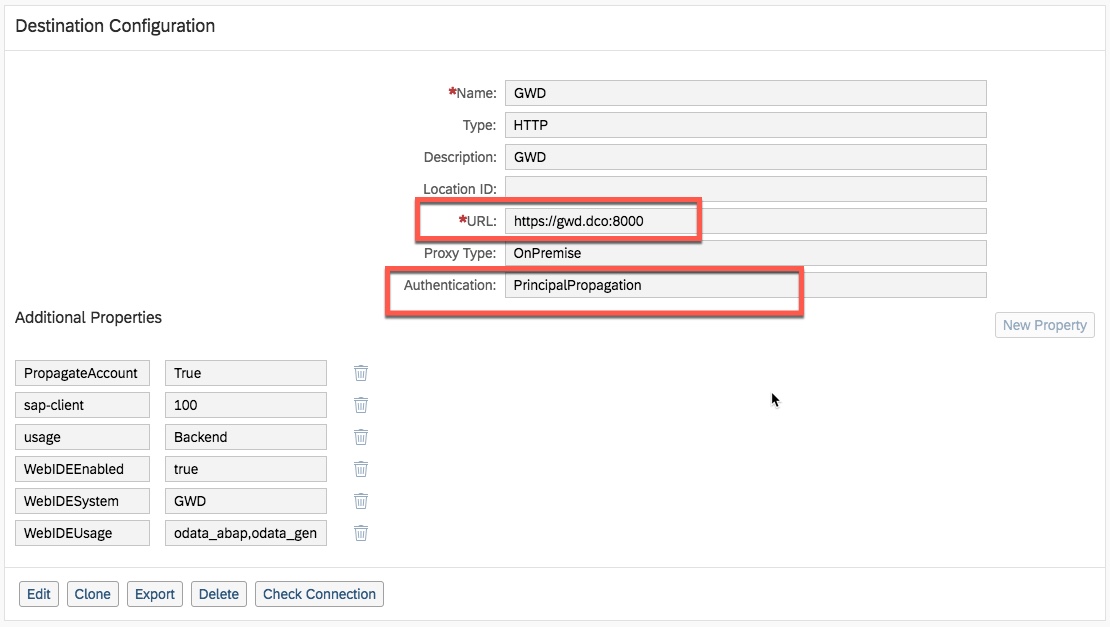
Create HTTP destination with below detail. The most important property is authentication property which is set to PrincipalPropogation. Make sure to perform Check Connection. We will use this destination in Fiori catalog while configuring classic ui.

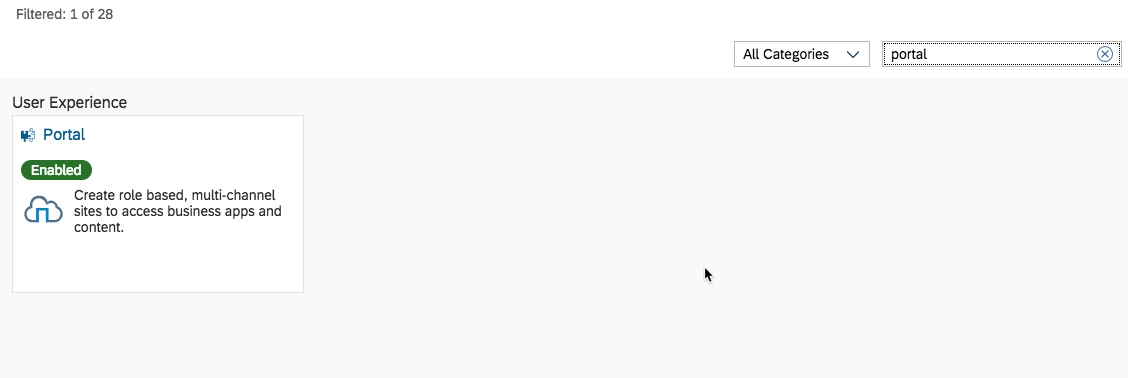
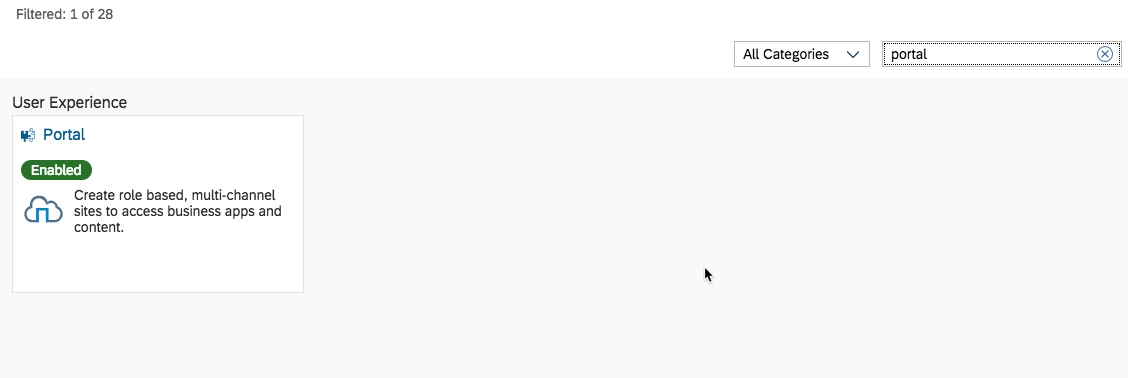
2. Make sure to enable portal service and assign to TENANT_ADMIN role to work with portal adminspace/cockpit.

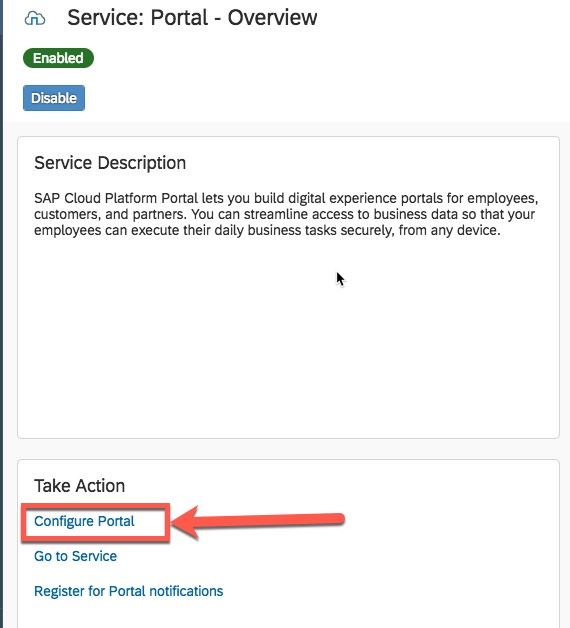
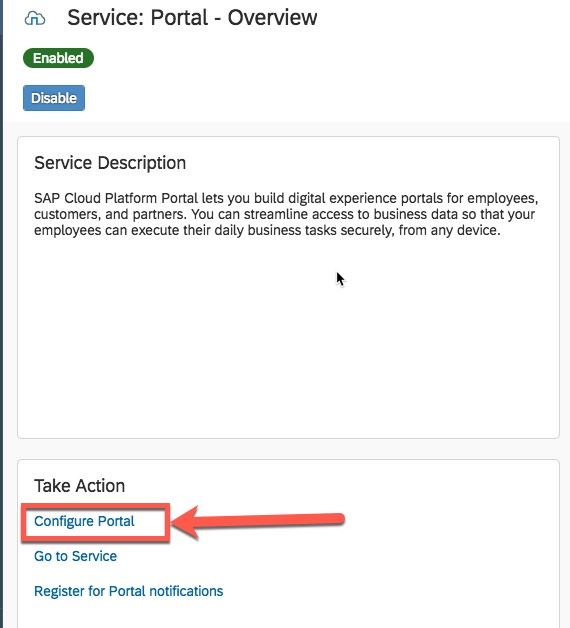
Select portal service and click on configure portal to assign TENANT_ADMIN role to the user.


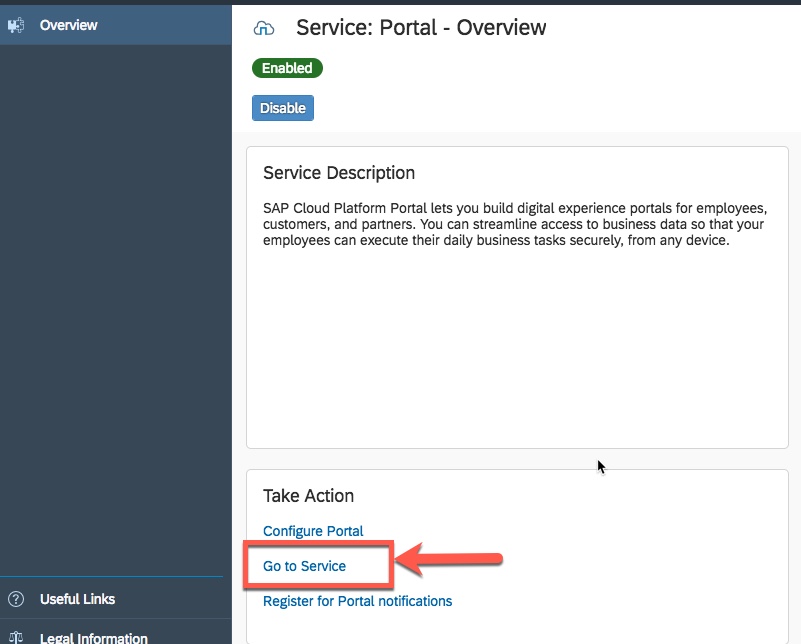
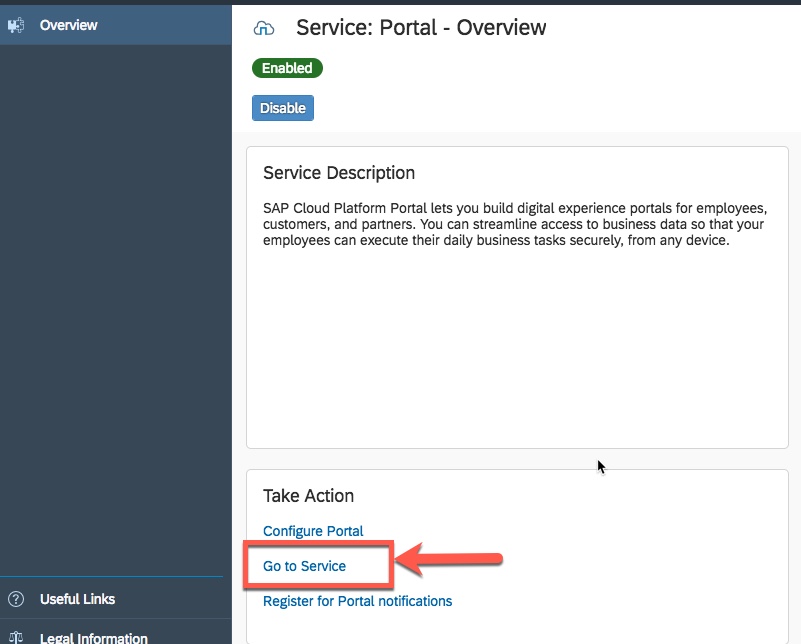
Go to service by navigating back to Portal and select Go to Service

Make sure you login with the user who has TENANT_ADMIN role assigned.
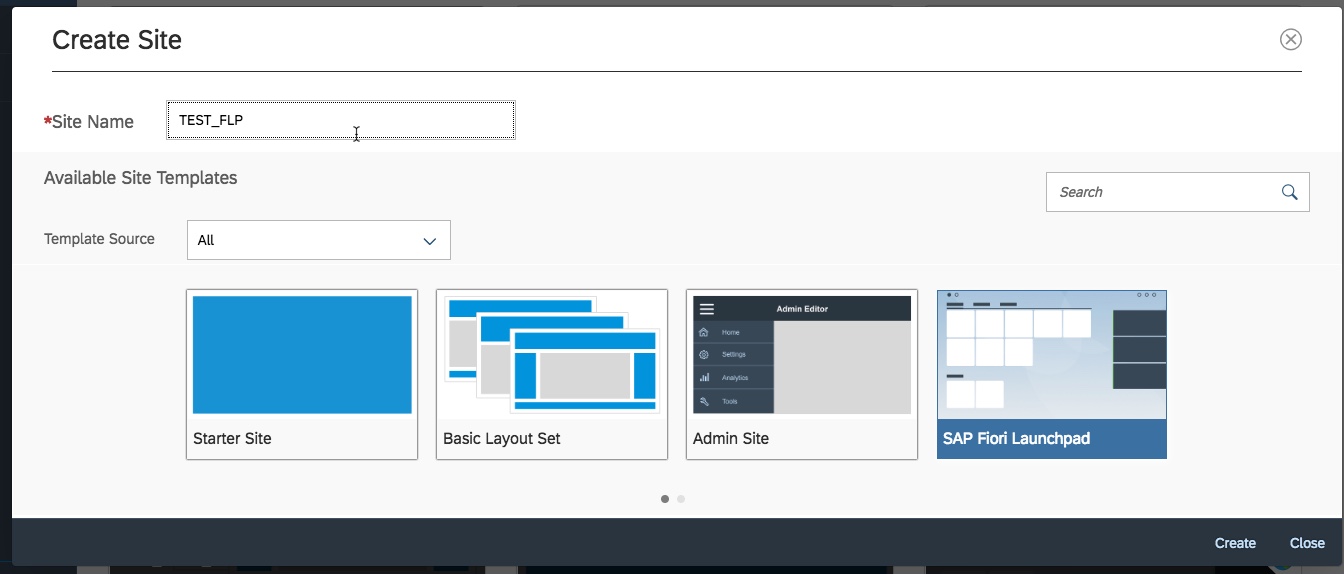
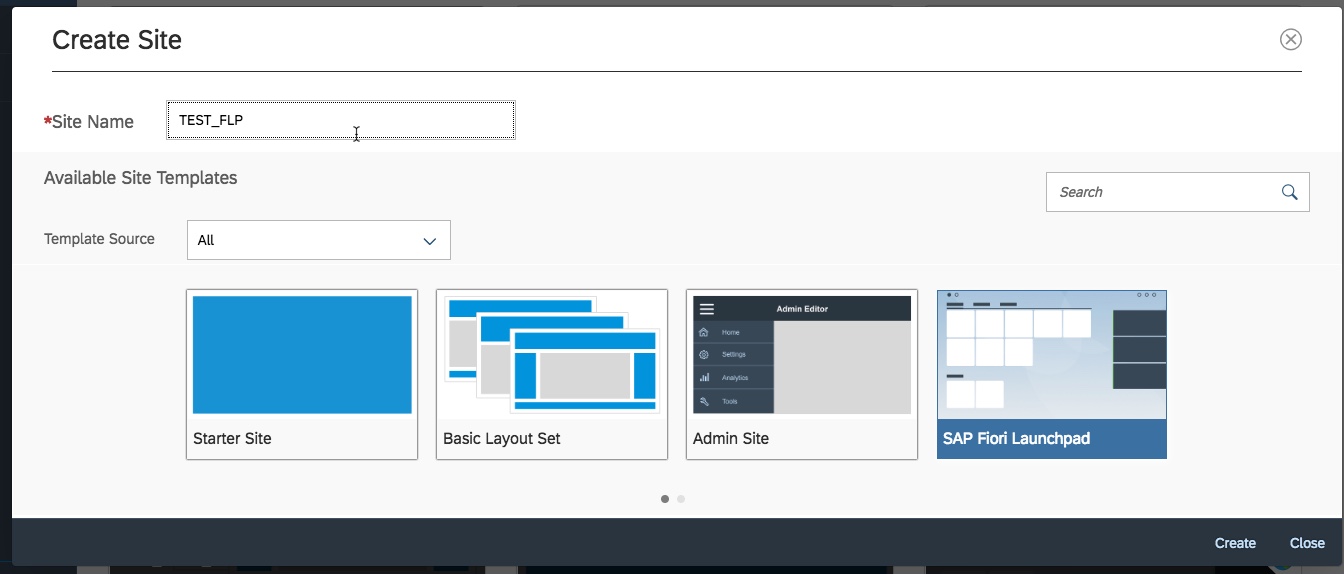
Create new portal site based on SAP Fiori Launchpad as shown below

From the Fiori admin cockpit, select Apps under Content Management and create the App of type SAP GUI as shown below
Semantic Object: Make sure to create a semantic object in on-premise gateway system. Steps to create semantic objects is described here.
Action: a user-defined arbitrary name
App Type: SAP GUI
Transaction Code: SU01
System Alias: GWD ( HTTP destination created in the above steps)

Create Catalog and Group and assign it to SU01 app


Assign Catalog and Group to SU01 app


Create Employee role and assign above created Catalog and Group to Employee role. Once we assign Employee role to a user, a tile will be visible in Fiori launchpad.

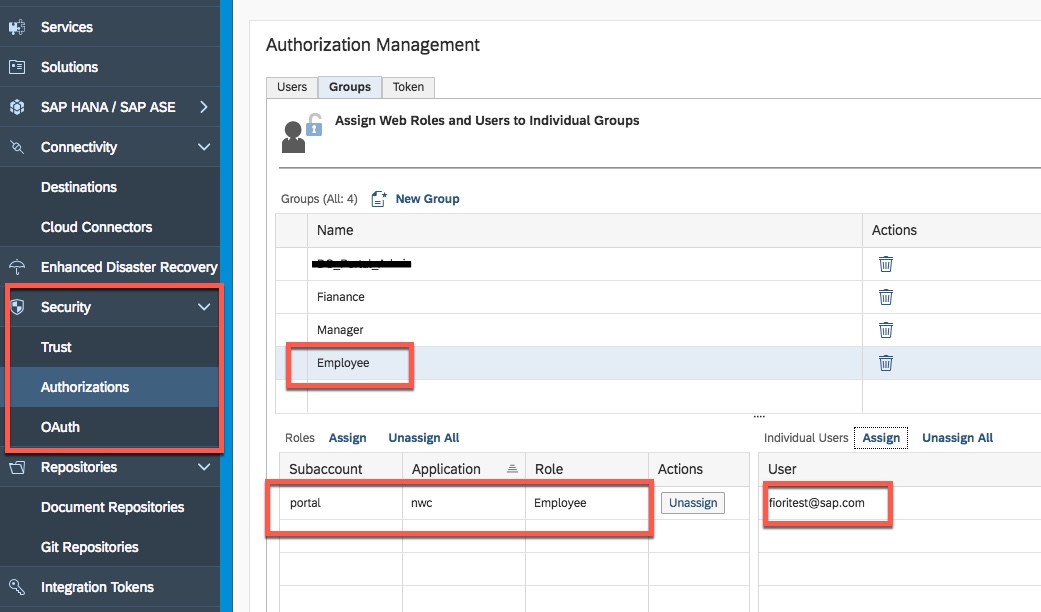
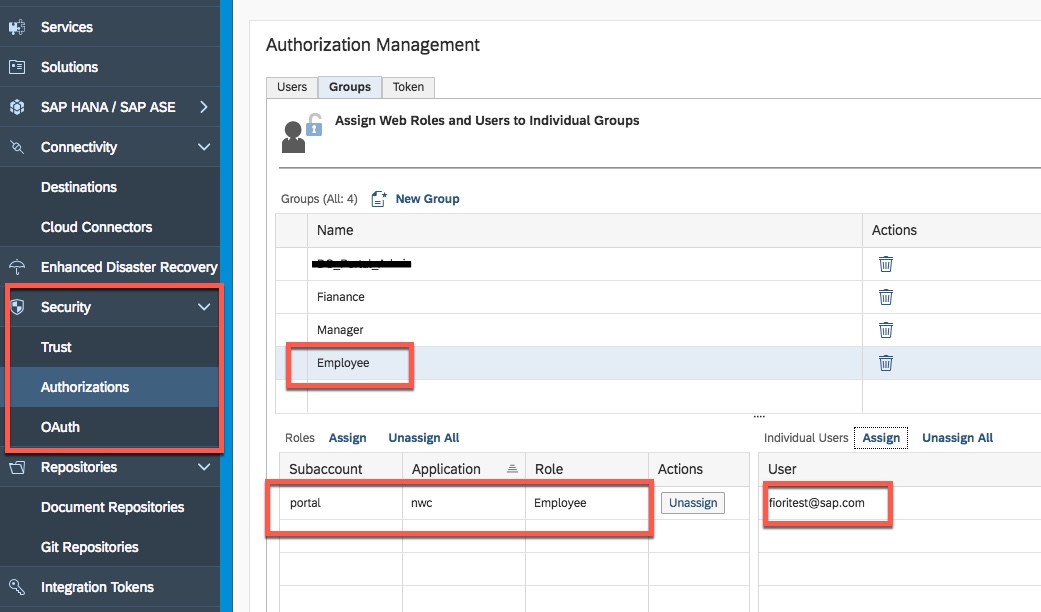
Create Employee group under Security > Authorization and assign Employee portal role and user to group.

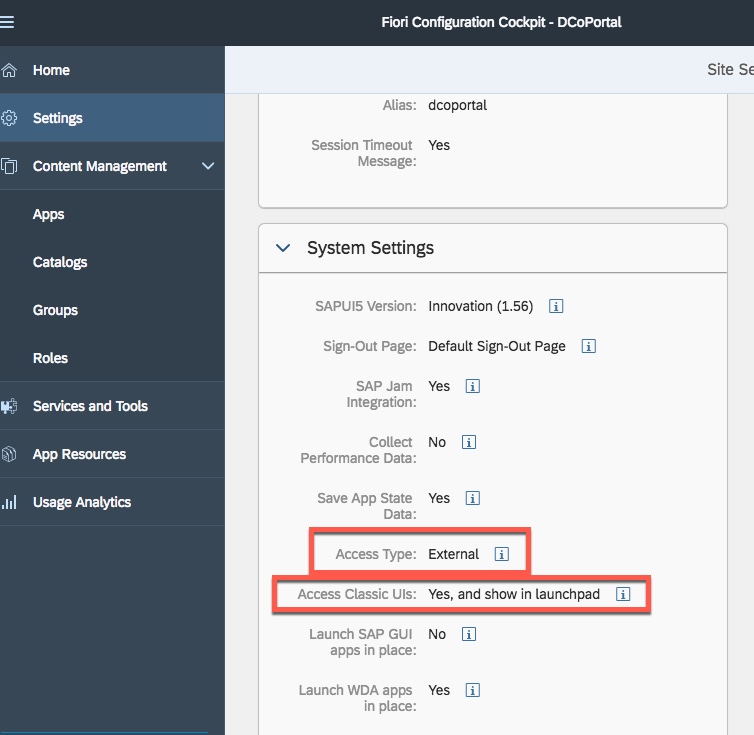
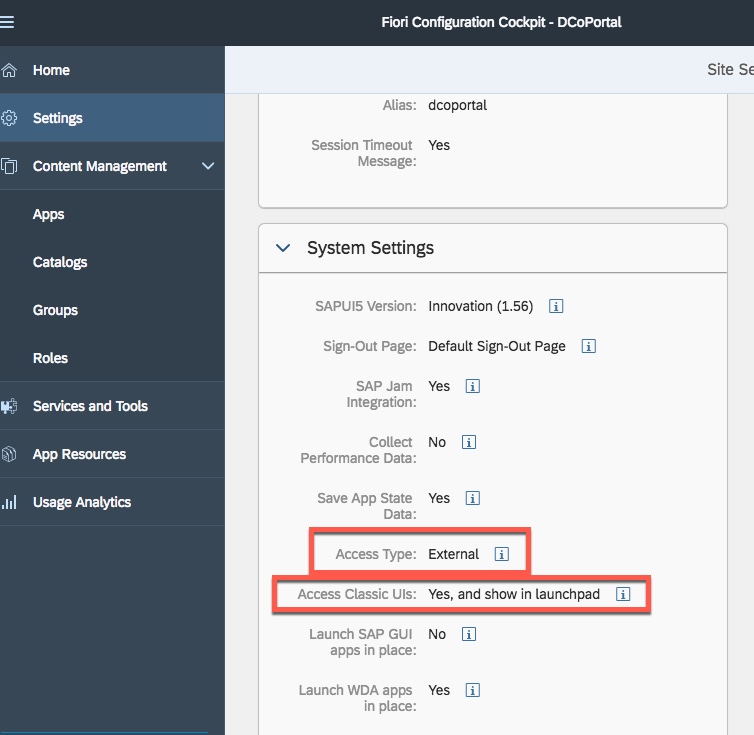
Site Settings: Modify site settings before publishing. Make sure to select Access Type to External and Access Classic UIs to Yes, and show in launchpad.

Enter S user and password to save the changes and publish the site.

Test the classic UI by logging into Fiori launchpad


We were able to launch classic UI in cloud portal with the help of Cloud connector that we configure in part2.
This conclude the blog series. Feel free to provide any comment or ask question. I am happy to clarify information if required.
Create HTTP destination with below detail. The most important property is authentication property which is set to PrincipalPropogation. Make sure to perform Check Connection. We will use this destination in Fiori catalog while configuring classic ui.

2. Make sure to enable portal service and assign to TENANT_ADMIN role to work with portal adminspace/cockpit.

Select portal service and click on configure portal to assign TENANT_ADMIN role to the user.


Go to service by navigating back to Portal and select Go to Service

Make sure you login with the user who has TENANT_ADMIN role assigned.
Create new portal site based on SAP Fiori Launchpad as shown below

From the Fiori admin cockpit, select Apps under Content Management and create the App of type SAP GUI as shown below
Semantic Object: Make sure to create a semantic object in on-premise gateway system. Steps to create semantic objects is described here.
Action: a user-defined arbitrary name
App Type: SAP GUI
Transaction Code: SU01
System Alias: GWD ( HTTP destination created in the above steps)

Create Catalog and Group and assign it to SU01 app


Assign Catalog and Group to SU01 app


Create Employee role and assign above created Catalog and Group to Employee role. Once we assign Employee role to a user, a tile will be visible in Fiori launchpad.

Create Employee group under Security > Authorization and assign Employee portal role and user to group.

Site Settings: Modify site settings before publishing. Make sure to select Access Type to External and Access Classic UIs to Yes, and show in launchpad.

Enter S user and password to save the changes and publish the site.

Test the classic UI by logging into Fiori launchpad


We were able to launch classic UI in cloud portal with the help of Cloud connector that we configure in part2.
This conclude the blog series. Feel free to provide any comment or ask question. I am happy to clarify information if required.
- SAP Managed Tags:
- SAP Fiori,
- SAP Fiori Cloud,
- SAP Cloud Portal service,
- SAP Fiori Launchpad,
- SAP Business Technology Platform
Labels:
3 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
85 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
64 -
Expert
1 -
Expert Insights
178 -
Expert Insights
269 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
10 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,578 -
Product Updates
318 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
389 -
Workload Fluctuations
1
Related Content
- Unlocking Full-Stack Potential using SAP build code - Part 1 in Technology Blogs by Members
- How to build SOAP service in SAP Cloud Integration in Technology Blogs by Members
- What are steps and prerequisite to create a content repository using CMIS as a content server in Technology Q&A
- Single Sign On to SAP Cloud Integration (CPI runtime) from an external Identity Provider in Technology Blogs by SAP
- SAP Sustainability Footprint Management: Q1-24 Updates & Highlights in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 11 | |
| 11 | |
| 10 | |
| 9 | |
| 9 | |
| 9 | |
| 9 | |
| 8 | |
| 7 | |
| 7 |