
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Develop your first SAP Fiori launchpad site with p...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Product and Topic Expert
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
10-29-2018
8:49 AM
The first blog post of this series, provides a step by step guide to create all assets that are required to develop your first Fiori launchpad site. In this blog post, we continue where we left, and create a Fiori launchpad site, based on the assets you should already have.
We will start by creating a Fiori launchpad site from SAP Web IDE Full Stack, configure the site, deploy it to SAP Cloud Platform and access it.
Read the bottom section of this blog for some answers to FAQ.
Add SAP Fiori Launchpad Site Module to your development project
A. Enable the SAP Fiori Launcpad Site feature, from the settings.
Navigate to the settings of Web IDE Full Stack settings, select Features, locate the SAP Fiori Launchpad Site feature, and turn it to On. Click Save to save your settings.
Enabling the SAP Fiori launchpad Site feature, will allow you to create Fiori Launchpad (FLP) modules from Web IDE Full Stack.

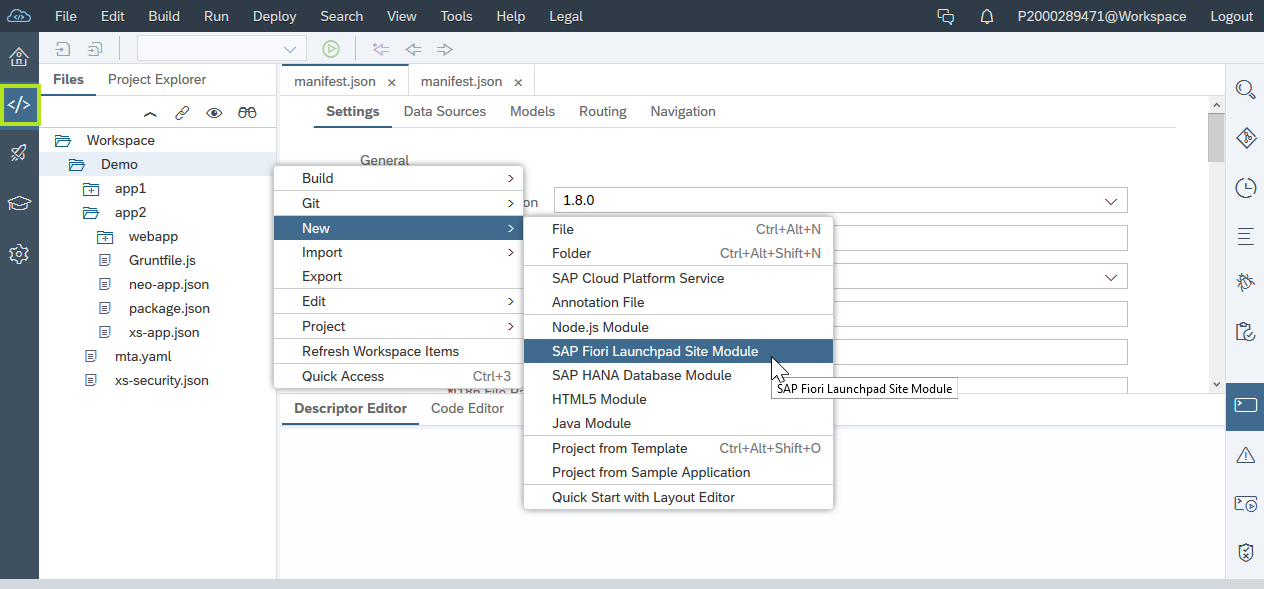
B. Add SAP Fiori launchpad site module to your development project
Navigate to the development section.
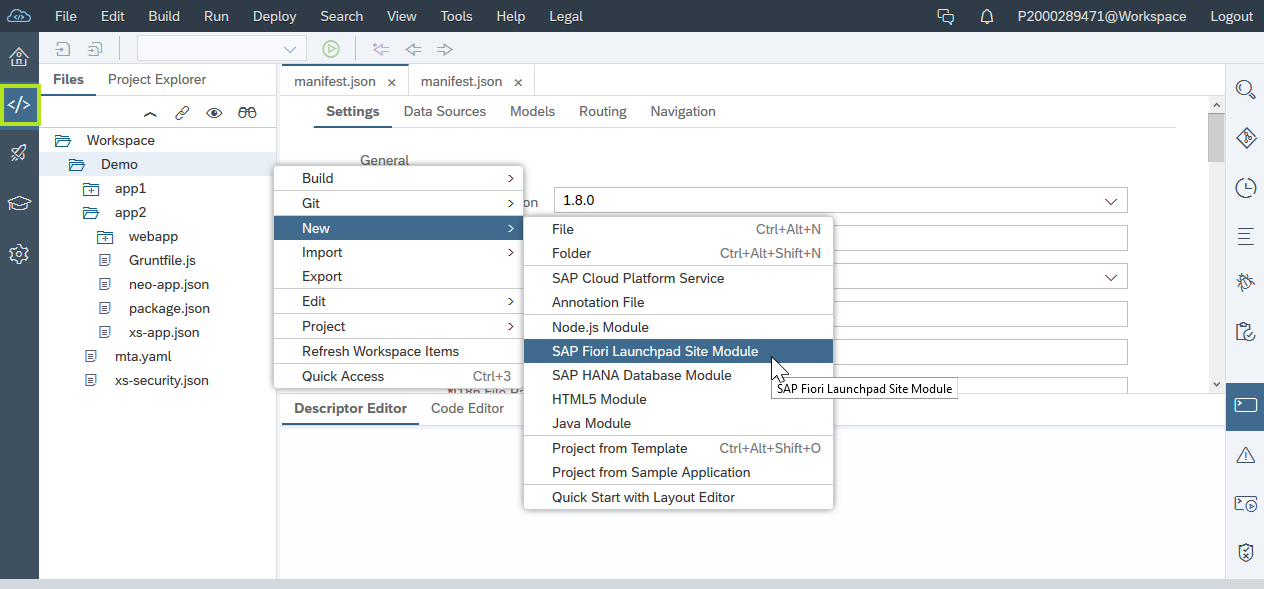
Right click on the project to open the menu, and add a new SAP Fiori Launchpad Site Module to our project. Note: this is available only for projects of type Multi Target Application (MTA)

We provide the module a name (in this demo we use flp) and click Finish.
Configure the content and settings of your Fiori launchpad site
A. Add apps to your FLP site
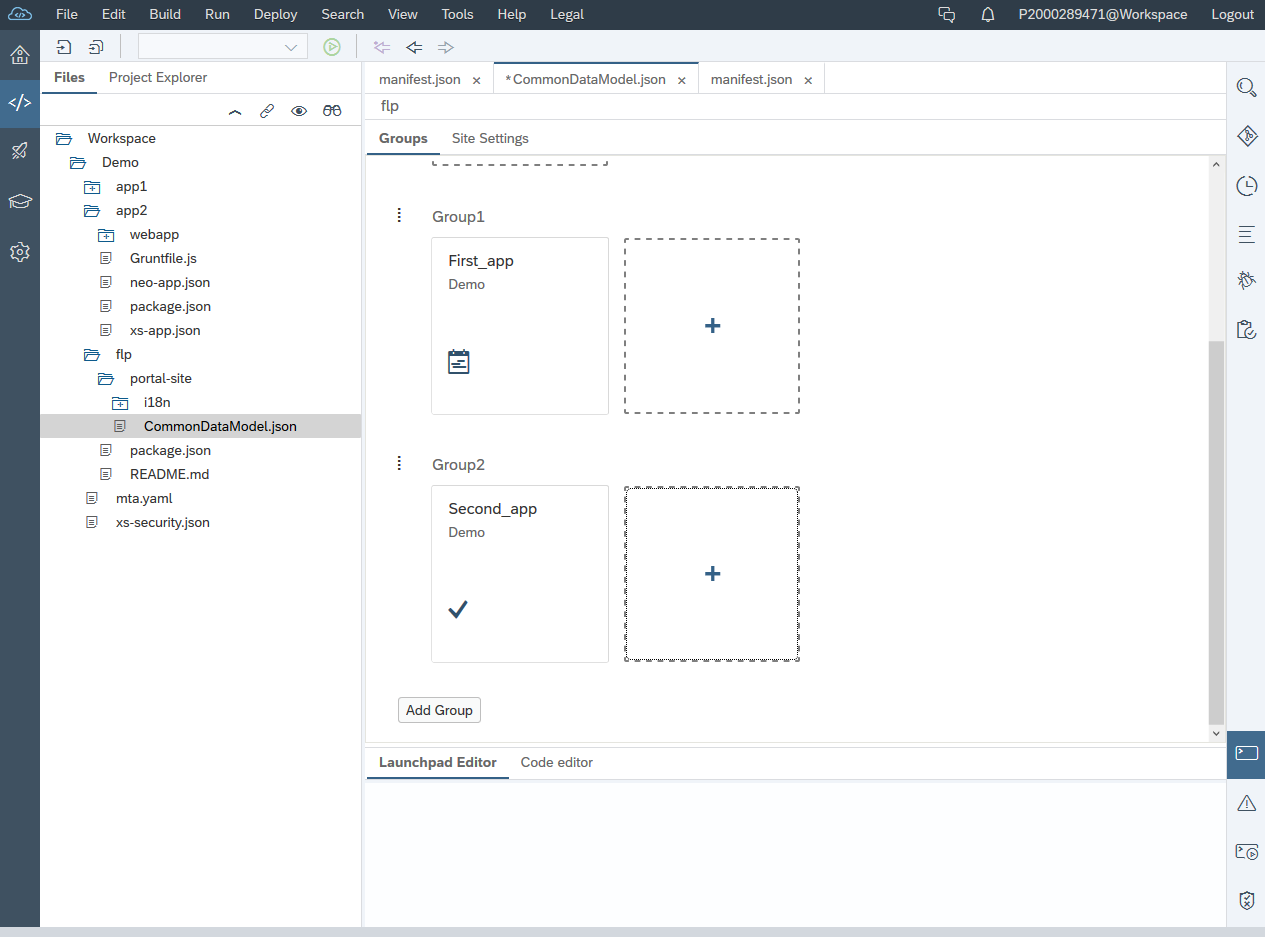
Open the CommonDataModel.json file under the flp\portal-site folder

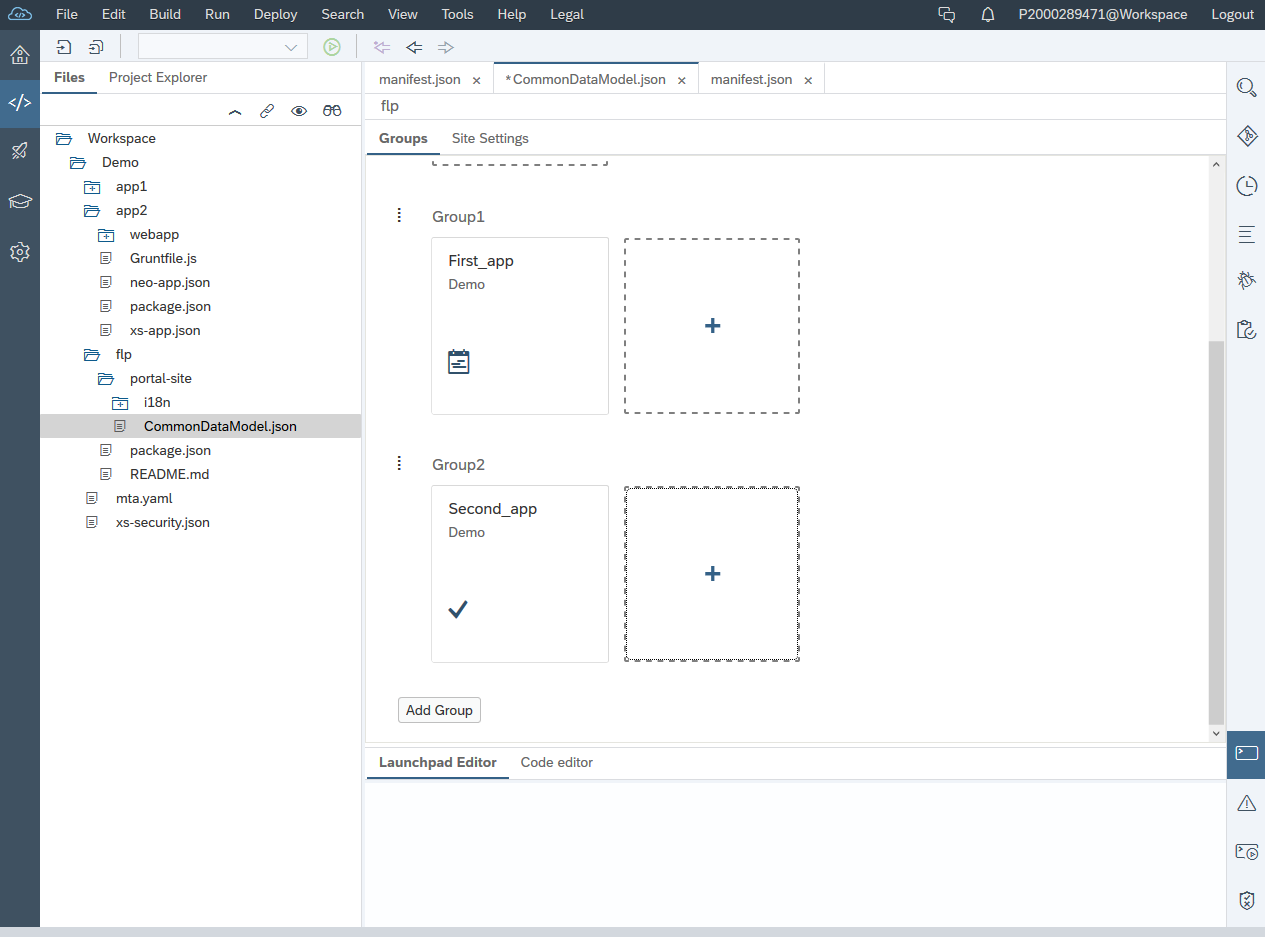
Click on the Add Group to add two groups: Group1 and Group2

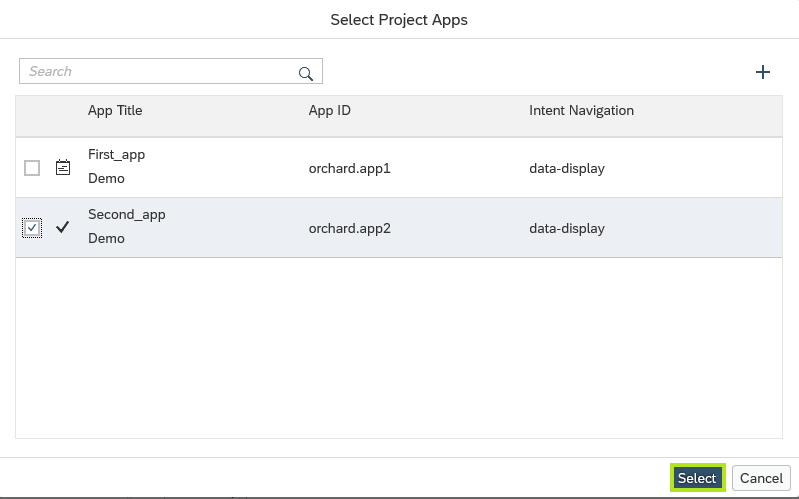
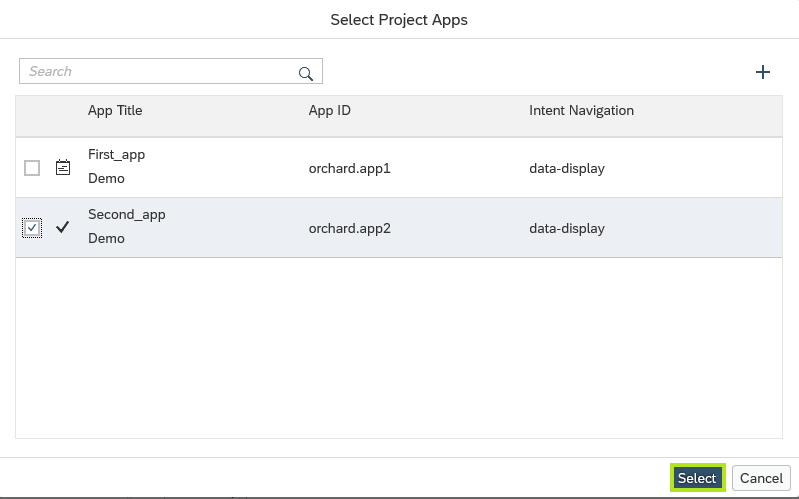
Click on the + icon to add apps to a group. Add app1 to Group1 and App2 to Group2. After you click the + icon to add an app, check the relevant app and click Select

Your CommonDataModel.json launchpad editor should look like this

Note that you can also select the Code Editor tab, to edit the json representation of your portal site
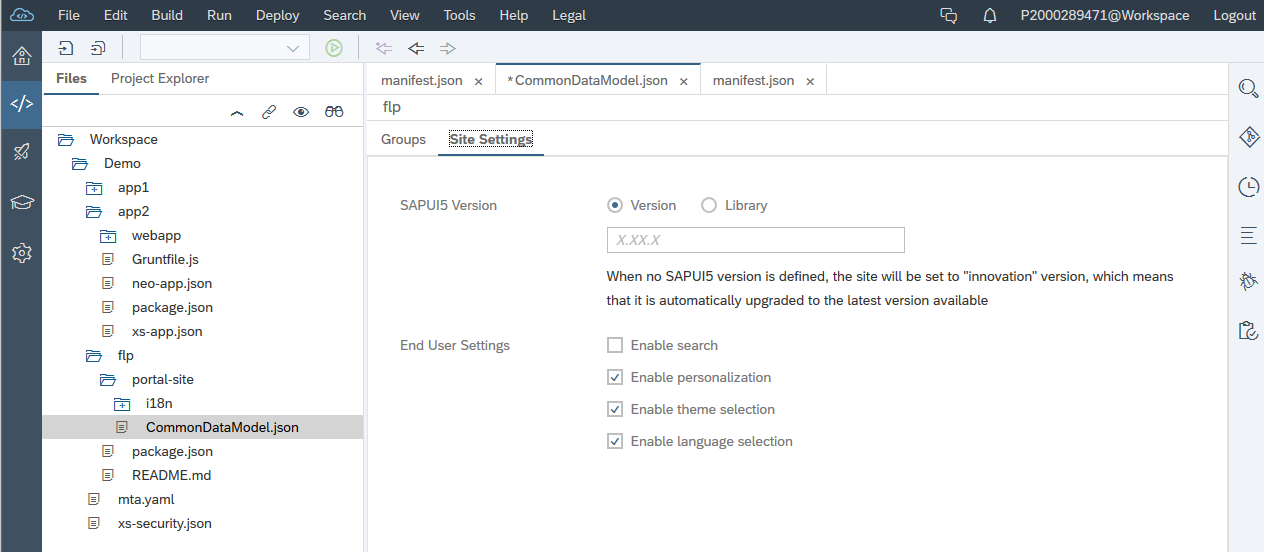
Edit your site setting
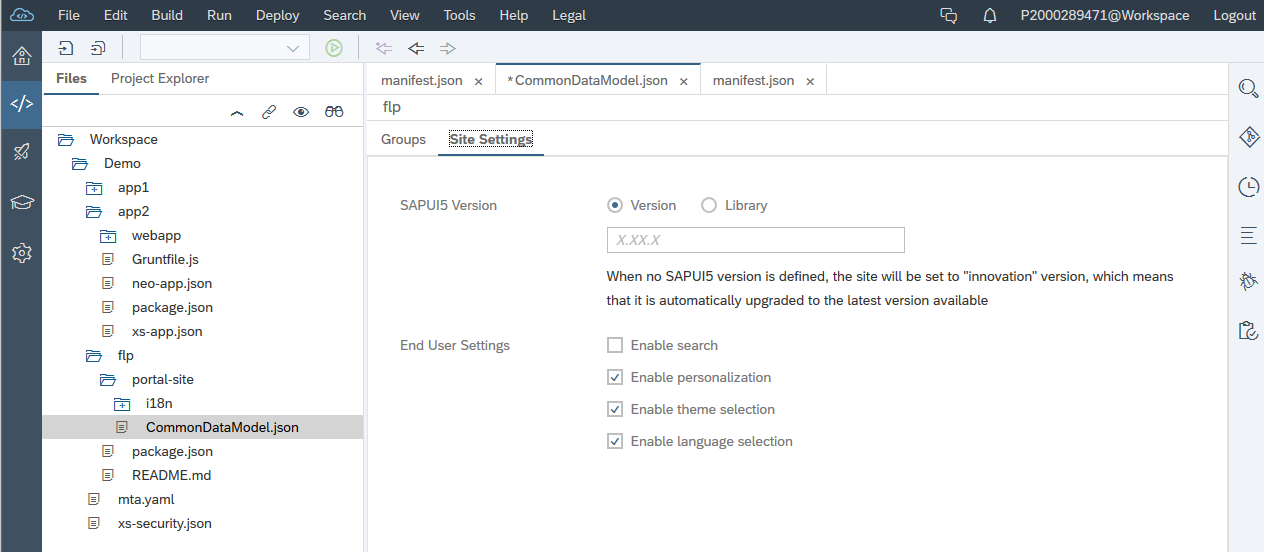
Click on the Site Settings tab, view and edit the available settings

Click the save all icon, to save your changes or click ctrl+s.
Build and Deploy your project
A. Right click on your project and select Build

An mta archive file is generated. The file is located under the mta_archives folder in your workspace.
Right click on your project mtar file and select to Deploy to SAP Cloud Platform

If required, select your end point organization and space and click Deploy. (you will be asked to enter your Cloud Foundry environment credentials)

Look on your console pane, to see a log of the successful deployment. After a successful deployment, a URL address of the deployed project is listed in the console pane.
You can access your SAP Fiori luanchpad site by navigating to this link and adding the extension /cp.portal to the URL address
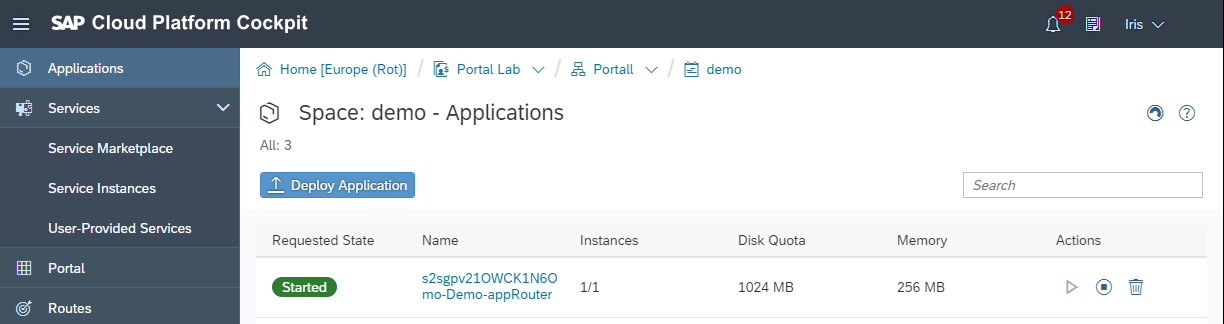
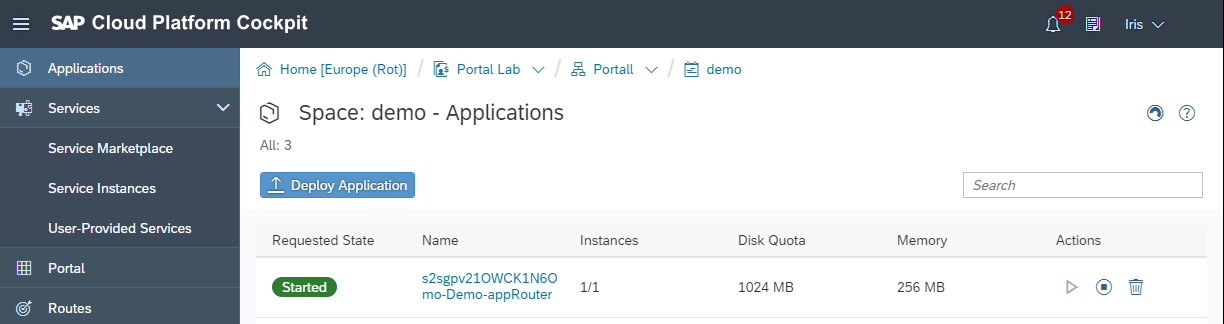
View your site in the SAP Cloud Platform cockpit
Let's navigate to our Cloud Foundry subaccount
We can see that under our space, our application is now available. Note that the name of your app can have a prefix and that it has the appRouter name as postfix.

Click on the app on the Cloud Foundry environment to see it's information. You can see the project URL. Click on it. Add to the URL the extension /cp.portal to view the SAP Fiori luanchpad site

End users can now access the Fiori launchpad to access their apps. They can also personalize their home page from the me area.
Answers to frequently asked questions
A. What Cloud Providers are supported?
You can view the supported Cloud Providers from the SAP Cloud Platform Regions and Service Portfolio page
B. What features are supported?
Visit SAP Cloud Platform Portal - Cloud Foundry page to learn more about the supported features
C. I have a license for SAP Cloud Platform portal, can I use the license also for SAP Cloud Platform Portal on the Cloud Foundry environment?
Yes. The quota you licensed (portal site visits or portal users) can be used across Neo and Cloud Foundry – it is not limited to any specific cloud. However, using SAP Cloud Platform services on the Cloud Foundry environment, may require additional licenses.
We will start by creating a Fiori launchpad site from SAP Web IDE Full Stack, configure the site, deploy it to SAP Cloud Platform and access it.
Read the bottom section of this blog for some answers to FAQ.
Add SAP Fiori Launchpad Site Module to your development project
A. Enable the SAP Fiori Launcpad Site feature, from the settings.
Navigate to the settings of Web IDE Full Stack settings, select Features, locate the SAP Fiori Launchpad Site feature, and turn it to On. Click Save to save your settings.
Enabling the SAP Fiori launchpad Site feature, will allow you to create Fiori Launchpad (FLP) modules from Web IDE Full Stack.

B. Add SAP Fiori launchpad site module to your development project
Navigate to the development section.
Right click on the project to open the menu, and add a new SAP Fiori Launchpad Site Module to our project. Note: this is available only for projects of type Multi Target Application (MTA)

We provide the module a name (in this demo we use flp) and click Finish.
Configure the content and settings of your Fiori launchpad site
A. Add apps to your FLP site
Open the CommonDataModel.json file under the flp\portal-site folder

Click on the Add Group to add two groups: Group1 and Group2

Click on the + icon to add apps to a group. Add app1 to Group1 and App2 to Group2. After you click the + icon to add an app, check the relevant app and click Select

Your CommonDataModel.json launchpad editor should look like this

Note that you can also select the Code Editor tab, to edit the json representation of your portal site
Edit your site setting
Click on the Site Settings tab, view and edit the available settings

Click the save all icon, to save your changes or click ctrl+s.
Build and Deploy your project
A. Right click on your project and select Build

An mta archive file is generated. The file is located under the mta_archives folder in your workspace.
Right click on your project mtar file and select to Deploy to SAP Cloud Platform

If required, select your end point organization and space and click Deploy. (you will be asked to enter your Cloud Foundry environment credentials)

Look on your console pane, to see a log of the successful deployment. After a successful deployment, a URL address of the deployed project is listed in the console pane.
You can access your SAP Fiori luanchpad site by navigating to this link and adding the extension /cp.portal to the URL address
View your site in the SAP Cloud Platform cockpit
Let's navigate to our Cloud Foundry subaccount
We can see that under our space, our application is now available. Note that the name of your app can have a prefix and that it has the appRouter name as postfix.

Click on the app on the Cloud Foundry environment to see it's information. You can see the project URL. Click on it. Add to the URL the extension /cp.portal to view the SAP Fiori luanchpad site

End users can now access the Fiori launchpad to access their apps. They can also personalize their home page from the me area.
Answers to frequently asked questions
A. What Cloud Providers are supported?
You can view the supported Cloud Providers from the SAP Cloud Platform Regions and Service Portfolio page
B. What features are supported?
Visit SAP Cloud Platform Portal - Cloud Foundry page to learn more about the supported features
C. I have a license for SAP Cloud Platform portal, can I use the license also for SAP Cloud Platform Portal on the Cloud Foundry environment?
Yes. The quota you licensed (portal site visits or portal users) can be used across Neo and Cloud Foundry – it is not limited to any specific cloud. However, using SAP Cloud Platform services on the Cloud Foundry environment, may require additional licenses.
Labels:
33 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
103 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
69 -
Expert
1 -
Expert Insights
177 -
Expert Insights
324 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,576 -
Product Updates
369 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
456 -
Workload Fluctuations
1
Related Content
- AppRouter path mapping – Custom Domain in Technology Blogs by Members
- On the lookout with SAP BTP Core services. Cis patrol. in Technology Blogs by SAP
- Integration between SAP and One Identity in Technology Blogs by SAP
- What’s New for SAP Start – May 2024 in Technology Blogs by SAP
- Recreate Kyma enviroment in Technology Q&A
Top kudoed authors
| User | Count |
|---|---|
| 24 | |
| 8 | |
| 8 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 | |
| 5 | |
| 5 |