
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- SAP Fiori and Accessibility: Our Top 7
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Advisor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
03-01-2017
2:20 PM
There’s a thin line between accessibility and usability: Accessibility means usability for any user, anywhere and anytime. True accessibility is about the technology as well as about the design, without loss of content, functionality and efficiency.
We’ve counted down the top seven ways how SAP Fiori’s approach to simplicity achieves a beautifully accessible design. But before, quickly watch our video about SAP Fiori and accessibility.
#1 Color and contrast*
SAP Fiori widely follows international accessibility standards which require minimum contrast ratios between text and background. Besides its standard Belize theme, SAP Fiori offers predefined minimum and high contrast themes that operate under a wide range of light conditions, such as sunlight hitting the screen and window reflections.
SAP Fiori’s High Contrast Black (HCB) theme ensures the screen is easily readable in light sensitive situations. Here, the background of the user interface is primarily black. The foreground elements, such as text, icons, and the outline of UI elements, are primarily white. Hight Contrast White (HCW) works the opposite way: White is the canvas and standard fill color, whereas foreground elements are black.

For more info, have a look at Olga's blog about color and contrast in SAP Fiori.
#2 Zoom*
In SAP Fiori, you can zoom up to 200 percent without assistive technology. This helps people with visual impairments to read screen text more easily. As well, both non-text content and text-based controls scale accordingly: text elements and images can automatically double in width and height.
Since SAP Fiori apps are responsive, layout and structure are retained when zooming. When you zoom in, you can reach all the buttons and features of popups or dropdowns. Naturally, scrollbars also appear whenever data appears below the edge of the screen.
The first screenshots shows the standard zoom, whereas the second screen zooms in 200 per cent.


#3 Tooltips and labels*
SAP Fiori offers an icon library containing 600 unique icons with defined meanings and consistent design. If you hover over an icon, a fully visible tooltip or label appears. This is also true for buttons, images, and input fields as well as for a sequence of input fields, such as street and number.
![]()
#4 Keyboard support*
A lot of users prefer to navigate a screen using the keyboard instead of mouse since it is faster and more accurate.
Keyboard users must be able to activate the functionality of all active elements. In SAP Fiori, buttons, form elements, drop-down menus, dialog boxes, and other widgets are operable by tabbing through the user interface. A logical reading order and a subtle dotted line around the control in use facilitate efficient keyboard navigation.

In SAP Fiori, all available features can be accessed by using [TAB], arrows, [ENTER] and [SPACE]. For example, in the SAP Fiori Launchpad, you can navigate between the tiles in a catalog category with the arrow [LEFT, RIGHT, UP, DOWN] keys. With [SPACE) you can enter a tile, and you can navigate between controls by pressing [TAB].
For faster keyboard navigation, SAP Fiori can group UI elements so that you can bypass them, for example, all elements in the header of an application or adjacent controls.
For more info, have a look at the blog about keyboard interaction.
#5 Screen reader support*
There are two ways a screen reader can provide feedback to the user: speech and braille.
The conversion from the text on the screen to speech enables users to multitask. If you can interact with your device in situations when you can‘t look at the screen, more fits in your busy day. Sketch a prototype for your new app, look out of the window to relax your eyes or stir your coffee while your screen reader reads to you.
Often, screen reader software comes with the operating system. Coupled to keyboard navigation, they can take advantage of the best coding practices found in SAP Fiori, such as clear control roles, states and identifiers.
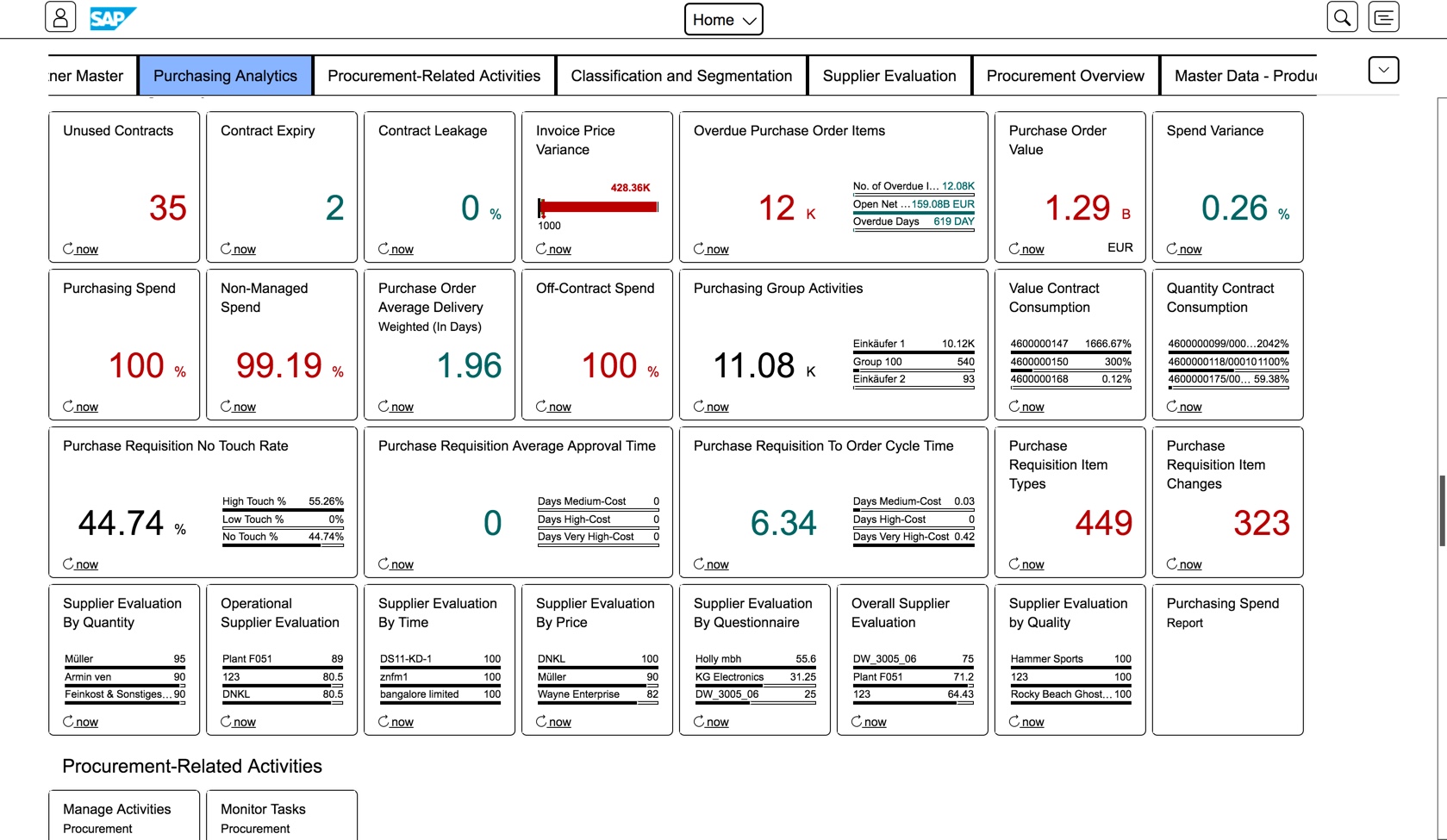
When you start a screen reader, you will be informed about all visible user interface elements: each element’s role, name, state, label, tooltip, further information for interactive elements (errors, usage hints), including screen updates like application messages and popups. As you can see in the screenshot, the tile which is being read, is surrounded by a box.

For more info, have a look at the blog about screen readers.
#6 Orientation*
For easy orientation, meeting the user’s expectation is key. SAP Fiori follows the same intuitive navigation paradigms of various web applications. Repeated navigation areas are placed in the same location and follow the same order across all screens, whether you fulfill a sales order, review your latest KPIs, or manage leave requests.
Here, the initial focus is on the element that is most likely to be edited or interacted with first, such as mandatory fields on a form. When opening or closing a dialog or navigating between pages, the focus stays persistent. For example, if the control was inside an action sheet, the focus stays on the button that opened the action sheet.
Also, SAP Fiori avoids unexpected changes, flickering, and flashing content for more than twice a second. This is to prevent distraction and possible seizure-inducing effects.
#7 Transparency*
SAP Fiori always strives for compliance with accessibility regulations. SAP Accessibility Status Documents describe product-specific accessibility features, the testing environment, as well as the state of standards, guidelines and requirements. Consult the help documentation about parameters that might need to be configured to enable specific features.
SAP Fiori’s design philosophy is based on five core principles: role-based, adaptive, simple, coherent, and delightful. Sounds familiar to the Top 7 you have just read? It’s no coincidence: Instead of being a resource costly afterthought, SAP Fiori considers accessibility from the very beginning while improving usability for everybody.
*All accessibility features described in this article refer to SAP Fiori Design realized with SAP UI5’s technical prerequisites for accessibility support. This article does not give a statement on the accessibility support of any SAP product. The realized implementation within an individual SAP Fiori application or an SAP UI5 control might differ. Please contact accessibility@sap.com to learn about the accessibility support of a certain SAP application by requesting an Accessibility Status Document.
- SAP Managed Tags:
- SAP Fiori,
- User Experience
Labels:
1 Comment
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
93 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
299 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
344 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
422 -
Workload Fluctuations
1
Related Content
- Fiori画面の仕様 1809と2023で出力幅が異なる in Technology Q&A
- Sorting not working on object Page Item table SAP CAP BTP Fiori elements in Technology Q&A
- Displaying total at the end of table in SAP CAP BTP object page in Technology Q&A
- How to navigate with multiple values of parameters in intent based navigation from UI component card in Technology Q&A
- Struggling with Filters on Select - Fiori App in Technology Q&A
Top kudoed authors
| User | Count |
|---|---|
| 40 | |
| 25 | |
| 17 | |
| 13 | |
| 8 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 |