
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- SAP Fiori - Consume OData Service, CSS, i18n prope...
Technology Blogs by Members
Explore a vibrant mix of technical expertise, industry insights, and tech buzz in member blogs covering SAP products, technology, and events. Get in the mix!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
dilipkkp2412
Contributor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
11-23-2017
11:34 AM
Overview:
In this blog, we will see,
- How to apply custom CSS Styles in SAP UI5 application?
- How to work with multiple language scripts (i18n properties) ?
- How to consume an OData service in SAP UI5 Application?
Detailed steps to create a SAP UI5 application can be found in following link:
SAP UI5 Application project Structure:
- Our SAP UI5 application's project structure is as follows:
- Note: here exampleProject is same as of above blog reference "Create a Fiori app using Eclipse"

Apply custom CSS Styles in SAP UI5 application:
- We can apply custom CSS styles in SAP-UI5 application
- For this we need to maintain "Styles.css" under 'WebContent' folder as shown below:
- Styles.css: for example lets create a custom style for button.
/* Button Style */
.customCss_ForButton{
background-color: red;
font-style: italic;
height: 2.850rem;
border-style: solid;
border-color: greenyellow;
}
- To apply this style to control view, we need to following things:
- Give reference of 'Styles.css' file in 'Component.js'
- Use following to apply it to view controls
- Syntax: class="customCss_ForButton
- for e.g.: <Button text="{i18n>PgMst_BtnTxt1}" press="pressGetMaterial" type="Accept" class="customCss_ForButton"/>

- Testing:
- Before custom style

- After Custom style

i18n Perperties in SAP UI5 application:
- We can maintain multiple language scripts for Labels, Titles, Header texts, Messages etc in SAP-UI5 application using i18n property concept.
- Based on default browser language, respective script can get automatically selected in SAP-UI5 application.
- Suppose, we want to have two language script in my SAP-UI5 application
- Hindi
- English
- Then i18n property path will look like as below [WebContent -> i18n -> scriptFiles]:

- Where:
- Hindi Script
- i18n_hi.properties
#Title for 'Master' page | Hindi script
PgMst_Title =\u092B\u093F\u092F\u094B\u0930\u0940 \u092A\u0930\u0940\u0915\u094D\u0937\u0923 \u0938\u0902\u0916\u094D\u092F\u093E \u090F\u0915
PgMst_BtnTxt1 =\u0938\u0948\u092E\u094D\u092A\u0932 \u0906\u0939\u094D\u0935\u093E\u0928
PgMst_BtnTxt2 =\u0938\u0930\u094D\u0935\u093F\u0938 \u0906\u0939\u094D\u0935\u093E\u0928
PgMst_BtnTxt3 =\u0905\u0917\u0932\u093E \u092A\u0947\u091C
#Title for 'Details' page | Hindi script
PgDtl_Title =\u0935\u093F\u0938\u094D\u0924\u0943\u0924 \u092A\u0943\u0937\u094D\u0920
PgDtl_Lbl1 =\u0935\u093F\u0938\u094D\u0924\u093E\u0930 \u092A\u0943\u0937\u094D\u0920 \u092E\u0947\u0902 \u0906\u092A\u0915\u093E \u0938\u094D\u0935\u093E\u0917\u0924 \u0939\u0948
- English Script
- i18n.properties : default script if no lang found
- i18n_en.properties : when app is been accessed in browser
- i18n_en-US.properties : when app is been accessed within Eclipse-PlatForm
- same details is present in all three files
#Title for 'Master' page | English script
PgMst_Title =Fiori Example-1
PgMst_BtnTxt1 =ModelJson
PgMst_BtnTxt2 =ODataSrv
PgMst_BtnTxt3 =NextPage
#Title for 'Details' page | English script
PgDtl_Title =Detail Page
PgDtl_Lbl1 =Welcome to Detail Page
- In i18n property scripts we define variable and assign languages specific values to them
- To access i18n properties, we need to load them in SAP-UI5 application
- Load i18n properties references in 'Component.js' file
- Look at 'get_i18nProperties: function()' which gets i18n file references
- And in 'createContent : function()', its been accessed.
- 'Component.js'
var gv_i18nBundle;
jQuery.sap.declare("ZTEST_APP.Component");
sap.ui.core.UIComponent.extend("ZTEST_APP.Component", {
metadata : {
stereotype : "component",
"abstract" : true,
version : "1.0",
library : "ZTEST_APP", //required for CSS reference
includes : [ "css/Styles.css" ], //CSS style reference
dependencies: { //external dependencies
libs : ["sap.m",
"sap.ui.commons",
"sap.ui.ux3",
"sap.ui.table",
"sap.ui.layout" ], //the libraries that component will be using
library : "sap.ui.core", //what library belongs your component to
},
},
createContent : function() {
// get i18n.properties
var lv_oBundle = this.get_i18nProperties();
/*
Note: i18nModel needs to be called before root view 'sap.ui.view'
i.e. before view creation
so that bundle can be accessed at onInit() of Master Page
*/
gv_i18nBundle = jQuery.sap.resources({url : lv_oBundle.oData.bundleUrl});
// create root view
var oView = sap.ui.view({
id : "app",
viewName : "ZTEST_APP.view.App",
type : "JS",
viewData : { component : this }
});
// set i18n.properties
oView.setModel(lv_oBundle, "i18n");
// set device model
var deviceModel = new sap.ui.model.json.JSONModel({
isPhone : jQuery.device.is.phone,
listMode : (jQuery.device.is.phone) ? "None" : "SingleSelectMaster",
listItemType: (jQuery.device.is.phone) ? "Active" : "Inactive"
});
deviceModel.setDefaultBindingMode("OneWay");
oView.setModel(deviceModel, "device");
// done
return oView;
},
get_i18nProperties: function(){
/*
Set i18n model | for Use of Localized Texts in Applications
Language:
On Eclipse PlateForm: lv_Locale = en-US
If BrowserDefaultLang English: lv_Locale = en
If BrowserDefaultLang Hindi: lv_Locale = hi
*/
// Get browser's language
var lv_Locale = window.navigator.language;
var lv_i18nPath;
if(lv_Locale){
lv_i18nPath = "/i18n/i18n_" + lv_Locale + ".properties";
}
//set default English script "i18n.properties"
if(lv_Locale != "hi" || lv_Locale != "en" || lv_Locale != "en-US"){
lv_i18nPath = "/i18n/i18n.properties";
}
var lv_bundleUrl = $.sap.getModulePath("ZTEST_APP", lv_i18nPath);
var lv_oBundle = new sap.ui.model.resource.ResourceModel({
bundleUrl : lv_bundleUrl, //"./i18n/i18n_en.properties"
});
return lv_oBundle;
},
});
- The i18n defined variables will be accessed in views
- To refer variable of i18n properties, following syntax is been used:
- Syntax: "{i18n>varName}"
- For Example: "{i18n>PgMst_Title}"
- View 'Master.view.xml'
<core:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc"
xmlns="sap.m" controllerName="ZTEST_APP.view.Master" xmlns:html="http://www.w3.org/1999/xhtml">
<Page title="{i18n>PgMst_Title}">
<content>
<Bar>
<contentLeft>
<Button text="{i18n>PgMst_BtnTxt1}" press="pressGetMaterial" type="Accept" class="customCss_ForButton"/>
</contentLeft>
<contentMiddle>
<Button text="{i18n>PgMst_BtnTxt2}" press="pressODataSrv" type="Emphasized" />
</contentMiddle>
<contentRight>
<Button text="{i18n>PgMst_BtnTxt3}" press="pressNextPage" type="Emphasized" />
</contentRight>
</Bar>
<List id="idList1" mode="{device>/listMode}" items="{/listItems}">
<StandardListItem title="{MATNR}" />
</List>
</content>
<footer>
<Bar>
</Bar>
</footer>
</Page>
</core:View>
- View 'Details.view.xml'
<core:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc"
xmlns="sap.m" controllerName="ZTEST_APP.view.Details" xmlns:html="http://www.w3.org/1999/xhtml">
<Page title="{i18n>PgDtl_Title}" showNavButton="true" navButtonPress="backPress">
<content>
<Label text="{i18n>PgDtl_Lbl1}" design="Bold" />
</content>
<footer>
<Bar>
</Bar>
</footer>
</Page>
</core:View>
- To refer variable of i18n properties, following syntax is been used:
- Testing:
- English-Script: When browser's default language is English 'en', then script 'i18n_en.properties' is been referred in application

- Hindi-Script: When browser's default language is Hindi 'en', then script 'i18n_hi.properties' is been referred in application

Consume OData service in SAP UI5 Application:
- In SAP-Fiori, one OData Service is been created which consumes RFC of SAP-R3 (back end) system
- Detailed steps to create a OData service, can be referred from below links:
- OData Service url is as below, which returns Material details from RFC of SAP-R3, which we will consume in SAP UI5 application
- /sap/opu/odata/sap/ZTEST_ODATA_SRV/MaterialListSet
- To consume this OData Service in SAP UI5 application, in 'Master' Page, we create a button, and on click event of this button, we call OData-Service:
- Button Name: ODataSrv
- Button Event Name: pressODataSrv
- View 'Master.view.xml':
- Here we define button control and its properties
- see code screen from above in i18n section
- 'connectivity.js'
- Here we define OData Service url
- File path: 'WebContent > view -> utils -> connectivity.js'
- Code:
//OData Service URL: when testing APP in Eclipse local environment
var serviceUrl = "proxy/http/fiori:8000/sap/opu/odata/sap/ZTEST_ODATA_SRV/";
//OData Service URL: when testing app in SAP FIORI LAUNCHPAD
//var serviceUrl = "/sap/opu/odata/sap/ZTEST_ODATA_SRV/";
- When we plan to deploy UI5 application in SAP-Fiori server, we need to comment url 'proxy/http/fiori:8000/sap/opu/odata/sap/ZTEST_ODATA_SRV/'
- and un-comment url "/sap/opu/odata/sap/ZTEST_ODATA_SRV/"
- because application when accessed from Fiori-Launchpad, it takes host and port details from Launchpad itself.
- View 'Master.controller.js':
- Controller page, weher event is handled to call OData Service.
- 1st when page load, we call OData-Service with url path "/sap/opu/odata/sap/ZTEST_ODATA_SRV/" and set its model to page view
- 2nd one button click event "pressODataSrv", consume OData-Service's specifc EntitySet url path for fecthing RFC details:
- Url path: "/sap/opu/odata/sap/ZTEST_ODATA_SRV/MaterialListSet"
- See functions:
- onInit : function()
- pressODataSrv: function()
- Code:
jQuery.sap.require("ZTEST_APP.view.utils.connectivity");
jQuery.sap.require("sap.m.MessageBox");
sap.ui.controller("ZTEST_APP.view.Master", {
onInit : function() {
//Load OData Service
var oModel = new sap.ui.model.odata.ODataModel(serviceUrl, true);
sap.ui.getCore().setModel(oModel);
},
pressODataSrv: function(){
//Get list control reference
var list = this.getView().byId("idList1");
//Frame Url with EntitySet
var url = serviceUrl + "MaterialListSet";
//Call OdataService
OData.read(url, function(data) {
//Read output
var result = data.results;
//set JSONoutput to a JSONModel
var oModel = new sap.ui.model.json.JSONModel();
oModel.setData({
listItems : result
});
//Set output to ListControl
list.setModel(oModel);
}, function(err) {
var errTxt = err.message + "\n" + err.request.requestUri;
sap.m.MessageBox.show(errTxt, sap.m.MessageBox.Icon.ERROR, "Service Error");
});
},
pressNextPage: function(evt) {
var context = evt.getSource().getBindingContext();
this.nav.to("Details", context);
},
pressGetMaterial : function(evt) {
var sample = $.sap.getModulePath("ZTEST_APP", "/model/sampleData.json");
var oModel = new sap.ui.model.json.JSONModel(sample);
//Set JSONModeloutput to ListControl
var list = this.getView().byId("idList1");
list.setModel(oModel);
},
});
- Testing:
- Click on button "ODataSrv"
- Debug Screen-1, here we can url input

- Debug Screen-2, here we can see returned output

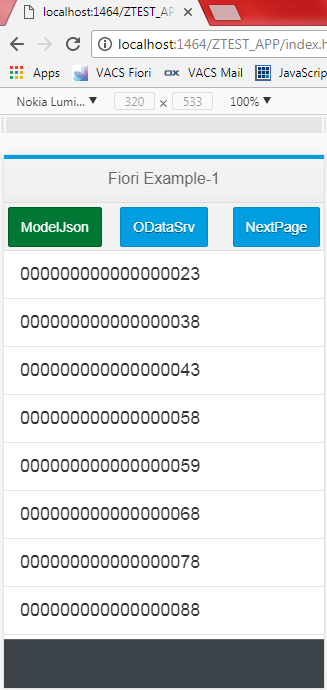
- Post Call -> output items get filled up in List

- Thus we have consumed OData Service in SAP UI5 Application.
- SAP Managed Tags:
- SAP Fiori
14 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
12 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
4 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
2 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
3 -
cybersecurity
1 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Flow
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
3 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Exploits
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
General Splitter
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
GraphQL
1 -
groovy
1 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
iot
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
KNN
1 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
5 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Myself Transformation
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
research
1 -
Resilience
1 -
REST
1 -
REST API
2 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
21 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
6 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
2 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPS4HANA
1 -
SAPUI5
4 -
schedule
1 -
Script Operator
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
Self Transformation
1 -
Self-Transformation
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
14 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Threats
2 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transformation Flow
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Vulnerabilities
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
Related Content
- ABAP RAP - Service Binding is not getting refreshed automatically after change in CDS Entities in Technology Q&A
- Consuming SAP with SAP Build Apps - Mobile Apps for iOS and Android in Technology Blogs by SAP
- Support for API Business Hub Enterprise in Actions Project in Technology Blogs by SAP
- Demystifying the Common Super Domain for SAP Mobile Start in Technology Blogs by SAP
- GroupBy CDS annotation is not working in Technology Q&A
Top kudoed authors
| User | Count |
|---|---|
| 5 | |
| 5 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 |