
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- [UI5] Things that Demo Kit didn’t tell you. <Radio...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
former_member19
Active Participant
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
11-06-2018
10:38 AM
For UI5 developers maybe Demo Kit is the most useful tool. We could find many documents as well as samples. But sometimes we still have some questions that Demo Kit could not answer. So I would like to write a blog series called “Things that Demo Kit didn’t tell you“. In this series I would like to explore the controls with some other resources, e.g. source code, Fiori Guideline. Hope this series could help you and if you find any mistakes in my blog please also help to point them out. Thank you! Catalog of this series could be found here.
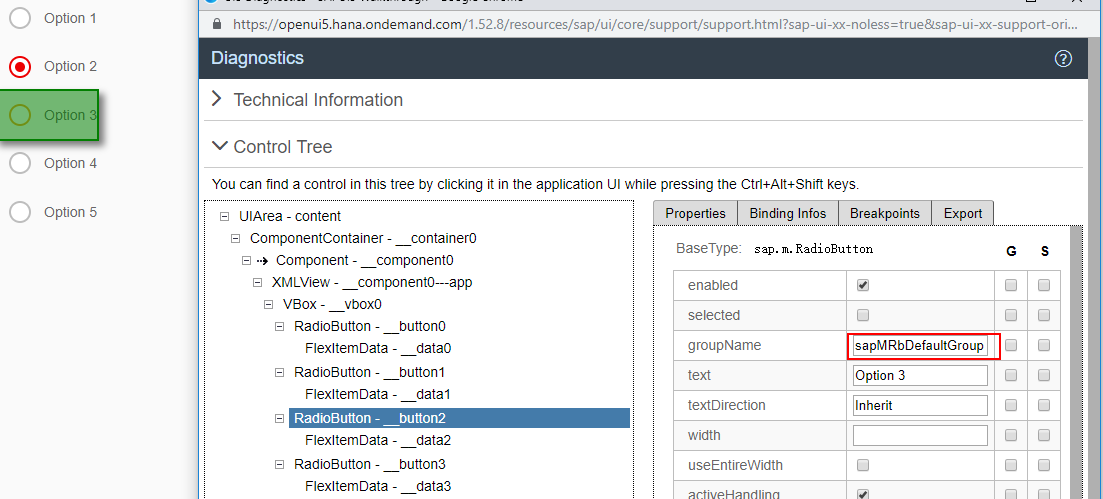
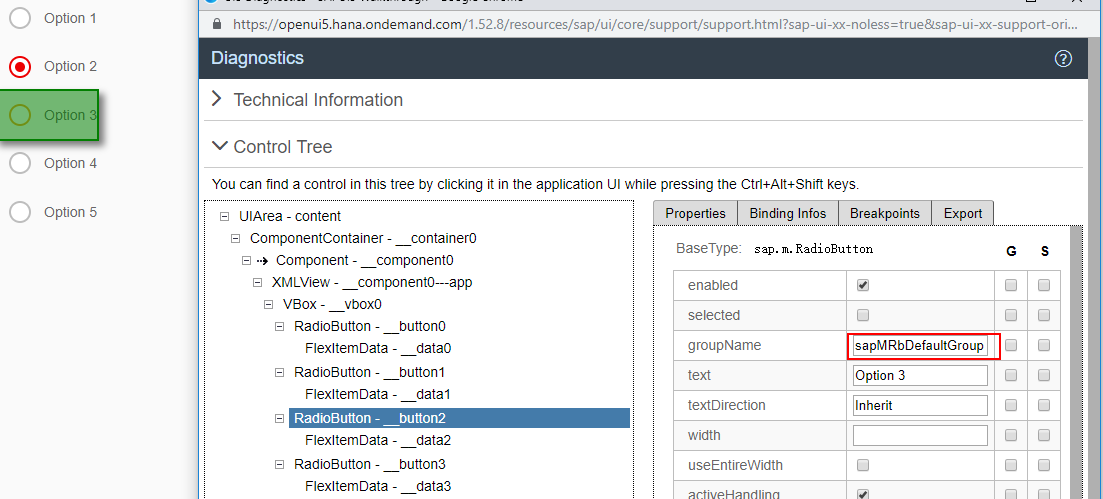
When talking about radio button, we always mention the word "group". Normally a group of radio buttons should be considered as one control, because they are usually used for just one field. We could specify the attribute "groupName" for different radio buttons to classify them into one group. And all the radio buttons without this attribute belong to the default group: sapMRbDefaultGroup.

Radio button is used to show a set of mutually exclusive options. Some other controls could be used for the same purpose, such as: sap.m.Switch, sap.m.CheckBox, Dropdown, sap.m.Slider, sap.m.SegmentedButton. When shall we prefer radio button?
A label (enabled with the attribute "text") is mandatory for a radio button.
Please take care of the sorting of the options. They should be in a logical order, like "S, M, L, XL".
If in your case you don't want to offer a preselected option, just leave the "selected" attribute of all radio buttons as default or false.

Group of RadioButtons
When talking about radio button, we always mention the word "group". Normally a group of radio buttons should be considered as one control, because they are usually used for just one field. We could specify the attribute "groupName" for different radio buttons to classify them into one group. And all the radio buttons without this attribute belong to the default group: sapMRbDefaultGroup.

Guidelines of RadioButton
Radio button is used to show a set of mutually exclusive options. Some other controls could be used for the same purpose, such as: sap.m.Switch, sap.m.CheckBox, Dropdown, sap.m.Slider, sap.m.SegmentedButton. When shall we prefer radio button?
- There are at least two options.
- User could only have one option. In other cases use a checkbox.
- If the default option is recommanded for most of the users, use a dropdown.
- If you want to represent more than 8 options, use a dropdown.
- If there are two options and they are mutually exclusive, use a checkbox or a switch.
- If the options are numbers with fixed steps, use a slider.
- If a operation (like navigation) will be triggered, when user is selecting a radio button, then use an action sheet.
- When choosing from radio button and segmented button, please consider the layout and device. For example, segmented button is always using horizontal layout and is prefered for mobile device (touch device with a smaller screen).
A label (enabled with the attribute "text") is mandatory for a radio button.
Please take care of the sorting of the options. They should be in a logical order, like "S, M, L, XL".
If in your case you don't want to offer a preselected option, just leave the "selected" attribute of all radio buttons as default or false.

- SAP Managed Tags:
- SAPUI5
Labels:
1 Comment
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
293 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
12 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
340 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
416 -
Workload Fluctuations
1
Related Content
- What’s new in Mobile development kit client 24.4 in Technology Blogs by SAP
- SAC Measure input control doesn't work in Technology Q&A
- IoT - Ultimate Data Cyber Security - with Enterprise Blockchain and SAP BTP 🚀 in Technology Blogs by Members
- It’s Official - SAP BTP is Again a Leader in G2’s Reports in Technology Blogs by SAP
- Analyze Expensive ABAP Workload in the Cloud with Work Process Sampling in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 31 | |
| 24 | |
| 8 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 5 | |
| 5 | |
| 4 |