
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Gantt Chart in SAP UI5 - Drag and Drop functionali...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
"sap.gantt" is the new library introduced recently to create a Gantt Chart control in SAP UI5. This control is basically used to represent our data in graphical form and we can further perform other operations on it.
In this document , in Part I , we will see how to get started with the Gantt control. We will be creating a Gantt Chart with Table control.
In Part II , we will further create another chart and see how we can implement drag and drop functionality across the 2 charts.
Here is a screenshot of how the output will look like for Part I.

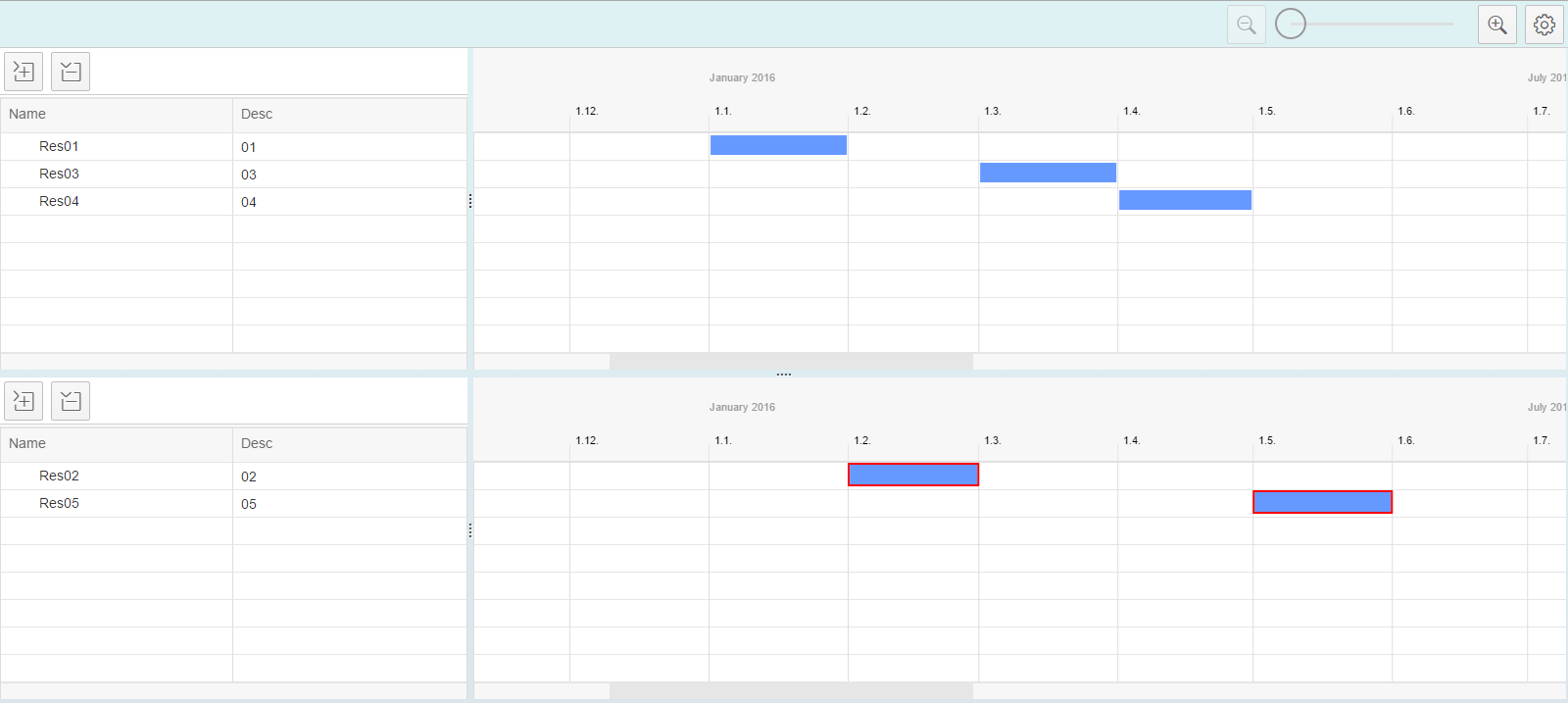
Here is a screenshot of how the output will look like for Part II.

Now let's start with the coding part.
Part I :
First of all we need to include the library "sap.gantt".
VIEW.XML :
In the view we first create a GanttChartContainer and add GanttChartWithTable as it's aggregation. The table used in this control is a "sap.ui.table.Table" which is inbuilt. So inside the columns aggregation of GanttChartWithTable, we refer to "sap.ui.table" library controls like 'Column' and 'template'. Here is a screenshot of the xml view code.

Note : I observed that it's better to mention the height of GanttChartContainer, otherwise sometimes the output behaves differently.
CONTROLLER.JS :
Inside the controller we will now refer to our Gantt chart and create data and shapes for it. Here we do this in the onInit function.
Note that the data structure used for the chart is of the format :
var oData1 = {
"root": {
"id": "root",
"level": "root",
"children": []
}
};
Inside the children array you can add the main data. Here is the sample data we used to create our chart :

Now we assign this data to a json model and set it our control. The method used to add rows is "bindRows". We also set shapeDataNames and set the shapes to our chart. Here we will be creating rectangle shape.

Note : The parameter of setShapeDataNames should be an array. If you miss this, then no output will be seen.
For creating shapes, sap.gantt has provided "sap.gantt.shape" class. You can explore it further. Here is the code for configShape function which sets the shapes to our gantt control :

The key and the shapeDataName is kept as "order". This is what used while creating out data in the variable "oData1".
time and endTime specify the shape's start and end points.
enableDnD property enables the shape to be draggable and droppable.
So this is how you can create a basic Gantt chart. You can also refer to the snippix link:
http://veui5infra.dhcp.wdf.sap.corp:8080/snippix/#43447
Part II :
Once the first chart is created we will move further towards drag and drop functionality. We will create 2 charts for this. And we will make use of the event "shapeDragEnd". This event is triggered when the shape drag ends.
VIEW.XML
In the previous view, we will simply add a new GanttChartWithTable control. in the code we will add the events as follows :
<GanttChartWithTable id="GanttChartWithTable1" shapeDragEnd="shapeDragEnd1">
<GanttChartWithTable id="GanttChartWithTable2" shapeDragEnd="shapeDragEnd2">
Here, shapeDragEnd1 event is triggered when the shape is dropped on 1st chart while shapeDragEnd2 event is triggered when the shape is dropped on 2nd chart.
CONTROLLER.JS :
Inside the controller we will now write the code to implement these 2 functions in addition to the previous code.
Also, don't forget to create data and shape for the second chart.
First we'll understand the code of shapeDragEnd1 function :

First of all when we drag the shape from 2nd to 1st chart, this 'shapeDragEnd1' event gets triggered. So we will read the source and target of the event. An if condition if added to rule out the condition if the user drags and drops into the same chart. After this we need to add the dragged order data into the model of first chart and remove the same from the model of the second chart.
var data = this.oGanttChartWithTable2.getSelectedShapes().order[0].objectInfoRef.data;
This variable 'data' holds the data of the selected shape.
While removing we use the variable flag to know the position of the selected data in the model.
Similarly the code of shapeDragEnd2 function :

So this is how we can implement drag and drop in between 2 Gantt charts. You can also refer to the snippix link:
http://veui5infra.dhcp.wdf.sap.corp:8080/snippix/#27984
in this example , you can drag a single order from any chart to the other one.
Note : This snippix is implemented for drag and drop of a single order only. As a further research, you can try implementing it for multiple orders.
Hint : getSelectedShapes() function returns all the selected shapes.
Thanks for reading , hope it helped.
- SAP Managed Tags:
- SAPUI5,
- SAP Enterprise Portal
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
87 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
64 -
Expert
1 -
Expert Insights
178 -
Expert Insights
273 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
325 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
403 -
Workload Fluctuations
1
- SAC Story - t.getSections is not a function error in Technology Q&A
- RAP - Manage Sales Orders - Version 2 (App ID F3893) pessimistic lock on Edit Button in Technology Q&A
- Error: "Instantiation of calculation model failed ...........' on drilling up/down in a chart in SAC in Technology Q&A
- CSS sap-custom-chart-subtitle is having no effect in Technology Q&A
- Top Picks: Innovations Highlights from SAP Business Technology Platform (Q1/2024) in Technology Blogs by SAP
| User | Count |
|---|---|
| 12 | |
| 10 | |
| 9 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 5 | |
| 4 |