
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- SAP Web IDE Ninja #4: Develop Full-Stack To-Do app...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Former Member
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
10-23-2017
12:53 PM

This blog post is part 0 of a series of blogs on how to develop full stack To-Do app in SAP Web IDE.
The goal of this series is to show how to develop full stack To-Do app from scratch with SAP Web IDE Full-Stack.
After reading and implementing all the blogs in this series you will know:
- What is a full stack app
- How SAP Web IDE can help you with creating your next productive full stack application
- What is an MTA (multi-target app) and why we use it
This blog post will assume that you don't have any prior knowledge on building full stack applications. We will try to explain and demonstrate each step and how everything works together.
On May, 2017 we announced the GA of SAP Web IDE Full-Stack which provides a web-based IDE for full stack apps. In order to read and understand more details about SAP Web IDE Full-Stack please refer to this blog.
Prerequisites
- If you would like to use your SAP Cloud Platform Trial account, please follow this tutorial.
- If you would like to use your SAP Cloud Platform productive account, please follow this tutorial.
- If you don't have an account, you can sign-up for SAP Cloud Platform Trial for free - here.
- Bonus - Have basic knowledge in SAPUI5, HANA or Java.
The application
Our app will be a simple To-Do app that will show a list of tasks and their details (like: notes, status...).
App architecture
Our app will consist of 3 layers:
- Database Layer - this layer is responsible to provision database tables and views. In this layer we will also create our data model according to the SAP HANA programming model principals.
- Service Layer - this layer will expose the oData service. This layer consumes data from the database layer, converts it into oData and exposes it as an API. This layer will be implemented in Java.
- UI Layer - this layer will consume the oData API of the service and will contain all the static resources and UI artifacts of our full-stack app. This layer will be written in UI5.

Preparations
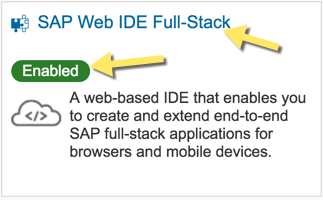
- Open your SAP Cloud Platform Cockpit, enter your region and account, and open the Services on the left-side navigation menu.
- Search for the SAP Web IDE Full-Stack service tile (it should be already enabled if you followed the prerequisites.

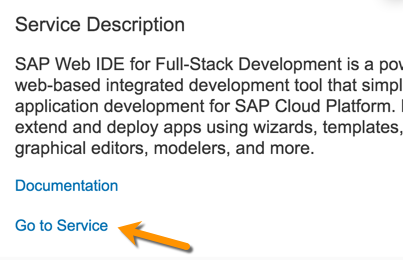
- Click on Go to Service to open your SAP Web IDE Full-Stack.

- In order to develop our full-stack app we first need to enable several features in SAP Web IDE, each feature provides us the necessary components for creating our full-stack app:
- Click on SAP Web IDE Preferences (located on the left side pane) and click on Features

- Search for HANA and enable the following features: Tools for SAP HANA Database Development and SAP HANA Database Explorer.

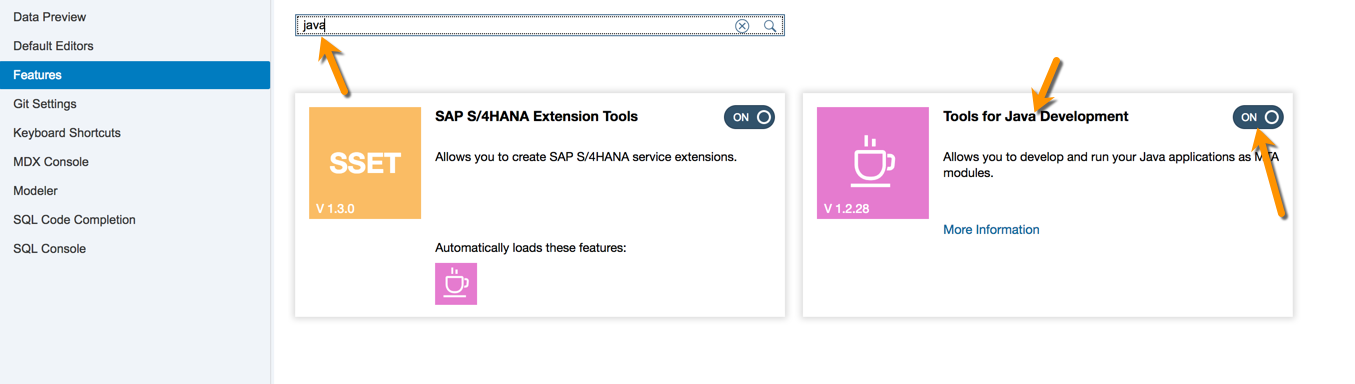
- Next, we need to enable the feature that will allow us to develop and run our Java modules. Search for java and enable the Tools for Java Development and the SAP S/4HANA Extension Tools features.
- Click on Save and Refresh SAP Web IDE.

- Click on SAP Web IDE Preferences (located on the left side pane) and click on Features
Create an MTA Project
Before creating our new project, let me explain a bit about MTA.
MTA stands for Multi-Target-Application and it's SAP's approach for developing full-stack applications that can be comprised by various modules, each module can be written with various technologies and deployed to different deployment targets. One of the big advantages of MTA is the one, common lifecycle of the app.
If the MTA concept interests you further, refer to this guide which explains in detail about MTA and its advantages.
Steps to create an MTA project in SAP Web IDE:
- Click on File > New > Project from Template.
- In the wizard, search for multi, select the Multi-Target Application tile and click Next

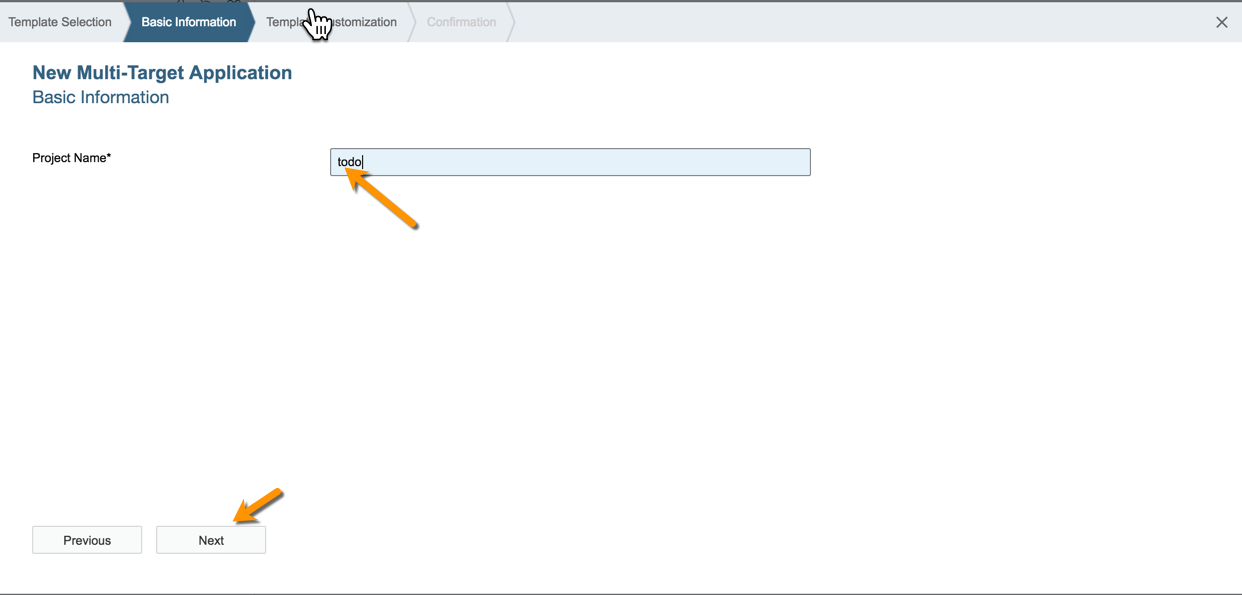
- Name your project todo and click Next

- Click Finish
- SAP Web IDE creates the new MTA project in your workspace and expand it to see the mta.yaml file.
This file is a descriptor file of your MTA app. It contains all the modules that are part of your application and the relationships between them. Most of the time this file will be managed by SAP Web IDE so you will not need to modify it on your own.
- Double click on this file to open it and review its content

- As you can see this file does not contain a lot of info, it contains only the ID of your MTA app, the scheme version and the version of your MTA. The version is important because it is being used to differentiate between the deployed versions of your MTA app. This file will be updated automatically by SAP Web IDE when you will create new modules
Congrats! Now that you have an MTA project in your workspace it's time to add some modules to it. The first module that we will create is the database module so please refer to part 1 in the series, there we will show how to create your HANA database module from scratch.
- SAP Managed Tags:
- SAP Web IDE
2 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
86 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
64 -
Expert
1 -
Expert Insights
178 -
Expert Insights
270 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,578 -
Product Updates
323 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
395 -
Workload Fluctuations
1
Related Content
- Deliver Real-World Results with SAP Business AI: Q4 2023 & Q1 2024 Release Highlights in Technology Blogs by SAP
- Solution for Rubik’s Cube of E-Invoicing in SAP Document and Reporting Compliance in Technology Blogs by Members
- FullStack BTP developer exercises in Technology Q&A
- SAP Screen Personas 3.0 SP18 extends support, boosts RFID performance, simplifies transport management, and adds new mobile capabilities in Technology Blogs by SAP
- Top 10 takeaways #SAPTeched 2023 in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 11 | |
| 10 | |
| 10 | |
| 9 | |
| 8 | |
| 7 | |
| 7 | |
| 7 | |
| 7 | |
| 6 |