
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Jerry和您聊聊Chrome开发者工具
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Advisor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
04-15-2018
12:53 PM
下面是一些我日常工作中使用Chrome开发者工具的心得和小技巧,希望对您提高开发和调试的效率能有所帮助。
在Element标签页选中某个html标签,在右键菜单里设置Attributes modifications断点。下图意思是一旦title标签的属性发生变化,断点自动触发。
我曾经处理过一个incident,用户抱怨在Fiori应用里做了一些操作之后,页面的title被修改成一个错误的值。借助这个属性断点功能,我很快找到了title被修改的那行代码。这个incident的更多细节请参考我的博客:
A quick way to find which code has changed the UI5 application page title by debugging

这种说法其实并不准确,因为我们没办法在Chrome里查看浏览器原生方法的实现代码,更别提设置断点了。

其实我的需求是,希望调试的时候,在这些浏览器原生方法以某些特殊输入参数被调用时能停下来。
举个例子,在我研究Angular框架时,用ng-repeat画了一个列表,如下图所示。我发现对于每条列表记录,最终生成的原生html代码都有一个注释元素,如下图红色高亮区域显示。

我很好奇Angular框架是在哪行代码生成的这三个注释元素。按照推理,这些注释肯定是通过原生方法createComment创建的,然而我无法在这个方法里面设置断点。如果直接在Angular框架里根据源代码createComment搜索,然后在所有的搜索结果处设置断点——这种方法理论上可行,然而效率太低,因为搜索结果有将近100处调用了createComment。
怎么办?
(1) 在angular.js文件最开始的地方设置断点, 打开应用,断点触发:

(2) 将浏览器原生的方法实现保存在变量oldFn里,然后重写createComment。在重写的版本里,加上我自己的判断逻辑:我期望只有当创建的comment文本包含ngRepeat时,断点才触发。实现如下图所示。在console里执行下图代码,完成对createComment原始实现的覆盖。

然后在调试器里继续执行,最终断点在我想要找的位置触发:

这就是我要寻找的Angular框架创建包含ngRepeat注释的代码位置:

在Chrome地址栏里输入chrome://开头的一系列命令可以实现各种各样的功能。不过我日常工作用得最多的是chrome://net-internals。

在SAP成都Revenue Cloud开发团队Wang Cong的帮助下,我使用这个功能解开了困扰过我一段时间的关于JavaScript source code map的谜团。

我把如何通过chrome://net-internals研究JavaScript source code map的过程写在了这三篇博客里:
(1) A debugging issue caused by source code mapping
(2) UI5 Source code map机制的细节介绍
(3) Useful Chrome Tool chrome://net-internals to monitor http request detail
我在SAP处理Fiori应用的incident时经常需要这个功能:比如调试Fiori应用的前后台交互,我想把后台返回的JSON响应另存成一个本地文件。当然我可以在Chrome开发者工具的network标签页手动选中响应内容,然后Ctrl C,再到本地新建一个文件,Ctrl V。我嫌这个步骤麻烦,在下面这篇博客上找到了另一种快捷的做法。
http://bgrins.github.io/devtools-snippets/
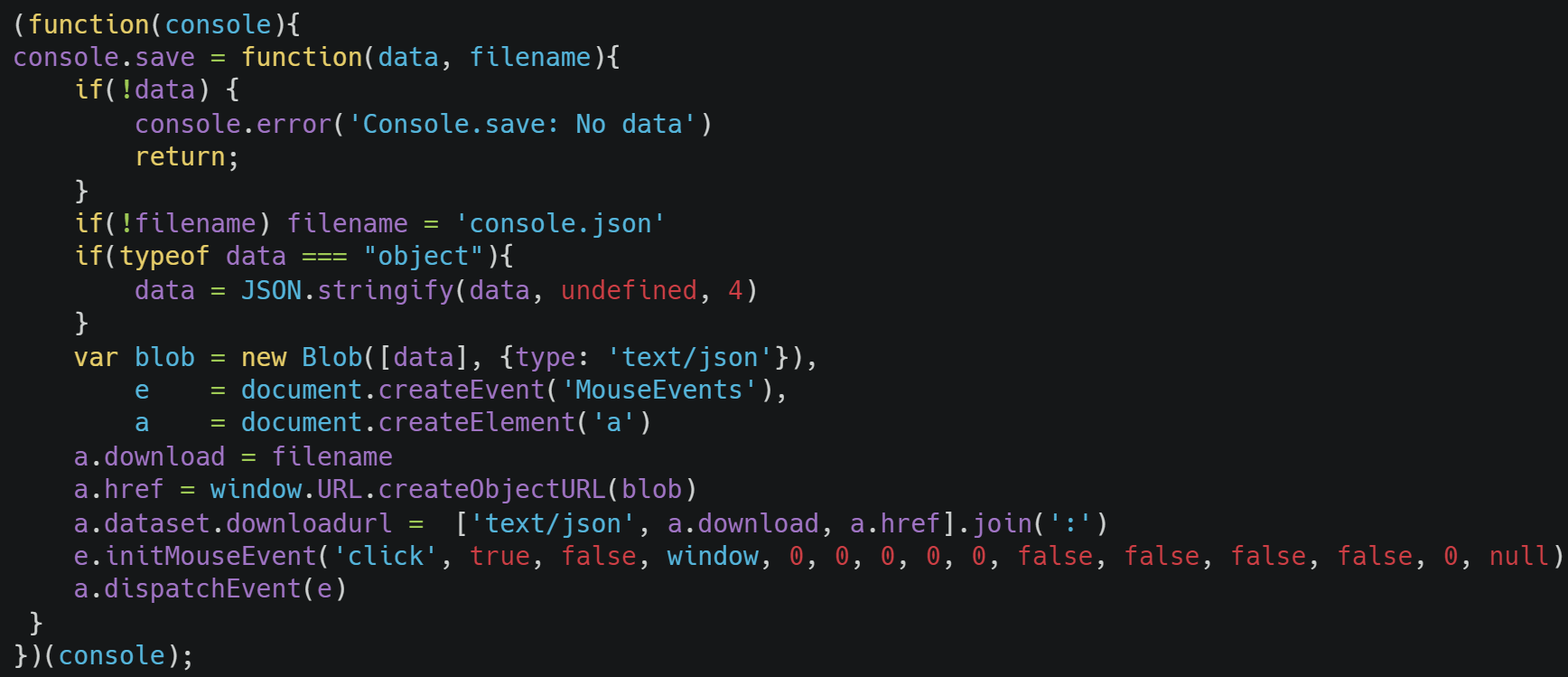
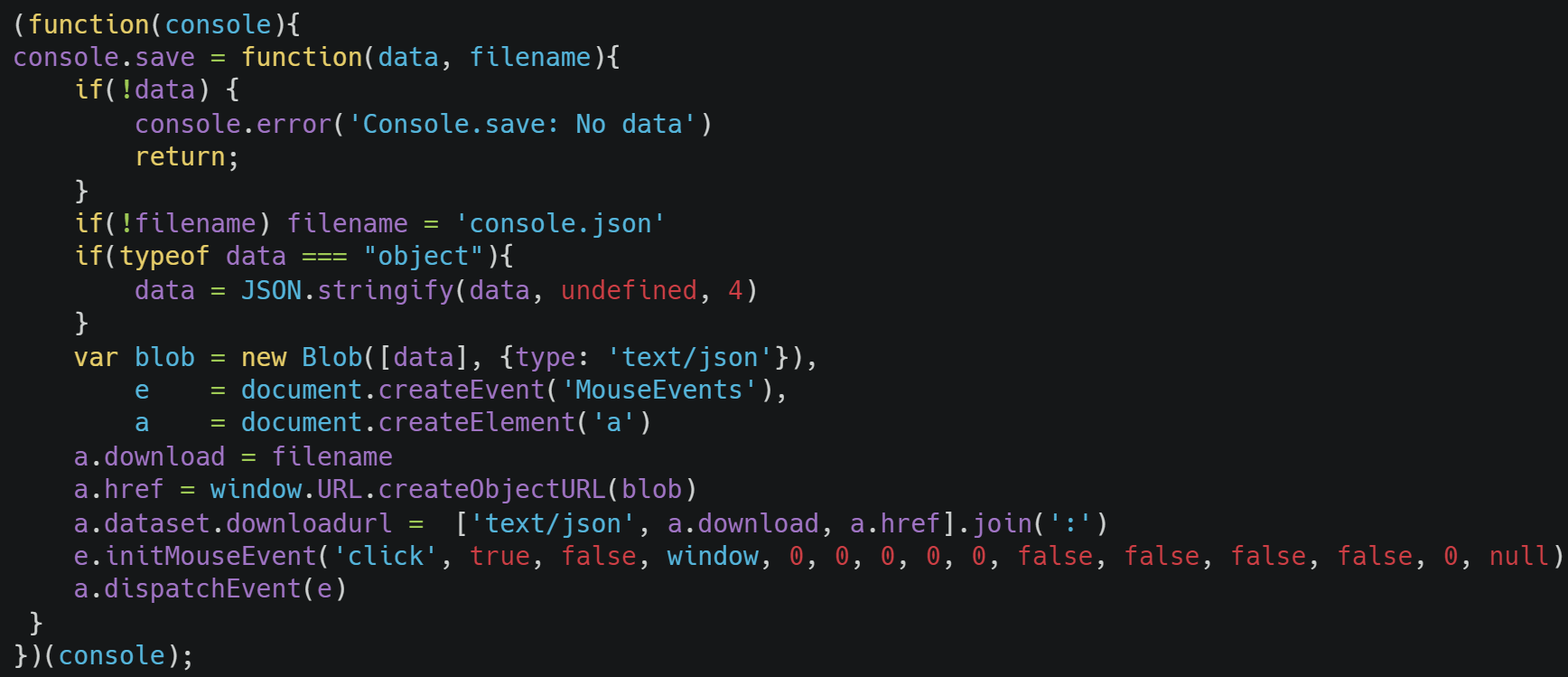
直接在console里执行这段代码:

这段代码会给console对象注入一个新方法save, 接下来就能使用console.save(<variable name>, <local file name>)将任意变量保存成本地文件,非常方便。

这种类型的分析通过Profiles这个标签页完成。详细说明参考我的博客:
An example of using Chrome Development Tool to analyze JavaScript garbage collector

想知道这种toString方法具体是怎么实现的么?

您得在Chrome开发者工具里打开选项Show native functions in JS profile,然后查看我的博客:
Use Chrome development tool to do self-study on some JavaScript function native implementation
当我处理一些非常棘手的复杂问题时,经常使用到这个彩色打印的技巧。
我曾经处理过一个incident,UI上显示的列表一次从后台读取20条记录,其中有一条记录的guid和其实际内容不匹配。我需要找到究竟是20条记录里的哪一条记录有错。如果用调试的方式,我设置断点的函数在循环里被调用,断点会不断被触发。我觉得很不耐烦,就采用了console.log的方式,打印每条记录的guid和详细内容。当我观察这些打印输出时,发现它们被淹没在了UI5框架大量的log里。因为我查看自己打印的log的同时,也需要结合UI5打印的log作为上下文来分析,因此我不能在Console标签页里使用过滤的功能来使得只有我自己打印的log被显示出来。
有什么办法能让我自己打印的log不会淹没在UI5框架海量的log里呢?办法就是使其成为“万花丛中一点绿"。
采用下列自定义函数myLog输出的日志,在console里显示的效果如下:


可以显示得再花哨一点:



比如我想快速知道当前UI一共有多少个button元素,并查看某些元素的详情。采用类jQuery选择器的语法$('button')即返回所有button元素。

还有其他很多小技巧,以及我最常用的快捷键组合,因为篇幅限制不再赘述,您可以在我的这篇博客里找到我使用Chrome开发者工具的全部技巧。
Chrome Development Tool tips used in my daily work
希望这篇文章能让您对Chrome开发者工具有一些更深入的了解,感谢阅读。
1. Element属性断点
在Element标签页选中某个html标签,在右键菜单里设置Attributes modifications断点。下图意思是一旦title标签的属性发生变化,断点自动触发。
我曾经处理过一个incident,用户抱怨在Fiori应用里做了一些操作之后,页面的title被修改成一个错误的值。借助这个属性断点功能,我很快找到了title被修改的那行代码。这个incident的更多细节请参考我的博客:
A quick way to find which code has changed the UI5 application page title by debugging

2. 在浏览器的原生方法里设置断点
这种说法其实并不准确,因为我们没办法在Chrome里查看浏览器原生方法的实现代码,更别提设置断点了。

其实我的需求是,希望调试的时候,在这些浏览器原生方法以某些特殊输入参数被调用时能停下来。
举个例子,在我研究Angular框架时,用ng-repeat画了一个列表,如下图所示。我发现对于每条列表记录,最终生成的原生html代码都有一个注释元素,如下图红色高亮区域显示。

我很好奇Angular框架是在哪行代码生成的这三个注释元素。按照推理,这些注释肯定是通过原生方法createComment创建的,然而我无法在这个方法里面设置断点。如果直接在Angular框架里根据源代码createComment搜索,然后在所有的搜索结果处设置断点——这种方法理论上可行,然而效率太低,因为搜索结果有将近100处调用了createComment。
怎么办?
(1) 在angular.js文件最开始的地方设置断点, 打开应用,断点触发:

(2) 将浏览器原生的方法实现保存在变量oldFn里,然后重写createComment。在重写的版本里,加上我自己的判断逻辑:我期望只有当创建的comment文本包含ngRepeat时,断点才触发。实现如下图所示。在console里执行下图代码,完成对createComment原始实现的覆盖。

然后在调试器里继续执行,最终断点在我想要找的位置触发:

这就是我要寻找的Angular框架创建包含ngRepeat注释的代码位置:

3. Chrome开发者工具里的一些隐藏命令
在Chrome地址栏里输入chrome://开头的一系列命令可以实现各种各样的功能。不过我日常工作用得最多的是chrome://net-internals。

在SAP成都Revenue Cloud开发团队Wang Cong的帮助下,我使用这个功能解开了困扰过我一段时间的关于JavaScript source code map的谜团。

我把如何通过chrome://net-internals研究JavaScript source code map的过程写在了这三篇博客里:
(1) A debugging issue caused by source code mapping
(2) UI5 Source code map机制的细节介绍
(3) Useful Chrome Tool chrome://net-internals to monitor http request detail
4. 将JavaScript变量的内容保存成本地文件
我在SAP处理Fiori应用的incident时经常需要这个功能:比如调试Fiori应用的前后台交互,我想把后台返回的JSON响应另存成一个本地文件。当然我可以在Chrome开发者工具的network标签页手动选中响应内容,然后Ctrl C,再到本地新建一个文件,Ctrl V。我嫌这个步骤麻烦,在下面这篇博客上找到了另一种快捷的做法。
http://bgrins.github.io/devtools-snippets/
直接在console里执行这段代码:

这段代码会给console对象注入一个新方法save, 接下来就能使用console.save(<variable name>, <local file name>)将任意变量保存成本地文件,非常方便。

5. 分析JavaScript的垃圾回收机制
这种类型的分析通过Profiles这个标签页完成。详细说明参考我的博客:
An example of using Chrome Development Tool to analyze JavaScript garbage collector

6. 自学一些浏览器原生方法的实现
想知道这种toString方法具体是怎么实现的么?

您得在Chrome开发者工具里打开选项Show native functions in JS profile,然后查看我的博客:
Use Chrome development tool to do self-study on some JavaScript function native implementation
7. console.log的彩色打印
当我处理一些非常棘手的复杂问题时,经常使用到这个彩色打印的技巧。
我曾经处理过一个incident,UI上显示的列表一次从后台读取20条记录,其中有一条记录的guid和其实际内容不匹配。我需要找到究竟是20条记录里的哪一条记录有错。如果用调试的方式,我设置断点的函数在循环里被调用,断点会不断被触发。我觉得很不耐烦,就采用了console.log的方式,打印每条记录的guid和详细内容。当我观察这些打印输出时,发现它们被淹没在了UI5框架大量的log里。因为我查看自己打印的log的同时,也需要结合UI5打印的log作为上下文来分析,因此我不能在Console标签页里使用过滤的功能来使得只有我自己打印的log被显示出来。
有什么办法能让我自己打印的log不会淹没在UI5框架海量的log里呢?办法就是使其成为“万花丛中一点绿"。
采用下列自定义函数myLog输出的日志,在console里显示的效果如下:


可以显示得再花哨一点:


8. 使用正则表达式过滤网络请求

9. jQuery选择器风格的Console命令
比如我想快速知道当前UI一共有多少个button元素,并查看某些元素的详情。采用类jQuery选择器的语法$('button')即返回所有button元素。

还有其他很多小技巧,以及我最常用的快捷键组合,因为篇幅限制不再赘述,您可以在我的这篇博客里找到我使用Chrome开发者工具的全部技巧。
Chrome Development Tool tips used in my daily work
希望这篇文章能让您对Chrome开发者工具有一些更深入的了解,感谢阅读。
- SAP Managed Tags:
- SAP Fiori,
- Java,
- JavaScript,
- SAPUI5
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
293 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
340 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
419 -
Workload Fluctuations
1
Top kudoed authors
| User | Count |
|---|---|
| 35 | |
| 25 | |
| 14 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 5 | |
| 4 | |
| 4 |