
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Lumira 2.0 Designer Highlights – Composites (part ...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Advisor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
08-28-2017
1:10 PM
Last time, we took a high-level view of composites in Lumira 2.0 Designer. Now we’ll construct a basic, reusable composite. It will be a chart, which brings its data connection along for the ride. Perhaps you re-use connections to certain data sources over and over in your apps, in which case something like this is a time saver. In principle, you could add a chart picker, filter component into the composite for a ready-made, reusable data source specific analytic widget. For our purposes, however, we’ll keep it simple and limited to just the chart and data connection.
Open Discovery.
In the Data Source menu of the Home screen, click on Microsoft Excel.

Select the file BestRunCorpretail.xlsx.

Save the file as CompositesBlog. (If you want, you can skip this section and just use the lumx file attached to this post).
You are done with Discovery. You can close it now.
Open Designer.
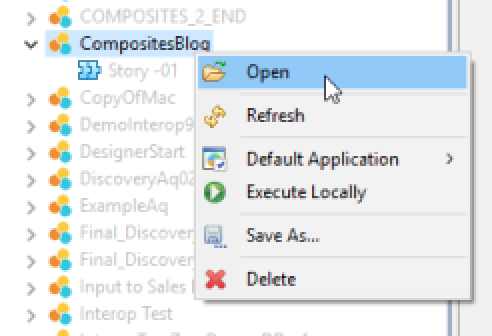
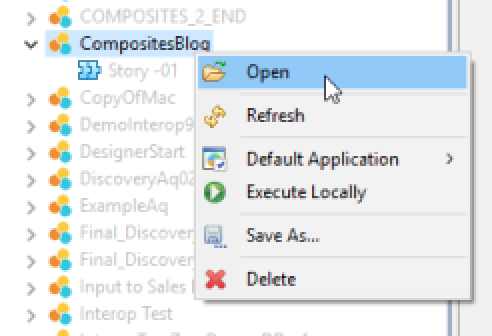
In the documents Panel, open the document that you created in Discovery (or downloaded).

Right click on the document and select Create Composite.

Give it the name CB_COMPOSITE

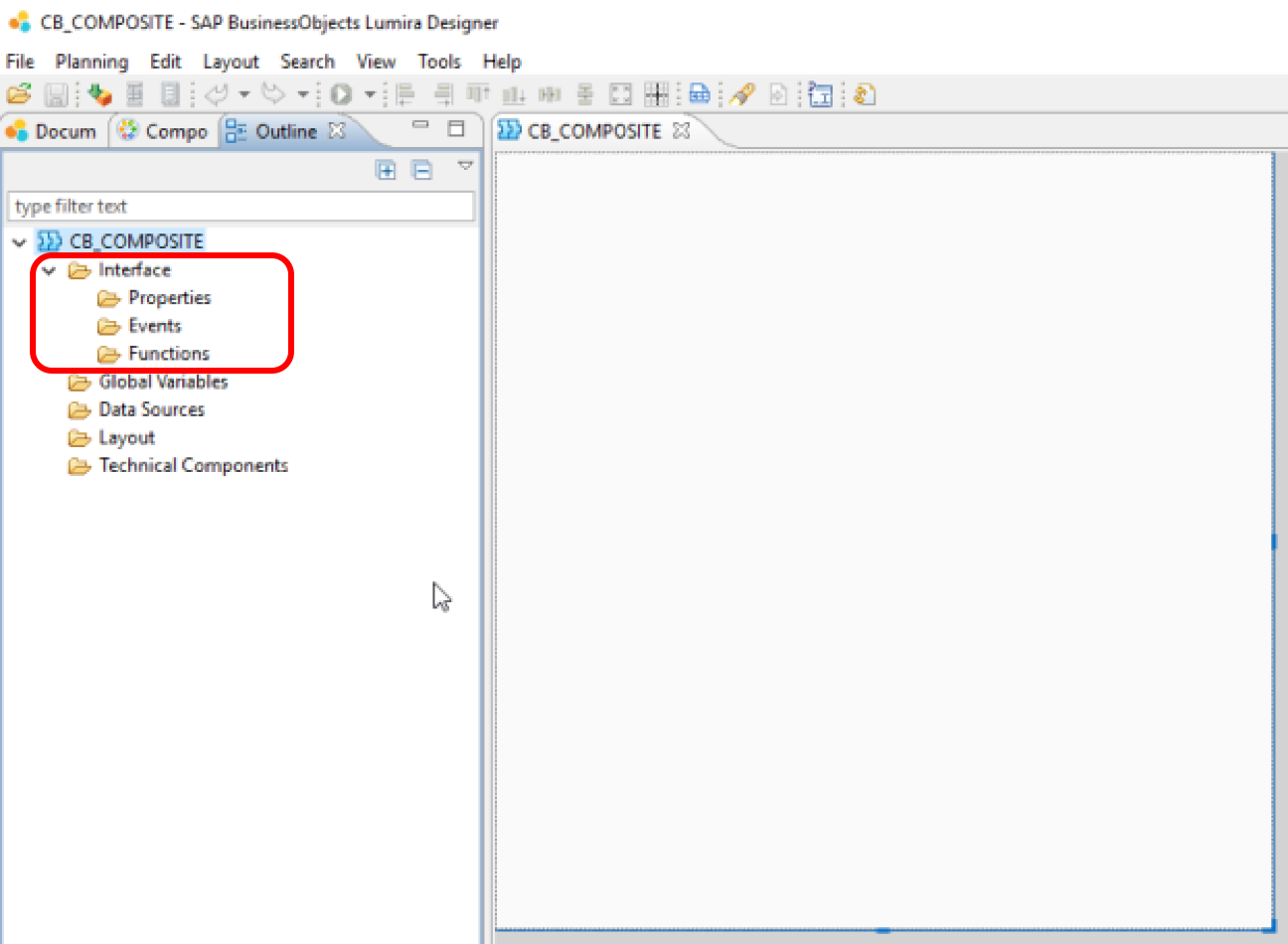
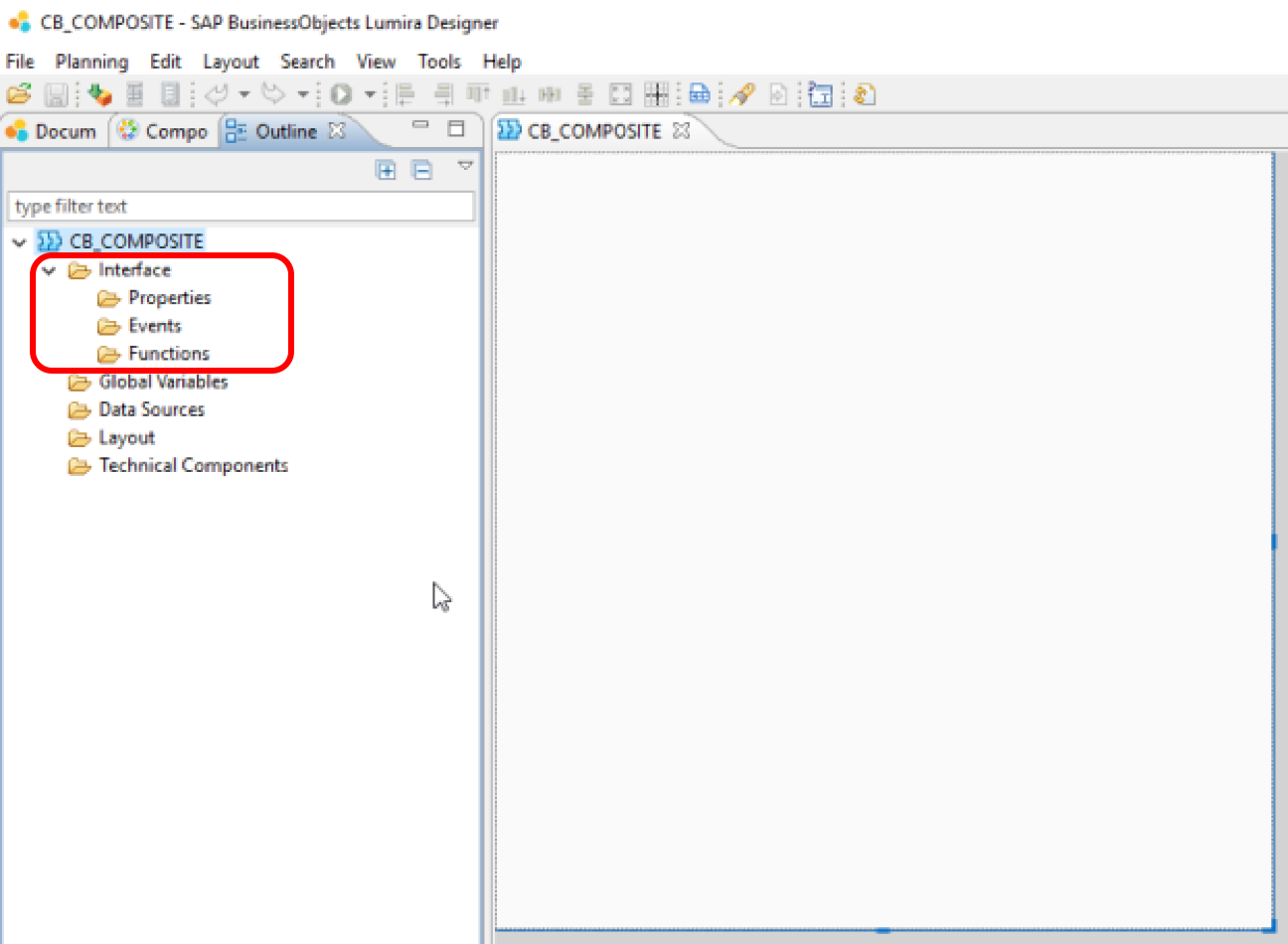
Have a look at the empty composite layout in the Outline pane. You’ll notice that it differs from an app in one significant way. There is a block in the outline tree, with a root node named Interface. We’ll come back to this in the next installment. For now, we’ll concentrate on the basics.

Right Click on Data Sources and add an offline data source.

Select the acquired Best Run demo dataset. (This is why you started in Discovery and acquired the dataset)

Add a chart. Maximize it to make it fill the composite canvas. Assign this data source, but do not make any data selections.


Save the composite. You are ready to try it out.
In the documents Panel, right click on the document and select Create Application.

Select the Blank template and name the app CB_APP

From the composites panel of the components pane, drag CB_COMPOSITE into the canvas. Click on the maximize button to make it fill the app canvas.

Save it and execute it. You now have you’re a working composite and are using it in an app.


Next time, we’ll dive deeper into the Interface tree of the outline.
Overview
- We’ll start in Discovery, acquire a dataset and save the .lumx file. We’ll use the BestRunCorpretail.xlsx demo dataset that ships with Lumira 2.0.
- In Designer, we’ll create a simple composite.
- In Designer, we’ll create a basic app and use this composite.
Preparation
Open Discovery.
In the Data Source menu of the Home screen, click on Microsoft Excel.

Select the file BestRunCorpretail.xlsx.

Save the file as CompositesBlog. (If you want, you can skip this section and just use the lumx file attached to this post).
You are done with Discovery. You can close it now.
Create a Simple Composite
Open Designer.
In the documents Panel, open the document that you created in Discovery (or downloaded).

Right click on the document and select Create Composite.

Give it the name CB_COMPOSITE

Have a look at the empty composite layout in the Outline pane. You’ll notice that it differs from an app in one significant way. There is a block in the outline tree, with a root node named Interface. We’ll come back to this in the next installment. For now, we’ll concentrate on the basics.

Right Click on Data Sources and add an offline data source.

Select the acquired Best Run demo dataset. (This is why you started in Discovery and acquired the dataset)

Add a chart. Maximize it to make it fill the composite canvas. Assign this data source, but do not make any data selections.


Save the composite. You are ready to try it out.
Use the Composite
In the documents Panel, right click on the document and select Create Application.

Select the Blank template and name the app CB_APP

From the composites panel of the components pane, drag CB_COMPOSITE into the canvas. Click on the maximize button to make it fill the app canvas.

Save it and execute it. You now have you’re a working composite and are using it in an app.


Next time, we’ll dive deeper into the Interface tree of the outline.
- SAP Managed Tags:
- SAP BusinessObjects Design Studio,
- SAP Lumira
1 Comment
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
296 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
342 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
420 -
Workload Fluctuations
1
Related Content
- Sneak Peek in to SAP Analytics Cloud release for Q2 2024 in Technology Blogs by SAP
- What’s New in SAP Analytics Cloud Release 2024.07 in Technology Blogs by SAP
- Optimized Design Experience in SAP Analytics Cloud - Building Containers in a no code Environment in Technology Blogs by SAP
- 'UX' is incomplete without the crucial 'U': A User Research Fellowship Experience at SAP Design in Technology Blogs by SAP
- What’s New in SAP Analytics Cloud Release 2024.04 in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 37 | |
| 25 | |
| 17 | |
| 13 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 |