
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- How to debug UI5 application packaged into a mobil...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Advisor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
08-18-2017
9:50 AM
Suppose you have packaged a UI5 application into a mobile device via Cordova, and in your UI5 application you have consumed some Cordova plugin which provides native API in mobile platform, and you would like to debug your application. In this blog, I will show steps how to debug UI5 JavaScript code and Cordova plugin code in Android platform.
I will continue to use the UI5 application Step by step to create a custom Cordova plugin for Android and consume it in your UI5 application described in my previous blog for demo.
How to debug UI5 code running in Android device
Suppose you would like to debug whether your UI5 code runs correctly in a real Android device. The steps to debug in Chrome is almost the same as when you debug the UI5 application running in PC, only a few additional steps are necessary.
1. Enable USB debug option for your Android device. And then connect your mobile device with your PC, open Chrome development tool:

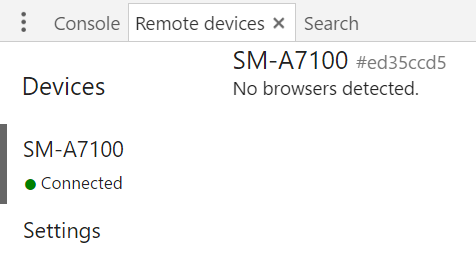
Now your should see your Android device here:

2. Launch the UI5 application in your mobile device, then you should find a new entry appears under your device name. Click button "Inspect":

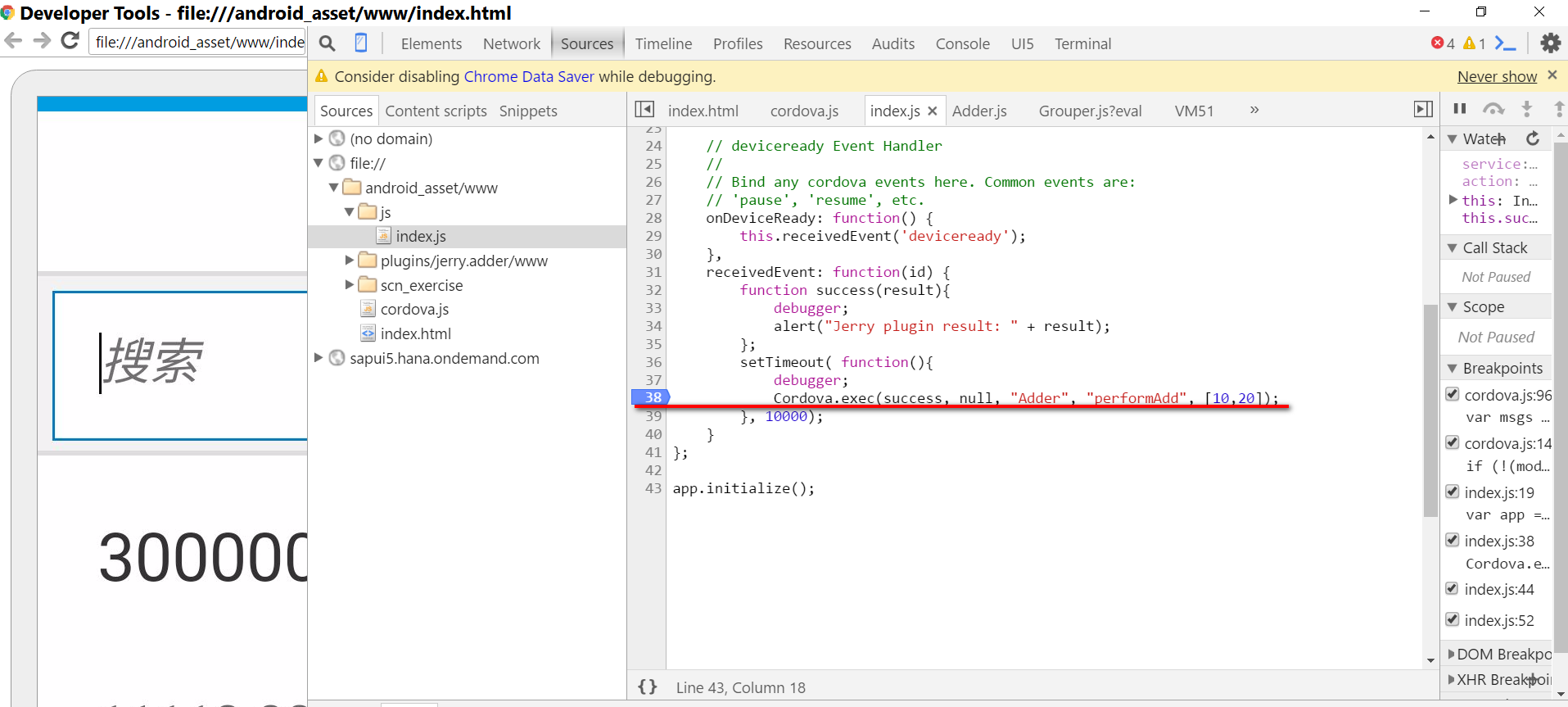
3. Now switch to Sources tab, and all loaded html and JavaScript resources are visible. There is nothing new starting from here: you could just set breakpoint in whatever positions. For example, in the screenshot below I set a breakpoint in line 38, where the plugin written in Java is to be called.

4. Re-launch the application, and now breakpoint is triggered.
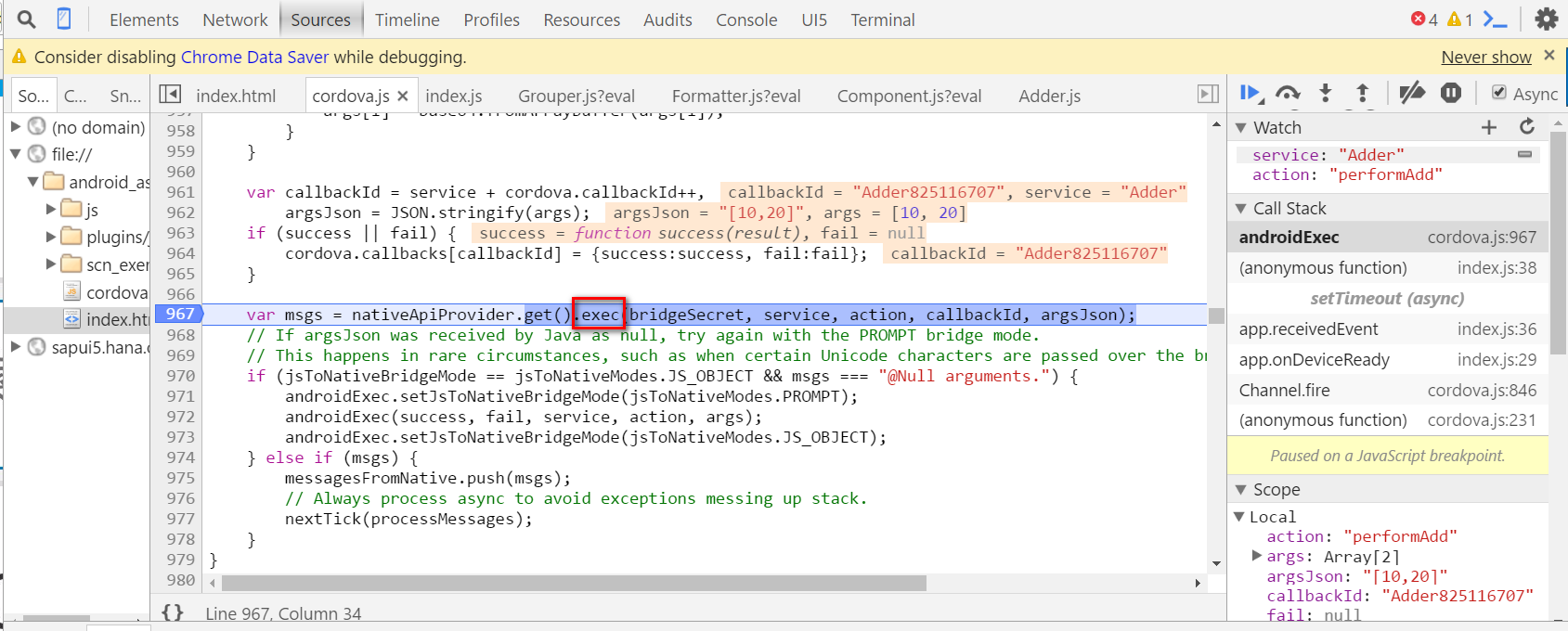
Press F11, and we can still step into and check how Cordova plugin written by Java is called:

The magic of call from JavaScript to Java starts in line 967. For more detail see this blog How is JavaScript code in OData offline plugin delegated to native Java code in Android.

How to debug Cordova plugin developed in Java
I am using Android development studio to debug the Java code.
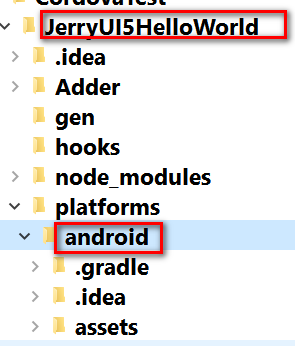
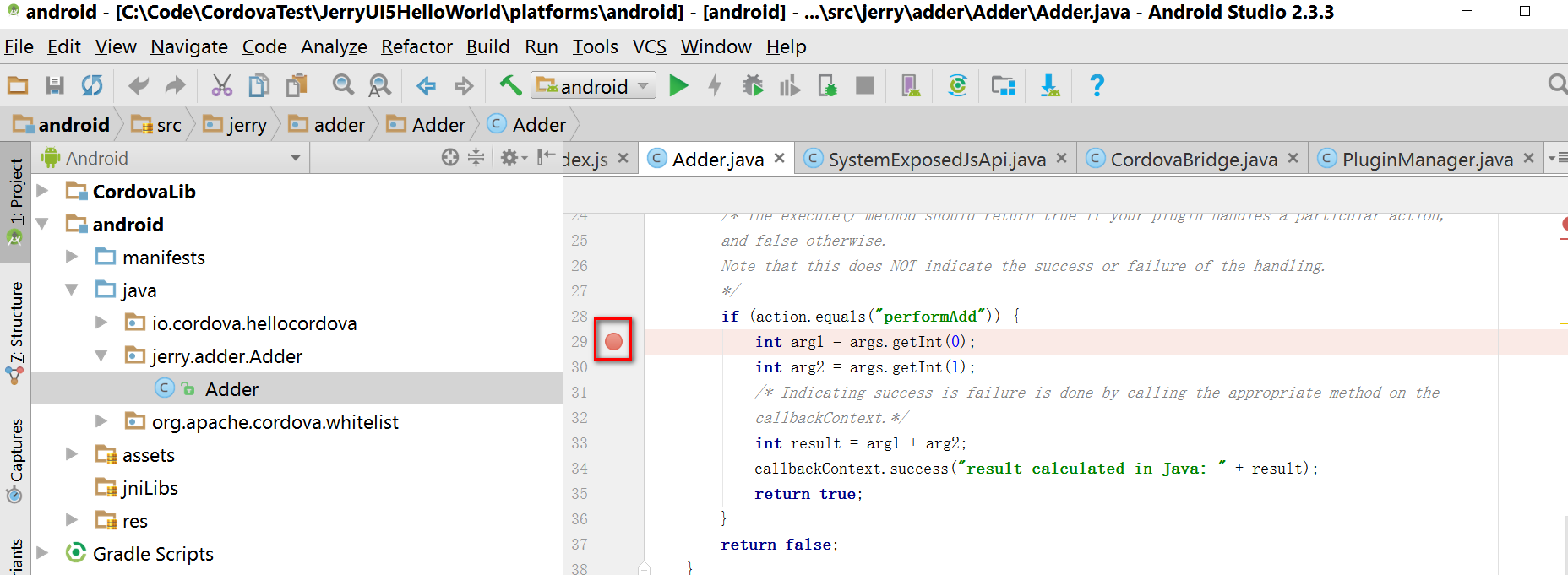
Suppose the root folder of my project is JerryUI5HelloWorld, just open the folder android under platforms folder, as highlighted below.

Once the project is opened via Android studio, it looks like as below:

Launch the application under debug mode:

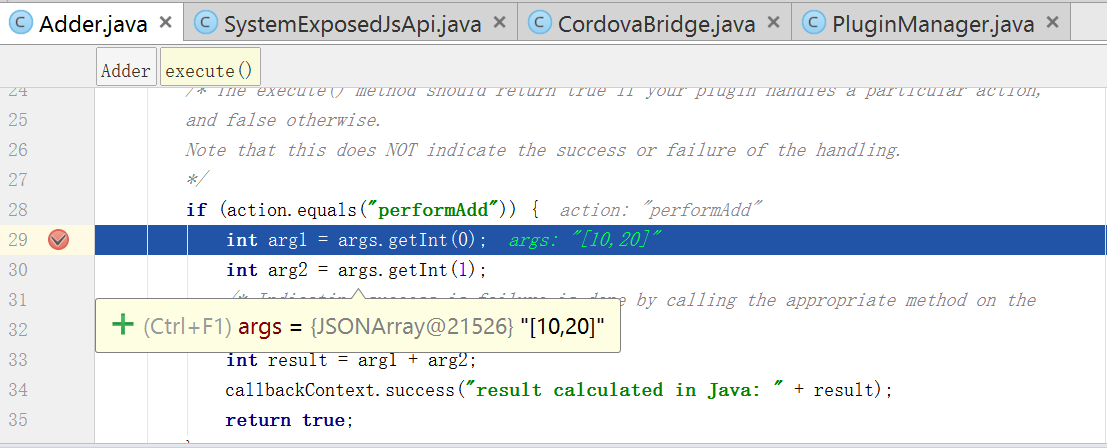
Repeat the operation in UI, and the breakpoint set previously is triggered now.

You can still switch between different callstack frame to observe how the custom plugin is called by Cordova framework in Java side.

1 Comment
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
293 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
340 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
419 -
Workload Fluctuations
1
Related Content
- Development Experience Sharing for SAC Widget Add-on in Technology Blogs by SAP
- How to find SAP APIs for SAP S/4HANA 3-tier extensibility model in Technology Blogs by SAP
- SAP Recognized as a Leader in 2024 Gartner® Magic Quadrant™ for iPaaS in Technology Blogs by SAP
- Incentive for PE-Sell Partners to Drive Innovations on SAP BTP in Technology Blogs by SAP
- An Introduction to SAP Build Process Automation in Technology Blogs by Members
Top kudoed authors
| User | Count |
|---|---|
| 35 | |
| 25 | |
| 13 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 | |
| 5 | |
| 4 |