
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- UI5ers Buzz #03: Shop Administrator – A new Demo A...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
former_member31
Explorer
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
03-23-2017
12:03 PM

In this blog post, we’re going to present the new Shop Administrator demo app to you – a showcase for the sap.tnt library. This library contains controls to build tools using the SAP Fiori design language. The Shop Administrator demo app shows you how to build a tool to manage an online shop like our Shopping Cart demo app.
The Tool Page screen is divided into three main sections:
- Tool header: located at the top of the screen with a set of buttons for displaying errors, notifications, and user information.
- Side navigation: located on the left side of the screen. You can use it to navigate between the different pages in your application. At the bottom of the side navigation panel, you can add links to important things such as legal information.
- Content area: located in the middle of the screen, use it to show the contents of each page.

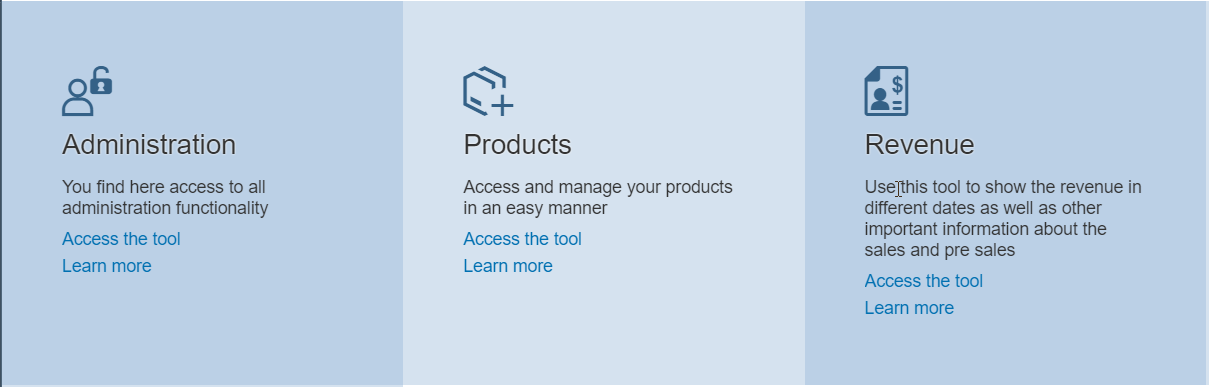
The home page gives you a good example of how to use and implement the Block Layout and how to arrange the controls using smaller blocks called Block Layout Cells nested inside Block Layout Rows.
The Block Layout comes with five different flavors: Accent, Dashboard, Mixed, Light, and Default. Each affects the color of the rows and cells. For the home page, we chose the Light flavor to color the cells in lightweight blue tones as you can see in the following screenshot.

You can change the design according to your needs. Check out the Block Layout Explored sample.
If you like to have more information about the design itself, take a look at the SAP Fiori Design Guidelines.
The settings page shows a good example of how to use and implement the Object Page Layout control to show a set of inputs. The Object Page Layout enables you to use the concept of sections, to help you scroll easily and move from one section to another in a single click without moving the toolbar.

The statistics page shows various types of charts that you can use to show different types of data. We’re going to explain this in detail in another blog post, so stay tuned…
I hope this post inspired your curiosity for Block Layout. We’ll keep you in the loop for more news straight from the SAPUI5/OpenUI5 lab.
How are we doing? Let us know by leaving a comment here or contacting us in the slack channel.
Previous Post: UI5ers Buzz #02
Next post: UI5ers Buzz #04
Cheers,
Ayham
 | Ayham is an OpenUI5 developer. His interests are developing Web applications using cutting edge technologies. He is not limited to software development but also experienced with networks. |

- SAP Managed Tags:
- SAP Fiori,
- SAPUI5,
- User Interface
6 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
88 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
65 -
Expert
1 -
Expert Insights
178 -
Expert Insights
280 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
330 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
408 -
Workload Fluctuations
1
Related Content
- Sneak Peek in to SAP Analytics Cloud release for Q2 2024 in Technology Blogs by SAP
- Horizon Theme and Templates for Stories in SAP Analytics Cloud in Technology Blogs by SAP
- What’s New in SAP Analytics Cloud Release 2024.07 in Technology Blogs by SAP
- Responsive vs. Canvas in SAP Analytics Cloud with Optimized Design Experience in Technology Blogs by Members
- SAP Analytics Cloud's Optimized Design Experience (ODE): New Features and Improvements in Technology Blogs by Members
Top kudoed authors
| User | Count |
|---|---|
| 13 | |
| 11 | |
| 10 | |
| 9 | |
| 9 | |
| 7 | |
| 6 | |
| 5 | |
| 5 | |
| 5 |