
- SAP Community
- Products and Technology
- CRM and Customer Experience
- CRM and CX Blogs by SAP
- UI-Designer: Data Scope Activation
CRM and CX Blogs by SAP
Stay up-to-date on the latest developments and product news about intelligent customer experience and CRM technologies through blog posts from SAP experts.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Former Member
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
09-26-2016
11:32 PM
If DataScope handling is not activated, entire data model ( in the UI Component ) data is fetched from server.
e.g. If a Thing Inspector has 10 facets and each facet has a list. On load of the Thing Inspector, all 10 lists data is fetched from server. On load of thing inspector, only header and first facet are shown i.e. 9 facets data is unnecessarily fetched.
This adds to performance overhead in following ways:
- Unnecessary load on the server
- Large payloads transmitted over network
- Processing these large payloads on client
Activate data scope handling to fetch only data that is currently relevant (visible to user) from server.
To activate data scope handling for a UI component:
- Open the UI Component in SDK Studio
- In Properties section of the UI Component, Look for the field "Activate DataScope Handling" ( Highlighted in 1st image below)
- Change "Activate DataScope Handling" from "False" to "True"
- Test functionality and ensure that its working as expected
Additional Information:
- Even though a section of data model is not part of current data scope, it can be made part of it by using Guard Conditions
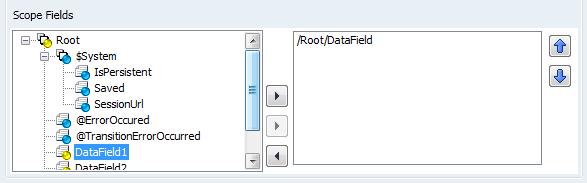
- If fields used in script are not part of current data scope, those can be made part of it by scoping the fields ( see 2nd image below ). This cab be done as part of script operation configuration.


- SAP Managed Tags:
- SAP Cloud for Customer add-ins
1 Comment
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
Business Trends
270 -
Business Trends
9 -
chitchat
1 -
customerexperience
1 -
Event Information
256 -
Event Information
17 -
Expert Insights
30 -
Expert Insights
47 -
Life at SAP
133 -
Life at SAP
1 -
Product Updates
666 -
Product Updates
23 -
SAP HANA Service
1 -
SAPHANACloud
1 -
SAPHANAService
1 -
Technology Updates
453 -
Technology Updates
15
Related Content
- Project Delivery Framework for SAP Marketing Cloud in CRM and CX Blogs by SAP
- How to edit activated status project scope question in SAP C4C in CRM and CX Questions
- SAP Customer Data Platform Project Delivery Framework in CRM and CX Blogs by SAP
- New Service Offerings for SAP Customer Experience Solutions in CRM and CX Blogs by SAP
- Intelligent Sales Execution in SAP Cloud for Customer in CRM and CX Blogs by Members
Top kudoed authors
| User | Count |
|---|---|
| 4 | |
| 2 | |
| 2 | |
| 1 | |
| 1 | |
| 1 | |
| 1 | |
| 1 | |
| 1 | |
| 1 |