
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- E2E Tutorial: create annotation-based Fiori applic...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Part 6: The Fiori application
--
Advertisement
-- -- WebIDE generates apps ... and fun -- --
--
-- --
-- -- -- -- --
... ... ...This blog is dedicated to jjansen
... because he was so much waiting for it...;-)
-- -- -- -- --
-- --
Over-View
Part 1: Preparation
* 360°-View
* Pre-View
* Quick-View on Prerequisites
* Service-Oriented View
Part 2: Create the Annotation Model
* Background
* Create Project
* Reference the Gateway Service
* Reference the vocabulary
* Create the Annotation Model
* Runtime Artifacts
Part 3: Explore the Annotation Model
* ABAP-View
* Model-View
* XML-View
* Post-View
Part 4: Connect the Cloud
* Intro
* Prerequisites
* SAP HANA Cloud Connector
** Download
** Install
** Start
** Configure 1
** Configure 2
** Verify
* Appendix
** Access HCP trial
** Tip: Avoid SSO
Part 5: OData provisioning
* Find it
* Configure it
** Assign Roles
** Create Destination
* Register Service
* Summary
Part 6: The Fiori Application (this blog)
* Intro
* Create destination pointing to OData provisioning in HCP
* Generate application
* Run the application
* Summary
Part 7: Trouble-Tips
Intro
In the present blog, the last part of our tutorial, we're finally using the annotation model as a basis for a Smart-Template application, generated with WebIDE in HCP.
At this point of the tutorial, we have
> Data in the backend
> SAP Gateway service implementation in the backend
> Annotation model in the backend
> SAP HANA Cloud Connector installed and configured to connect the backend to the cloud
> SAP HCP OData provisioning configured to expose the Gateway service in the cloud
This means that we can access the backend data via an OData service that runs inside HCP, and we can also access the standalone annotation model in HCP
And that’s what we’re going to do in this part of the tutorial:
consume the backend service and annotations with a Fiori application in the cloud.
The following steps are waiting ahead:
Step 1 : Create destination for WebIDE
Step 2 : Use WebIDE to generate application
Step 3 : Run and explore the application
Architectural overview
The business data is located in the onPremise SAP backend
The implementation of the Gateway service and the annotation model are there as well
The SAP Hana Cloud Connector connects the backend with the cloud
The SAP Hana Cloud Platform (HCP) provides a destination to the SAP Backend (via cloud connector)
With OData provisioning, the Gateway service can be registered and accessed via a service-URL
With OData provisioning, the annotation model can be accessed as well
A second HCP-destination allows to consume the OData-provisioning-services by Web IDE
With Web IDE a UI5 app based on the OData-proisioning-service and annotations is generated
The generated UI5 application runs in HCP and can be deployed, maintained, versioned there
Create destination pointing to OData provisioning in HCP
We are here:

Here's some clarification about the destination we're going to create:
In the last blog, we've been working with the OData provisioning tool to register a backend-service and expose it in HCP.
The OData provisioning tool uses a destination to connect to the backend.
The registered OData service fetches the data from the backend based on the destination that points to the backend (via Cloud Connector).
In the previous part of our tutorial, we created this destination in the OData-provisioning configuration space, and the destination is meant to be used only by the OData provisioning tool.
OK, this is fine and it fulfills the requirements.
As a result, we have an OData service running in HCP.
The service URL shows that the service is hosted in HCP:
https://gwaas-<youruser>trial.hanatrial.ondemand.com/odata/IWBEP/GWSAMPLE_BASIC
That’s very cool - but what can it be used for?
One possible use case – and a very likely use case – is to create a Fiori application which uses this service.
This app can of course have the service-URL hard coded in the source code, but for several reasons it is better to create a destination which points to the OData service running in HCP.
This second destination which we create, will be residing on account-level. Like that, it can be used by the SAP Web IDE.
With other words:
We create a destination which connects the Web IDE with the OData provisioning.
It enables both tools to talk to each other.
To create a destination on account-level, we have to perform the following steps:
Log in to HCP: https://account.hanatrial.ondemand.com and click on your account.
In the cockpit, click on the entry “Destinations” in the navigation pane on the left side. If you don’t see the navigation pane, you have to open it via the menu button.
If you’re unsure, you can refer to the screenshot:

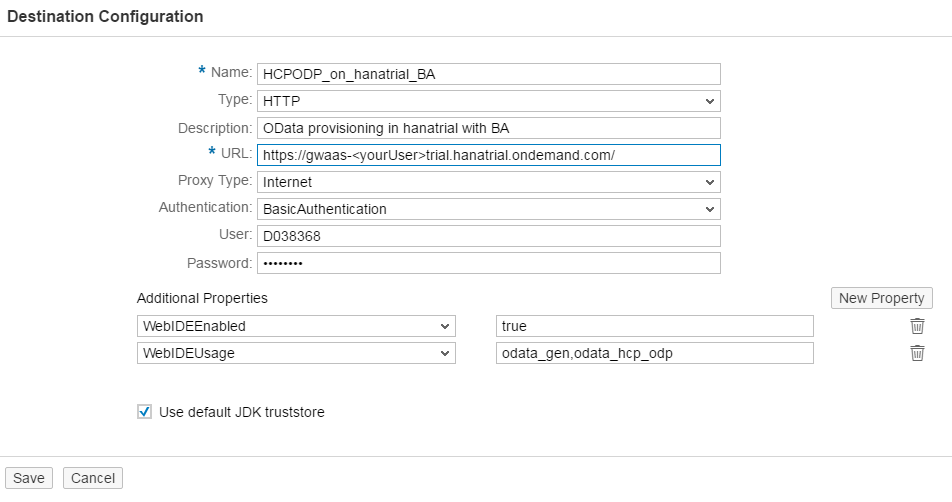
On the Destinations screen, click on “New Destination”, then enter the following data:
| Name | an arbitrary name of your choice For example: HCPODP_on_hanatrial |
| Type | HTTP |
| Description | A description for your destination, any text of your choice For example: OData provisioning in hanatrial This text will be displayed in the Web IDE wizard. It is optional. If no description is entered, the wizard will use the name of the destionation |
| URL | The URL of the host of the destination. The app which will be using this destination, will concatenate the given host with the required (relative) service-URL In our example: https://gwaas-<youruser>trial.hanatrial.ondemand.com/ Make sure to replace this example with your correct URL |
| Proxy Type | Internet |
| Authentication | BasicAuthentication See Appendix for some comments |
| User | Enter the name of the user of the HCP account e.g. your p123-user of hanatrial |
| Password | Enter the password of your HCP account If you've forgotten your pw, you may refer to part 4 of this tutorial, there's a tip in the Appendix |
| Additional Properties | |
| WebIDEEnabled | true (this entry makes the destination relevant for the WebIDE) |
| WebIDESystem | This one is (currently) not required (anymore). The Web IDE would use it internally to identify the destination. You can enter a name of your choice, e.g. HCPODP |
| WebIDEUsage | This entry is a flag for the Web IDE for how to use the destination. The following 2 entries are required, separated with comma: odata_hcp_odp,odata_gen The first one identifies the destination as OData provisioning, such that the Web IDE know how to call the CATALOGSERVICE The second one is for a generic URL. Here the Web IDE cannot use a service-catalog. In such cases, a relative URL is used, which is appended to this destination. We might need this destination during our tutorial, in order to manually insert the URL to the annotation model, in case it is not automatically found |
More info about the properties relevant for WebIDE can be found in the official documentation

After pressing "Save", wait some time, then click the “Check Connection” button to be on the safe side.
(In order to really be on the safe side, the result should be a success message)
Now we have a destination ready to be used by WebIDE.
Use SAP Web IDE to generate an app
We are here:

The SAP Web IDE is a browser based development environment which greatly supports the development of UI5 apps and which is tightly integrated in HCP.
To open the tool, go to the “Services” screen in your HCP (trial) account.
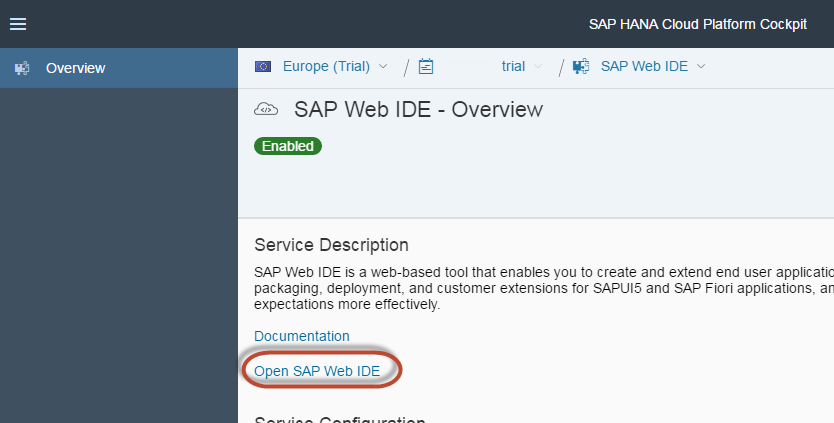
The following screenshot helps to do the correct clicks:

Search for the Web IDE tile, or enter a search term in the “Search” field

If you’ve never used the SAP Web IDE before, you have to enable it.
Then click on the tile and afterwards, in the (cloud-)service overview page, click on “Open SAP Web IDE”

The SAP Web IDE opens – and if it is the first time you open it, take your time to look at it, since it is quite nice very beautiful tool...
Once you’re ready, we can start generating an app:
Click on
File -> New -> Project from Template

This will open the wizard for creating a project and there are templates available which greatly support the developer by generating the required code.
As per default, the first available template is selected, it generates a SAP Fiori application based on Smart Template technology.
More info at sapui5.hana.ondemand.com
This is the template that we’re going to use so make sure it is selected and go ahead and click on “Next”.
Enter a project name of your choice and a title of your choice, which will be the title of the generated application.

Press Next to reach the “Data Connection” screen.
In this wizard step, we are supposed to specify the OData service which will be used by the generated app to fetch the business data.
Choosing the OData service is made easy in this wizard by providing the capability of browsing, searching and exploring the services.
This is the meaning behind the "Service Catalog". A little tool which lists all services existing in one destination.
In the left pane, called "Sources" the entry "Service Catalog" is preselected. If not, select it.
Then you have to choose a destination from the drop-down. In our case, choose the destination which we created above and which points to OData provisioning in HCP.
After selecting the destination, the wizard connects to the OData provisioning and fetches all registered services. And lists them in the table below.
In our tutorial, we have registered only one service, the GWSAMPLE_BASIC
Select it, then the "Next" button gets enabled.

But before pressing "Next", you may wish to explore the selected service.
Select the service and click "Show Details". You can get an overview of the OData model by pressing “Diagram”
You can as well expand the service node and view the details of each selected entity set, for example the SalesOrderSet which we’re going to use:
If you click on "Live Data", you can see what data are in backend – it will be the same that will be displayed by our generated app

Finally, press “Next”
The next wizard page allows to specify the annotation model(s).
If not already listed in the box.
You should see and recognize your annotation model there.
There might be several entries, if others have already created annotation models for the same service.
In that case, remove all entries until only your model remains.
If the box is empty, see the 2 workarounds described in the Appendix section (specify URL or upload file, e.g. from attachment).
The box displaying our annotation model should look like this:

Press “Next”.
Now we have to specify the desired data binding.
Note that in this step, we’re not completely free in our decision.
Remember:
In the first step of the wizard, we’ve chosen the service GWSAMPLE_BASIC as data source for our app
In the second step, we’ve specified the annotations that we had created specifically for this service
Now we have to choose the EntitySet that matches the EntityType which is the “Target” of our annotations.
Confused?
OK. Let’s have a look at our annotations.
Open the following URL:
https://gwaas-<yourUser>trial.hanatrial.ondemand.com/CATALOGSERVICE;v=2/Annotations(TechnicalName='ZGWSAMPLE_ANNOTATIONS_ANNO_MDL',Version='1')/$value
And inspect the xml:

The screenshot shows:
The annotations are attached to the GWSAMEPLE_BASIC, exposed in HCP
The “Target” for the annotations is “SalesOrder”
If you still don’t believe, open the metadata of the GWSAMPLE_BASIC service:
https://gwaas-<yourUser>trial.hanatrial.ondemand.com/odata/IWBEP/GWSAMPLE_BASIC/$metadata
and search for the “EntityContainer” tag.
There you can see that the EntitySet that provides the collection of entries of type “SalesOrder” is called “SalesOrderSet”

Convinced?
So finally, equipped with this conviction, we can go ahead and select the “SalesOrderSet” as “OData Collection” in the Web IDE wizard.
The “OData Navigation” will be ignored, because we haven’t specified annotations for it.

Note:
The terms “Collection” and “Entity Set” are often used synonymously
That’s already all that the wizard needs to know from us.
Note:
The wizard hasn’t asked us for any information about the desired User Interface (which is the case for example in the Master-Detail template of the Web IDE).
All the UI-info will be extracted from the annotation xml
After specifying the entity set, we can click “Next” and “Finish”
The project is generated.
The annotations are copied to a file which is stored in the "localService" folder

Note:
If you don't find the annotations in your project, then anything must have gone wrong. In such case, please check the Appendix to find a workaround.
Note:
The "annotations" folder is used for additional annotations which are created with the Annotation Modeler tool in Web IDE
Run the app
We are here:

Don’t waste more time, select the generated project and from the context menu choose
Run -> Run as -> SAP Fiori Component on Sandbox
Note:
Alternatively, you can run the app via the “Run” button on the toolbar, then select “flpSandbox.html”.
You’ll get a nice Fiori Launchpad where you have a tile for your app, which you can click to start your app.

The app is started.
Note:
depending on the configuration of your destinations, it might be the case that you get a credentials popup. If so, you have to read which system requests it and provide the credentials accordingly, e.g. the backend user

The running application is initially empty, it is waiting for you to press the "Go" button
However, we can already see the UI that we had defined in our annotation model:
- The Label for the Sales Order ID
- The Label for the Note

Once we hit the “Go” button, we’ll get the data from the SAP NetWeaver backend:

Note:
In case the app doesn’t display the 2 columns as shown in the screenshot, you can fix the problem as described in Appendix section
We're proud of our app. Even though it is not very powerful.
That’s all that our little app is able to do.
We can click the entries and open the details-screen of the selected SalesOrder, but since we didn’t specify any UI annotations for it, it doesn’t work.
We can press the “settings” button and select some columns, they will then be filled with data from the backend. But that’s not built into our app (no annotations) so it will be lost after restart of the app.
Summary
That's it.
I hope you liked it.
We've reached the end of our tutorial.
Best thing about it:
we've managed to avoid coding ABAP, Java, Javascript...
And furthermore, we've learned and understood a lot...!
The really very last blog is optional, it contains just an optional chapter and some trouble-tips and some links.
You should skip it.
--
Advertisement
-- -- Search the SCN for Carlos Roggan blogs ... and you'll learn much more -- --
-- -- Read 10 blogs and you'll get 10 more for free -- --
--
- SAP Managed Tags:
- SAPUI5,
- SAP Enterprise Portal,
- User Interface
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
87 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
64 -
Expert
1 -
Expert Insights
178 -
Expert Insights
273 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
327 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
403 -
Workload Fluctuations
1
- Clearance by virtual account of summary invoices in Technology Q&A
- Error getting value from 'ReadTimeout' in Technology Q&A
- Corporate Git Setup on SAP BTP versus connecting to Corporate Git directly from SAP BAS in Technology Q&A
- SAP HANA Cloud Vector Engine: Quick FAQ Reference in Technology Blogs by SAP
- SAP scripting findbyID in Technology Q&A
| User | Count |
|---|---|
| 13 | |
| 10 | |
| 10 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 5 | |
| 5 | |
| 4 |