
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Let's build an Offline Hybrid UI5 Application from...
Technology Blogs by Members
Explore a vibrant mix of technical expertise, industry insights, and tech buzz in member blogs covering SAP products, technology, and events. Get in the mix!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Product and Topic Expert
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
11-20-2018
6:38 AM
One feature that I've never had the chance to deep-dive into is Offline OData. With the latest updates in Hybrid App Toolkit (HAT) on SAP Web IDE Full-Stack, the creation of offline apps has been made simpler. Read this great blog by lnoens
In this blog post, I'm going to show how simple it is to build an offline app from scratch using the HAT on Web IDE. I will be using Ludo's blog as reference so I would recommend you to go through his post first if you haven't done so.
I'm going to assume you have basic UI5 knowledge, activated the required cloud platform services, configured the sample cloud platform destination and activated the HAT feature as per Ludo's blog. One change that I'll make, though, is change the destination URL such that it points to the demo SAP mobile platform instead of directly to the ESPM sample service.
URL: https://hcpms-<your account number>trial.hanatrial.ondemand.com instead of https://hcpms-<your account number>trial.hanatrial.ondemand.com//SampleServices/ESPM.svc
Feel free to use any destination if you already have a running OData service somewhere but ensure you replace the relevant property values in the examples below.

Ensure you have the correct Basic Auth credentials by accessing the URL directly and logging in with the username and password.
First, create an application in Web IDE Full-Stack using the SAP UI5 Application Template


Next, enable the app as a Hybrid Mobile Application. Right click on your project > Mobile > Enable as Hybrid Mobile Project.

Note: If the 'Mobile' option is not on the list, check that you have activated the HAT feature in Web IDE.
Your project structure should now look like this. Additional details are available here.

Add the "sap.mobile" section in the manifest.json file to trigger addition of the Kapsel Offline OData plugin during build.
Next, let's configure the data source and the offline store so that our app initializes an offline store (local DB) based on the OData service.
In manifest.json, add a new model and a data source:


Add a new route in neo-app.json. Ensure the target name is the same as the cloud platform destination name.
The below code snippets, taken from Ludo's blog, will basically create and open the offline store before loading the component during first initialization.
Open the sap-mobile-hybrid.js file and replace sap.hybrid.startApp with sap.hybrid.openStore
Next, let's prepare the offline store creation in the openStore function:
Let's digress and take a closer look at what's happening in the openStore function as it is essential in understanding offline store creation.
To create an offline store the sap.OData.createOfflineStore method is used. A 'properties' object is passed as an argument and the return type is a sap.OfflineStore object. See sap.OData documentation
There are 2 important parameters in the properties object:
Once the offline store is created, it should then be 'opened' for offline access. This is done through the sap.OfflineStore.open method. When the offline store is successfully opened, the applyHttpClient and original startApp method are called - more on these in my next blog.
At this stage, our hybrid offline app setup is complete. Let's create a simple UI for our app.
Let's create a Stock App that let's you view the current stock details of a specific product from a Product List. Let's also add a Supplier List at the bottom.
Home.view.xml
Home.controller.js
Nothing fancy here, the code is exactly the same as that of an online application. when we access the app on a mobile device or in offline mode, the codebase stays the same, that's the beauty of Offline OData.
Now let's make sure the app is working as a webapp in our desktop browser. Run the project as Web Application.
Time to deploy the project as a hybrid application in Mobile Services.
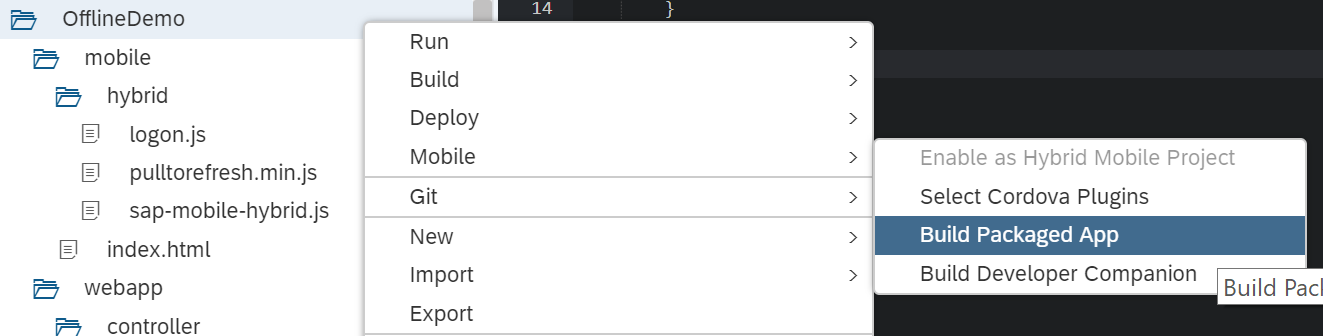
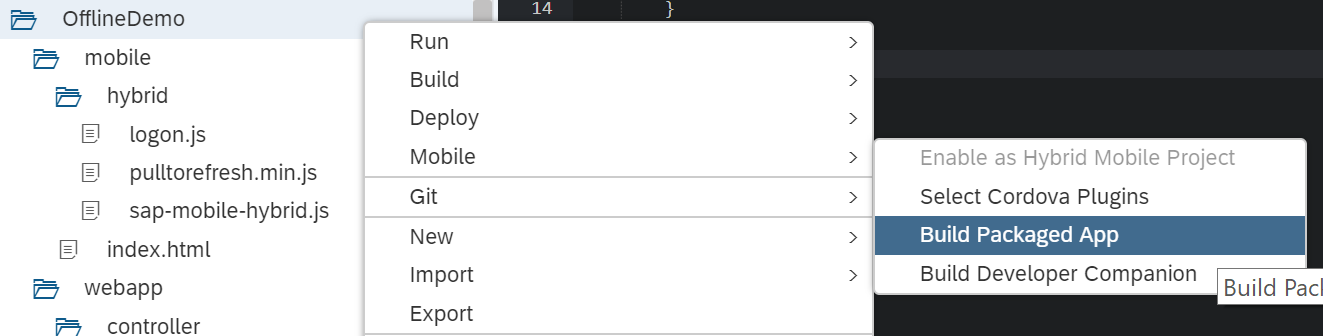
Right click on the project. Mobile > Build as Packaged App. I will not go into detail as Ludo's blog already covers this step quite well.

When build is complete, scan the QR code with your device's QR code reader to download and install the application.

Open the mobile application and go through the usual login screens. A white screen appears for a few seconds while the offline store is syncing. At this point, the offline store is getting created and the local database tables whose entity sets were defined in the defining request are getting populated with data (remember the openStore function?). After a few seconds, the home screen should load.
Congratulations, you've just created an offline application from scratch! Go to airplane mode and test it yourself.

As you can see below, the supplier list does not have any records. This is because we did not include 'Suppliers' in the defining requests and hence the Supplier data was not fetched and loaded to the offline store. To fix this, simply add a new defining query for "/Suppliers" in the defining request.

We've built a simple read-only offline hybrid application from scratch using HAT on SAP Web IDE. In my upcoming blog posts, let's explore how to implement CRUD, data synchronization, multiple data sources/offline stores and an online/offline scenario. Follow me to stay updated.
Cheers,
Greg
Introduction to Offline OData
JSDoc: sap.OData
In this blog post, I'm going to show how simple it is to build an offline app from scratch using the HAT on Web IDE. I will be using Ludo's blog as reference so I would recommend you to go through his post first if you haven't done so.
I'm going to assume you have basic UI5 knowledge, activated the required cloud platform services, configured the sample cloud platform destination and activated the HAT feature as per Ludo's blog. One change that I'll make, though, is change the destination URL such that it points to the demo SAP mobile platform instead of directly to the ESPM sample service.
URL: https://hcpms-<your account number>trial.hanatrial.ondemand.com instead of https://hcpms-<your account number>trial.hanatrial.ondemand.com//SampleServices/ESPM.svc
Feel free to use any destination if you already have a running OData service somewhere but ensure you replace the relevant property values in the examples below.

Ensure you have the correct Basic Auth credentials by accessing the URL directly and logging in with the username and password.
Let's get started!
First, create an application in Web IDE Full-Stack using the SAP UI5 Application Template


Configuring a Hybrid Mobile Application
Next, enable the app as a Hybrid Mobile Application. Right click on your project > Mobile > Enable as Hybrid Mobile Project.

Note: If the 'Mobile' option is not on the list, check that you have activated the HAT feature in Web IDE.
Your project structure should now look like this. Additional details are available here.

Add the "sap.mobile" section in the manifest.json file to trigger addition of the Kapsel Offline OData plugin during build.
"sap.ui5": {...},
"sap.mobile": {
"definingRequests": {},
"stores": []
}Configuring the Data Source and the Offline Store
Next, let's configure the data source and the offline store so that our app initializes an offline store (local DB) based on the OData service.
Data Source
In manifest.json, add a new model and a data source:


"dataSources": {
"offlineService": {
"uri": "/mssampledata/offline/SampleServices/ESPM.svc/",
"type": "OData",
"settings": {
"odataVersion": "2.0",
"localUri": "localService/metadata.xml"
}
}
}Add a new route in neo-app.json. Ensure the target name is the same as the cloud platform destination name.
{
"path": "/mssampledata/offline",
"target": {
"type": "destination",
"name": "mssampledata"
},
"description": "Sample Service"
}Offline Store Creation
The below code snippets, taken from Ludo's blog, will basically create and open the offline store before loading the component during first initialization.
Open the sap-mobile-hybrid.js file and replace sap.hybrid.startApp with sap.hybrid.openStore
if ("serverHost" in context && "serverPort" in context && "https" in context) {
// start SCPms logon
sap.hybrid.kapsel.doLogonInit(context, appConfig.appID, sap.hybrid.openStore);
} else {
console.error("context data for logon are not complete");
}Next, let's prepare the offline store creation in the openStore function:
openStore: function () {
jQuery.sap.require("sap.ui.thirdparty.datajs");
var properties = {
"name": "offlineService",
"host": sap.hybrid.kapsel.appContext.registrationContext.serverHost,
"port": sap.hybrid.kapsel.appContext.registrationContext.serverPort,
"https": sap.hybrid.kapsel.appContext.registrationContext.https,
"serviceRoot": fiori_client_appConfig.appID + "_mssampledata/SampleServices/ESPM.svc/",
"definingRequests": {
"productsSet": "/Products/?$expand=StockDetails"
}
};
store = sap.OData.createOfflineStore(properties);
var openStoreSuccessCallback = function () {
sap.OData.applyHttpClient(); //Offline OData calls can now be made against datajs.
sap.hybrid.startApp();
}
var openStoreErrorCallback = function (error) {
alert("An error occurred" + JSON.stringify(error));
}
store.open(openStoreSuccessCallback, openStoreErrorCallback);
},A Closer Look
Let's digress and take a closer look at what's happening in the openStore function as it is essential in understanding offline store creation.
To create an offline store the sap.OData.createOfflineStore method is used. A 'properties' object is passed as an argument and the return type is a sap.OfflineStore object. See sap.OData documentation
There are 2 important parameters in the properties object:
- serviceRoot - this identifies the root of an OData service relative to a destination in mobile services. The offline store will be created using the metadata of the OData service which the serviceRoot points to. A service root is unique to an offline store.
- Defining Requests - simply put, this property tells the offline store which Entity Sets should be populated with data and be made available offline. In our example above, the offline store will have the Product and Stock data available offline.
Once the offline store is created, it should then be 'opened' for offline access. This is done through the sap.OfflineStore.open method. When the offline store is successfully opened, the applyHttpClient and original startApp method are called - more on these in my next blog.
Building the UI
At this stage, our hybrid offline app setup is complete. Let's create a simple UI for our app.
Let's create a Stock App that let's you view the current stock details of a specific product from a Product List. Let's also add a Supplier List at the bottom.
Home.view.xml
<mvc:View controllerName="zoffline.demo.OfflineDemo.controller.Home" xmlns:html="http://www.w3.org/1999/xhtml" xmlns:mvc="sap.ui.core.mvc"
displayBlock="true" xmlns="sap.m" xmlns:form="sap.ui.layout.form">
<App id="idAppControl">
<pages>
<Page title="Stok App Offline Demo">
<content>
<VBox alignItems="Center">
<form:SimpleForm id="stockDetailForm" title="Stock Details" layout="ResponsiveGridLayout" labelSpanXL="4" labelSpanL="4" labelSpanM="4"
labelSpanS="12" adjustLabelSpan="false" emptySpanXL="3" emptySpanL="3" emptySpanM="3" emptySpanS="0" columnsXL="1" columnsL="1" columnsM="1"
singleContainerFullSize="false">
<form:content>
<Label text="Product Id"/>
<Text text="{offline>ProductId}"/>
<Label text="Quantity"/>
<Text text="{path: 'offline>Quantity', type: 'sap.ui.model.type.Decimal'}"/>
<Label text="Last Updated"/>
<Text text="{path: 'offline>UpdatedTimestamp', type: 'sap.ui.model.type.Date', formatOptions: { style: 'short', pattern: 'dd/MM/yyyy'}}"/>
</form:content>
</form:SimpleForm>
</VBox>
<List items="{offline>/Products}" headerText="Product List" growing="true" growingThreshold="5">
<ObjectListItem title="{offline>Name}" type="Active" press="onItemPress"
number="{ parts:[{path:'offline>Price'},{path:'offline>CurrencyCode'}], type: 'sap.ui.model.type.Currency', formatOptions: {showMeasure: false} }"
numberUnit="{offline>CurrencyCode}">
<firstStatus>
<ObjectStatus text="{offline>Category}"/>
</firstStatus>
<attributes>
<ObjectAttribute text="{offline>ProductId}"/>
<ObjectAttribute text="{offline>LongDescription}"/>
</attributes>
</ObjectListItem>
</List>
<List items="{offline>/Suppliers}" headerText="Supplier List" growing="true" growingThreshold="5">
<StandardListItem title="{offline>SupplierName}" />
</List>
</content>
</Page>
</pages>
</App>
</mvc:View>Home.controller.js
sap.ui.define([
"sap/ui/core/mvc/Controller"
], function (Controller) {
"use strict";
return Controller.extend("zoffline.demo.OfflineDemo.controller.Home", {
onItemPress: function (oEvt) {
var oContext = oEvt.getSource().getBindingContext("offline");
this.getView().byId("stockDetailForm").bindElement({
path: oContext.getPath() + "/StockDetails",
model: "offline"
});
}
});
});Nothing fancy here, the code is exactly the same as that of an online application. when we access the app on a mobile device or in offline mode, the codebase stays the same, that's the beauty of Offline OData.
Let's test it online!
Now let's make sure the app is working as a webapp in our desktop browser. Run the project as Web Application.

Deploy the Hybrid Application
Time to deploy the project as a hybrid application in Mobile Services.
Right click on the project. Mobile > Build as Packaged App. I will not go into detail as Ludo's blog already covers this step quite well.

When build is complete, scan the QR code with your device's QR code reader to download and install the application.

Testing the Application
Open the mobile application and go through the usual login screens. A white screen appears for a few seconds while the offline store is syncing. At this point, the offline store is getting created and the local database tables whose entity sets were defined in the defining request are getting populated with data (remember the openStore function?). After a few seconds, the home screen should load.
Congratulations, you've just created an offline application from scratch! Go to airplane mode and test it yourself.

Supplier List empty?
As you can see below, the supplier list does not have any records. This is because we did not include 'Suppliers' in the defining requests and hence the Supplier data was not fetched and loaded to the offline store. To fix this, simply add a new defining query for "/Suppliers" in the defining request.

Next Steps
We've built a simple read-only offline hybrid application from scratch using HAT on SAP Web IDE. In my upcoming blog posts, let's explore how to implement CRUD, data synchronization, multiple data sources/offline stores and an online/offline scenario. Follow me to stay updated.
Cheers,
Greg
Part 2 – Implementing CUD, Flush and Refresh
Additional Readings
Introduction to Offline OData
JSDoc: sap.OData
32 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
18 -
ABAP API
1 -
ABAP CDS Views
4 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
3 -
ABAP DDIC CDS view
1 -
ABAP Development
5 -
ABAP in Eclipse
3 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
abapGit
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
Advanced formula
1 -
AEM
1 -
AI
8 -
AI Launchpad
1 -
AI Projects
1 -
AIML
10 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytic Models
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
4 -
API Call
2 -
API security
1 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
AS Java
1 -
ASE
1 -
ASR
2 -
Asset Management
2 -
Associations in CDS Views
1 -
ASUG
1 -
Attachments
1 -
Authentication
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
2 -
Azure AI Studio
1 -
Azure API Center
1 -
Azure API Management
1 -
B2B Integration
1 -
Background job
1 -
Backorder Processing
1 -
Backpropagation
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
Bank Communication Management
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
BI
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
15 -
BTP AI Launchpad
1 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
2 -
Business Data Fabric
3 -
Business Fabric
1 -
Business Partner
13 -
Business Partner Master Data
11 -
Business Technology Platform
2 -
Business Trends
4 -
BW4HANA
1 -
CA
1 -
calculation view
1 -
CAP
4 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
13 -
CDS
2 -
CDS Views
1 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CICD
1 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation
1 -
Consolidation Extension for SAP Analytics Cloud
3 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Corrective Maintenance
1 -
Cosine similarity
1 -
CPI
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Custom Headers
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
5 -
cybersecurity
1 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Flow
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
13 -
Data Quality Management
13 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
9 -
Database and Data Management
1 -
database tables
1 -
Databricks
1 -
Dataframe
1 -
Datasphere
3 -
Datasphere Delta
1 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Defender
1 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Disaster Recovery
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Emergency Maintenance
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
Enterprise Asset Management
2 -
Entra
1 -
ESLint
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Exploits
1 -
Fiori
16 -
Fiori App Extension
2 -
Fiori Elements
2 -
Fiori Launchpad
2 -
Fiori SAPUI5
13 -
first-guidance
1 -
Flask
2 -
FTC
1 -
Full Stack
9 -
Funds Management
1 -
gCTS
1 -
GenAI hub
1 -
General
3 -
Generative AI
1 -
Getting Started
1 -
GitHub
11 -
Google cloud
1 -
Grants Management
1 -
groovy
2 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
Hana Vector Engine
1 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
9 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
Improvement Maintenance
1 -
Infuse AI
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
Internal Table
1 -
IoT
2 -
Java
1 -
JMS Receiver channel ping issue
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kafka
1 -
Kerberos for ABAP
10 -
Kerberos for JAVA
9 -
KNN
1 -
Launch Wizard
1 -
Learning Content
3 -
Life at SAP
5 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
Live Sessions
1 -
Loading Indicator
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
4 -
Marketing
1 -
Master Data
3 -
Master Data Management
15 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
MLFlow
1 -
Modeling in SAP HANA Cloud
9 -
Monitoring
3 -
MPL
1 -
MTA
1 -
Multi-factor-authentication
1 -
Multi-Record Scenarios
1 -
Multilayer Perceptron
1 -
Multiple Event Triggers
1 -
Myself Transformation
1 -
Neo
1 -
Neural Networks
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
3 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
Overhead and Operational Maintenance
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
Partner Built Foundation Model
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Plant Maintenance
2 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Practice Systems
1 -
Prettier
1 -
Proactive Maintenance
1 -
Process Automation
2 -
Product Updates
6 -
PSM
1 -
Public Cloud
1 -
Python
5 -
python library - Document information extraction service
1 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
React
1 -
Reactive Maintenance
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
Report Malfunction
1 -
report painter
1 -
research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
RFID
1 -
Risk
1 -
rolandkramer
2 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
2 -
S4 HANA Cloud
2 -
S4 HANA On-Premise
3 -
S4HANA
6 -
S4HANA Cloud
1 -
S4HANA_OP_2023
2 -
SAC
11 -
SAC PLANNING
10 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
2 -
SAP AI Core
10 -
SAP AI Launchpad
9 -
SAP Analytic Cloud
1 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
5 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics cloud planning
1 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP API Management
1 -
SAP Application Logging Service
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BO FC migration
1 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BODS migration
1 -
SAP BPC migration
1 -
SAP BTP
25 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
8 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Generative AI
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP BTPEA
1 -
SAP Build
12 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
11 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
9 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
3 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HANA PAL
1 -
SAP HANA Vector
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
10 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP LAGGING AND SLOW
1 -
SAP Learning Class
2 -
SAP Learning Hub
1 -
SAP Master Data
1 -
SAP Odata
3 -
SAP on Azure
2 -
SAP PAL
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
sap print
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP Router
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
3 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
9 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapfirstguidance
3 -
SAPHANAService
1 -
SAPIQ
2 -
sapmentors
1 -
saponaws
2 -
saprouter
1 -
SAPRouter installation
1 -
SAPS4HANA
1 -
SAPUI5
5 -
schedule
1 -
Script Operator
1 -
Secure Login Client Setup
9 -
security
10 -
Selenium Testing
1 -
Self Transformation
1 -
Self-Transformation
1 -
SEN
1 -
SEN Manager
1 -
Sender
1 -
service
2 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
9 -
Singlesource
1 -
SKLearn
1 -
Slow loading
1 -
SOAP
2 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
9 -
SSO
9 -
Story2
1 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
Synthetic User Monitoring
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
15 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Testing
1 -
Threats
2 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transformation Flow
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
3 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Vectorization
1 -
Visual Studio Code
1 -
VSCode
2 -
VSCode extenions
1 -
Vulnerabilities
1 -
Web SDK
1 -
Webhook
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
Related Content
- Cost optimized SAP HANA DR options on Google Cloud in Technology Blogs by Members
- Switch on gCTS (for existing packages) in Technology Blogs by SAP
- How to test a Windows Failover cluster? in Technology Blogs by SAP
- SAP BTP SDK for Android 24.4.0 is now available in Technology Blogs by SAP
- Exploring SAP Cloud ALM and its functionalities in Technology Blogs by Members
Top kudoed authors
| User | Count |
|---|---|
| 50 | |
| 5 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 | |
| 3 |