
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- UI5ers Buzz #17: Support Assistant – Keep your UI5...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
daniel_vladinov
Explorer
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
11-01-2017
11:58 AM

Have you ever imagined a world in which your SAPUI5/OpenUI5 dev/test environment will help you fix UI issues before they are even discovered? Well, this is not fiction anymore. With the UI5 Support Assistant you can easily and efficiently check whether your apps are following the UI5 best practices, product standard requirements or SAP Fiori Design Guidelines.


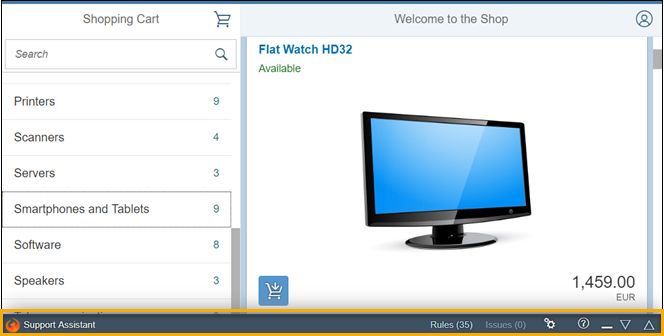
Picture 1: Support Assistant tool in use
SAPUI5 is the strategic technology to move towards appealing and standard-compliant web designs and Fiori apps, based on this UI5 framework, have become the mainstream for S/4 HANA. However, with experience we've come to realize that the guidelines and best practices, although documented, are not widely known or followed by all stakeholders and development teams. Also, it is a familiar fact that consultation tickets, software bugs or performance issues are often more costly and difficult to resolve when discovered late. So, we started thinking how we can ensure that guidelines are being followed correctly and at the same time help speed up the development process and reduce costs. In other words, how we can make life easier.
The solution was the development and release of the latest support tool - the Support Assistant, which became available as of SAPUI5/OpenUI5 version 1.48. It is embedded in the SAPUI5 framework and allows you to check directly in the browser runtime whether an existing or newly developed Fiori or freestyle app follows UI5 best practices, product standard requirements or SAP Fiori Design Guidelines.
The tool is easy to start. You can either use the URL parameter sap-ui-support=true or open it from the Technical Information Dialog using the key combination ALT+CTRL+SHFT+P. You can find more information in the Support Assistant Documentation.


Picture 2: Activating the Support Assistant
You are probably wondering if you need to be using a new SAPUI5 version to be able to take advantage of this tool. The answer is: No. The Support Assistant is designed to run in a separate instance side-by-side with the UI5 app and to appear in a separate frame, so it can be used to analyze any SAPUI5-based application down to version 1.44.17.
So, how exactly does the Support Assistant work?
It's a tool, based on rules. Their main idea is to turn human knowledge and expertise into machine readable and executable format. They check for known or expected issues and provide links to the exact documentation pages where solutions are explained. Support rules are very easy to be authored and tested directly over the running application. A handy API to explore UI5 elements or console logs and traces is provided for the rules JavaScript check() function. They help you prevent early in the development process common programming and runtime mistakes that may affect performance, usability, consistency, accessibility or functionality of your UI5 app. Just select the Rules, click 'Analyze' and check the Issues detected. Easy-peasy, right!


Picture 3: Support Assistant Rules
So, if you are still wondering why the Support Assistant should be your go-to, here are just a few of its many benefits:
- It helps you reveal potential issues and ensure best practices and design guidelines are followed.
- It can automatically check for specific re-occurring or expected UI issues and suggest on-the-spot solutions and documentation links.
- It helps to lower development and maintenance cost for SAP internally and for customers.
- It makes the development process faster and more efficient by providing help and support at the right time.
Stay tuned for more posts about the Support Assistant in which we'll give you more information about the support rules and about specific features of the tool.
The next post of our UI5ers Buzz blog series will cover “Useful Tools for developing UI5 with WebStorm”.
How are we doing? Let us know by leaving a comment here or contacting us in the slack channel.
Previous Post: UI5ers Buzz #16
Talk to you soon,
Daniel Vladinov
Daniel Vladinov is a Product Owner at SAP with 13+ years of experience in the company. Member of the UI5 (HTML/JS UI library created by SAP) development unit in Sofia. Strongly focused on UI5 supportability tools. |


- SAP Managed Tags:
- SAPUI5
9 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
93 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
299 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
344 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
423 -
Workload Fluctuations
1
Related Content
- Hack2Build on Business AI – Highlighted Use Cases in Technology Blogs by SAP
- How I can have access set up on Cloud ALM? in Technology Q&A
- CAP LLM Plugin – Empowering Developers for rapid Gen AI-CAP App Development in Technology Blogs by SAP
- S/4HANA 2023 FPS00 Upgrade in Technology Blogs by Members
- Enter the era of spatial computing for enterprise with SAP Build Code in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 40 | |
| 25 | |
| 17 | |
| 14 | |
| 8 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 |