
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Step by step to create a custom Cordova plugin for...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Advisor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
08-18-2017
8:03 AM
- Detail steps to create plugin
- A list of artifacts generated for the created plugin
- Consume the plugin in UI5 application
Suppose we have packaged our UI5 application into mobile platform and need to consume native API provided by mobile platform, and it is time for Cordova plugin to come on the stage. A Cordova plugin is a package of injected code that allows the Cordova webview within which the app renders to communicate with the native platform on which it runs.
In this blog, I still use the UI5 application mentioned in my previous blog Step by step to package a Fiori application into your Android device using Cordova for demo.
I will show the steps how to create a dummy plugin for Android platform, which simply performs the calculation between two integers implemented in Java, and then could be consumed by JavaScript code in UI5.
There is indeed a page in Cordova website talking about how to create a new plugin, however I fail to create a plugin just simply by following it 😞 In my opinion some information is missing in the document, so it is the reason why I decide to document my detailed step here for future reference.
Note
The steps might vary with different version of Cordova. This blog is made based on version 7.0.1:

Detail steps to create plugin
1. Install plugman via npm:

Then create a new plugin via the following command:

Once done, in the root folder of project there is a new folder generated, whose name is equal to the option specified via command -name:

Some artifacts are automatically generated and stored within the plugin folder. We don't need to touch them at the moment.
2. Since I need to develop a plugin used for Android platform, so enable the created plugin with Android platform via command: "plugman platform add –platform_name android"

Once done, a .java source file is created, which is used to implement the logic for example performing some native API call.

Copy the following source code to this Adder.java:
package jerry.adder;
import org.apache.cordova.CordovaPlugin;
import org.apache.cordova.CallbackContext;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
public class Adder extends CordovaPlugin {
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
if (action.equals("performAdd")) {
int arg1 = args.getInt(0);
int arg2 = args.getInt(1);
/* Indicating success is failure is done by calling the appropriate method on the
callbackContext.*/
int result = arg1 + arg2;
callbackContext.success("result calculated in Java: " + result);
return true;
}
return false;
}
}3. Perform the following command to automatically generate a descriptor file, package.json for created plugin. Just press enter key again and again to simply use the default value, which are enough for this exercise.

Once done, the package.json file is generated within plugin folder.

4. Install this plugin via command "cordova plugin add Adder". If everything works fine, you should see message "BUILD SUCCESSFUL".

Now just perform cordova compile, and the plugin will be built into the final APK file.
A list of artifacts generated for the created plugin
Let's review what artifacts / configuration finally we have regarding this created plugin:
1. in config.xml in the root folder, our plugin is added:

2. The implementation Adder.java file for plugin in plugin folder.

3. In the plugin folder there is a plugin.xml file, which defines the path the plugin implementation will be located in the platform specific folder.

In my project the target-dir points to this folder as below:

Consume the plugin in UI5 application
In order to test this plugin, paste the following source code to index.js in path: <project folder>/platforms/android/assets/www/js:
var app = {
initialize: function() {
document.addEventListener('deviceready', this.onDeviceReady.bind(this), false);
},
// deviceready Event Handler
//
// Bind any cordova events here. Common events are:
// 'pause', 'resume', etc.
onDeviceReady: function() {
this.receivedEvent('deviceready');
},
receivedEvent: function(id) {
function success(result){
debugger;
alert("Jerry plugin result: " + result);
};
setTimeout( function(){
debugger;
Cordova.exec(success, null, "Adder", "performAdd", [10,20]);
}, 10000);
}
};
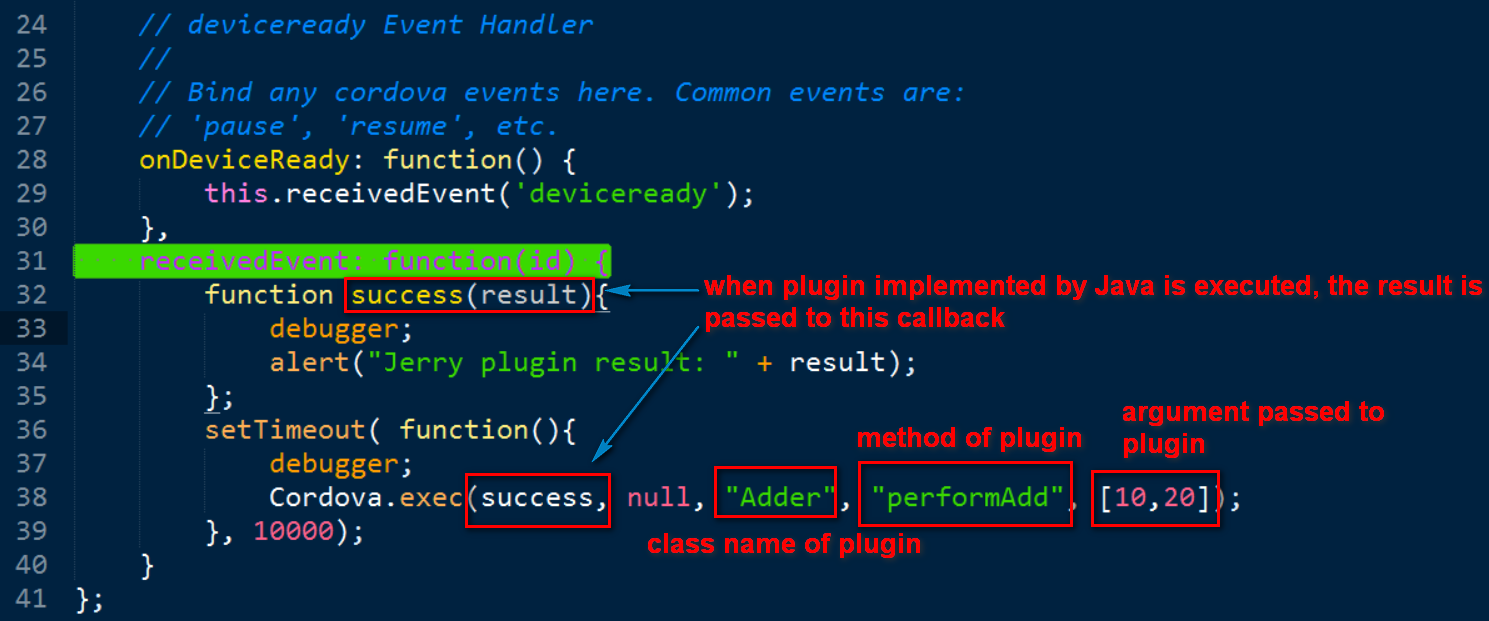
app.initialize();The consumption is done in line 38, here I use a 10 seconds delay just in order to ease my debugging. ( Java Plugin debugging is worth another blog )

Execute the application in my mobile phone, the plugin will be executed in Java layer and result is passed back to my UI5 application:

If you would like to know how JavaScript code is passed to Java code, please read this blog: How is JavaScript code in OData offline plugin delegated to native Java code in Android.
- SAP Managed Tags:
- SAP Fiori,
- Android,
- SAPUI5,
- SAP Cloud for Customer add-ins,
- SAP NetWeaver
1 Comment
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
93 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
298 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
344 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
421 -
Workload Fluctuations
1
Related Content
- Consuming SAP with SAP Build Apps - Mobile Apps for iOS and Android in Technology Blogs by SAP
- Support for API Business Hub Enterprise in Actions Project in Technology Blogs by SAP
- Demystifying the Common Super Domain for SAP Mobile Start in Technology Blogs by SAP
- What’s new in Mobile development kit client 24.4 in Technology Blogs by SAP
- Developing & Deploying the UI5 App to Cloud Foundry and Accessing from App-router End-to-End Steps in Technology Blogs by Members
Top kudoed authors
| User | Count |
|---|---|
| 39 | |
| 25 | |
| 17 | |
| 13 | |
| 7 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 |