
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- 10 Tips for Effective Responsive Dashboard Design ...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
former_member20
Explorer
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
03-15-2018
8:52 AM

Last year, we introduced Responsive Lane Pages to SAP Analytics Cloud, enabling the creation of dashboards and Digital Boardrooms that adapt to various screen sizes and devices. Below, is a list of our favorite tips for creating effective responsive designs.
Before jumping into the tips, be sure to check our posts on the difference between canvas and responsive pages, and how responsive layout break-points work.
Tips for Effective Responsive Dashboard Design
1. Copy and paste your canvas content - If you’re trying to move from a canvas to responsive layout, you can easily copy and paste multiple objects from your canvas pages by selecting all objects and using ctrl+c to copy and ctrl+v to paste. Alternately, you can also copy and paste using the menu bar.

Copying…

Pasting…
NOTE (and super cool feature): You can copy and paste multiple objects BETWEEN stories as well, so long as you remain within the same browser tab.
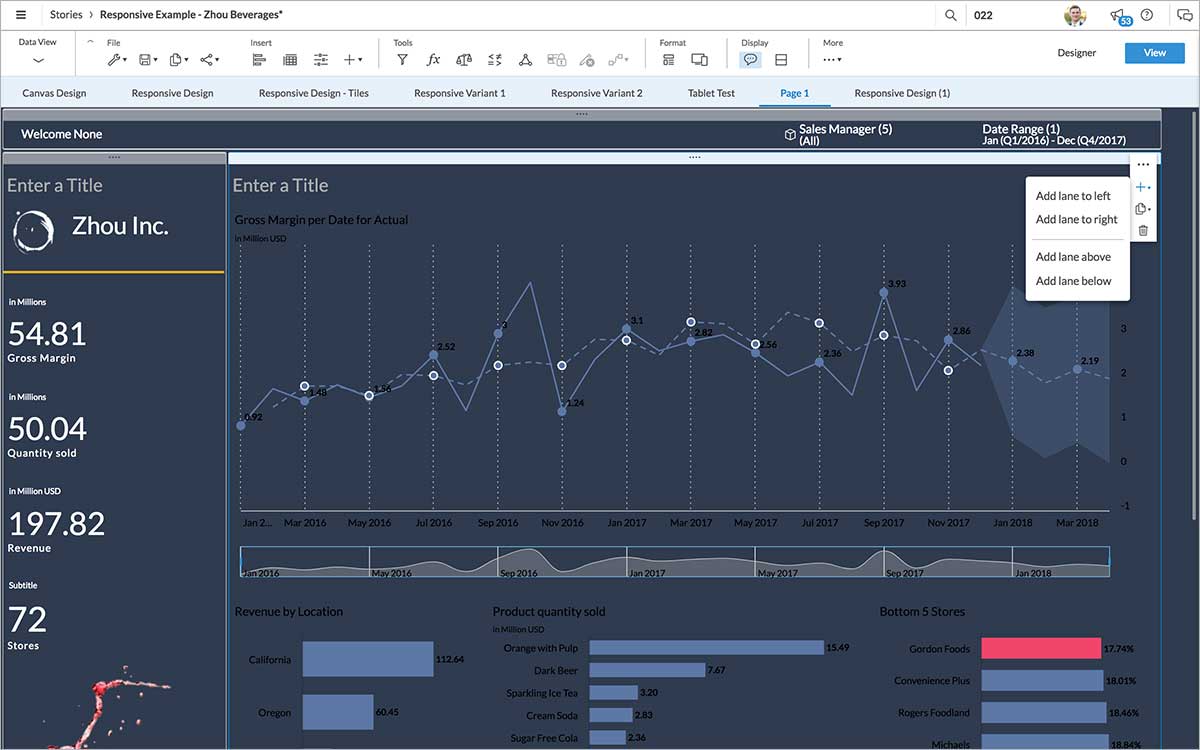
2. Use lanes to group content - Lanes can be used to section the content of a responsive page, and to create a structured layout. Tiles within a responsive lane stay together when the responsive page is resized, ensuring that the order your charts appear within the story will not change. Lanes may move and reflow based upon the device screen size. You can use rows of both horizontal and vertical lanes to create a compelling design.

NOTE: You can reorder lanes by dragging and dropping them to the top or side of another lane on the page.
3. Leverage your lane and page background colors - Lane colors make it easy for end consumers to tell how content is reflowing on different devices. Avoid having a background color for each chart, and instead try unifying a collection of tiles on a single shaded lane.

4. Avoid overt decoration (lines, shapes, images) - On small screen sizes, elements will stretch to fit the width of the screen. Sometimes that looks great, and sometimes it doesn’t. The most notable issue are lines, images, and other decorative elements, which may resize in unexpected ways. To avoid any issues, reduce decorative elements as much as possible, and rely on a cleaner, more responsive-friendly design. If you do want to have dividing lines, try using a side border of an existing chart or text header, instead of having an additional element on the page.

5. Use header images instead of placing images - One way to prevent an image from spanning the entire width, is to include it as part of a Text Header. Use the Text Header styling panel to adjust the image size and alignment.

6. Use vector (SVG) images - As PNG and JPG images resize, they may appear pixelated. To have your images appear crisp and clean, regardless of the screen size, try using SVG (Scalable Vector Graphics) images instead.

7. Hide images, text, and charts on mobile devices - If you have an image, text, or chart you wish to display on desktop but not mobile mode, consider hiding it on mobile devices by deselecting Mobile>Enabled.

8. Provide ample “breathing room” - Instead of having charts that are edge-to-edge with each other and the corners of the page, try leaving a grid block of space between elements. To adjust the size of the grid blocks (which appear when moving objects), select the responsive page background, and adjust the grid spacing under the Styling panel.

9. Test screen sizes using Device Preview - Your best friend throughout the design process will be

10. Use custom font sizes - Because text fonts can appear too small or too large on different screen sizes, you can adjust the font size for each screen size using the Designer mode within the Device Preview.

As you can see, our finished product isn’t an exact recreation of our canvas design, but an equally appealing, more flexible layout.

And as a bonus, here are a few more ways we could have designed our story using responsive layouts:



Resources:
- FlatIcon - The largest database of free vector icons.
- Adobe Color – Explore gorgeous color schemes that match your company colors.
- SAP Data Visualization Handbook – Learn general best practices of when and how to use different charts.
- Responsive Lanes: SAP Analytics Cloud Help – Official help documentation.
Have additional tips or resources? Let us know in the comments!
- SAP Managed Tags:
- SAP Analytics Cloud
2 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
296 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
342 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
420 -
Workload Fluctuations
1
Related Content
- Composite Data Source Configuration in Optimized Story Experience in Technology Blogs by SAP
- Kyma Integration with SAP Cloud Logging. Part 2: Let's ship some traces in Technology Blogs by SAP
- SAC Header Image Insert trouble in Technology Q&A
- Horizon Theme and Templates for Stories in SAP Analytics Cloud in Technology Blogs by SAP
- What’s New in SAP Analytics Cloud Release 2024.07 in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 37 | |
| 25 | |
| 17 | |
| 13 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 |