
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Relative positioning of a block w.r.t 2 (or more) ...
Technology Blogs by Members
Explore a vibrant mix of technical expertise, industry insights, and tech buzz in member blogs covering SAP products, technology, and events. Get in the mix!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
mhmohammed
Active Contributor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
08-30-2016
4:09 PM
Many of us might have come across a requirement in Webi, where we needed to relatively position a block with respect to, not One, but Two (or more) other blocks. We can also say that we needed a Container (component of Dashboard (Xcelsius)) in Webi.
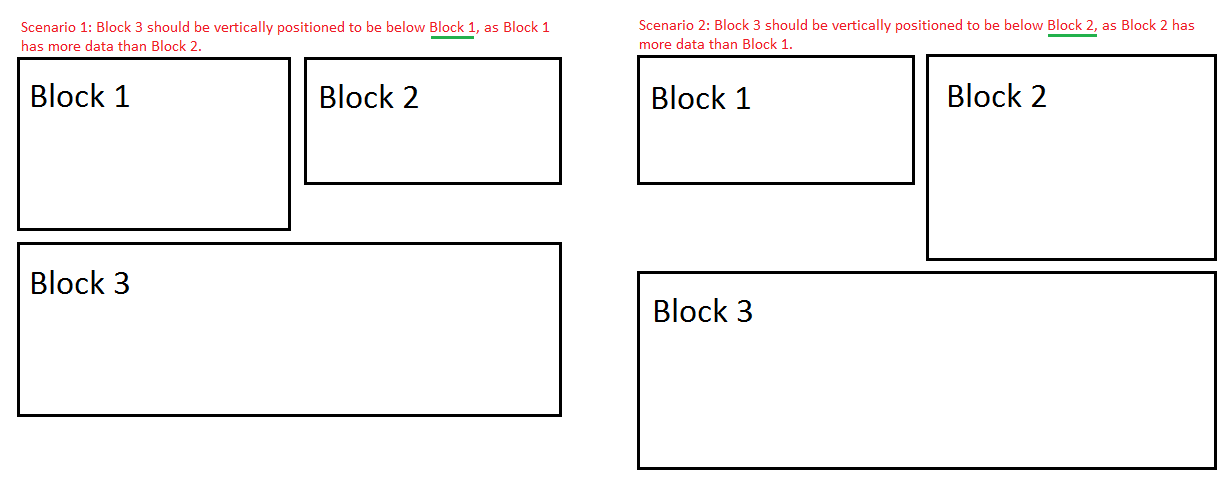
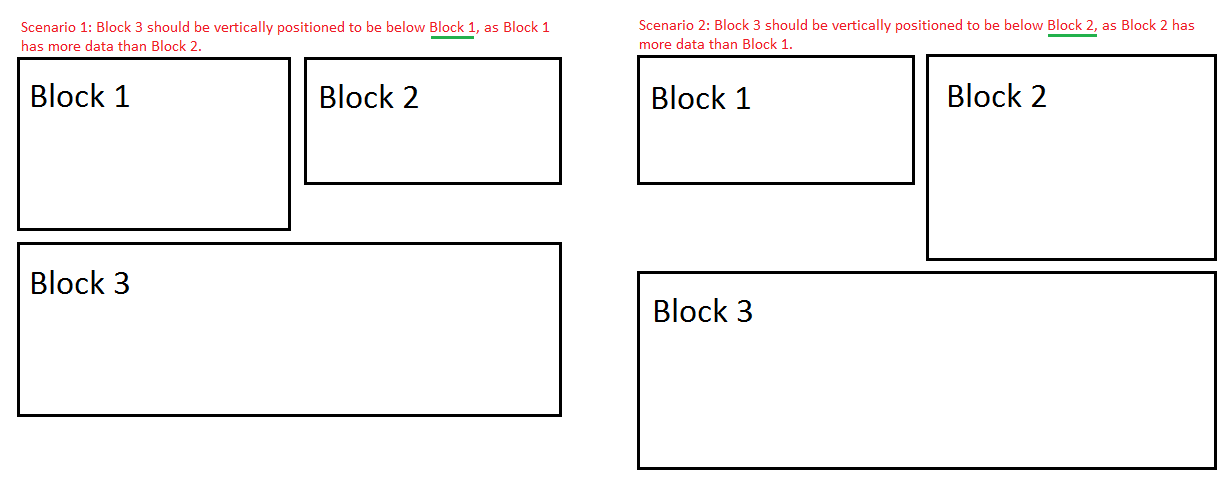
Check out the below image to understand the requirement using 2 different scenarios:

We need to develop logic, using which, Block 3 will be vertically positioned to be right below either Block 1 or Block 2, depending on whichever one has more data, so there is no overlap between the blocks on top and bottom. Just so you know, the current relative positioning feature can only position a block with respect to 1 block only (when setting position from left or position from top).
Let's check out this cool logic to address the requirement: (Note: This logic works 90% of the times (or more, but not 100%, I'll explain the reason behind it, later.)
Step 1:

Report Structure Details: Separate Horizontal tables used to show each row (Name, Position, Hire Data, Salary, and Achievements), to address the scenario, what if one of the Employees doesn't have an Achievement? In that case, we need to hide it and that will affect the relative positioning of Block 3.
Step 2:
The first step in the idea behind vertically positioning Block 3 dynamically below Block 1 or Block 3, is to find out the number of lines of data we are showing in each of the Blocks 1, 2. (Lines of data is an important term, please keep that in mind)
Finding Lines of Data is easy for Block 1, which is Employee Details, we can create a variable as below using the formula
Here, 4 specifies the 4 lines of data (Name, Position, Hire Date and Salary) which is shown for all Employees. The next part of formula is to add 1 to that 4 (if an Employee has any Achievement), or add 0 (if an Employee has no Achievements), as we won't be displaying that block.
The fun begins here: Now, let's try to calculate the height of lines of data in Employee Details (height of data). What do I mean by that? Checkout the below pic:

From the pic, we see that the height of blank cell with char(13) padded 3 times, is almost (if not exactly) equal to the 2 lines of data in Employee details (Name and Position), which is great, and can be used as a scale in the logic. So, for every 2 lines of data in Employee Details, we want char(13) padded 3 times, and for an additional line of data, we need char(13) padded 2 times. Make sense? Lets create a variable with generic formula which works for any number of lines in Employee Details.
(Height of Data/whatever block is an important term, please keep that in mind)
Finding the Lines of Data of Block 2, which is text for Notes, is tricky, because this block has data coming from one row of one column (unlike Block 1). As we know that the text is wrapped, we need to make an assumption by calculation, how many rows is the data going to be displayed in after Wrap Text? Look at the below image:

To our eyes, we see that its 8 lines, but how can we calculate that, this is where the importance of Width 8 cm comes into play (font size, padding are equally important). After wrapping the text, count the number of characters in each line, after that, I came to a conclusion that 63 characters per line might be a good idea, then create the below variable to get the approximate number of lines in notes after wrap text. We get that number by ceil of number we get by dividing the length of Notes by 63. (Note: This is why I said, this logic works 90% of the times (and not 100%). I dare say, this is never going to be perfect (except if you're lucky)). Because, we can't assume how many characters are going to be displayed in a line after text wrap, as it depends on various factors. Ex: If the last word in a line is lengthy, it may go on to the next line and the number of characters in that line may be far less than our assumption, as you see in the image that words like International (line 2), company (line 4), Seattle (line 7), and Association (line 😎 are moved to next lines. That is why, I did few tests and found 63 to be a good idea in this case.
Now, lets calculate the height of lines of data in Notes (Height of Notes). This formula for this is a little different that (v_Height of Employee Details), because the lines (data) in wrap text are much closer to each other when compared to Employee Details. So, what I figured is:
If lines of data is 1, then we need char(13) padded 2 times (if n=1, then n+1)
If lines of data is 2, then we need chart(13) padded 3 times
If lines of data is 3, then we need chart(13) padded 4 times
so on until
If lines of data is 9, then we need chart(13) padded 10 times and
If lines of data is 10 (or more), then we need chart(13) padded 12 times (if n=10, then n+2)
and so on (hopefully, we won't have Notes going over 15 lines).
Using that idea, I created the variable for Height of Notes (variable is names Approx as its never going to be perfect)
v_Approx Height of Notes after Wrap Text =If([v_Approx Number of Lines in Notes after Wrap Text] Between (1;9)) Then ([v_Approx Number of Lines in Notes after Wrap Text]+1) Else ([v_Approx Number of Lines in Notes after Wrap Text]+2)
Step 3:
Why did we go through all the hassle of steps 1 & 2? To create only ONE background cell or Container (Container as in dashboards) for both Employee Details and Notes, so we can relatively position Block 3 using that background cell or container.
(Background cell, Container are important terms, please keep them in mind)
As I said in the beginning, that the idea is to find which block (1 or 2) has more data, so we can position block 3 depending on that, as we have the heights of data in both the blocks, let's create a variable to get the greater one as below (which will be the height of background cell or container):
=If([v_Height of Employee Details] > [v_Approx Height of Notes after Wrap Text]) Then [v_Height of Employee Details]
ElseIf([v_Approx Height of Notes after Wrap Text] > [v_Height of Employee Details]) Then [v_Approx Height of Notes after Wrap Text]
ElseIf([v_Approx Height of Notes after Wrap Text] = [v_Height of Employee Details]) Then [v_Height of Employee Details]
Step 4:
Let's use a Free Standing Cell to create a background cell or container, with properties as below:
And use the below variable in the background cell
As it's called the background cell, lets send it to back by, right click on it -> Order -> Send to back. This is how the report looks now.

Step 5:
Create a dummy table to be used as block 3, as in the image (the text in it is a free hand text) and set it relative position as, horizontal position to be 0.00 cm from left of Employee Headers table and vertical position to be 0.15 cm below the Background cell we created in Step 4.

I've removed the borders of all the blocks, background color of the background cell and this is how the report looks now.

We've 90% successfully positioned a block with respect to 2 different blocks or created a Container in Webi. This logic can be used to relatively position a block with respect to more than 2 blocks as well. Just so you know, the scenario (requirement) that gave me an inspiration to create this logic is much more complex, and has few other cool things, will share them sometime later or if someone specifically requests. Please let me know of any typos and/or other corrections to improve this blog post.
Hope you have enjoyed this blog and please let me know your comments and questions.
Check out the below image to understand the requirement using 2 different scenarios:

We need to develop logic, using which, Block 3 will be vertically positioned to be right below either Block 1 or Block 2, depending on whichever one has more data, so there is no overlap between the blocks on top and bottom. Just so you know, the current relative positioning feature can only position a block with respect to 1 block only (when setting position from left or position from top).
Let's check out this cool logic to address the requirement: (Note: This logic works 90% of the times (or more, but not 100%, I'll explain the reason behind it, later.)
Step 1:
- Create a simple Report with Excel as data source (Data I used is attached, with just few columns from the Employee table (Xtreme Sample Database), in addition to fake data column Achievements.)
- After pulling data in the report, create a Section on Name, remove the Section Title cell and generate the report structure as below.

Report Structure Details: Separate Horizontal tables used to show each row (Name, Position, Hire Data, Salary, and Achievements), to address the scenario, what if one of the Employees doesn't have an Achievement? In that case, we need to hide it and that will affect the relative positioning of Block 3.
- Employee Details header is a Free Standing Cell with properties:
- Cell Width 5.5 cm and Height 0.45 cm
- Font Arial, Size 8, Style Bold, Aligned Left
- Alignment -> Padding 0.05 cm each on on Top, Bottom, Left, and Right
- No Borders
- Layout -> Relative Position -> Horizontal: 0.5 cm from Left of Section and Vertical: 0.25 from Top of Section
- Cell Width 5.5 cm and Height 0.45 cm
- Notes header is a Free Standing Cell with properties:
- Cell Width 8 cm and Height 0.45 cm
- Font Arial, Size 8, Style Bold, Aligned Left
- Alignment -> Padding 0.05 cm each on on Top, Bottom, Left, and Right
- No Borders
- Layout -> Relative Position -> Horizontal: 0.25 cm from Right of Employee Details block and Vertical: 0 cm from Right of Employee Details block
- Name, Position, Hire Date, and Salary blocks are Horizontal tables as mentioned above, with Properties
- Header Cell
- Cell width 1.5 cm and Height 0.4 cm (Note: Height 0.4 cm is very important)
- Font Arial, Size 7, Style Regular, Aligned Left
- Alignment -> Padding 0.05 cm each on on Top, Bottom, Left, and Right (Note: Padding 0.05 cm is very important)
- No Borders
- Body Cell
- Cell width 4 cm and Height 0.4 cm (Note: Height 0.4 cm is very important)
- Font Arial, Size 7, Style Regular, Aligned Right
- Alignment Right and Padding 0.05 cm each on on Top, Bottom, Left, and Right (Note: Padding 0.05 cm is very important)
- No Borders
- Layout -> Relative Position: Block for Name is vertically positioned to be 0.1 cm below Employee Details header cell and horizontally positioned to be 0 cm from the left of Employee Details header cell. Blocks for Position, Hire Date, and Salary are vertically positioned to be 0 cm below the block above and horizontally positioned to be 0 cm from left of Employee Details header cell.
- Header Cell
- Achievements block is also a Horizontal table, with Properties
- Header Cell
- Cell width 1.5 cm and Height 0.4 cm (Note: Height 0.4 cm is very important)
- Font Arial, Size 7, Style Regular
- Aligned Left and Padding 0.05 cm each on on Top, Bottom, Left, and Right (Note: Padding 0.05 cm is very important)
- No Borders
- Body Cell
- Cell width 4 cm and Height 0.4 cm (Note: Height 0.4 cm is very important)
- Font Arial, Size 7, Style Regular
- Alignment Right and Padding 0.05 cm each on on Top, Bottom, Left, and Right (Note: Padding 0.05 cm is very important)
- No Borders
- General -> Display -> check the box for Hide when following formula is true, write formula as =Isnull([Achievements])=1, click Apply and OK, as we want to hide the this block if there is no data or if an Employee doesn't have an Achievement. (Note: This is very important)
- Header Cell
- Notes text is a Vertical table, with properties
- Table Header is hidden
- Cell width 8 cm and Auto Height is checked and minimum Height 0.4 cm (Note: ***Width 8 cm is very important, you'll see in Step 2, why.)
- Font Arial, Size 7, Style Regular
- Alignment Horizontal Top and Vertical Left, Padding 0.05 cm each on on Top, Bottom, Left, and Right, and Display as Wrap Text (Note: Wrap Text and Padding 0.05 cm is very important)
- No Borders
- Employee Details header is a Free Standing Cell with properties:
Step 2:
The first step in the idea behind vertically positioning Block 3 dynamically below Block 1 or Block 3, is to find out the number of lines of data we are showing in each of the Blocks 1, 2. (Lines of data is an important term, please keep that in mind)
Finding Lines of Data is easy for Block 1, which is Employee Details, we can create a variable as below using the formula
- v_Lines in Employee Details = 4 + (If(IsNull([Achievements])=1) Then 0 Else 1)
Here, 4 specifies the 4 lines of data (Name, Position, Hire Date and Salary) which is shown for all Employees. The next part of formula is to add 1 to that 4 (if an Employee has any Achievement), or add 0 (if an Employee has no Achievements), as we won't be displaying that block.
The fun begins here: Now, let's try to calculate the height of lines of data in Employee Details (height of data). What do I mean by that? Checkout the below pic:

From the pic, we see that the height of blank cell with char(13) padded 3 times, is almost (if not exactly) equal to the 2 lines of data in Employee details (Name and Position), which is great, and can be used as a scale in the logic. So, for every 2 lines of data in Employee Details, we want char(13) padded 3 times, and for an additional line of data, we need char(13) padded 2 times. Make sense? Lets create a variable with generic formula which works for any number of lines in Employee Details.
- v_Height of Employee Details =If(Mod([v_Lines in Employee Details];2)=1) Then ((Floor([v_Lines in Employee Details]/2)*3)+2) ElseIf(Mod([v_Lines in Employee Details];2)=0) Then (([v_Lines in Employee Details]/2)*3)
(Height of Data/whatever block is an important term, please keep that in mind)
Finding the Lines of Data of Block 2, which is text for Notes, is tricky, because this block has data coming from one row of one column (unlike Block 1). As we know that the text is wrapped, we need to make an assumption by calculation, how many rows is the data going to be displayed in after Wrap Text? Look at the below image:

To our eyes, we see that its 8 lines, but how can we calculate that, this is where the importance of Width 8 cm comes into play (font size, padding are equally important). After wrapping the text, count the number of characters in each line, after that, I came to a conclusion that 63 characters per line might be a good idea, then create the below variable to get the approximate number of lines in notes after wrap text. We get that number by ceil of number we get by dividing the length of Notes by 63. (Note: This is why I said, this logic works 90% of the times (and not 100%). I dare say, this is never going to be perfect (except if you're lucky)). Because, we can't assume how many characters are going to be displayed in a line after text wrap, as it depends on various factors. Ex: If the last word in a line is lengthy, it may go on to the next line and the number of characters in that line may be far less than our assumption, as you see in the image that words like International (line 2), company (line 4), Seattle (line 7), and Association (line 😎 are moved to next lines. That is why, I did few tests and found 63 to be a good idea in this case.
- v_Approx Number of Lines in Notes after Wrap Text =Ceil(Length([Notes])/63)
Now, lets calculate the height of lines of data in Notes (Height of Notes). This formula for this is a little different that (v_Height of Employee Details), because the lines (data) in wrap text are much closer to each other when compared to Employee Details. So, what I figured is:
If lines of data is 1, then we need char(13) padded 2 times (if n=1, then n+1)
If lines of data is 2, then we need chart(13) padded 3 times
If lines of data is 3, then we need chart(13) padded 4 times
so on until
If lines of data is 9, then we need chart(13) padded 10 times and
If lines of data is 10 (or more), then we need chart(13) padded 12 times (if n=10, then n+2)
and so on (hopefully, we won't have Notes going over 15 lines).
Using that idea, I created the variable for Height of Notes (variable is names Approx as its never going to be perfect)
v_Approx Height of Notes after Wrap Text =If([v_Approx Number of Lines in Notes after Wrap Text] Between (1;9)) Then ([v_Approx Number of Lines in Notes after Wrap Text]+1) Else ([v_Approx Number of Lines in Notes after Wrap Text]+2)
Step 3:
Why did we go through all the hassle of steps 1 & 2? To create only ONE background cell or Container (Container as in dashboards) for both Employee Details and Notes, so we can relatively position Block 3 using that background cell or container.
(Background cell, Container are important terms, please keep them in mind)
As I said in the beginning, that the idea is to find which block (1 or 2) has more data, so we can position block 3 depending on that, as we have the heights of data in both the blocks, let's create a variable to get the greater one as below (which will be the height of background cell or container):
- v_Height of Background Cell for Employee Details and Notes
=If([v_Height of Employee Details] > [v_Approx Height of Notes after Wrap Text]) Then [v_Height of Employee Details]
ElseIf([v_Approx Height of Notes after Wrap Text] > [v_Height of Employee Details]) Then [v_Approx Height of Notes after Wrap Text]
ElseIf([v_Approx Height of Notes after Wrap Text] = [v_Height of Employee Details]) Then [v_Height of Employee Details]
Step 4:
Let's use a Free Standing Cell to create a background cell or container, with properties as below:
- Cell Width 14.75 cm and Auto Height and minimum Height of 0.13 cm (Note: Checking Auto Height box is most important, change width to 0.1 cm when report creation is done)
- Font Arial, Size 6, Style Bold, Aligned Left (Note: Font Size 6 is very important)
- Alignment -> Padding 0.00 cm each on on Top, Bottom, Left, and Right (Note: Padding 0.00 cm is very important)
- No Borders
- Appearance: Make the background color as light grey (Note: change the background color to White when report creation is done)
- Layout -> Relative Position -> Horizontal: 0.0 cm from Left of Section and Vertical: 0.00 cm from top of Name (horizontal table) (Note: 0.00 cm from top of horizontal table for Name is very important)
And use the below variable in the background cell
- v_Formula for Background Cell for Employee Details and Notes =RightPad("";[v_Height of Background Cell for Employee Details and Notes];Char(13))
As it's called the background cell, lets send it to back by, right click on it -> Order -> Send to back. This is how the report looks now.

Step 5:
Create a dummy table to be used as block 3, as in the image (the text in it is a free hand text) and set it relative position as, horizontal position to be 0.00 cm from left of Employee Headers table and vertical position to be 0.15 cm below the Background cell we created in Step 4.

I've removed the borders of all the blocks, background color of the background cell and this is how the report looks now.

We've 90% successfully positioned a block with respect to 2 different blocks or created a Container in Webi. This logic can be used to relatively position a block with respect to more than 2 blocks as well. Just so you know, the scenario (requirement) that gave me an inspiration to create this logic is much more complex, and has few other cool things, will share them sometime later or if someone specifically requests. Please let me know of any typos and/or other corrections to improve this blog post.
Hope you have enjoyed this blog and please let me know your comments and questions.
9 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
12 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
4 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
2 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
3 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
2 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
General Splitter
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
groovy
1 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
iot
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
KNN
1 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
5 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
21 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
6 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
10 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
2 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPS4HANA
1 -
SAPUI5
4 -
schedule
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
14 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Threats
1 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
Related Content
- Problem with nativescript plugin when deploying in Technology Q&A
- Business Process Management Games: Learning from Business Process Optimization Research in Technology Blogs by SAP
- CSS Designs for a Stylish and Optimized SAP Analytics Cloud Experience in Technology Blogs by Members
- Embedding a Fiori app within another - SAP Build Work Zone, standard edition in Technology Blogs by Members
- Fiori launchpad integrated GPT assistant: UI in Technology Blogs by Members
Top kudoed authors
| User | Count |
|---|---|
| 6 | |
| 5 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 |