
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Fiori elements - Turn your List Report into a Mast...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Product and Topic Expert
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
03-11-2018
5:10 AM
Latest Update November 2020: THIS POST IS NOW RETIRED – Please go directly to SAP Community topic for Fiori elements
It’s hard to believe that 4 years have passed since I first started blogging on SAP Fiori elements.
Since then it has grown from strength to strength. SAP Fiori elements apps are now the:
The tooling has also changed from SAP Web IDE on SAP Cloud Platform Neo, to the next generation tooling SAP Fiori Tools. SAP Fiori Tools are an extension of SAP Business Application Studio on SAP Cloud Platform Cloud Foundry that guide you through creating your own SAP Fiori elements apps – and they can be run offline on VSCode too.
So it’s time for this blog post to step gracefully aside and instead refer you to the current best resources for Fiori elements, including:
One last big hint: One of the most beneficial additions to the official documentation is the SAP Fiori elements feature map which explains what is available per floorplan for your SAPUI5 version – definitely worth a read!
But hey all knowledge has value so if you want to read how this used to work in the SAP Web IDE... read on!
*****
Small addition: By the way, if you are on SAP S/4HANA from 1709 or above you can do this in your own apps, since 1709 is deployed on 1.48 and 1709 FPS1 on 1.52. Enjoy folks!
Wanting to make things easier for your expert business users and power users? Especially those who work on large desktops and multi-screen displays? Did you know you can turn your Fiori elements List Report or Worklist into a Fiori 2.0 style master-master-detail list? And it’s almost ridiculously simple to achieve! In this blog you will learn what you need to do.
The users who use your app the most frequently are often your most demanding end users, and they have a right to be. Every extra click, every extra forward/back navigation is costing them effort and time. Effort that adds to aches in fingers, wrists, shoulders and backs as they race to meet productivity targets. Time that keeps them away from their family and friends. Anything that gives them an advantage is a boon.
You can include your most experienced frontline business users in this group. In your organization they might be known as Key Users, Power Users, Champion Users, or process experts. After all they not only use your app themselves, they are often explaining your app to other less experienced users and newbies in your organization. It's often worth putting a little extra effort into keeping these people happy. You want them to become trusted evangelists for the benefits and ease of use of your new app.
Many of these users are also "chained" to a desktop - maybe even with an extra large screen or multiple screens so they can do their work as efficiently as possible.
You might also add shared services teams, internal call centres, and support teams into this group.
For these types of users, Flexible Column Layout is an easy way to power up a simple mobile style app for maximum efficiency on a large screen.

Source: SAP Fiori Design Guidelines - Flexible Column Layout
Pre-requisites: SAPUI5 1.48
Adding Flexible Column Layout is arguably one of the easiest of all enhancements you can make to your Fiori elements List Report, Worklist, Analytical List Page, or Object Page. All it takes is a simple adjustment to your App Descriptor (i.e. your app's manifest.json file).
IMPORTANT: Flexible Column Layout is not relevant to Overview Pages, which use a cockpit style for efficiency instead.
In this blog you will see an end to end example of what you need to do, and how that will change your Fiori elements app. You will see:
So in the images in this blog you can see a transactional List Report app coded using the ABAP Programming Model for Fiori. This is a demonstration app that shows a list of simplified sales orders, and lets you create, update, delete, and take other actions on the Sales Order header and it's related items.
TIP: This particular app doesn't include Draft handling, but we could always add this later as per the ABAP Programming Model for SAP Fiori section Developing New Transactional Apps with Draft Handling.
You don't need an app that is this complete, or even an app that has 3 levels (e.g. List, Header, Items) to use Flexible Column Layout. You just need at least 2 levels within your app - so any List Report, Worklist, or Analytical List Page, + an Object Page is enough.
In fact it doesn't really matter which Fiori element app you are using - so long as it's not an Overview Page as explained above.
You can see the first screen of the demo app is the List of Sales Orders, and it appears like this:

Expand a row and you move to the Sales Order Header detail screen. So now you can’t see the list anymore.
TIP: Saved rows are automatically opened in Display mode. Draft rows are automatically opened in Edit mode.

Expand one of the Sales Order Items and you can see the Sales Order Item detail screen. But of course you can’t see the Sales Order Header anymore.

For this sort of scenario, for a power user on a large desktop, it can be helpful to be able to see all of these screens at once, so that they can refer to the list and the sales order header when maintaining the sales order item. Flexible Column Layout mode will let you achieve that.
You can put this app into Flexible Column Layout mode by adding a few lines to the App Descriptor, i.e. your app's manifest.json file.
Open your manifest.json file and look for the sap.ui.generic.app section. As you know from Fiori elements - How to Develop a List Report - Basic Approach this is the critical part of the App Descriptor that marks your app as a Fiori element app.
Then add the lines..
"sap.ui.generic.app": {
"_version": "1.3.0",
"settings": {
"flexibleColumnLayout": {
"defaultTwoColumnLayoutType": "TwoColumnsMidExpanded",
"defaultThreeColumnLayoutType": "ThreeColumnsEndExpanded"
}
},
"pages": [...
It should look something like this:

Now of course you can set the defaults defaultTwoColumnLayoutType and defaultThreeColumnLayoutType to other values. These are what they mean.
Options for 2 column layout – for Master/Detail
Options for 3 column layout – for Master/Master/Detail
TIP: If your app only has 2 levels, then the 3 column layout option will be ignored.
Now restart your app to see the final result.
When you first enter the app, it might seem like there has been no change. However as soon as you select a row, you will see the difference straight away!

When you expand one of the Sales Order rows you will see both the Sales Order Header and the List of Sales Orders at the same time!

Expand one of the Sales Order Items and now you will see the List of Sales Orders, the Sales Order Header, and the selected Sales Order Item all at the same time!

Even better you can adjust the display to suit what you need to see.
If you are using a keyboard, you can use the > or < icon buttons to change how much space is allocated to each view. You find these icon buttons sited on the borders between the views.

Or if you are using a touchscreen you can just drag your fingers to the right or left to expand or collapse the views.
TIP: You might see left/right icons appear at the left and right edges of the screen depending on your device OS and web browser. This example is from an MacBook Pro.

You can also use the flexible column layout toolbar to:
The flexible column layout toolbar appears in the rightmost view alongside any global actions:

Of course you don’t need to explicitly close the rightmost view every time. Just expand a different row in the main list and the app automatically adjusts to 2 column mode for the new Sales Order.
Or reduce your screen size to tablet or phone size and the app will automatically adapt to make the most of the available space.

You can find out more about the Flexible Column Layout in Enabling the Flexible Column Layout.
Screenshots shown on:
You will find much more on SAP Fiori elements in our Fiori elements wiki
Brought to you by the S/4HANA RIG.
It’s hard to believe that 4 years have passed since I first started blogging on SAP Fiori elements.
Since then it has grown from strength to strength. SAP Fiori elements apps are now the:
- Preferred choice for SAP Fiori apps delivered for SAP S/4HANA
- As at November 2020 nearly 900 of the more than 2K apps available are SAP Fiori elements app
- Preferred and recommended choice for efficient development of your own custom-built apps
- Preferred build approach for many of our customers… see the SAP TechEd 2020 session: Yorkshire Water uses SAP Fiori Elements to build Fiori apps quickly
The tooling has also changed from SAP Web IDE on SAP Cloud Platform Neo, to the next generation tooling SAP Fiori Tools. SAP Fiori Tools are an extension of SAP Business Application Studio on SAP Cloud Platform Cloud Foundry that guide you through creating your own SAP Fiori elements apps – and they can be run offline on VSCode too.
So it’s time for this blog post to step gracefully aside and instead refer you to the current best resources for Fiori elements, including:
- SAP Community topic for Fiori elements – get the latest resources, ask questions, and swap experiences with other customers, partners, independents, and SAP employees
- The official documentation on SAP Help Portal: Developing Apps with SAP Fiori elements
- You can also find this documentation via the SAPUI5 SDK at https://ui5.sap.com > Documentation > Developing Apps with SAP Fiori elements
- The video playlist on Youtube: Getting started with SAP Fiori elements playlist
- The Tutorials for SAP Fiori Tools on https://developers.sap.com
One last big hint: One of the most beneficial additions to the official documentation is the SAP Fiori elements feature map which explains what is available per floorplan for your SAPUI5 version – definitely worth a read!
But hey all knowledge has value so if you want to read how this used to work in the SAP Web IDE... read on!
*****
Small addition: By the way, if you are on SAP S/4HANA from 1709 or above you can do this in your own apps, since 1709 is deployed on 1.48 and 1709 FPS1 on 1.52. Enjoy folks!
Wanting to make things easier for your expert business users and power users? Especially those who work on large desktops and multi-screen displays? Did you know you can turn your Fiori elements List Report or Worklist into a Fiori 2.0 style master-master-detail list? And it’s almost ridiculously simple to achieve! In this blog you will learn what you need to do.
The users who use your app the most frequently are often your most demanding end users, and they have a right to be. Every extra click, every extra forward/back navigation is costing them effort and time. Effort that adds to aches in fingers, wrists, shoulders and backs as they race to meet productivity targets. Time that keeps them away from their family and friends. Anything that gives them an advantage is a boon.
You can include your most experienced frontline business users in this group. In your organization they might be known as Key Users, Power Users, Champion Users, or process experts. After all they not only use your app themselves, they are often explaining your app to other less experienced users and newbies in your organization. It's often worth putting a little extra effort into keeping these people happy. You want them to become trusted evangelists for the benefits and ease of use of your new app.
Many of these users are also "chained" to a desktop - maybe even with an extra large screen or multiple screens so they can do their work as efficiently as possible.
You might also add shared services teams, internal call centres, and support teams into this group.
For these types of users, Flexible Column Layout is an easy way to power up a simple mobile style app for maximum efficiency on a large screen.

Source: SAP Fiori Design Guidelines - Flexible Column Layout
Pre-requisites: SAPUI5 1.48
Adding Flexible Column Layout is arguably one of the easiest of all enhancements you can make to your Fiori elements List Report, Worklist, Analytical List Page, or Object Page. All it takes is a simple adjustment to your App Descriptor (i.e. your app's manifest.json file).
IMPORTANT: Flexible Column Layout is not relevant to Overview Pages, which use a cockpit style for efficiency instead.
In this blog you will see an end to end example of what you need to do, and how that will change your Fiori elements app. You will see:
- The starting point - the original Fiori elements app
- What you need to change - in the manifest.json file
- How that changes your app behaviour
First Create Your Fiori Elements App
So in the images in this blog you can see a transactional List Report app coded using the ABAP Programming Model for Fiori. This is a demonstration app that shows a list of simplified sales orders, and lets you create, update, delete, and take other actions on the Sales Order header and it's related items.
TIP: This particular app doesn't include Draft handling, but we could always add this later as per the ABAP Programming Model for SAP Fiori section Developing New Transactional Apps with Draft Handling.
You don't need an app that is this complete, or even an app that has 3 levels (e.g. List, Header, Items) to use Flexible Column Layout. You just need at least 2 levels within your app - so any List Report, Worklist, or Analytical List Page, + an Object Page is enough.
In fact it doesn't really matter which Fiori element app you are using - so long as it's not an Overview Page as explained above.
You can see the first screen of the demo app is the List of Sales Orders, and it appears like this:

Expand a row and you move to the Sales Order Header detail screen. So now you can’t see the list anymore.
TIP: Saved rows are automatically opened in Display mode. Draft rows are automatically opened in Edit mode.

Expand one of the Sales Order Items and you can see the Sales Order Item detail screen. But of course you can’t see the Sales Order Header anymore.

For this sort of scenario, for a power user on a large desktop, it can be helpful to be able to see all of these screens at once, so that they can refer to the list and the sales order header when maintaining the sales order item. Flexible Column Layout mode will let you achieve that.
Now change the App Descriptor
You can put this app into Flexible Column Layout mode by adding a few lines to the App Descriptor, i.e. your app's manifest.json file.
Open your manifest.json file and look for the sap.ui.generic.app section. As you know from Fiori elements - How to Develop a List Report - Basic Approach this is the critical part of the App Descriptor that marks your app as a Fiori element app.
Then add the lines..
"sap.ui.generic.app": {
"_version": "1.3.0",
"settings": {
"flexibleColumnLayout": {
"defaultTwoColumnLayoutType": "TwoColumnsMidExpanded",
"defaultThreeColumnLayoutType": "ThreeColumnsEndExpanded"
}
},
"pages": [...
It should look something like this:

Now of course you can set the defaults defaultTwoColumnLayoutType and defaultThreeColumnLayoutType to other values. These are what they mean.
Options for 2 column layout – for Master/Detail
- TwoColumnsBeginExpanded – make the 1st column (master list) wider
- TwoColumnsMidExpanded – make the 2nd column (detail) wider
Options for 3 column layout – for Master/Master/Detail
- ThreeColumnsBeginExpanded – make the 1st column wider
- TheeColumnsMidExpanded – make the 2nd column wider
- ThreeColumnsEndExpanded – make the 3rd column wider
TIP: If your app only has 2 levels, then the 3 column layout option will be ignored.
Now restart your app to see the final result.
Your App in Flexible Column Layout mode
When you first enter the app, it might seem like there has been no change. However as soon as you select a row, you will see the difference straight away!

When you expand one of the Sales Order rows you will see both the Sales Order Header and the List of Sales Orders at the same time!

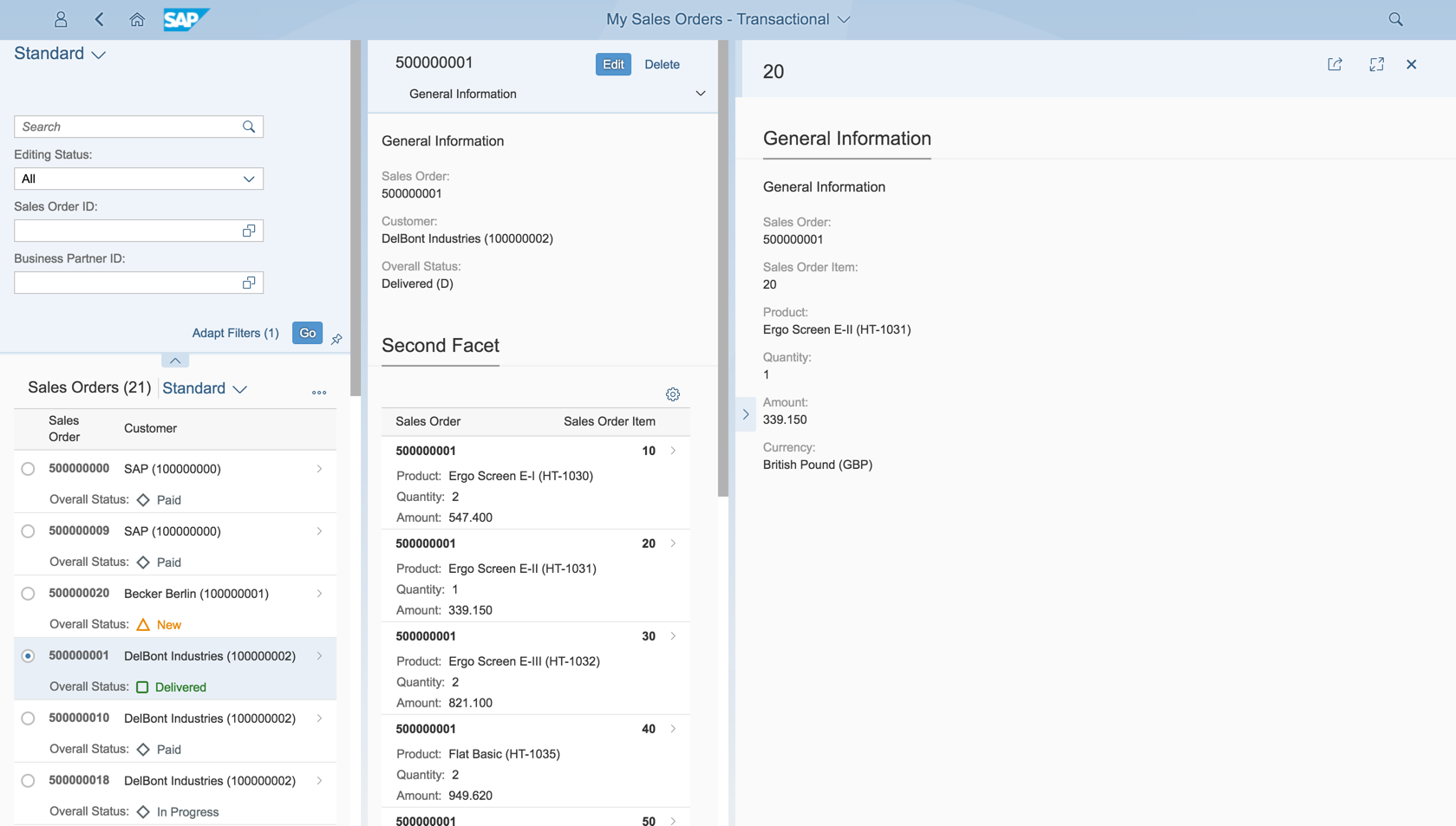
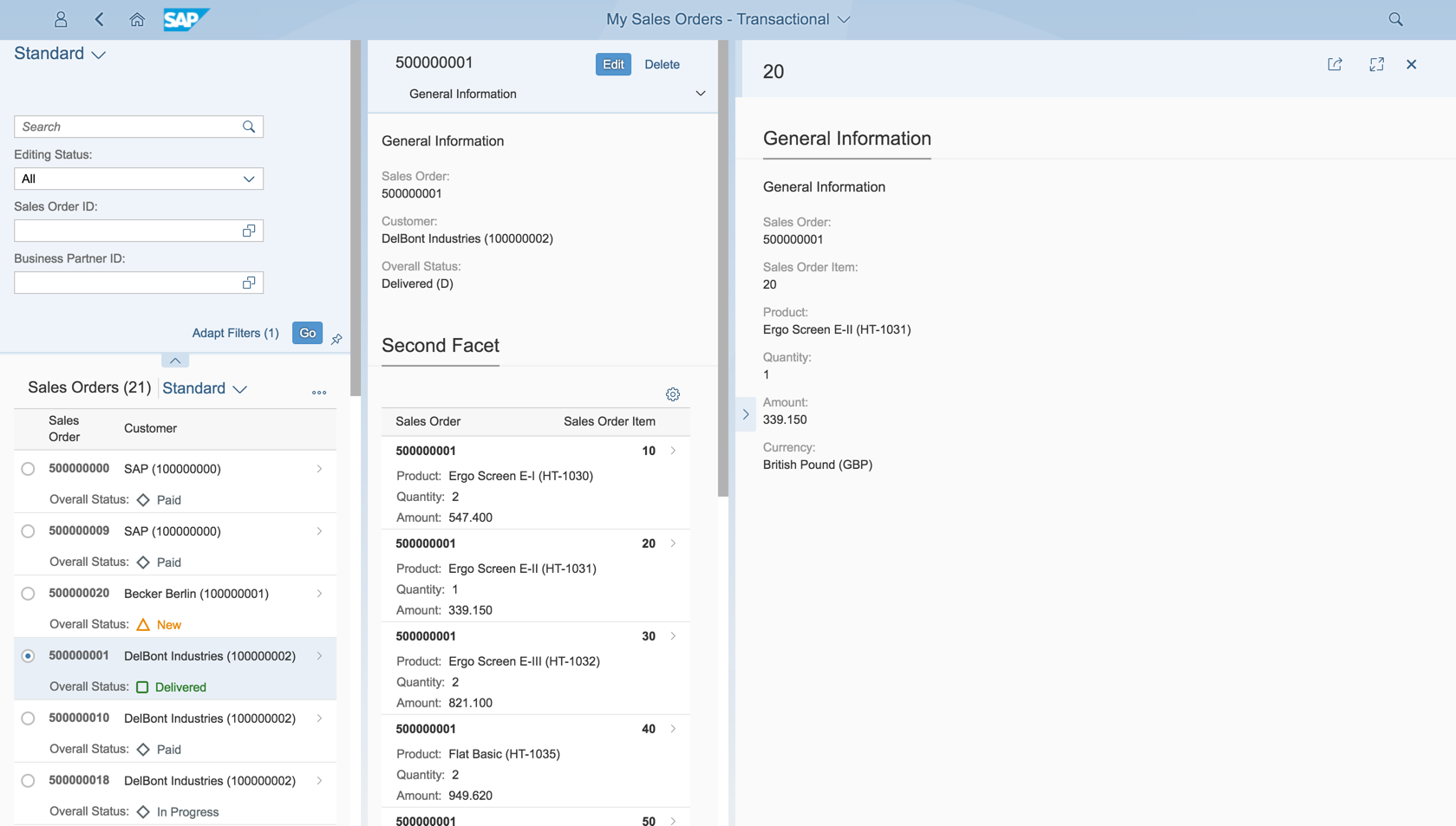
Expand one of the Sales Order Items and now you will see the List of Sales Orders, the Sales Order Header, and the selected Sales Order Item all at the same time!

Even better you can adjust the display to suit what you need to see.
If you are using a keyboard, you can use the > or < icon buttons to change how much space is allocated to each view. You find these icon buttons sited on the borders between the views.

Or if you are using a touchscreen you can just drag your fingers to the right or left to expand or collapse the views.
TIP: You might see left/right icons appear at the left and right edges of the screen depending on your device OS and web browser. This example is from an MacBook Pro.

You can also use the flexible column layout toolbar to:
- Expand the rightmost view to full screen
- Close the righmost view
- Or as usual, you can use the Share icon to send your view as an email or save your preferred settings as a new tile on your Home Page.
The flexible column layout toolbar appears in the rightmost view alongside any global actions:

Of course you don’t need to explicitly close the rightmost view every time. Just expand a different row in the main list and the app automatically adjusts to 2 column mode for the new Sales Order.
Or reduce your screen size to tablet or phone size and the app will automatically adapt to make the most of the available space.

You can find out more about the Flexible Column Layout in Enabling the Flexible Column Layout.
Screenshots shown on:
- S/4HANA 1709 CAL Trial Instance
- SAPUI5 1.52.7
- SAP Cloud Platform Full Stack Web IDE version 180301
Becoming a Fiori elements guru
You will find much more on SAP Fiori elements in our Fiori elements wiki
Brought to you by the S/4HANA RIG.
- SAP Managed Tags:
- SAP Fiori,
- SAP Fiori Cloud,
- SAP Fiori for SAP S/4HANA,
- SAP S/4HANA,
- SAP S/4HANA Public Cloud
Labels:
7 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
93 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
299 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
344 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
422 -
Workload Fluctuations
1
Related Content
- Sorting not working on object Page Item table SAP CAP BTP Fiori elements in Technology Q&A
- Displaying total at the end of table in SAP CAP BTP object page in Technology Q&A
- SAP Build Process Automation Pre-built content for Finance Use cases in Technology Blogs by SAP
- ABAP RAP - Service Binding is not getting refreshed automatically after change in CDS Entities in Technology Q&A
- Infix filters in CAP Node.js not working in Technology Q&A
Top kudoed authors
| User | Count |
|---|---|
| 40 | |
| 25 | |
| 17 | |
| 13 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 |