
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- #tbt JavaScript and changing images
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Community Manager
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
03-09-2017
7:53 PM
Years ago before all the fancy CSS and different cool HTML5 features we had to get creative with images and how to change them on the "fly"... granted I still remember when "blink" was added to HTML and celebrated when it was removed.
So I decided to see if I could remember some of that and play around a little bit. First step was to decide what to do and then the actual "how". I figured why not replace a time or other number with my own images? First step let's go a bit retro with some old school numbers. Grabbed my trusty GIMP and went to town.

Now that I had my numbers, I popped open my SAP HANA server jumped into the Workbench. There I started a XS application.
Granted this is not exactly "old school" but hey I don't have to go too #tbt with it. Now it was time for the JavaScript to do the actual image changing.
For that I needed to first get the current time.
Now to get my hours and minutes into individual digits.
Now years ago we would have done something like this, instead of having the images in the HTML already.
Now though with the images in the HTML we can just access their elements and change them dynamically.

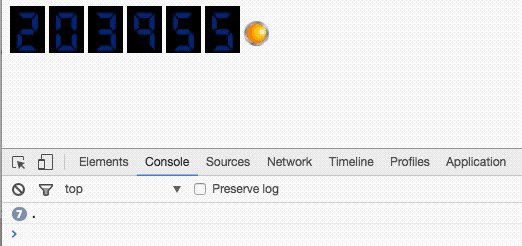
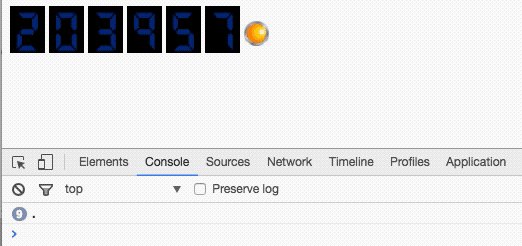
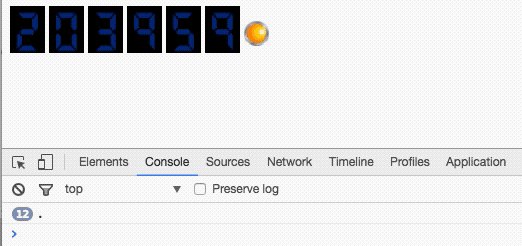
Or maybe you want to add more, like a status indicator based on time? So maybe a status indicator that warns you that you should be offline already?

Which at 20:00 I should be seeing yellow warning me that it's almost time to get offline for the night?

So all well and good, but now what about it automatically keeping up? Nice little loop will do the trick.
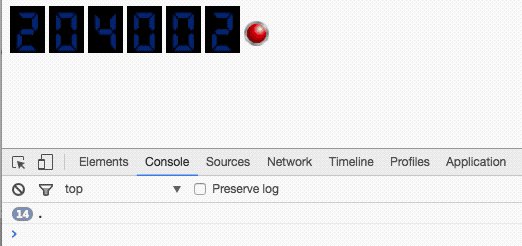
To see the effect I needed to add in the "seconds" to my time otherwise it's just sitting there doing nothing. I removed some of the "output" statements and changed my status to check the minutes and go "red" and 40 mins after the hour.

So hopefully that was a fun little break for you, I enjoyed taking the break and dusting off some old skills...
So I decided to see if I could remember some of that and play around a little bit. First step was to decide what to do and then the actual "how". I figured why not replace a time or other number with my own images? First step let's go a bit retro with some old school numbers. Grabbed my trusty GIMP and went to town.

Now that I had my numbers, I popped open my SAP HANA server jumped into the Workbench. There I started a XS application.
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>#tbt JavaScript Images</title>
<style>
.digitalnum {
width: 25px;
background: #000000;
padding-left: 5px;
padding-right: 5px;
padding-top: 5px;
}
</style>
</head>
<body>
<img id="hours1" src="/codejam/tbt/jsimage/images/0.png" class="digitalnum">
<img id="hours2" src="/codejam/tbt/jsimage/images/0.png" class="digitalnum">
<img id="mins1" src="/codejam/tbt/jsimage/images/0.png" class="digitalnum">
<img id="mins2" src="/codejam/tbt/jsimage/images/0.png" class="digitalnum">
</body>
</html>Granted this is not exactly "old school" but hey I don't have to go too #tbt with it. Now it was time for the JavaScript to do the actual image changing.
For that I needed to first get the current time.
<script>
var d = new Date();
var hr = d.getHours();
var min = d.getMinutes();
if (min < 10) {
min = "0" + min;
}
console.log("hr : " + hr);
console.log("min : " + min);
</script>Now to get my hours and minutes into individual digits.
var lv_hrs = (""+hr).split("");
console.log(lv_hrs);
var lv_mins = (""+min).split("");
console.log(lv_mins);Now years ago we would have done something like this, instead of having the images in the HTML already.
document.write("<img src='/codejam/tbt/jsimage/images/"+lv_hrs[0]+".png'>");
document.write("<img src='/codejam/tbt/jsimage/images/"+lv_hrs[1]+".png'>");
document.write(" : ");
document.write("<img src='/codejam/tbt/jsimage/images/"+lv_mins[0]+".png'>");
document.write("<img src='/codejam/tbt/jsimage/images/"+lv_mins[1]+".png'>");Now though with the images in the HTML we can just access their elements and change them dynamically.
document.getElementById('hours1').src = "/codejam/tbt/jsimage/images/" + lv_hrs[0] + ".png";
document.getElementById('hours2').src = "/codejam/tbt/jsimage/images/" + lv_hrs[1] + ".png";
document.getElementById('mins1').src = "/codejam/tbt/jsimage/images/" + lv_mins[0] + ".png";
document.getElementById('mins2').src = "/codejam/tbt/jsimage/images/" + lv_mins[1] + ".png";
Or maybe you want to add more, like a status indicator based on time? So maybe a status indicator that warns you that you should be offline already?
.digitalstatus {
width: 25px;
padding-bottom: 7px;
}
<img id="status" src="images/green.png" class="digitalstatus">
var lv_status = "green";
if( hr >= 20 ){
lv_status = "yellow";
}
if( hr >= 21 ){
lv_status = "red";
}
console.log("Status: " + lv_status);
document.getElementById('status').src = "/codejam/tbt/jsimage/images/" + lv_status + ".png";Which at 20:00 I should be seeing yellow warning me that it's almost time to get offline for the night?

So all well and good, but now what about it automatically keeping up? Nice little loop will do the trick.
setInterval(function () {
... existing code ...
}, 1000);To see the effect I needed to add in the "seconds" to my time otherwise it's just sitting there doing nothing. I removed some of the "output" statements and changed my status to check the minutes and go "red" and 40 mins after the hour.

So hopefully that was a fun little break for you, I enjoyed taking the break and dusting off some old skills...
- SAP Managed Tags:
- JavaScript,
- SAP HANA,
- SAP HANA, express edition
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
86 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
64 -
Expert
1 -
Expert Insights
178 -
Expert Insights
270 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,578 -
Product Updates
323 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
395 -
Workload Fluctuations
1
Related Content
- 10+ ways to reshape your SAP landscape with SAP Business Technology Platform - Blog 3 in Technology Blogs by SAP
- Deliver Real-World Results with SAP Business AI: Q4 2023 & Q1 2024 Release Highlights in Technology Blogs by SAP
- Image Logo Not Changed in Technology Q&A
- Augmenting SAP BTP Use Cases with AI Foundation: A Deep Dive into the Generative AI Hub in Technology Blogs by SAP
- SAP BTP - A Deep Dive into SAP Build Capabilities in Technology Blogs by Members
Top kudoed authors
| User | Count |
|---|---|
| 11 | |
| 10 | |
| 10 | |
| 9 | |
| 8 | |
| 7 | |
| 7 | |
| 7 | |
| 7 | |
| 6 |