
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Improved Responsive Page Design for SAP Analytics ...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
former_member20
Explorer
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
02-08-2018
3:16 PM

Last year, we introduced Responsive Lane Pages to SAP Analytics Cloud, enabling the creation of dashboards and Digital Boardrooms that adapt to various screen sizes and devices.
To provide greater design flexibility when creating responsive pages, we are pleased to announce improved lane reflow logic for tablet devices and smaller web browsers coming in the 2018.03 release.
Improved lane reflow logic
Logic for small and large screens remain the same. For large screens, each lane and widget proportionally shrinks. On very small screens, or phone-sized devices, a single widget spans the full page-width, with any additional widgets flowing below.

On medium-size screens (web browser resolutions between 768pm and 1024px, or viewed on medium tablet-sized devices) we have made the following improvements:
- Medium-size screens now support up to three lanes, side-by-side, with multiple break-point options.

- In most cases, large lanes (larger than 50% of the screen) reflow to fill the full page-width. Notable exceptions include three-lane layouts where a large center lane has a smaller lane on each side, and six-lane layouts, where instead of a large lane, the page reflows with either two or three lanes per width.

- Small lanes (anything smaller than 50% of the screen) should never span to fill the full page-width, and are displayed next to one or two other lanes.

- Tiles (Charts, Tables, Text, Shape…) placed in a lane will stay together and resize proportionally when the screen size is reduced.
- If a user chooses to disable a widget from displaying on mobile devices, nearby impacted widgets will resize to fill in the missing space.
 When choosing the hide the bar chart on mobile view, the time series chart to the right fills in the open space.
When choosing the hide the bar chart on mobile view, the time series chart to the right fills in the open space.Lane reflow examples
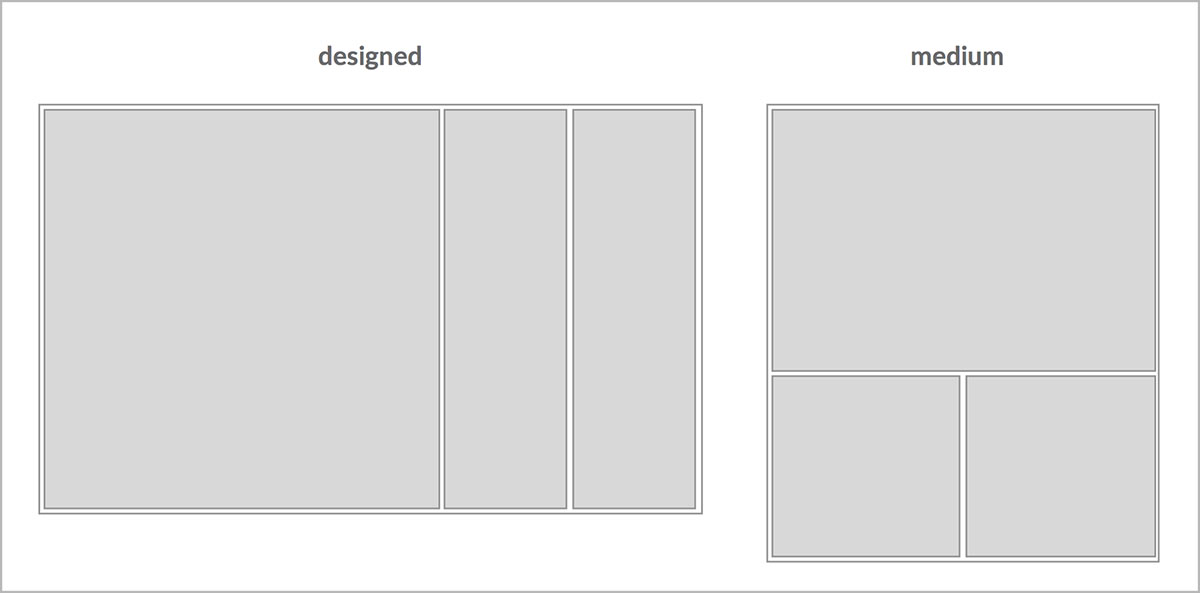
While not comprehensive of all layout possibilities, the following examples illustrate how a responsive page may appear when designed on a desktop, versus how it is displayed on a medium-sized screen. For one or two-lane pages, there is no lane reflow for medium-sized screens, and content scales proportionally.
Three Lanes

Four Lanes


Five Lanes


Six Lanes

What will happen to my existing responsive pages?
The improved lane reflow logic will be automatically applied to your existing responsive pages. You can use the
--
Bonus Feature! Customizable font sizes per device, screen size
We’re glad you’re still reading, because we have one more very cool responsive feature! For those looking for greater control and accuracy on how their fonts display on different devices and screen sizes, one can now select specific sizes from within the

Enjoy, and please do let us know of any comments or questions!
Additional Resources:
- SAP Managed Tags:
- SAP Analytics Cloud
1 Comment
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
93 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
299 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
345 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
427 -
Workload Fluctuations
1
Related Content
- 体验更丝滑!SAP 分析云 2024.07 版功能更新 in Technology Blogs by SAP
- Sneak Peek in to SAP Analytics Cloud release for Q2 2024 in Technology Blogs by SAP
- What’s New in SAP Analytics Cloud Release 2024.07 in Technology Blogs by SAP
- Responsive vs. Canvas in SAP Analytics Cloud with Optimized Design Experience in Technology Blogs by Members
- New filter by member experience coming in SAP Analytics Cloud in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 40 | |
| 25 | |
| 17 | |
| 14 | |
| 8 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 |