
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- SAP Fiori + Vue = ?An introduction of SAP Fiori Fu...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Advisor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
12-19-2018
3:11 AM
A kind reminder: I am not responsible for the topic introduced in this blog, but just told by one of my colleagues about the existence of this url:
https://github.com/SAP/fundamental-vue
So I played around with it a little bit and share my experience with you via this blog.
On March 28, year 2017 I had once visited to one CRM customer in China and discussed with their architect regarding the choice of UI framework for their custom development, UI5 or Vue.
I documented the whole story in my blog: Is jQuery based UI Framework Obsolete?
which makes me spend times to google, and find this new from experience.sap.com:

Some key messages:
1. It's well-known that Fiori represents the leading design principles for all SAP applications providing a harmonized user experience across on premise and cloud solutions, while SAP UI5 is a concrete implementation framework for Fiori.
And the reason why SAP decides to decouple Fiori UX from UI5 is already clearly explained in the news:

The key of the decoupling is SAP Fiori Fundamentals, a light-weight presentation layer, which is not a new UI technology but a collection of stylesheets and HTML tags ready for direct consumption by UI developers.
As is emphasized in the news, SAP Fiori Fundamentals will never replace UI5, but enables Fiori UX to be more open and flexible enough to support other popular UI framework like React, Angular, Vue etc.
It's time for practice now.

Jerry's team is currently responsible for some prototype development, and my colleagues prefer to use Vue, so in this blog let's try Vue with Fiori Fundamentals.
You can find a Hello-World Vue application from my blog: Step by step to run Vue application in BSP.
Once handled by webpack, it displays a Hello World string as below:

The project hierarchy looks as below:

Now let's make some minor changes on it for Fiori Fundamentals enablement.
1. Install fundamental-vue via npm.
npm install --save fundamental-vue
Once done, check package.json, we can see it's still beta version.

2. This link lists all supported Vue components by SAP Fiori Fundamentals.
Here is a screenshot of a rendered Vue Table component, it's not difficult to figure out that it has exactly the Fiori UX we have already been familiar with.

Press "Show Code" button, and the source code for this Vue Table component will be displayed, just as what we did the same in our UI5 demo kit.
Paste the source code of Table component to the index.vue file in src folder of our Vue application:


And still in file index.vue, implement Button click handler function, addCurrentEntry in module.exports, and hard code some test data:

Add the below two lines in main.js:
import FundamentalVue from 'fundamental-vue';
Vue.use(FundamentalVue);

As the last step, declare css file of Fiori Fundamentals hosted in CDN. For sure you can also download it and use the local one by command:
npm install --save fiori-fundamentals

So far all work is done. Package this Vue application use webpack and use command npm run devto start wepack-dev-server, and then we can see the following UI in localhost:

Specify first name and last name, click Add Entry button, and we can see it could be inserted to the Table Component as expected.

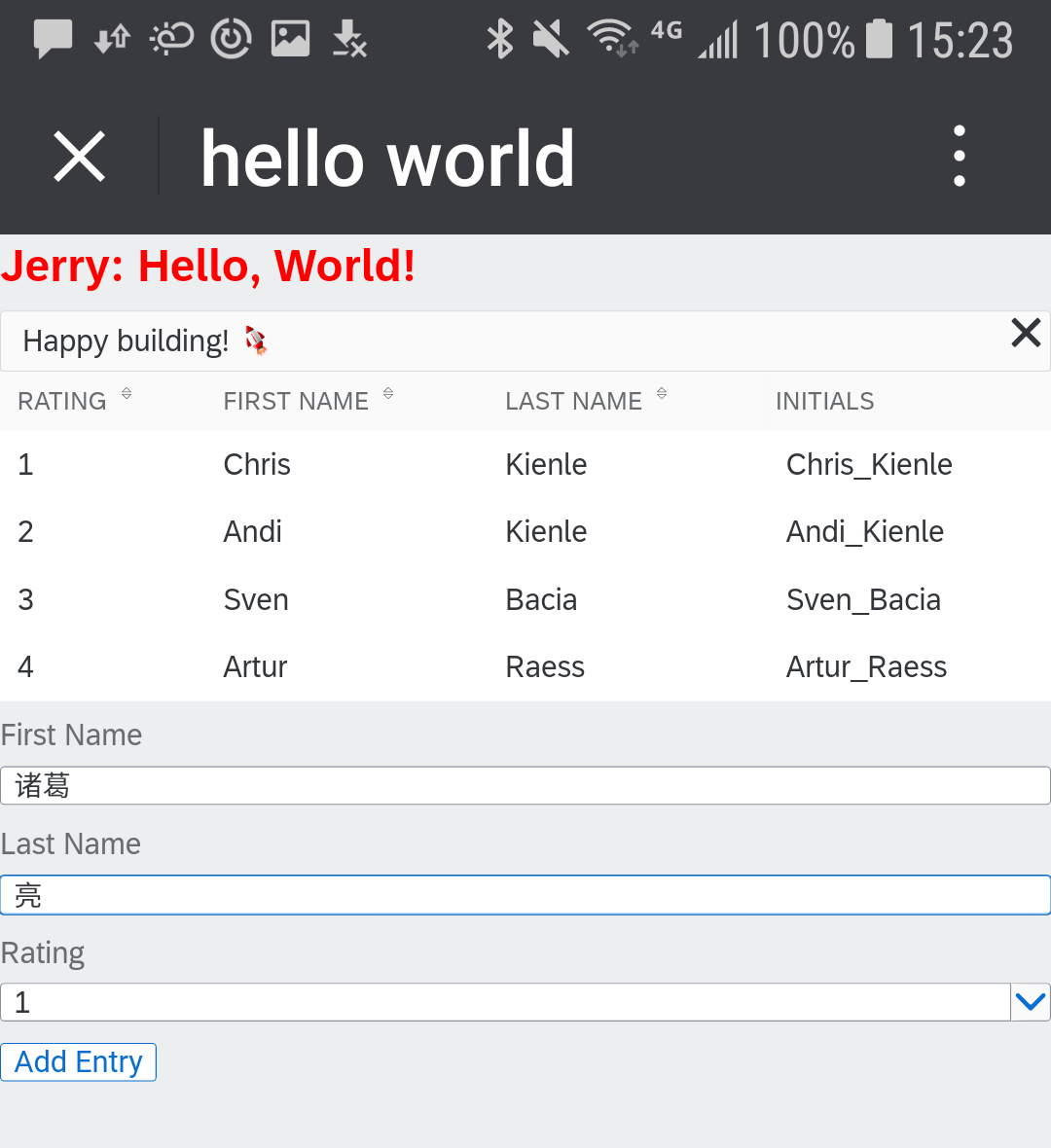
The behavior of this application accessed from my mobile phone:

For more details, please search keyword "Fiori Fundamentals" via search engine.

Thanks for reading.

- SAP Managed Tags:
- SAP Fiori,
- JavaScript,
- SAPUI5
Labels:
8 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
87 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
64 -
Expert
1 -
Expert Insights
178 -
Expert Insights
275 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
329 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
407 -
Workload Fluctuations
1
Related Content
- Unlocking Full-Stack Potential using SAP build code - Part 1 in Technology Blogs by Members
- Part 4 - SAP MDG – A Stepping Stone for SAP S/4HANA Journey in Technology Blogs by Members
- SAP BTP SDK for iOS 24.4.0 is now available in Technology Blogs by SAP
- Elevating Customer Engagement: Harnessing the Power of SAP Chatbots for a Personalized Experience in Technology Blogs by Members
- Empowering Vendors: The Transformative Impact of SAP Chatbot in Technology Blogs by Members
Top kudoed authors
| User | Count |
|---|---|
| 13 | |
| 10 | |
| 10 | |
| 7 | |
| 7 | |
| 6 | |
| 5 | |
| 5 | |
| 5 | |
| 4 |