
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Part 3: Easily consume data from third-party in a ...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
divyamary
Contributor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
09-20-2018
1:03 AM
SAP Cloud Platform Open Connectors simplifies and accelerates connectivity to third-party cloud applications. It provides robust, feature rich, prebuilt connectors to an extensible library of over 160 of the most popular third-party cloud applications.
In Simplify connectivity to third-party cloud applications with SAP Cloud Platform Open Connectors blog, steps to seamlessly and securely connect to a third-party cloud applications via pre-built connectors was covered. In this blog, the easy consumption of data from third-party application via SAP Cloud Platform Open Connectors in a Fiori application is showcased. In this blog, I am assuming that you are familiar with building a Fiori application and SAP Web IDE.
Note:- In this blog, we have used a third-party application from the CRM hubs which is Hubspot. You are free to use any other third-party application of your choice for this exercise.
Create a destination to SAP Cloud Platform Open Connectors
To securely connect to third-party application via SAP Cloud Platform Open Connectors from a Fiori application, destinations can be used. In this section, the steps to create destination to the harmonized RESTFul URIs for the third-party CRM Hubs APIs is showcased.



The name of this destination would have to be noted and it would be later used in Fiori application (in neo-app.json) file.
Build a simple Fiori application using SAP Web IDE
Keeping it very simple in this blog we would be building a simple Fiori application which would show all the accounts maintained in the third-party CRM applications in a simple list view titled Customer Fact sheet.
Note:- In this blog, UI binding has been done based on the response returned by the SAP Cloud Platform Open Connectors HubSpot connector. In case you had used a different third-party CRM hub connector then the binding would have to be adjusted based on the response.








Disclaimer: In this blog, keeping it simple, authorization token has been specified in the JavaScript code. This is not a secure approach as any person can easily read the JavaScript using Browser tools. For productive development the recommendation is to specify these token on the Server side or use an API Management Platform like SAP Cloud Platform API Management

To know more about the authentication header value to be used in this exercise, refer the Simplify connectivity to third-party application blog.





With this we come to an end of our blog on Simplified connectivity to third-party application via SAP Cloud Platform Open Connectors and ease of consumption of data from third-party application system in Fiori application.
In the next part of this blog series, steps to discover, consume and manage third-party CRM connections from SAP Cloud Platform API Management is showcased. In the next part of this blog series, we also cover how from Fiori application we can connect securely to SAP Cloud Platform API Management and use API Proxies on SAP Cloud Platform API Management to set the required authorization token. With this authorization token no longer would have to be specified in plain text on the client side JavaScript.
To know more about SAP Cloud Platform Open Connectors visit us at SAP Community
In Simplify connectivity to third-party cloud applications with SAP Cloud Platform Open Connectors blog, steps to seamlessly and securely connect to a third-party cloud applications via pre-built connectors was covered. In this blog, the easy consumption of data from third-party application via SAP Cloud Platform Open Connectors in a Fiori application is showcased. In this blog, I am assuming that you are familiar with building a Fiori application and SAP Web IDE.
Note:- In this blog, we have used a third-party application from the CRM hubs which is Hubspot. You are free to use any other third-party application of your choice for this exercise.
Prerequisites
- SAP Cloud Platform trial tenant
- SAP Cloud Platform Open Connectors trial tenant.
Create a destination to SAP Cloud Platform Open Connectors
To securely connect to third-party application via SAP Cloud Platform Open Connectors from a Fiori application, destinations can be used. In this section, the steps to create destination to the harmonized RESTFul URIs for the third-party CRM Hubs APIs is showcased.
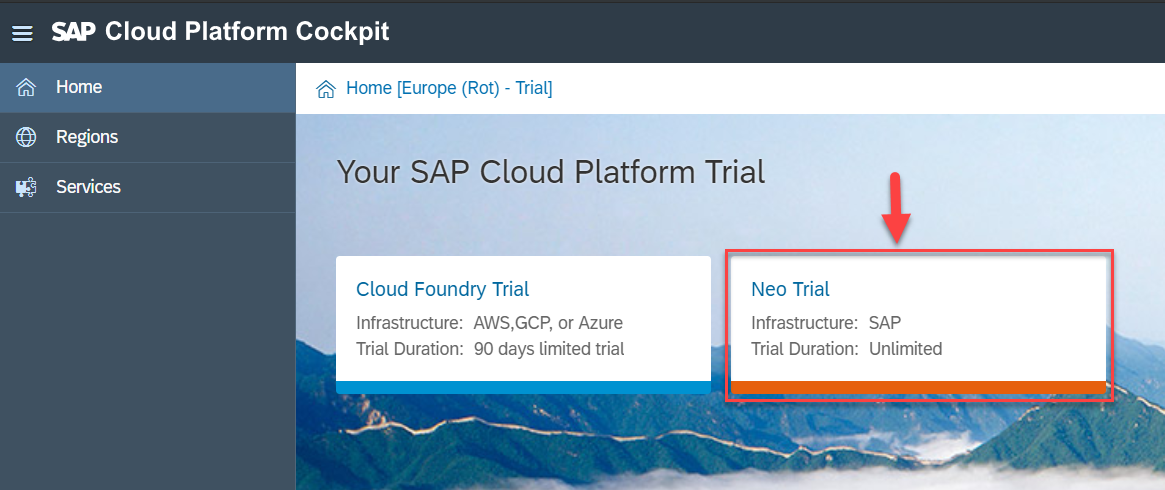
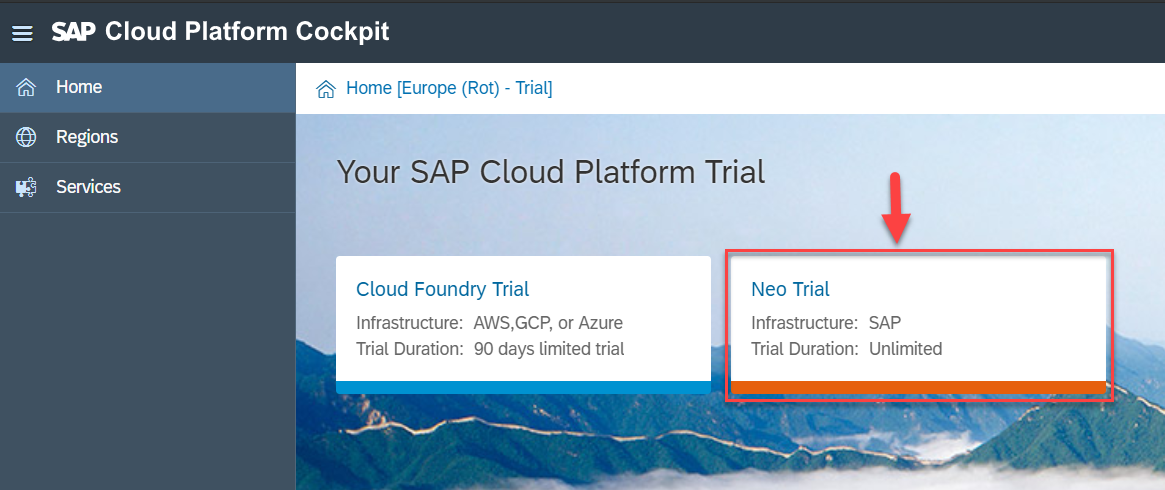
- Logon to your SAP Cloud Platform trial and Navigate to the Neo Environment.

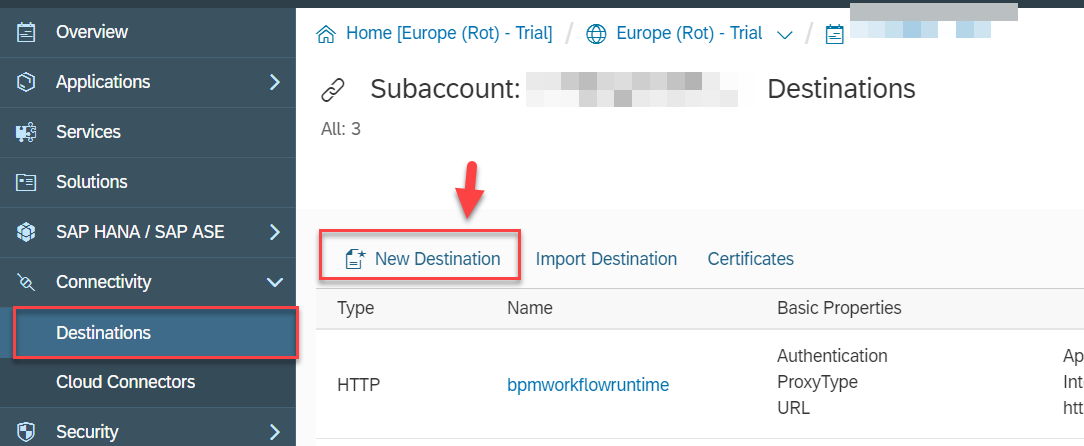
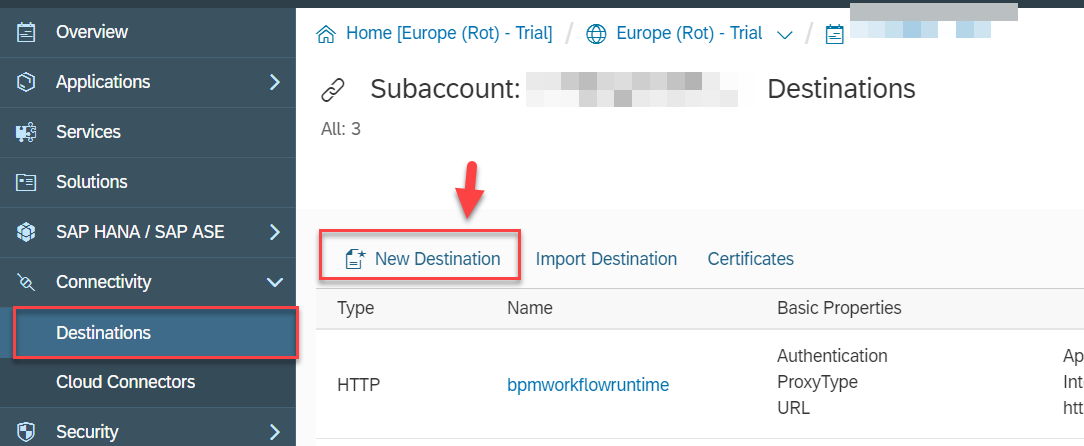
- Select Destinations tab and then select New Destination to create a new destination to SAP Cloud Platform Open Connectors

- Enter the destination name say Open Connectors, Enter the URL to SAP Cloud Platform Open Connectors trial tenant say https://api.openconnectors.ext.hanatrial.ondemand.com
- Under the additional properties tab add WebIDEEnabled property and set its value to true. Similarly add TrustAll property and set its value to true.

The name of this destination would have to be noted and it would be later used in Fiori application (in neo-app.json) file.
Build a simple Fiori application using SAP Web IDE
Keeping it very simple in this blog we would be building a simple Fiori application which would show all the accounts maintained in the third-party CRM applications in a simple list view titled Customer Fact sheet.
Note:- In this blog, UI binding has been done based on the response returned by the SAP Cloud Platform Open Connectors HubSpot connector. In case you had used a different third-party CRM hub connector then the binding would have to be adjusted based on the response.
- From the services tab in SAP Cloud Platform cockpit, search and select SAP Web IDE Full-Stack tile and click on the Go to Service link.

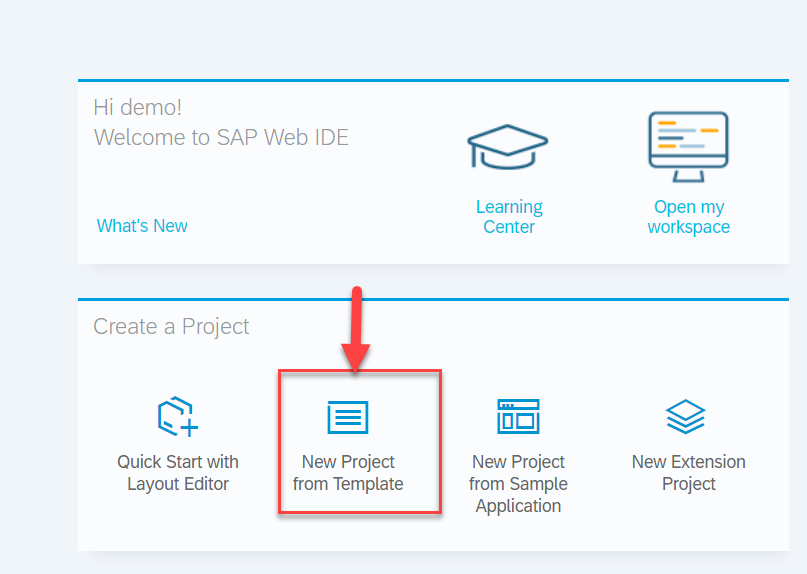
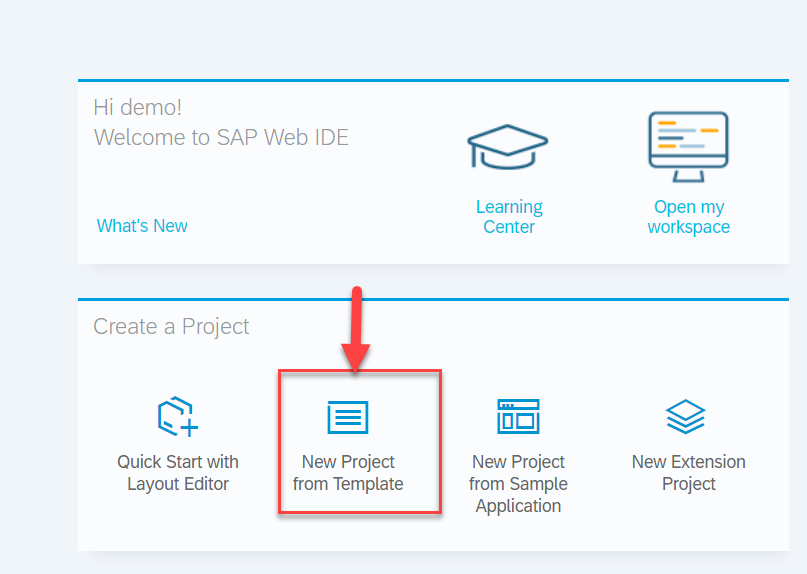
- You will be navigated to the SAP Web IDE Full-Stack. Select the option, New project from template to create an SAP UI5 application.

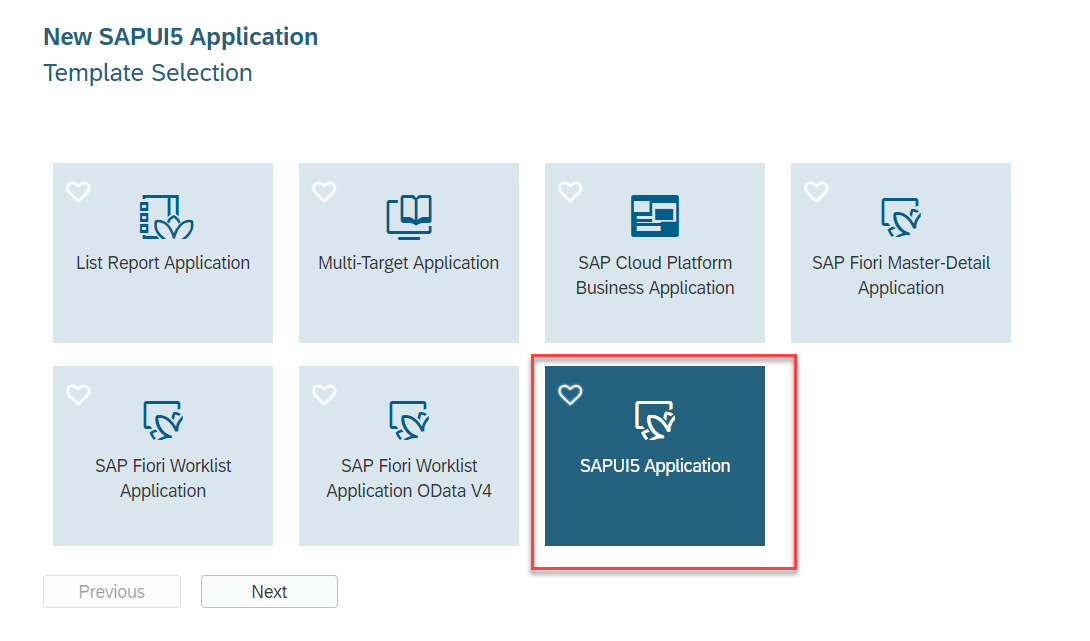
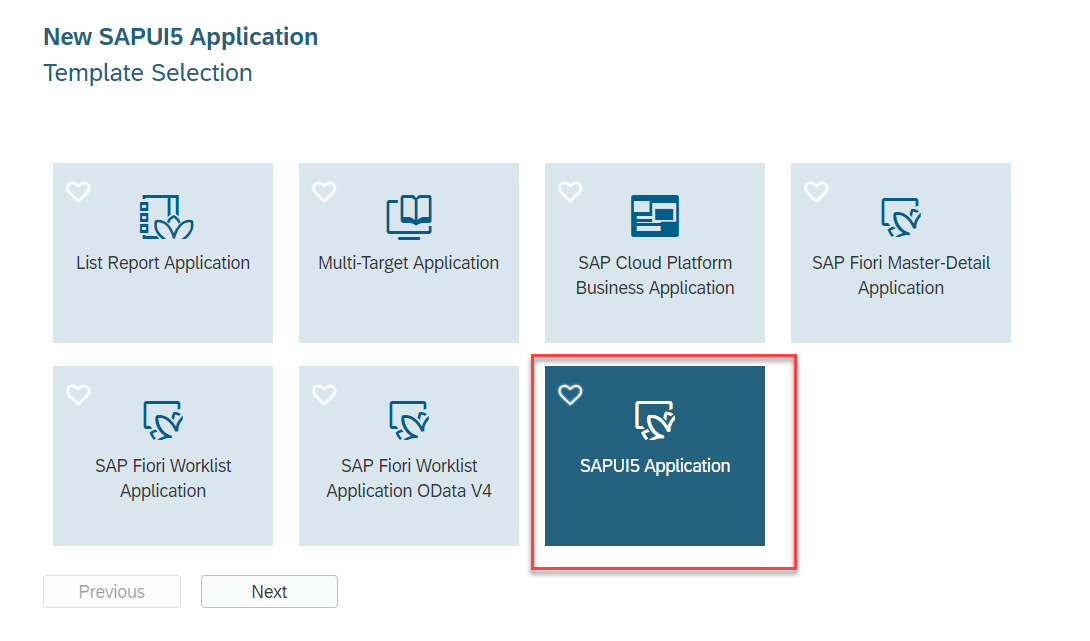
- Select SAP UI5 application from the Template Selection screen and select Next.

- Enter your Fiori Project name say thirdpartydemo and namespace say ocn and select Next.

- Enter the name of your main View say App and select Finish.In this blog, XML View type has been used. Alternatively you can select other View Types as well.

- This would generate a Fiori application.
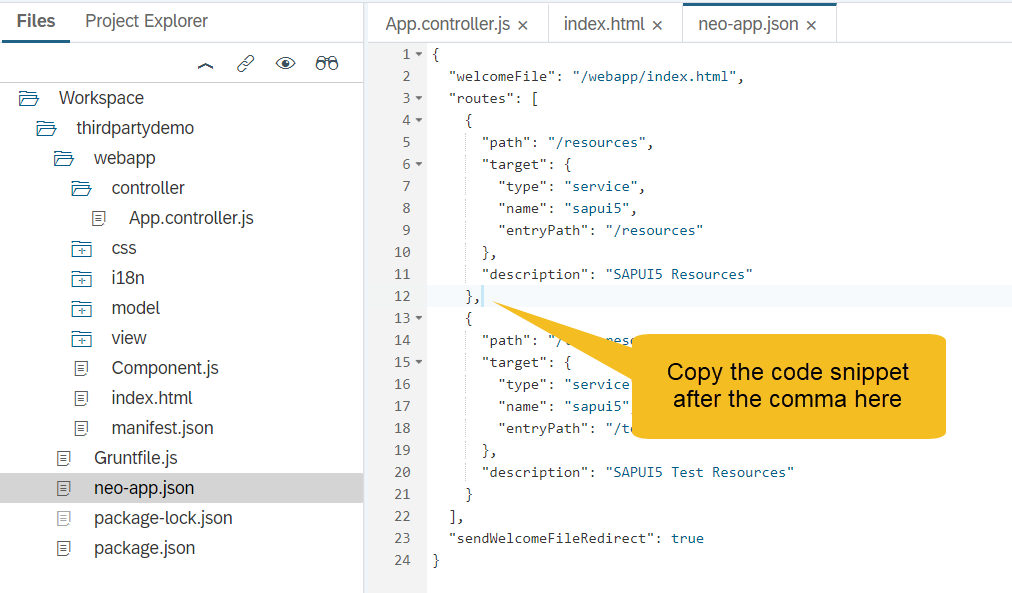
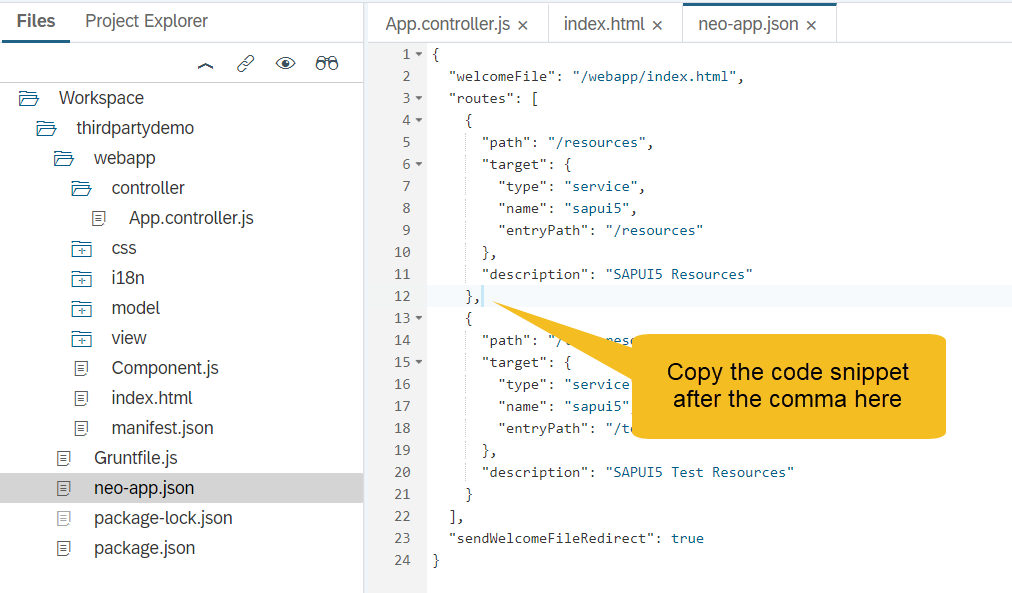
- From the generated Fiori application, expand and select the neo-app.json file and enter SAP Cloud Platform Open Connectors destinations details to seamless connect to third-party application from Fiori application. Copy and paste the below snippet to your generated neo-app.json file. Change the value of the name property to the destination name that you would have used.
{
"path": "/elements/api-v2/accounts",
"target": {
"type": "destination",
"name": "openconnectors",
"entryPath": "/elements/api-v2/accounts"
},
"description": "Open Connectors"
},

- Whitelist the authorization header, so that the normalized authentication token can be passed from Fiori application. For this copy the below snippet to your neo-app.json file at the root level.
"headerWhiteList": [
"authorization"
],
- To easily get data from authenticated third-party connectors from SAP Cloud Platform Open Connectors, JSONModel can be used. To create and load the JSONModel with data from the third-party connectors from SAP Cloud Platform Open Connectors, expand the model folder and select the file model.js . Copy and paste the snippet below to the model.js file.
Disclaimer: In this blog, keeping it simple, authorization token has been specified in the JavaScript code. This is not a secure approach as any person can easily read the JavaScript using Browser tools. For productive development the recommendation is to specify these token on the Server side or use an API Management Platform like SAP Cloud Platform API Management
createDataModel: function(){
var oModel = new JSONModel();
var sHeaders = {"authorization":"provide_your_authenticated_connector_token_from_SAP_Cloud_Platform_Open_Connectors"};
oModel.loadData("/elements/api-v2/accounts", null, true, "GET", null, false, sHeaders);
return oModel;
},
To know more about the authentication header value to be used in this exercise, refer the Simplify connectivity to third-party application blog.
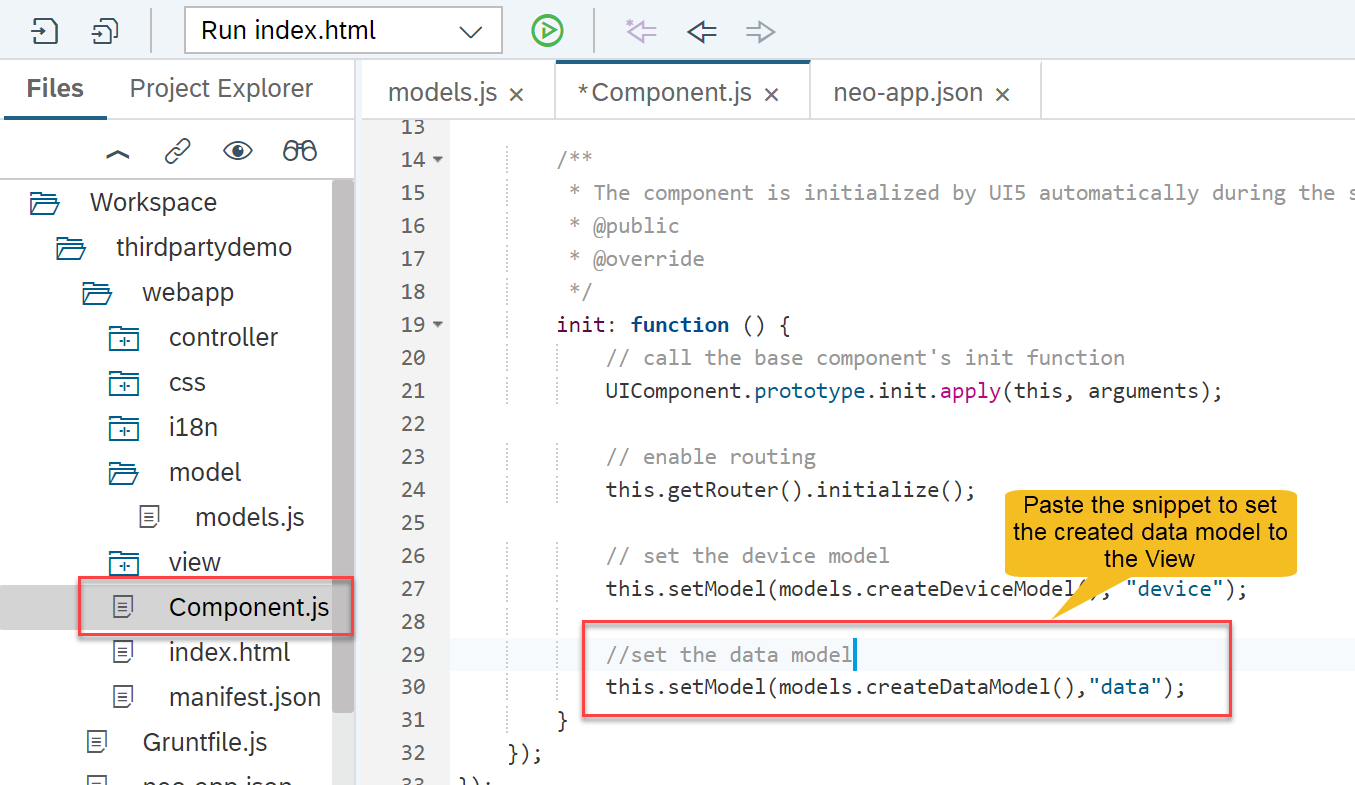
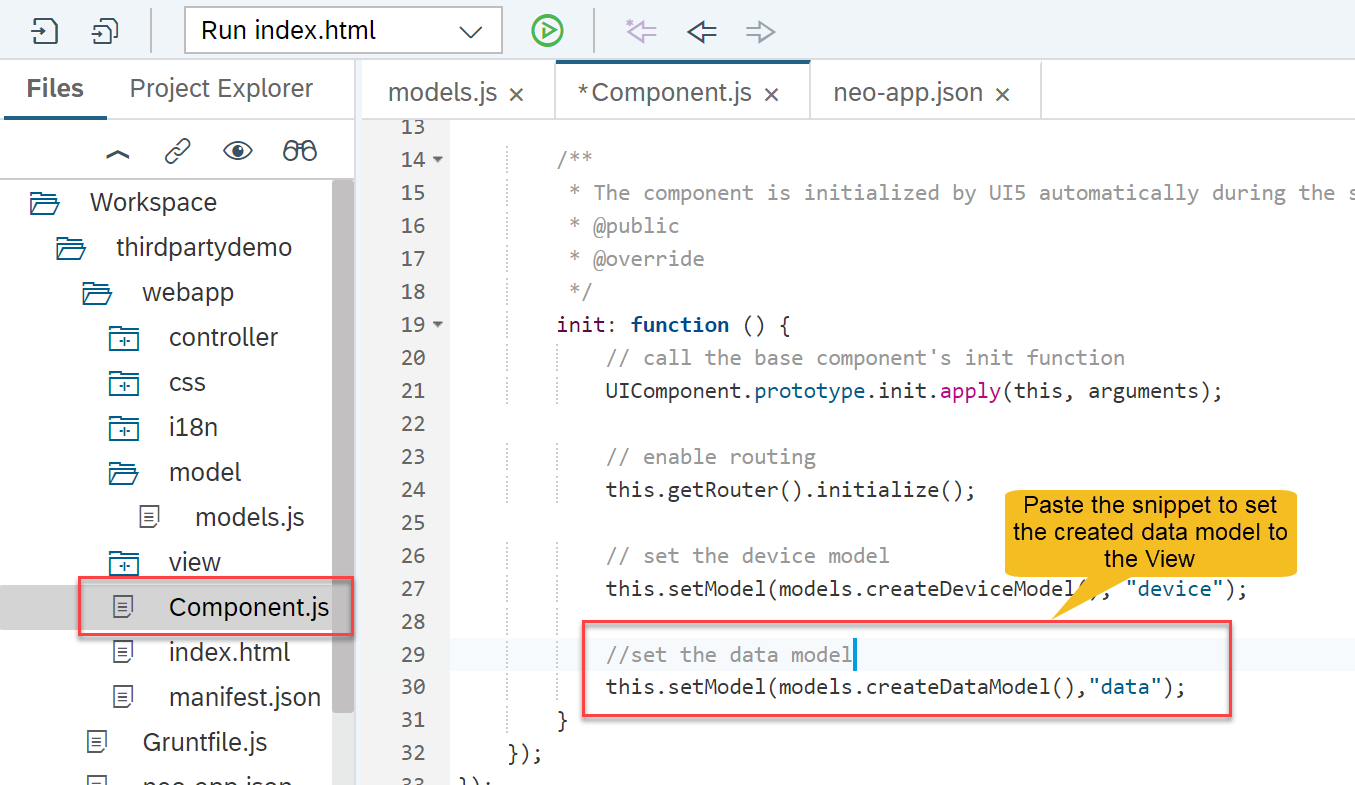
- The created data model would have to be set to the UI5 view. For this select the Component.js file and then copy and paste the snippet below to the init method.
//set the data model
this.setModel(models.createDataModel(),"data");
- Using the data binding, JSONModel can be bound to the UI elements to render the response from the third-party application in a simple table view. Expand and select the App.view.xml file from the generated code and copy and paste the snippet below. The binding path would have to be changed based on the third-party application that you would have selected. The below snippet would work for a HubSpot CRM connector.
<Table items="{data>/}">
<columns>
<Column>
<Text text="Name"/>
</Column>
<Column minScreenWidth="Tablet" demandPopin="true">
<Text text="Description"/>
</Column>
<Column>
<Text text="Number of Employee"/>
</Column>
<Column>
<Text text="Annual Revenue"/>
</Column>
<Column>
<Text text="Founded Year"/>
</Column>
<Column>
<Text text="Country"/>
</Column>
</columns>
<items>
<ColumnListItem>
<cells>
<ObjectIdentifier title="{data>properties/name}"/>
<Text text="{data>properties/numberofemployees}"/>
<Text text="{data>properties/annualrevenue}"/>
<Text text="{data>properties/founded_year}"/>
<Text text="{data>properties/country}"/>
</cells>
</ColumnListItem>
</items>
</Table>

- Page title can be optionally changed to Company Factsheet. Click on the Save button to save all changes and then Click on Run/Play button to Run the Web applications.

- This will launch the Fiori application in a new browser tab and after successful user login, data from your third-party application via SAP Cloud Platform Open Connectors would be shown.

With this we come to an end of our blog on Simplified connectivity to third-party application via SAP Cloud Platform Open Connectors and ease of consumption of data from third-party application system in Fiori application.
In the next part of this blog series, steps to discover, consume and manage third-party CRM connections from SAP Cloud Platform API Management is showcased. In the next part of this blog series, we also cover how from Fiori application we can connect securely to SAP Cloud Platform API Management and use API Proxies on SAP Cloud Platform API Management to set the required authorization token. With this authorization token no longer would have to be specified in plain text on the client side JavaScript.
To know more about SAP Cloud Platform Open Connectors visit us at SAP Community
Labels:
28 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
88 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
65 -
Expert
1 -
Expert Insights
178 -
Expert Insights
280 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
330 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
408 -
Workload Fluctuations
1
Related Content
- Gamifying SAP C4C with BTP, the Flutter or Build Apps way. in Technology Blogs by SAP
- Trigger a process in SAP Build Process Automation from SAP Build Apps without using API [Sneak Peek] in Technology Blogs by SAP
- Language Code for SAP Business Warehouse Application Server Power BI Connector in Technology Q&A
- First hand experience at SAP Build Code - Learn, Try it out, Get a badge, SAP Discovery Centre in Technology Blogs by SAP
- SAP BTP - A Deep Dive into SAP Build Capabilities in Technology Blogs by Members
Top kudoed authors
| User | Count |
|---|---|
| 13 | |
| 10 | |
| 10 | |
| 7 | |
| 6 | |
| 5 | |
| 5 | |
| 5 | |
| 4 | |
| 4 |