
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Building a freestyle site in 10 minutes
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Former Member
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
01-17-2018
11:04 AM
In this blog post I will guide you step by step on creating a simple freestyle site in less than ten minutes.
The full implementation guide can be found in the SAP Cloud Platform Documentation,
The clock is ticking, we have 10 minutes - let's start!
Building a site takes 3 intuitive steps:

Step 1 - Create new Site
From the Admin Space choose Create New Site, or from Site Directory choose the empty tile with the '+' sign


In the Create Site wizard give your site a name, select the Starter Site template and click Create

Your new site was created and you are navigated directly to the Site Designer's Pages editor, which is perfect for the next step
Step 2 - Add Content
In this stage the newly created site has 1 page Starter Page, we will now add another page to the site and later add content to both pages.
Step 2.1 Add Page(s)
You are now in the Pages editor, at the bottom of the Pages panel choose '+' to add a new page.
Type Contact Us in the Page Name field, choose Starter Page and click Finish

Now we have a site with 2 empty pages, the next step is adding content to those pages.
To accomplish this task in 10 minutes we will use widgets provided by SAP
Step 2.2 Adding content to Starter Page
- Stay in Pages editor and select Starter page
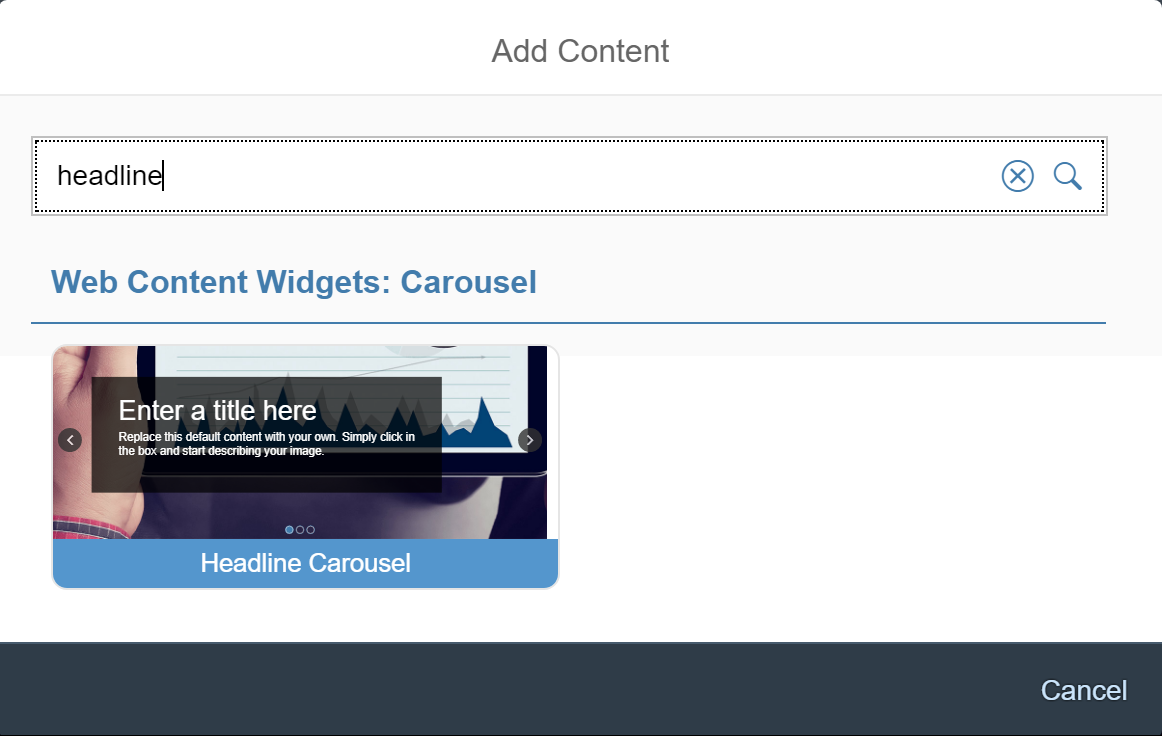
- Click on the page content area, then '+' to Add Widgets
- Select Headline Carousel widget

- Repeat steps 2 and 3 to create two more widgets: Large Header and Aligned Story Card
- Click on the Large Header widget, choose the pen icon and edit the title field to News and Updates, now save your changes
- (you can repeat step 6 to edit the content of all other widgets, but it will take more than ten minutes, so for this challenge we stick to the default content provided by SAP)
Step 2.3 Adding content to Contact Us Page
- Stay in Pages editor and select Contact Us
- Click on the page content area, then '+' to Add Widgets
- Select Image widget
- Click on the Image widget, choose the pen icon and select other image that better represent a Contact US page, for example:

- Repeat steps 2 and 3 to create two more widgets: Large Icon Link Card and Social Networks
- Click on the Large Icon Link Card widget, choose the pen icon and edit the content according to the content below:


- Click on the Social Networks widget, choose the settings icon and set the Alignment value to Center
Step 2.3 Build the site menu
Up to this point we've created a site with 2 pages, but only one of the pages is visible - the Starter Page, which is also the site's home page. In this step we will add the Contact Us page to the menu, such that both pages are visible
- Navigate to the menu editor by selecting it from the left panel
- In the main area, hover on Starter page, click '+' and select Add Item

- Add the Contact Us page to the menu and save your changes

Step 3 - Publish site
Your new site is ready! In this quick step we will make the site available for the end users.
Choose the publish icon located on the top right side of the screen

Congratulations, YOU made it!
Enjoy exploring your new site, created in less than 10 minutes 🙂
You can now go back to the Site Designer to further adjust the site's content
- SAP Managed Tags:
- SAP Cloud Portal service,
- SAP Business Technology Platform
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
92 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
293 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
341 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
419 -
Workload Fluctuations
1
Related Content
- How to build SOAP service in SAP Cloud Integration in Technology Blogs by Members
- SAP Datasphere News in March in Technology Blogs by SAP
- Joule for freestyle SAPUI5 development in SAP Build Code in Technology Blogs by SAP
- HANA Vector Engine and LangChain in Technology Blogs by SAP
- Consuming SAP with SAP Build Apps - Connectivity options for low-code development - part 1 in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 35 | |
| 25 | |
| 14 | |
| 13 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 5 | |
| 5 |