
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Lumira 2.0 Designer Highlights – Composites (part ...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Advisor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
09-27-2017
5:48 PM
We've taken a high-level tour of Composite interfaces, implemented an interface property and an interface function. Now we'll look at interface events. Suppose we wanted to enhance our example composite so that an event in the host app was triggered whenever the user toggled the chart type. We will add a chartToggle event to the composite to do this.

With the composite open in the Lumira Designer editor, go to the Outline pane. In the Interface section, right click on Events and select Add Event. Name the event chartToggle. This will be the name of the event when we reference it via script to fire it later.

With the new event selected, go to the properties pane. Give it the title “Chart Toggle” and a description. “Chart Toggle” will be the name of the event that the app designer will see in the properties pane later.

Edit the On Select event script of SPREADSHEET_1. Add the following line of script:
Do the same for the CHART_1 On Select event.

Save the composite. After the app has refreshed to reflect the changes, go to is and select the composite. In the properties pane, you will see the Chart Toggle event.

Double click on the Chart Toggle event to edit its script. Write the following line of code into the event:

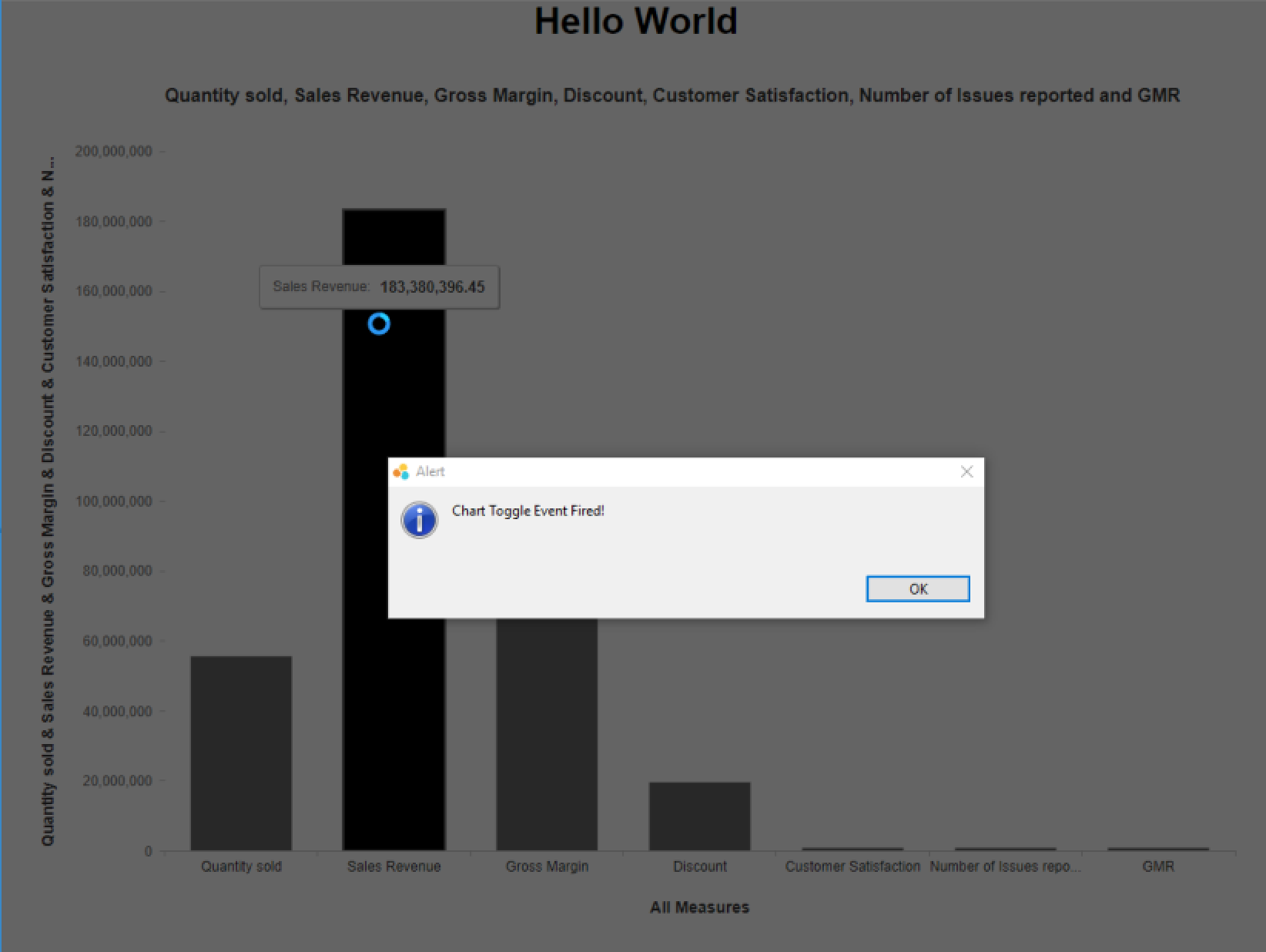
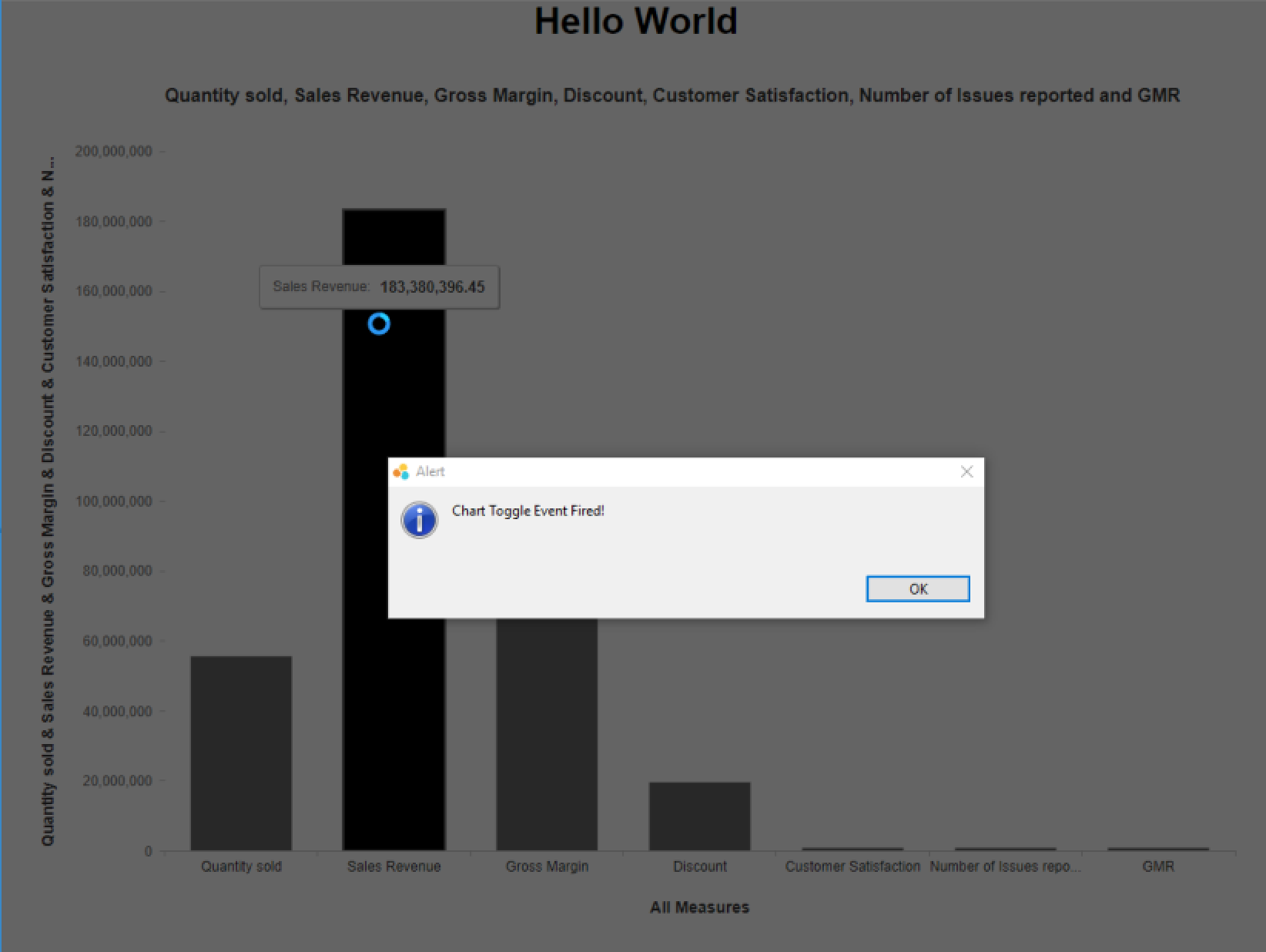
Save the app and test it. When you toggle between the chart and spreadsheet, you should now get an application popup.

That’s it. You now know your way around composite and can make full use of them.
The Plan

- When the user clicks whichever chart is currently displayed in the composite, the chart click event is triggered. (this is already implemented)
- We edit this script to fire the chartToggle event.
- The chartToggle in the app is fired
- Whatever script the app designer added to the chartToggle event is triggered. In our example, all we’ll do is issue a popup alert, with the text “Chart Toggle Event fired”.
The Implementation
With the composite open in the Lumira Designer editor, go to the Outline pane. In the Interface section, right click on Events and select Add Event. Name the event chartToggle. This will be the name of the event when we reference it via script to fire it later.

With the new event selected, go to the properties pane. Give it the title “Chart Toggle” and a description. “Chart Toggle” will be the name of the event that the app designer will see in the properties pane later.

Edit the On Select event script of SPREADSHEET_1. Add the following line of script:
COMPOSITE.fireEvent(“chartToggle”);
Do the same for the CHART_1 On Select event.

Save the composite. After the app has refreshed to reflect the changes, go to is and select the composite. In the properties pane, you will see the Chart Toggle event.

Double click on the Chart Toggle event to edit its script. Write the following line of code into the event:
APPLICATION.alert(“Chart Toggle Event fired”);

Save the app and test it. When you toggle between the chart and spreadsheet, you should now get an application popup.

That’s it. You now know your way around composite and can make full use of them.
- SAP Managed Tags:
- SAP BusinessObjects Design Studio,
- SAP Lumira
4 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
296 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
342 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
420 -
Workload Fluctuations
1
Related Content
- Top Picks: Innovations Highlights from SAP Business Technology Platform (Q1/2024) in Technology Blogs by SAP
- SAP BTP SDK for iOS 24.4.0 is now available in Technology Blogs by SAP
- What’s New in SAP Analytics Cloud Release 2024.07 in Technology Blogs by SAP
- Recap — SAP Data Unleashed 2024 in Technology Blogs by Members
- Jetzt verfügbar: SAP Signavio February 2024 release in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 37 | |
| 25 | |
| 17 | |
| 13 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 |