
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Fiori elements - How to Design an Object Page
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Product and Topic Expert
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
08-06-2017
8:16 AM
Continuing my series on Fiori elements ... you'll find more blogs in the Fiori elements wiki.
Object Pages are a summary screen for a single something – a single Order, single Customer, single Invoice, etc. They are also used as the default way to display a single row of a list report, and can be called from Fiori Search or provided as the target of a hyperlink or button from other apps. Here we take first steps into designing our own Object Page.
When you want a summary screen of a single business object – a single Order, Customer, Invoice, Cost Centre or whatever – that’s the time to reach for an Object Page. Object Pages can be used to both display or edit a single business object. Object Pages are part of the List Report template as they are also used as the default display of a single row of a List Report. In this blog we will focus on the basics – designing a simple read only display with a few sections.
Here’s an example of a Customer Object Page from S/4HANA Cloud 1705.

As explained in the Fiori Design Guidelines, the layout of the Object Page contains:

So when designing an Object Page you need to:
Let’s get to it!
Every Object Page has a header.
The Object Page Header is the first thing your business user will see when they open your object page. You want your user to instantly confirm that they are looking at the correct object instance. So the header should show the most important identifying information.
In the real-life Customer Object Page example taken from SAP S/4HANA Cloud you can see:

After that if you wish you can add other Header sections (called Header Facets) for important information that most people will want to know right away. These sections are laid out horizontally in the Object Page header content area.
In this example, you can see:
There is no minimum number of sections, although of course an Object Page with no content other than the header is of limited value to a business user.
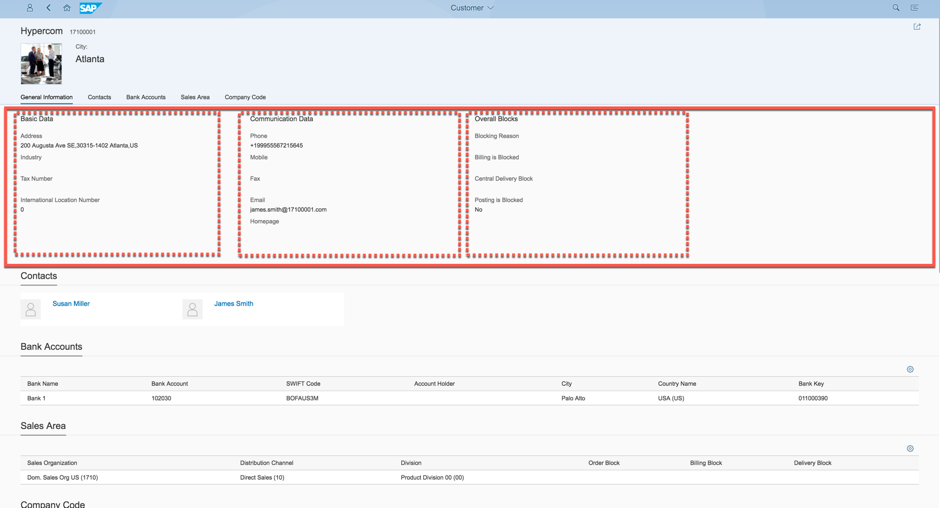
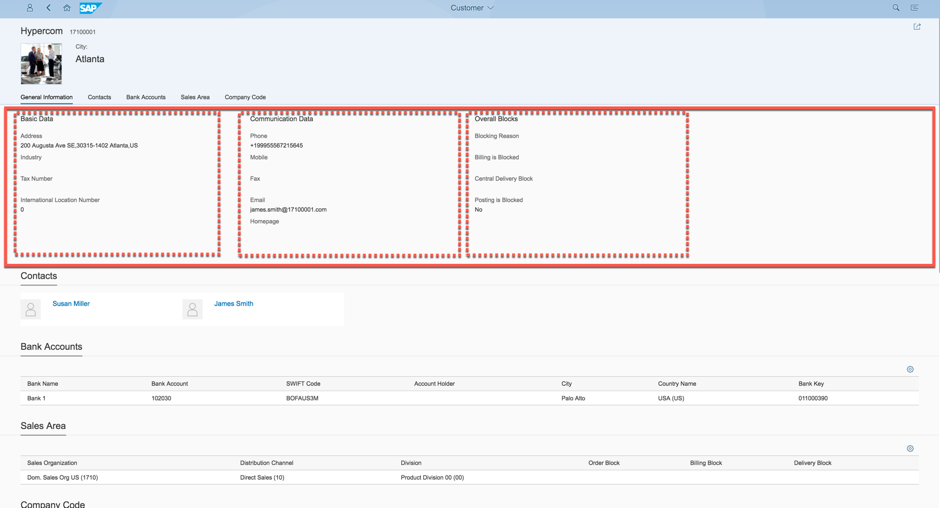
The top section in the content typically contains the main information of this business object. In the example you can see fields of the Customer object itself in the General Information section. By default these fields are listed vertically. If you have a lot of fields you may want to gather these into logical groups. In the example you can see 3 logical groups: Basic Data, Communication Data and Overall Blocks.

Other sections typically contain relationships to other objects.
Remember always business users will experience the Object Page scrolling from the top-down, so aim to place the most important relationships before less important relationships.
You can display all sorts of content and content types in each section.
The simplest content is simple text fields.
You can also use a range of graphical visualizations, tables and other content types.
If you find you are wanting to include a lot of analytical content, you may want to consider using an Analytical List Page instead.
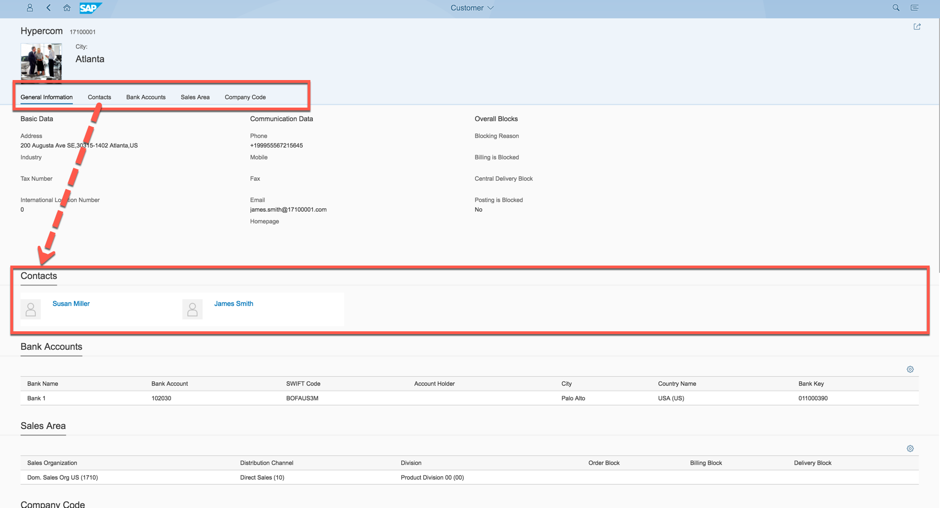
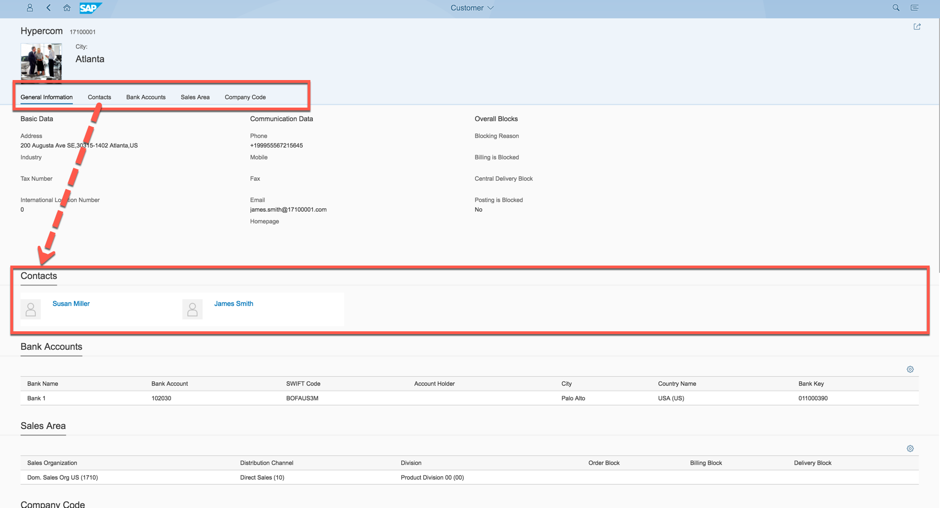
By default, each section is displayed vertically beneath the previous section. The anchor bar at the top enables quick navigation to each vertical section. In the example, when the business user selects “Contacts” in the anchor bar the Object Page scrolls down to the Contacts section below.

When using a device with large screen size you may want to display logical field groups horizontally to make better use of the screen and minimize vertical scrolling. On smaller screen sizes, Fiori responsive design will automatically adjust the screen by wrapping the fields underneath.
In the example you can see how the 3 logical groups of the General Information section are displayed horizontally as subsections of General Information.

Once you have confirmed what you want to show, make sure you give your Object Page design to your OData Architect to design the logical data model that is needed. They will decide:
Once your OData Service design has been modelled, then your architects and developers can use the model to decide how best to extract the information from your database, and expose it for consumption via your OData Service.
For example, if you are following the ABAP Programming Model for Fiori guidelines, your architects and developers will need to:
Now you are ready to start developing your Object Page! Watch out for my upcoming blog on developing the Object Page including which annotations you will need to realize your design.
If you want to find out more about designing the Object Page, you’ll find lots more design information in the Fiori Design Guidelines for the Object Page.
If you want to understand more about why the Object Page is organized this way then read up on the Object Page and its History.
If you are interested in Fiori elements you might also like to look at some of our videos on Youtube such as:
Adding a Field Group to an Object Page with SAP Fiori Elements
If you are going to SAP Teched 2017 and Interested in learning more about Fiori elements you might like to attend these sessions:
And you can find more information on Developing apps with SAP Fiori elements in the SAPUI5 SDK.
Brought to you by S/4HANA RIG
Object Pages are a summary screen for a single something – a single Order, single Customer, single Invoice, etc. They are also used as the default way to display a single row of a list report, and can be called from Fiori Search or provided as the target of a hyperlink or button from other apps. Here we take first steps into designing our own Object Page.
When you want a summary screen of a single business object – a single Order, Customer, Invoice, Cost Centre or whatever – that’s the time to reach for an Object Page. Object Pages can be used to both display or edit a single business object. Object Pages are part of the List Report template as they are also used as the default display of a single row of a List Report. In this blog we will focus on the basics – designing a simple read only display with a few sections.
Here’s an example of a Customer Object Page from S/4HANA Cloud 1705.

As explained in the Fiori Design Guidelines, the layout of the Object Page contains:
- Object Page Header
- Object Page Header content area, for optional additional header content
- Object Page Body content area, which consists of:
- Navigation bar - to navigate the main sections in the Body
- Sections and their content

So when designing an Object Page you need to:
- Decide what you want to show in the Header
- Decide what sections you want in the Body of the Object Page
- Decide what content & what content type you will show in each section
- Decide on the overall layout of the sections within the content
- Make sure your OData model includes all the entity sets and properties that will provide the content to be displayed
Let’s get to it!
Design the Object Page Header
Every Object Page has a header.
The Object Page Header is the first thing your business user will see when they open your object page. You want your user to instantly confirm that they are looking at the correct object instance. So the header should show the most important identifying information.
In the real-life Customer Object Page example taken from SAP S/4HANA Cloud you can see:
- The customer name
- The customer number
- An image – which could be the customer logo

After that if you wish you can add other Header sections (called Header Facets) for important information that most people will want to know right away. These sections are laid out horizontally in the Object Page header content area.
In this example, you can see:
- The location (city) of the customer
Design the Sections of the Object Page Body
There is no minimum number of sections, although of course an Object Page with no content other than the header is of limited value to a business user.
The top section in the content typically contains the main information of this business object. In the example you can see fields of the Customer object itself in the General Information section. By default these fields are listed vertically. If you have a lot of fields you may want to gather these into logical groups. In the example you can see 3 logical groups: Basic Data, Communication Data and Overall Blocks.

Other sections typically contain relationships to other objects.
Remember always business users will experience the Object Page scrolling from the top-down, so aim to place the most important relationships before less important relationships.
Design the content of each Section
You can display all sorts of content and content types in each section.
The simplest content is simple text fields.
You can also use a range of graphical visualizations, tables and other content types.
If you find you are wanting to include a lot of analytical content, you may want to consider using an Analytical List Page instead.
Design the layout of the Object Page Body
By default, each section is displayed vertically beneath the previous section. The anchor bar at the top enables quick navigation to each vertical section. In the example, when the business user selects “Contacts” in the anchor bar the Object Page scrolls down to the Contacts section below.

When using a device with large screen size you may want to display logical field groups horizontally to make better use of the screen and minimize vertical scrolling. On smaller screen sizes, Fiori responsive design will automatically adjust the screen by wrapping the fields underneath.
In the example you can see how the 3 logical groups of the General Information section are displayed horizontally as subsections of General Information.

Design your Data Model
Once you have confirmed what you want to show, make sure you give your Object Page design to your OData Architect to design the logical data model that is needed. They will decide:
- Which entity sets are needed in the OData Service
- The properties (fields) of each entity set
- The associations (relationships) between entity sets
Once your OData Service design has been modelled, then your architects and developers can use the model to decide how best to extract the information from your database, and expose it for consumption via your OData Service.
For example, if you are following the ABAP Programming Model for Fiori guidelines, your architects and developers will need to:
- Identify or design the virtual data model (VDM)
- Physically implement the VDM, by identifying or creating Core Data Services (CDS) views
- Extend the CDS Views with appropriate annotations to speed development of your Object Page
- Publish the CDS Views via OData Services
Now you are ready to start developing your Object Page! Watch out for my upcoming blog on developing the Object Page including which annotations you will need to realize your design.
Taking your Design to the next level
If you want to find out more about designing the Object Page, you’ll find lots more design information in the Fiori Design Guidelines for the Object Page.
If you want to understand more about why the Object Page is organized this way then read up on the Object Page and its History.
If you are interested in Fiori elements you might also like to look at some of our videos on Youtube such as:
Adding a Field Group to an Object Page with SAP Fiori Elements
If you are going to SAP Teched 2017 and Interested in learning more about Fiori elements you might like to attend these sessions:
- DX201 What's New with SAP Fiori Elements
- S4H276 Build a List Report SAP Fiori App: ABAP Programming Model for SAP S/4HANA
- S4H279 Build Transactional SAP Fiori App: ABAP Programming Model for SAP S/4 HANA
- DX264 Overview Page in SAP Fiori Elements
- DX266 SAP Fiori Elements - Analytical List Page
And you can find more information on Developing apps with SAP Fiori elements in the SAPUI5 SDK.
Brought to you by S/4HANA RIG
14 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
87 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
64 -
Expert
1 -
Expert Insights
178 -
Expert Insights
275 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
329 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
407 -
Workload Fluctuations
1
Related Content
- Fiori Elements App - With Intent Based Navigation doesn't get rendered in Technology Q&A
- Navigation with filters inside a Fiori Elements oData v4 app in Technology Q&A
- Cloud Integration: Manually Sign / Verify XML payload based on XML Signature Standard in Technology Blogs by SAP
- SAP Fiori Elements: Object Page - @UI.facet Type #COLLECTION and #FIELDGROUP_REFERENCE not working in Technology Q&A
- CAP LLM Plugin – Empowering Developers for rapid Gen AI-CAP App Development in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 13 | |
| 10 | |
| 10 | |
| 7 | |
| 7 | |
| 6 | |
| 5 | |
| 5 | |
| 5 | |
| 4 |