
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Develop, Deploy & Debug a Hana Node.js app (xsjs) ...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Advisor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
08-15-2018
6:45 PM
This blog will cover 4 steps in end to end development and deployment of the app to cf.
Goto space -> Service marketplace -> SAP Hana Service.

Click on the different plans based on your entitlements.

Set the password and other parameters like size .(eg min size is 32 GB and can be increased in 16GB block increments)

Web IDE fullstack is available on neo but not on CF.
So , we need to configure the webideFullStack from neo to work with CF. Basically, we need to deploy a builder app that would be used for building/deploying apps built in webidefullstack.
Goto neo subaccount -> Services -> Web IDE Full stack

Click on Configure service and then provide necessary authorizations to your user (say P12345).

Now click on goto service which opens the webide full-stack.
In web ide fullstack, Goto Settings -> cloud foundry ->
Select your CF endpoint. You will be asked for CF login emailed / password. After you enter the login credentials, select the Org & Space to deploy the builder App.


Finally click on the Install builder and save it.
Also enable hana and Node dev features in Web IDE full stack as shown below.


Now if you goto your space in the CF environment, you should be able to see the builder app(webide-builde-sapwebide-ID) under your applications.

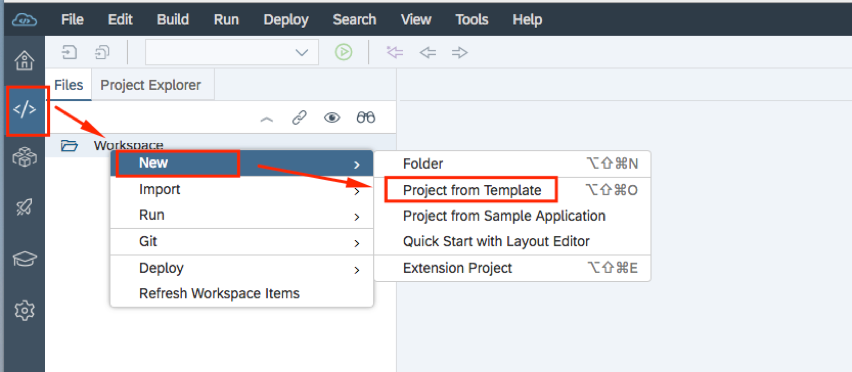
Goto webide fullstack and create a new project from template.

Now create a new Hana Database module in the MTA.(Multitarget application)



Make sure to select the correct version. Based on the info in the Hana service cockpit.

i.e goto the Hana cockpit to find the version info in cloud foundry. CF->space->services -> service market place -> Hana service -> instance

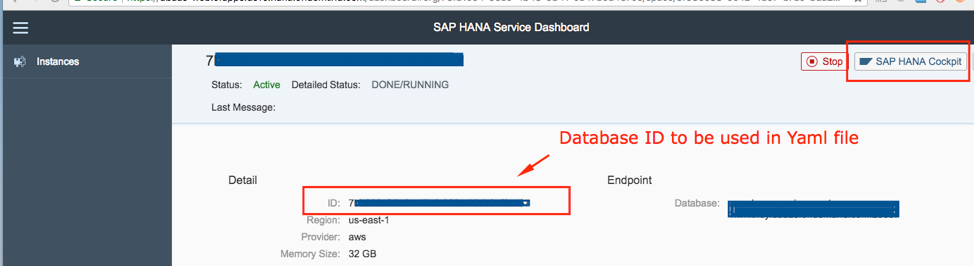
Also make a note of the Database ID highlighted below. Hana service dashboard*****


Now create a new node Js module in webide full stack.

Enable the XSJS support.

Now click on mta.yaml and use the MTA editor.
Click on the nodejs module and select requires(+). And select the db module & save.

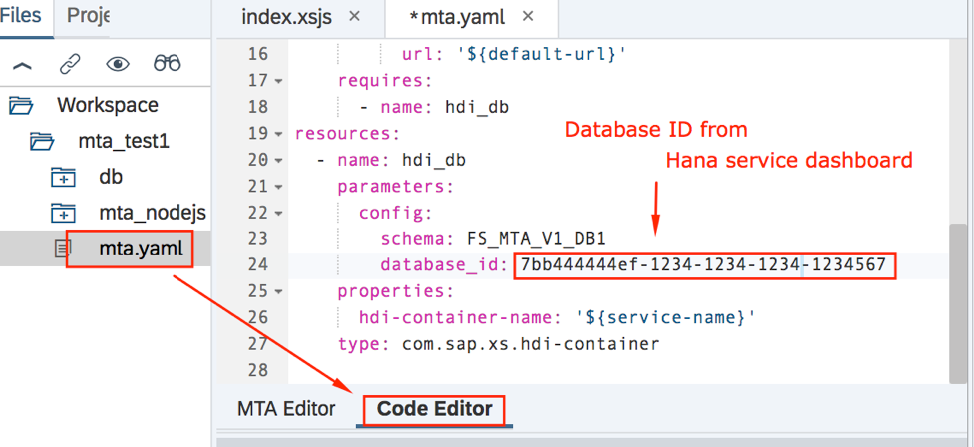
Now edit the mta.yaml file to configure the Hana DBaaS settings. Refer Hana service dashboard*****
above for the database ID. Use space instead of tabs to avoid indentation errors.


First build the DB module and then the nodejs module.i.e right click -> build module.

You can edit the Index.xsjs in the lib folder of the node module to establish a db connection and do a select from the dummy table.
$.response.contentType = "text/html";
var output = "Welcome <br><br>";
var connectn = $.db.getConnection(); //Open a database conn
//PrepareSQL statement on the sys table "DUMMY"
var pstatement = connectn.prepareStatement("select * from DUMMY");
var result = pstatement.executeQuery();
//Check the query result
if (!result.next()) {
$.response.setBody("Failed to retrieve info!!"); // Return error
$.response.status = $.net.http.INTERNAL_SERVER_ERROR;
} else {
output = output + "Query execution result: " + result.getString(1);
}
result.close();
pstatement.close();
connectn.close(); //Close the connections
$.response.setBody(output);
Now , if you click on node module & Run -> Run as node application, you will see a an application deployed and running on CF under applications. This might take couple of minutes.



Start the application.
Click on the debug icon on the right as shown below.
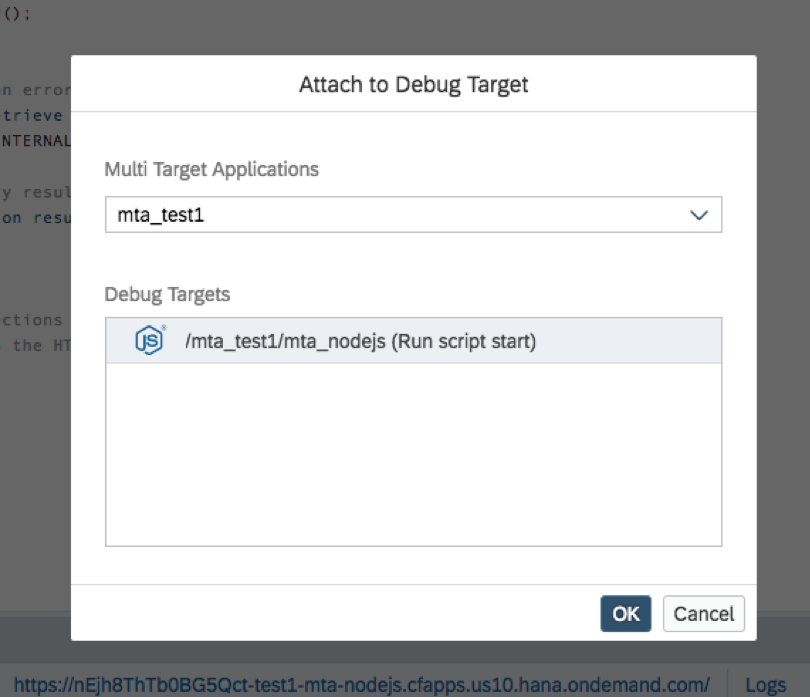
Click on the connect icon to attach the debugger to the application.
Set some breakpoint at the beginning of index.xsjs.
Rerun the application url,



Now you will be able to see the control coming to the breakpoint in index.xsjs.

Create the Hana database using the Hana Service (DBaaS) on cloud foundry (CF)
Configure Web IDE Full stack to work with cloud foundry.
Deploy the App on CF.
Debugging using webide fullstack.
Step 1: Configure Hana service on CF.
Goto space -> Service marketplace -> SAP Hana Service.

Click on the different plans based on your entitlements.

Set the password and other parameters like size .(eg min size is 32 GB and can be increased in 16GB block increments)

Step 2: Configure Web IDE Full stack to work with cloud foundry.
Web IDE fullstack is available on neo but not on CF.
So , we need to configure the webideFullStack from neo to work with CF. Basically, we need to deploy a builder app that would be used for building/deploying apps built in webidefullstack.
Goto neo subaccount -> Services -> Web IDE Full stack

Click on Configure service and then provide necessary authorizations to your user (say P12345).

Now click on goto service which opens the webide full-stack.
In web ide fullstack, Goto Settings -> cloud foundry ->
Select your CF endpoint. You will be asked for CF login emailed / password. After you enter the login credentials, select the Org & Space to deploy the builder App.


Finally click on the Install builder and save it.
Also enable hana and Node dev features in Web IDE full stack as shown below.


Now if you goto your space in the CF environment, you should be able to see the builder app(webide-builde-sapwebide-ID) under your applications.

Step 3: Deploying a nodejs application to CF.
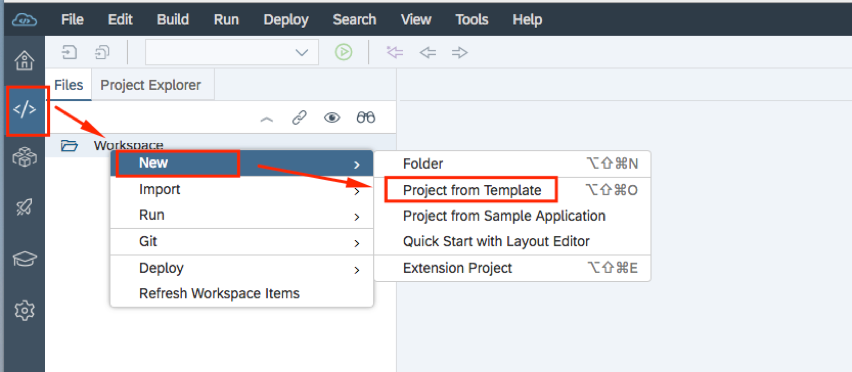
Goto webide fullstack and create a new project from template.

Now create a new Hana Database module in the MTA.(Multitarget application)



Make sure to select the correct version. Based on the info in the Hana service cockpit.

i.e goto the Hana cockpit to find the version info in cloud foundry. CF->space->services -> service market place -> Hana service -> instance

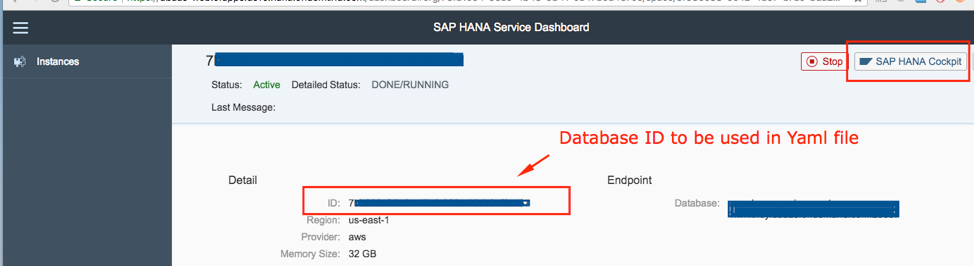
Also make a note of the Database ID highlighted below. Hana service dashboard*****


Now create a new node Js module in webide full stack.

Enable the XSJS support.

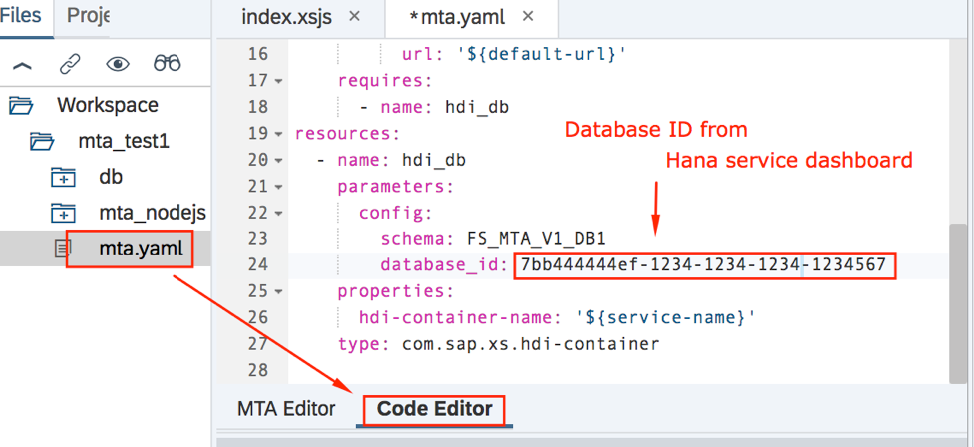
Now click on mta.yaml and use the MTA editor.
Click on the nodejs module and select requires(+). And select the db module & save.

Now edit the mta.yaml file to configure the Hana DBaaS settings. Refer Hana service dashboard*****
above for the database ID. Use space instead of tabs to avoid indentation errors.


First build the DB module and then the nodejs module.i.e right click -> build module.

You can edit the Index.xsjs in the lib folder of the node module to establish a db connection and do a select from the dummy table.
$.response.contentType = "text/html";
var output = "Welcome <br><br>";
var connectn = $.db.getConnection(); //Open a database conn
//PrepareSQL statement on the sys table "DUMMY"
var pstatement = connectn.prepareStatement("select * from DUMMY");
var result = pstatement.executeQuery();
//Check the query result
if (!result.next()) {
$.response.setBody("Failed to retrieve info!!"); // Return error
$.response.status = $.net.http.INTERNAL_SERVER_ERROR;
} else {
output = output + "Query execution result: " + result.getString(1);
}
result.close();
pstatement.close();
connectn.close(); //Close the connections
$.response.setBody(output);
Now , if you click on node module & Run -> Run as node application, you will see a an application deployed and running on CF under applications. This might take couple of minutes.



4.Debugging using WebIDE fullstack.
Start the application.
Click on the debug icon on the right as shown below.
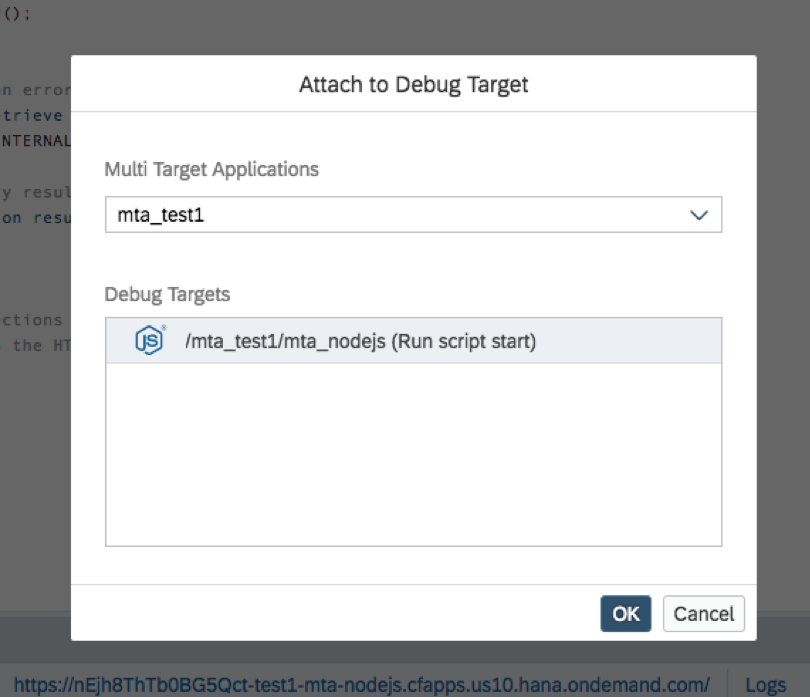
Click on the connect icon to attach the debugger to the application.
Set some breakpoint at the beginning of index.xsjs.
Rerun the application url,



Now you will be able to see the control coming to the breakpoint in index.xsjs.

- SAP Managed Tags:
- SAP BTP, Cloud Foundry runtime and environment,
- SAP HANA,
- SAP Web IDE
Labels:
3 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
88 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
64 -
Expert
1 -
Expert Insights
178 -
Expert Insights
280 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
330 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
408 -
Workload Fluctuations
1
Related Content
- Dedicated instances in CAP project in Technology Q&A
- Generating PDF on BTP CF using CAP and Puppeteer in Technology Blogs by SAP
- Integrating with SAP Datasphere Consumption APIs using SAML Bearer Assertion in Technology Blogs by SAP
- SAP Cloud Logging Serviceでコンテナメトリクスを監視する in Technology Blogs by SAP
- Predict, Personalize, Prosper: BTP AI Capabilities Redefining Retail Intelligence - Part 3/3 in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 13 | |
| 10 | |
| 10 | |
| 7 | |
| 6 | |
| 5 | |
| 5 | |
| 5 | |
| 5 | |
| 4 |