
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Build an iOS app with Swift 3.0, SAP Cloud Platfor...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
[Updated February 28, 2017: Rebranded "SAP HANA Cloud Platform" to "SAP Cloud Platform"]
Purpose of this blog
There are various blogs and resources describing how to build iOS applications with the Swift language, how to implement SAP Cloud Platform mobile services, and using OData REST services. However, after some research, I found no blog describing the full development process end-to-end using all three topics. This blog tries to fill that gap.
Does this blog already cover the announced SAP Cloud Platform SDK for iOS?
No.

Both SAP Fiori for iOS design components as well as the SAP Cloud Platform SDK for iOS are still in development and not available yet.
This blog covers development using 'current' available technologies, and therefore has one significant restriction:
- True OData support is not covered. I expect this to be available in the upcoming SAP Cloud Platform SDK for iOS.
Requirements
In order to create the application yourself using this blog, you need at least the following:
- Mac computer running macOS 10.11.4 (El Capitan) or higher
- Xcode 8 development environment (Swift 3.0 is included in Xcode 😎
- Trial account on SAP Cloud Platform
Part 1 - Setting up SAP Cloud Platform, mobile services
- Login to you SAP Cloud Platform account cockpit: https://account.hanatrial.ondemand.com/cockpit/
- Navigate to Services > Mobile Services and click the Development & Operations tile:

- If it's not yet enabled, enable it.
- Click the link Go to Service.
- The SAP Cloud Platform, mobile services administration cockpit will now open

- Navigate to Applications and click the Create Application button
- Specify a unique Application ID (you will need these later) and Name.
Tick the Ignore Case for User Name checkbox
Set Security Configuration to None

- Click the Save button to finalise.
- In the now created Application, navigate to Back End
- For the purpose of this blog, we connect to the freely accessible and well-known Northwind OData service.
- Set the Back-End URL to http://services.odata.org/V4/Northwind/Northwind.svc/
- Set Proxy Type to Internet
- Tick Propagate Username and Use Default JDK Trust Store
- Set SSO Mechanism to No Authentication

- The Application is now configured on SAP Cloud Platform Mobile Services. You can check the connection to the back-end URL by navigating to the Application Overview page, and click the Ping button:

Part 2 - Create the iOS application skeleton
- Start Xcode on your Mac, and choose Create a new Xcode Project

- Select Single View Application and click Next

- Specify a Product Name (this is the name of your application) and Organization Identifier (i.e. package name).
Make sure Language is set to Swift, and Devices is set to Universal (this ensures your app will run on both iPhone and iPad, on all screen sizes)

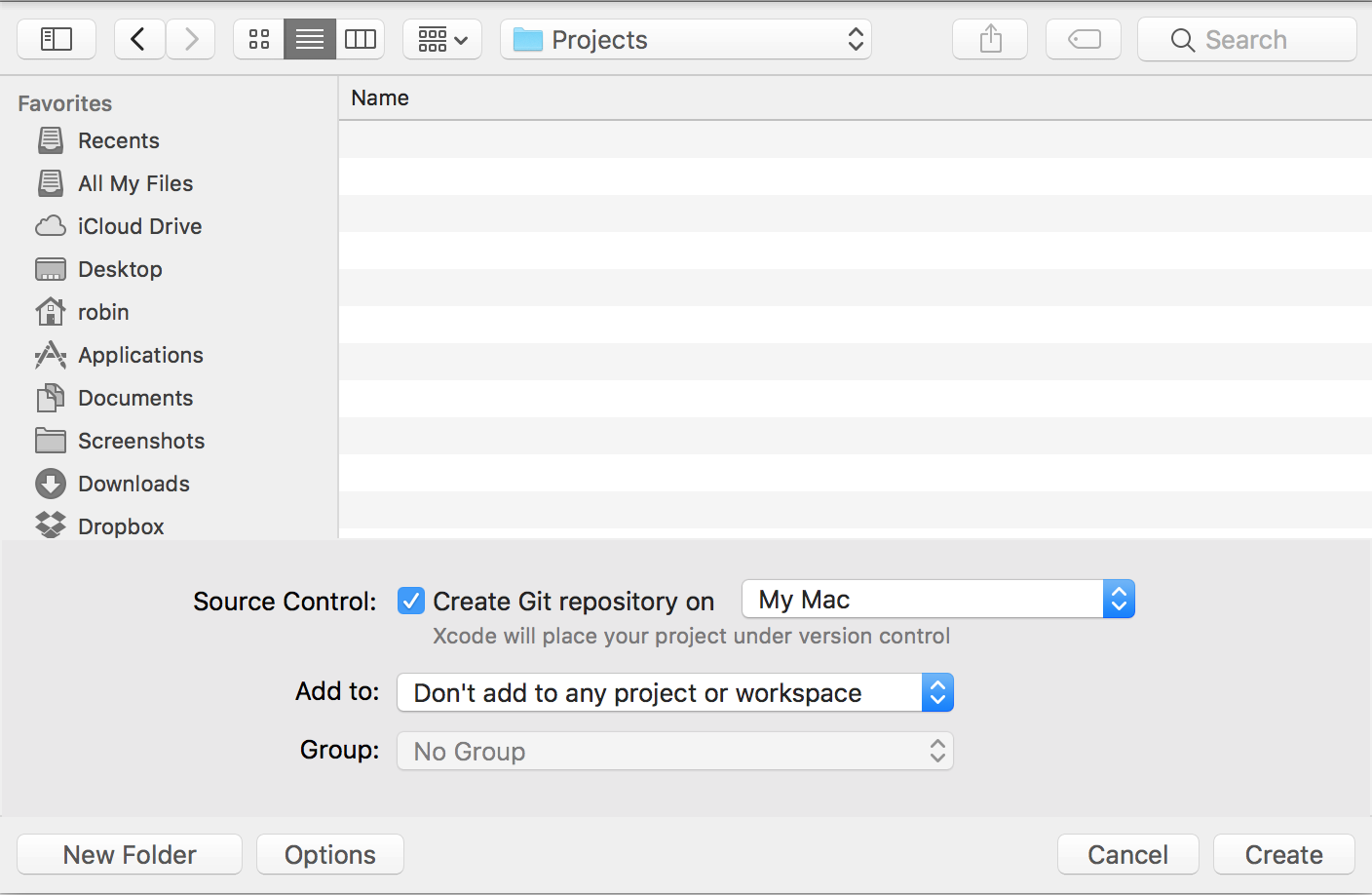
- Specify a location to store your app.
Out of habit, I always tick the Create Git Repository for version control; make it your habit too 😉

- Your single view iOS app is now created, and ready for development

Part 3 - Create the Table View layout
Most, if not all, application layout design is done via the app's Storyboard. A Storyboard is the visual representation of your app's user interface, screen, content, and navigation flow.
- In the Project Navigator (the 'folder' icon in the left pane), select Main.storyboard
- Select the View Controller in the Storyboard, and delete it.
- From the Object Library in the bottom of the right pane, drag a Table View Controller to the Storyboard. Your Storyboard should now resemble the following:

- We now have a view, but not the actual implementing controller behind it. From the menu, select File > New > File... and select Cocoa Touch Class.
- Set Class to Categories, and Subclass of to UITableViewController. You will notice Class is now renamed to CategoriesTableViewController. Also, make sure Language is set to Swift

- Click Next, make sure it is saved inside your project, and click Create.
- In the Storyboard, select the Table View Controller, and from the Identity Inspector at the top of the right pane, set the Custom Class to the just created CategoriesTableViewController class.

- With the Table View Controller selected, switch from the Identity Inspector to the Attributes Inspector and tick the Is Initial View Controller checkbox. This will make the view the starting point for the application's Storyboard.

- For convenience, we also create a custom controller class for the table's cells. From the menu, select File > New > File... and select Cocoa Touch Class.
- Set Class to Categories, and Subclass of to UITableViewCell. You will notice Class is now renamed to CategoriesTableViewCell. Also, make sure Language is set to Swift

- Click Next, make sure it is saved inside your project, and click Create.
- In the Storyboard, select the Table View Cell, and from the Identity Inspector at the top of the right pane, set the Custom Class to the just created CategoriesTableViewCell class.

Part 4 - Create the Table View Cell layout
Now, we will design the table's cell layout. For the purpose of this blog, we are going to query the Northwind's Category entityset, and we want to display both the Category Name and Description in the cell. To accommodate these details, we need to adjust the table cell height, and add the controls to the table cell which will display these properties.
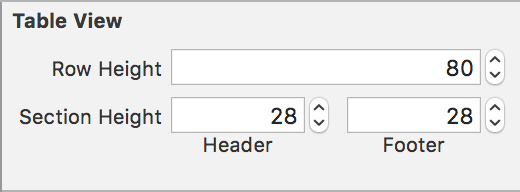
- Increase the Row Height of both the Table View:

as well as the Table View Cell:

to 80 pixels. - Set the Identifier of the Table View Cell to CategoryCell:

This identifier is needed later in our code. - From the Object Library, drag two Label controls to the Table View Cell, one on top of the other.
Make them span the whole width of the table cell margin guides, and increase the top label font size to 24.0.
Your Table View Cell should now resemble the following:

- Click the Assistant Editor button in the top-right corner of Xcode's window. The Assistant Editor for the Storyboard now opens on the right. Switch the Assistant Editor from Automatic to Manual, and point to the CategoriesTableViewCell.swift class
- In the Storyboard, select the top label in the table cell, and Ctrl-drag it just below the line class CategoriesTableViewCell: UITableViewCell {
- In the dialog, set Name to nameLabel and click Connect.
A line of code should now be added:
@IBOutlet weak var nameLabel: UILabel! - Do the same for the lower label; set Name to descriptionLabel.
- Your CategoriesTableViewCell.swift class should now look like this:
//
// CategoriesTableViewCell.swift
// HCPmsDemo
//
// Created by Robin van het Hof on 09/11/2016.
// Copyright © 2016 Robin van het Hof. All rights reserved.
//
import UIKit
class CategoriesTableViewCell: UITableViewCell {
// MARK: - Properties
@IBOutlet weak var nameLabel: UILabel!
@IBOutlet weak var descriptionLabel: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
}
}
Part 5 - Connect to SAP Cloud Platform Mobile Services datasource
If you made it this far, and click the Run button, your app should run successfully, but doesn't show anything:

Of course, this makes perfect sense, since we didn't create any connectivity to our datasource on SAP Cloud Platform Mobile Services.
In this part of the blog, we create the connection using an open-source project called Alamofire. (We could do it using the standard networking libraries in Swift, but that would require a bit more coding. Besides, as developers, we don't want to re-invent the wheel)
To include Alamofire to our project, we use Cocoapods, a dependency manager for Swift / Cocoa projects (think of Cocoapods as the Cocoa equivalent to Java's Maven and Javascript's npm, Browserify or Bower)
- If you haven't already installed Cocoapods, simply run the following command from Terminal:
sudo gem install cocoapods
- Close Xcode using Cmd-Q. It is important to have it fully closed before continuing!
- In Terminal, change directory to your project root directory
- Run the command:
pod init
- This command will create a file Podfile. Open this file with a text editor (Sublime, Atom, any text editor without formatting)
- Uncomment the line:
platform :ios, '9.0'
- Under
# Pods for HCPTableApp
add the line
pod 'Alamofire', '4.0.1'
Your Podfile should now resemble the following:
# Uncomment the next line to define a global platform for your project
platform :ios, '9.0'
target 'HCPmsDemo' do
# Comment the next line if you're not using Swift and don't want to use dynamic frameworks
use_frameworks!
# Pods for HCPmsDemo
pod 'Alamofire', '4.0.1'
end
- In Terminal, run the command
pod install
- It will now add a dependency to your project for Alamofire. You will also note it will add (among other files) a <Project Name>.xcworkspace file. From now on, always use the workspace file instead of the project file to edit your project!

- In Finder, double-click the file <Project Name>.xcworkspace to open your Xcode project workspace.
- Edit the file CategoriesTableViewController.swift and just below the line import UIKit, add a line import Alamofire
- It will now show a build error:

Simply press Cmd-B to resolve the dependencies, and the error should be removed. - Since we will consume the Category entityset of the OData service exposed through SAP Cloud Platform Mobile Services, it is convenient to create a simple class to hold this data.
From the menu, choose File > New > File... and select Swift File - Save it as Category, and click Create
- Open the just created Category.swift file, and replace the line
import Foundation
with
import UIKit
- Add two properties name and description, and implement the required init function. Your code should be like this:
import UIKit
class Category {
// MARK: - Properties
var name: String
var description: String
// MARK: - Initialization
init(name: String, description: String) {
self.name = name
self.description = description
}
}
- Switch back to the file CategoriesTableViewController.swift, and just below the line class CategoriesTableViewController: UITableViewController { add the line:
var categories = [Category]()
This will hold the returned data from the OData service into an array of Category objects (the class we created earlier) - Change the following function to return the size of the just defined categories array:
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return categories.count
}
- Change the following function to return 1 section instead of 0:
override func numberOfSections(in tableView: UITableView) -> Int {
return 1
}
- Change the following function to return the CategoriesTableViewCell, and set the cell's control text properties to the equivalent Category properties:
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "CategoryCell", for: indexPath) as! CategoriesTableViewCell
let category = categories[indexPath.row]
cell.nameLabel.text = category.name
cell.descriptionLabel.text = category.description
return cell
}
- Now, create an empty function loadCategories, and call that function in the overridden function viewDidLoad(). Your code should now look like this:
import UIKit
import Alamofire
class CategoriesTableViewController: UITableViewController {
var categories = [Category]()
override func viewDidLoad() {
super.viewDidLoad()
loadCategories()
}
func loadCategories() {
//TODO: Implement!
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
// MARK: - Table view data source
override func numberOfSections(in tableView: UITableView) -> Int {
return 1
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return categories.count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "CategoryCell", for: indexPath) as! CategoriesTableViewCell
let category = categories[indexPath.row]
cell.nameLabel.text = category.name
cell.descriptionLabel.text = category.description
return cell
}
}
- The last step is to implement the just created function loadCategories.
I won't go into too much details here (it is described in detail here), but what needs to happen is the following:
- The unique Device ID is needed to register on Cloud Platform Mobile Services
- As extra properties, we also capture the Device Type and Name
- HTTP Headers are defined:
- Authorization header with basic authentication
- Content-Type is set to JSON
- X-SMP-APPCID is required, and should contain the Device ID
- A Parameters array is defined for the Device Type and Name
- A POST request will be performed to set up the connection and register the device to Cloud Platform Mobile Services, using the aforementioned HTTP Headers. The Parameters array is sent as payload in the request.
- If connected successfully, we can now perform the actual GET request to retrieve the Categories entityset.
- The categories array will be filled with the retrieved Category objects, and the table is reloaded to display the retrieved data.
- The complete loadCategories function implementation is:
func loadCategories() {
let deviceId = UIDevice.current.identifierForVendor!.uuidString
let deviceType = UIDevice.current.model
let deviceName = UIDevice.current.name
let urlConnection = "https://hcpms-s0007138856trial.hanatrial.ondemand.com/odata/applications/latest/nl.qualiture.swift.demo/Connections"
let urlService = "https://hcpms-s0007138856trial.hanatrial.ondemand.com/nl.qualiture.swift.demo"
let httpHeaders : HTTPHeaders = [
"Authorization" : "Basic czA<...replace with your own string...>LUy4=",
"Content-Type" : "application/json",
"X-SMP-APPCID" : deviceId
]
let parameters: Parameters = [
"DeviceType": deviceType,
"UserName" : deviceName
]
Alamofire.request(urlConnection, method: .post, parameters: parameters, encoding: JSONEncoding.default, headers: httpHeaders).responseString { response in
let statusCode = response.response?.statusCode
Alamofire.request(urlService + "/Categories", method: .get, headers: httpHeaders).responseJSON { (response) -> Void in
let jsonValue = response.result.value as! NSDictionary
if let categoryArray = jsonValue["value"] as? [NSDictionary] {
for categoryObj in categoryArray {
let name: String = categoryObj.value(forKey: "CategoryName") as! String
let description: String = categoryObj.value(forKey: "Description") as! String
let category: Category = Category(name: name, description: description)
self.categories.append(category)
self.tableView.reloadData()
}
}
}
}
}
Part 6 - Run the application
- If you now run the application, everything should now go as planned, and you will be presented the following:

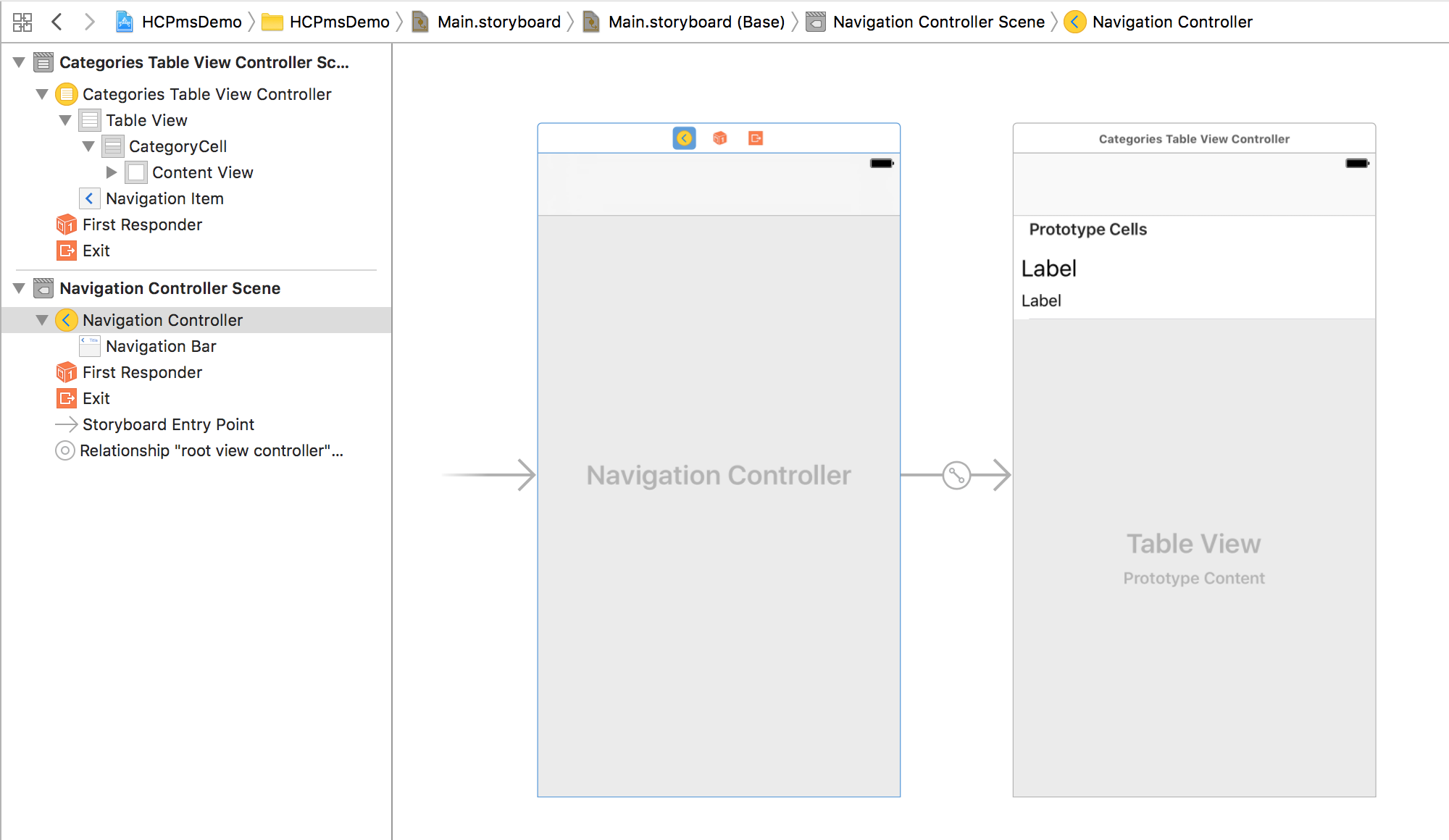
- Whoooohoo, data is retrieved!! However, as you see, the table doesn't have a nice header, and the top table cell is slightly under the phone's top bar. To solve this, select the CategoriesTableViewController and from the top menu, select Editor > Embed in > Navigation Controller. Your storyboard should now look like the following:

- Select the Navigation Item, and change the Title to Categories.
- Run the application again, it it should now look a lot nicer:

- If you now go back to SAP Cloud Platform Mobile Services administration cockpit, and navigate to Registrations and Users, you will now see the device properly registered to the defined Application ID on SAP Cloud Platform Mobile Services:

Final words
I hope this blog would enable you to jumpstart iOS Swift development using SAP Cloud Platform. There is a lot more to discover -- for instance, next to the Single View Application we used, there is also a Master Detail Application template -- and hopefully you will be up to speed once the SAP Fiori for iOS or SAP Cloud Platform SDK for iOS are available in 2017.
Until then... happy coding!
- SAP Managed Tags:
- iOS,
- SAP Business Technology Platform
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
1 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
1 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
4 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
1 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
11 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
1 -
CA
1 -
calculation view
1 -
CAP
2 -
Capgemini
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
3 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
Cyber Security
2 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
2 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
Digital Transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
1 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
groovy
1 -
GTP
1 -
HANA
5 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
1 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
1 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
1 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
Research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
1 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
20 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
5 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
1 -
SAP CDC
1 -
SAP CDP
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
2 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP SuccessFactors
2 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPUI5
4 -
schedule
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
SuccessFactors
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
1 -
Technology Updates
1 -
Technology_Updates
1 -
Threats
1 -
Time Collectors
1 -
Time Off
2 -
Tips and tricks
2 -
Tools
1 -
Trainings & Certifications
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Vector Database
1 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
- Consuming SAP with SAP Build Apps - Connectivity options for low-code development - part 2 in Technology Blogs by SAP
- Unlocking Full-Stack Potential using SAP build code - Part 1 in Technology Blogs by Members
- Consuming CAPM Application's OData service into SAP Fiori Application in Business Application Studio in Technology Blogs by Members
- Launching an application built with SAP Mobile Services directly through SAP Mobile Start in Technology Q&A
- Business Process Integration and Assimilation in a M&A and How to Accelerate Synergy Savings. in Technology Blogs by SAP
| User | Count |
|---|---|
| 8 | |
| 8 | |
| 6 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 |